一.Web APIs
1.Web APIs和JS基础关联性
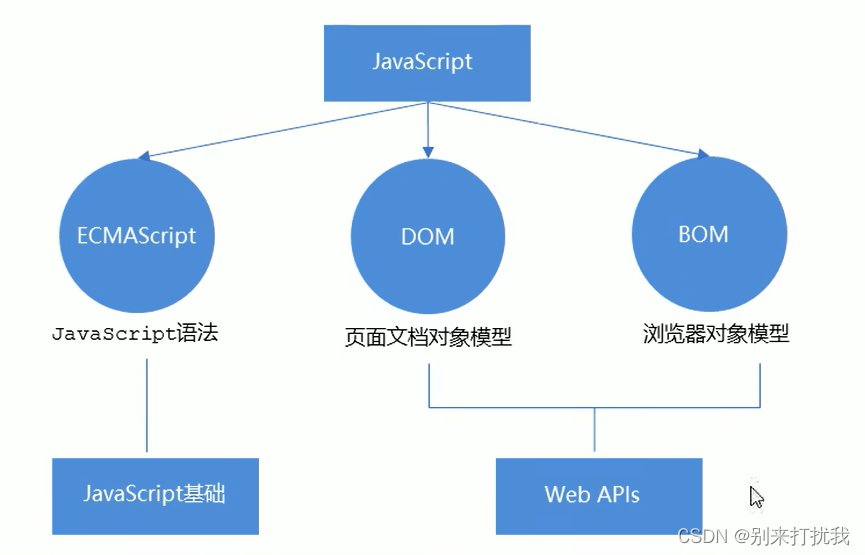
1.1 JS组成

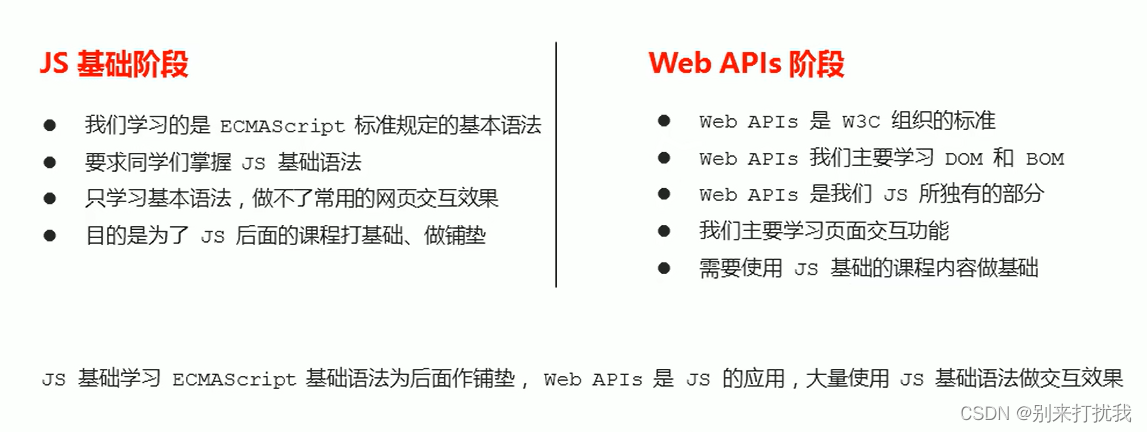
1.2 JS基础阶段以及Web APIs阶段

2.API和Web API
2.1 API

2.2 Web API

