1. XMLHttpRequest的基本使用——URL编码与解码
1.1 什么是URL编码

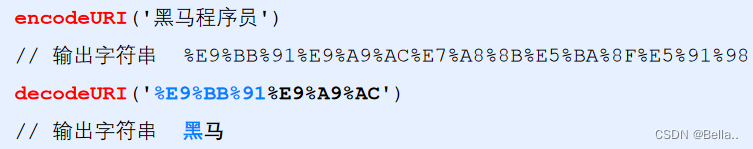
1.2 如何对URL进行编码与解码

<body>
<script>
var str = '黑马程序员'
//对str编码
var str2 = encodeURI(str)
console.log(str2)
//一个汉字对应三个百分号,反解码从console里头复制
console.log('----------')
var str3 = decodeURI('%E9%BB%91%E9%A9%AC')
console.log(str3)
</script>
</body>1.3 URL编码的注意事项

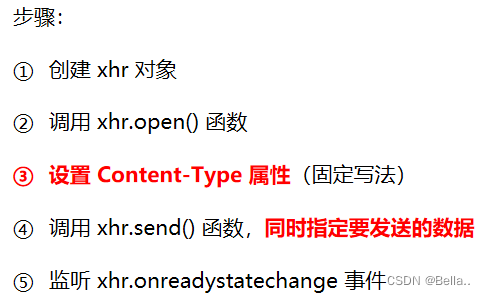
2.XMLHttpRequest的基本使用—— 使用xhr发起POST请求

xhr.open()函数,创建ajax请求

<script>
// 1. 创建 xhr 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open 函数
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook')
// 3. 设置 Content-Type 属性(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 4. 调用 send 函数
//直接用键值对的形式,以查询字符串提交数据
xhr.send('bookname=水浒传&author=施耐庵&publisher=上海图书出版社')
// 5. 监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
</script>3. 数据交换格式
3.1 什么是数据交换格式
服务器存储资源和数据


3.2 XML数据交换格式
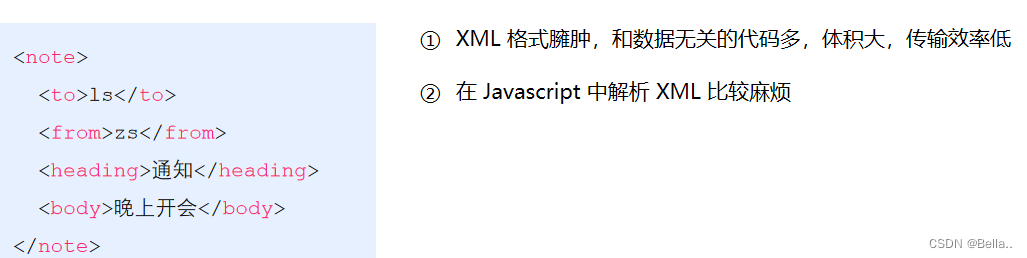
3.2.1 什么是XML

NOTE代表一条消息,to代表发给谁
3.2.2 XML和HTML的区别
 3.2.3 XML的缺点
3.2.3 XML的缺点

3.3 JSON数据交换格式

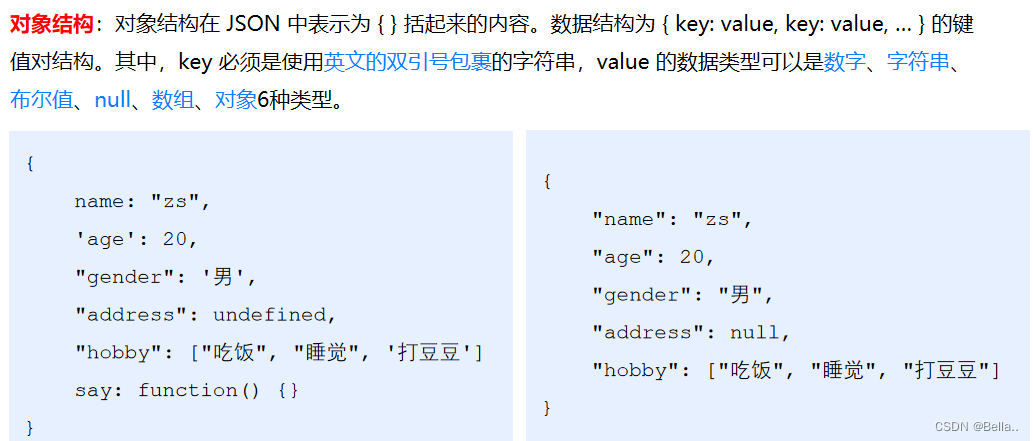
3.3.2 JSON的两种结构
JSON 就是用字符串来表示 Javascript 的对象和数组。所以,JSON 中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构。

