第一种,在form表单中加入onsubmit事件,进入事件后,可以通过dom.forms[父formname][子formname].value,然后测试这个别名是否为空,在这个判断语句中即可放入想要的表单验证
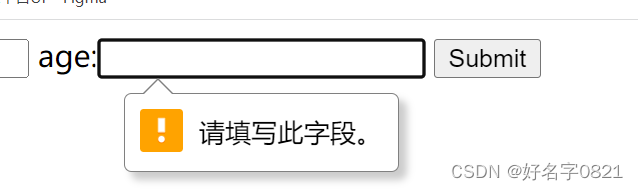
第二种,在input中加入required,这个是浏览器默认的校验,如果说input中加入required,则默认它生效.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form name="myform" onsubmit="return dianji()" method="post">
name:<input type="text" name="fname">
age:<input type="text" required />
<input type="submit" value="Submit">
</form>
<script>
function dianji() {
const x = document.forms["myform"]["fname"].value;
if (x == "") {
alert("提交失败,请重新输入name")
return false;
}
}
</script>
</body>
</html>