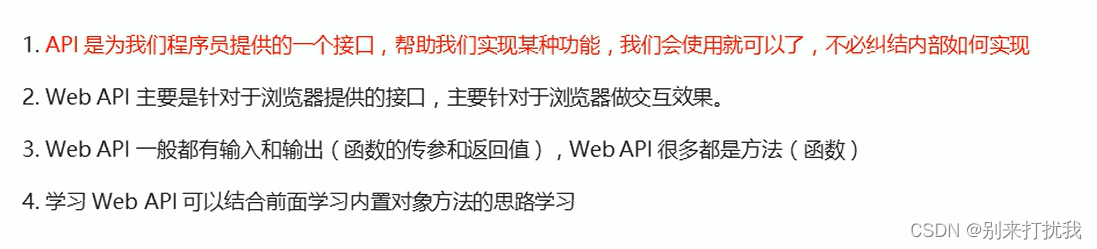
2.3 API和Web API总结

二.DOM
1.DOM简介
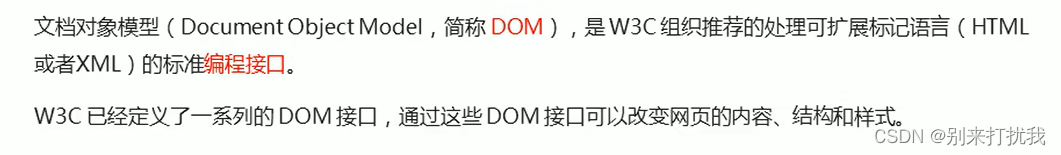
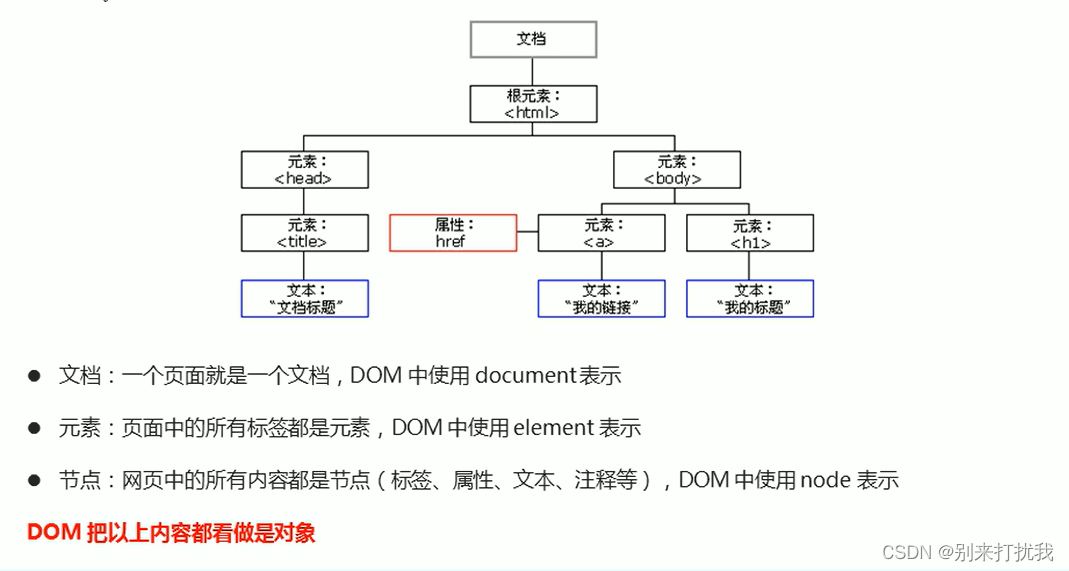
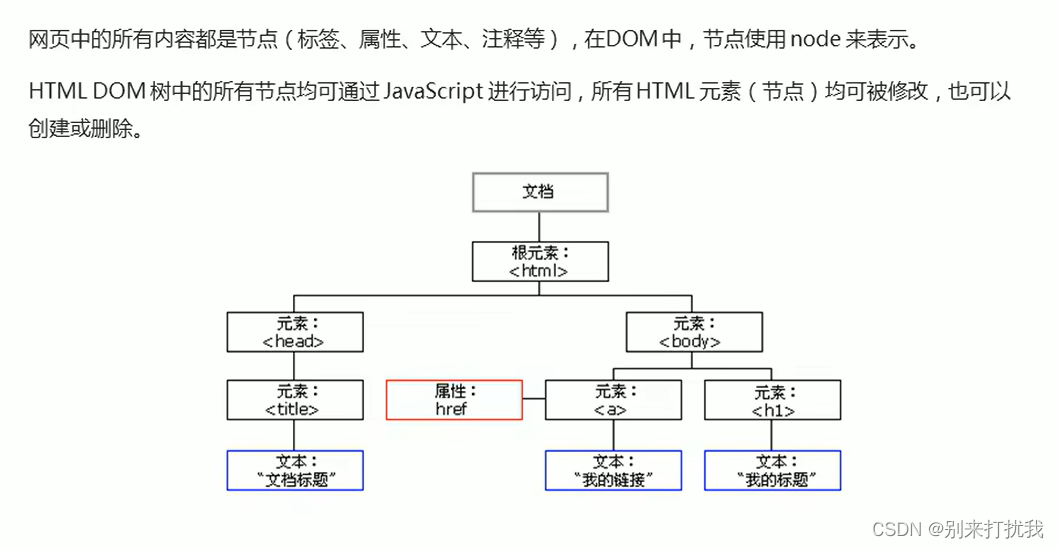
1.1 什么是DOM