JSON中,所有的字符必须使用双引号进行包裹,上面左边是有错误的,右边是改正确的
undefined不属于上面的六种类型,改成null(不存在的值),属性值没有function()

对象结构最外层用花括号包裹起来的,数组结构最外层用中括号包裹起来的
3.3.3 JSON语法注意事项

3.3.4 JSON和JS对象的关系

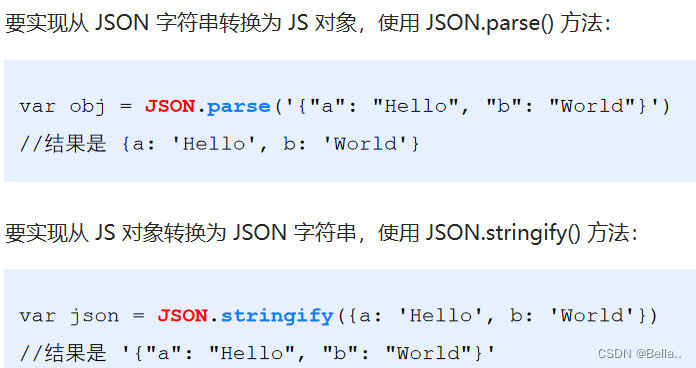
3.3.5 JSON和JS对象的互转

发Ajax请求的时候会用到JSON.parse ,将JSON格式字符串形式转成JS对象形式
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
console.log(typeof xhr.responseText)
var result = JSON.parse(xhr.responseText)
console.log(result)
}
}
</script>
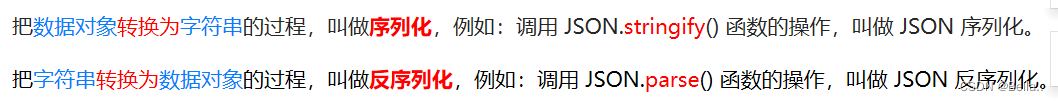
</body>3.3.6 序列化和反序列化
就理解成字符串就是序列化好记

4. 封装自己的Ajax函数
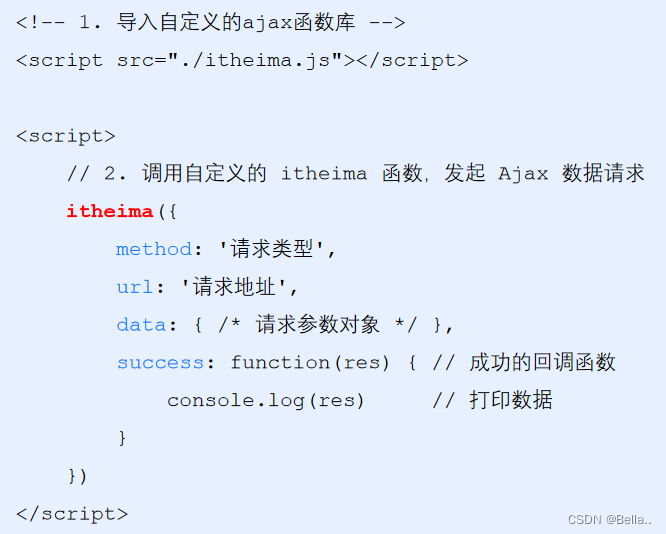
4.1 要实现的效果

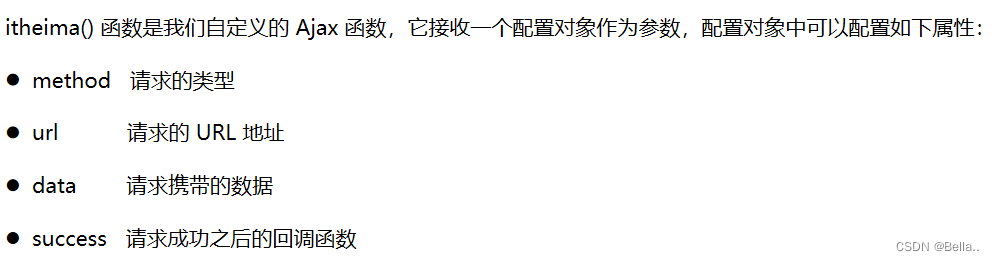
4.2 定义options参数选项

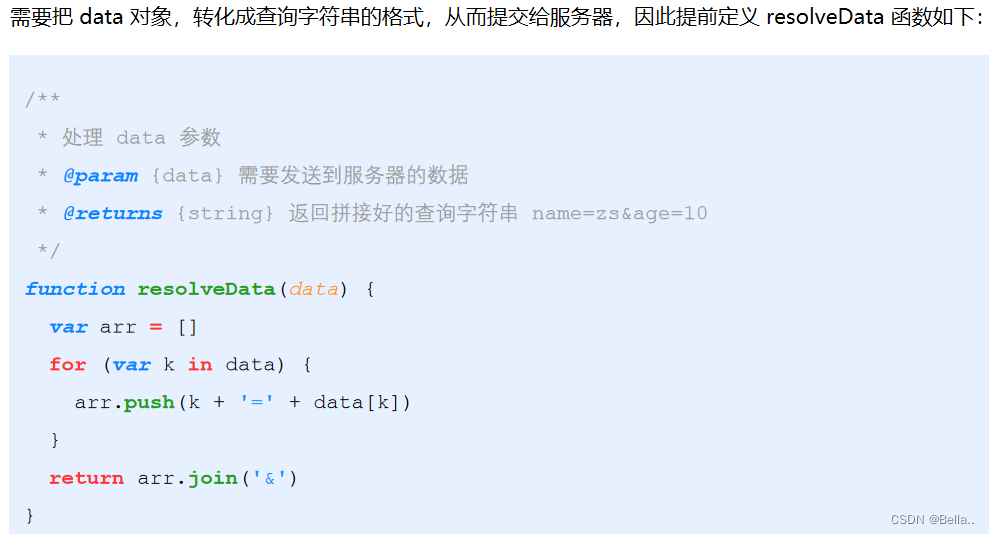
4.3 处理data参数

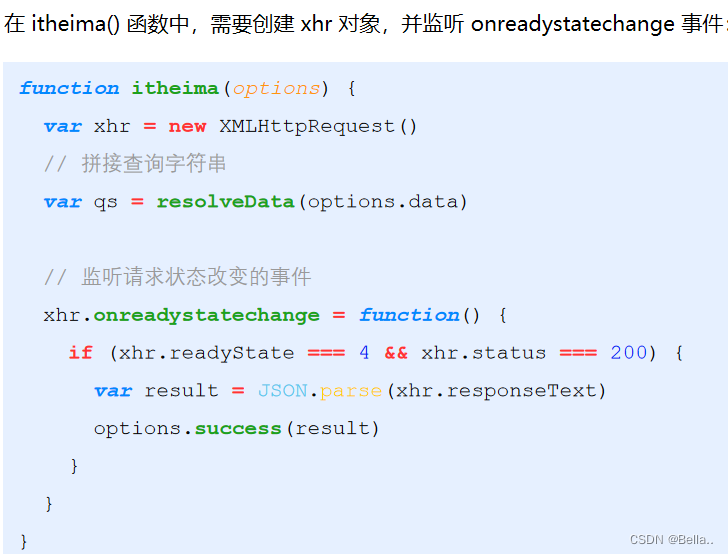
4.4 定义itheima函数

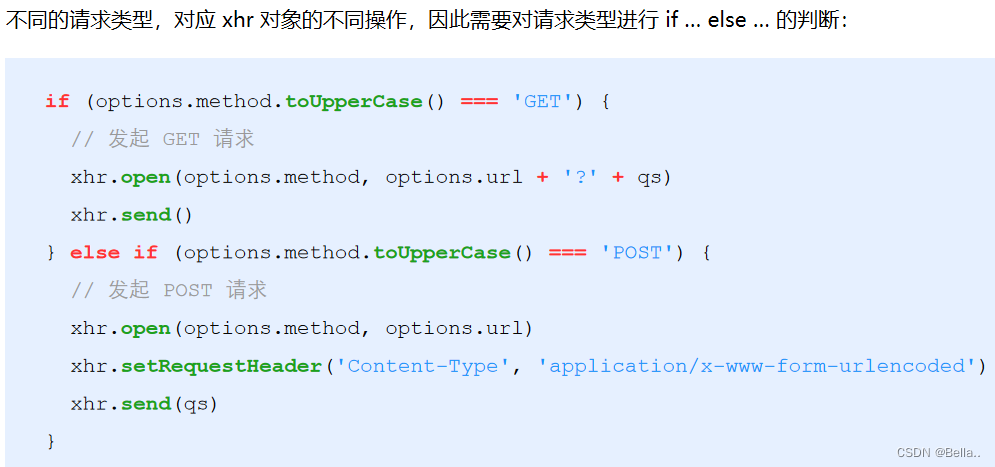
4.5 判断请求的类型
toUpperCase()所有字母转成大写;options.method是请求方式get还是post;
options.url查询地址;
用户如果有查询参数+qs