1.2 DOM树

2.获取元素
2.1 如何获取页面元素

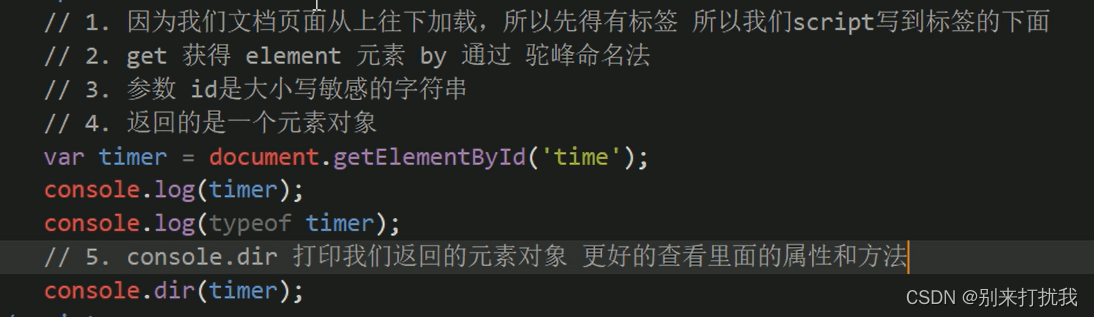
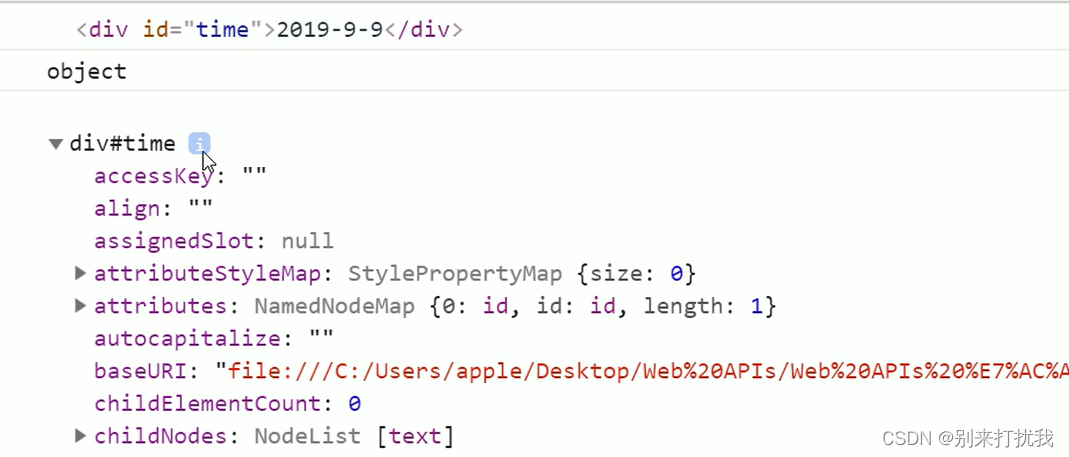
2.2 根据ID获取
使用getElementById()方法获取带有ID的元素对象


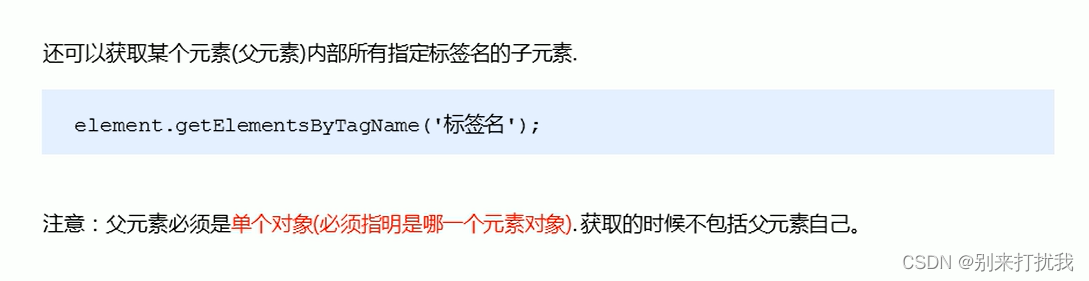
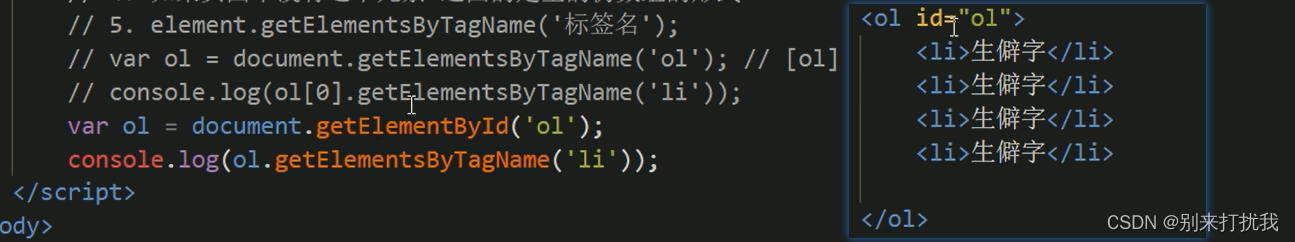
2.3 根据标签名获取
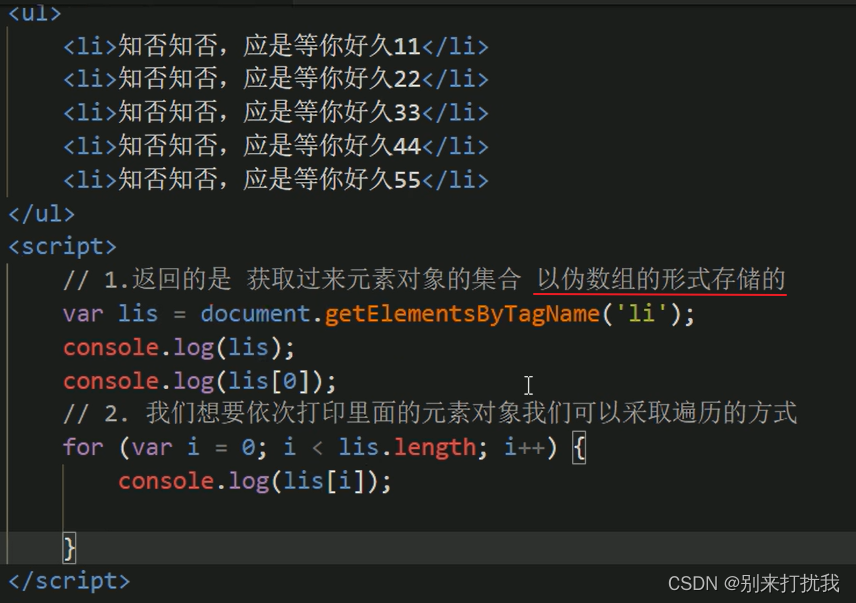
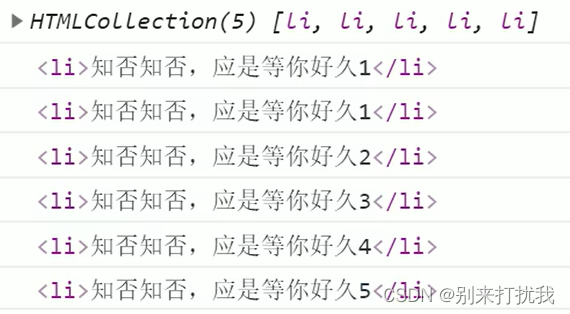
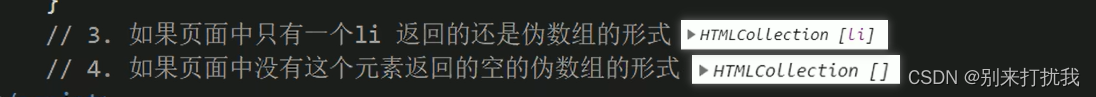
使用getElementsByTagName()方法返回带有指定标签名的对象的集合。