封装的所有代码:itheima.js
//封装一个处理data函数的方法resolveData是函数名,传递一个data对象
function resolveData(data) {
var arr = []
//循环对象上的每一个属性,每循环一次都要拼接一个键值对的字符串
for (var k in data) {
//key:value k + '=' + data[k]
var str = k + '=' + data[k]
arr.push(str)//每循环一次,就把str push到arr里
}
return arr.join('&')//将arr用&符号拼接,join拼接函数
}
// var res = resolveData({ name: 'zs', age: 20 })
// console.log(res)
function itheima(options) {
var xhr = new XMLHttpRequest()
// 把外界传递过来的参数对象,转换为 查询字符串
var qs = resolveData(options.data)
//qs是拿到的查询参数
// 数据要以字符串的形式提交给服务器,所以resolveData使数据都转成字符串用qs接收
//相当于无论get还是post请求,无论数据以字符串形式在open、还是send里提交都用qs代替
//options.method是请求方式get还是post
if (options.method.toUpperCase() === 'GET') {
// 发起GET请求
xhr.open(options.method, options.url + '?' + qs)
xhr.send()
} else if (options.method.toUpperCase() === 'POST') {
// 发起POST请求,post如果要提交参数不是在open里面而是在post里面加qs
xhr.open(options.method, options.url)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(qs)
}
// 监听请求状态改变的事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText)
//当数据回来以后执行success回调函数,手动把服务器响应的数据传回去
options.success(result)
}
}
}测试页面.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/itheima.js"></script>
</head>
<body>
<script>
// itheima({
// method: 'GET',
// url: 'http://www.liulongbin.top:3006/api/getbooks',
// data: {
// id: 1
// },
// success: function (res) {
// console.log(res)
// }
// })
itheima({
method: 'post',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: '水浒传',
author: '施耐庵',
publisher: '北京图书出版社'
},
success: function (res) {
console.log(res)
}
})
</script>
</body>
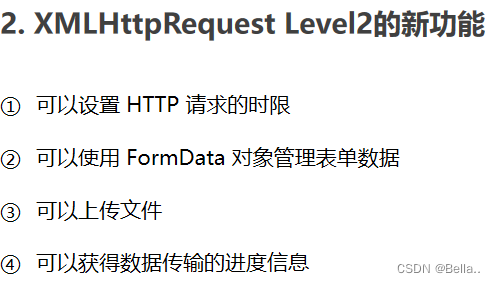
</html>5. XMLHttpRequest Level2的新特性
5.1 认识XMLHttpRequest Level2

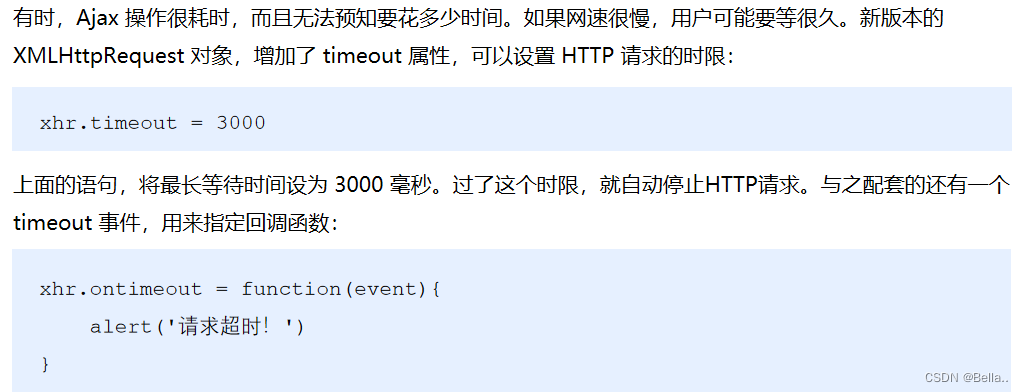
5.2 设置HTTP请求时限
单位ms

测试:
<script>
var xhr = new XMLHttpRequest()
// 设置 超时时间
xhr.timeout = 30
// 设置超时以后的处理函数
xhr.ontimeout = function () {
console.log('请求超时了!')
}
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
</script>




![[附源码]Python计算机毕业设计调查问卷及调查数据统计系统Django(程序+LW)](https://img-blog.csdnimg.cn/20ffe102cbe644c1a897a2d57d03b273.png)