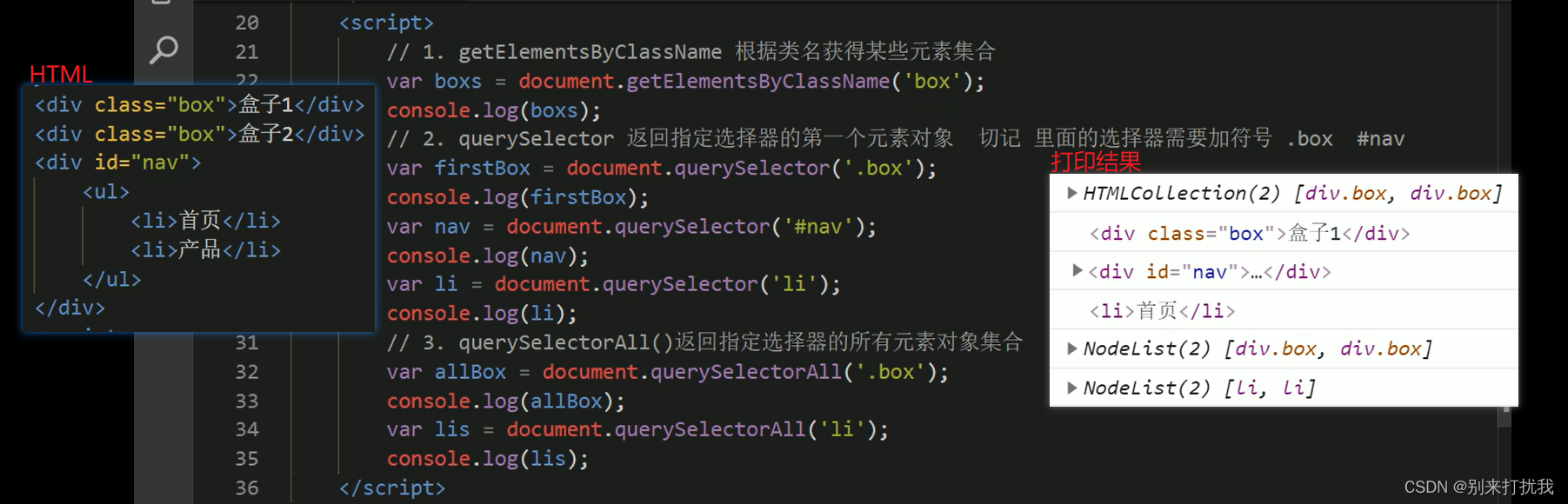
2.4 通过HTML5新增的方式获取元素
IE9及以上及移动端支持此写法
- document.getElementsByClassName(‘类名’); // 根据类名返回元素对象集合
- document.querySelector(‘选择器’); // 根据选择器返回第一个元素对象
- document.querySelectorAll(‘选择器’); // 根据指定选择器返回所有元素集合

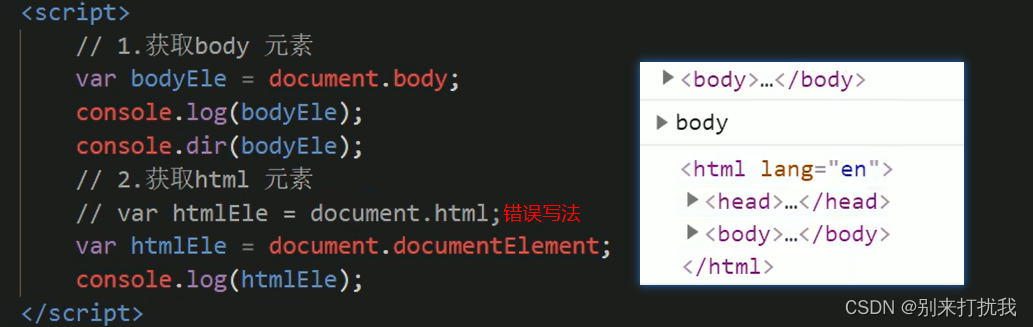
2.5 获取特殊元素(body, html)
- 获取body元素:document.body // 返回body元素对象
- 获取html元素:document.documentElement // 返回html元素对象

3.事件基础
3.1 事件概述

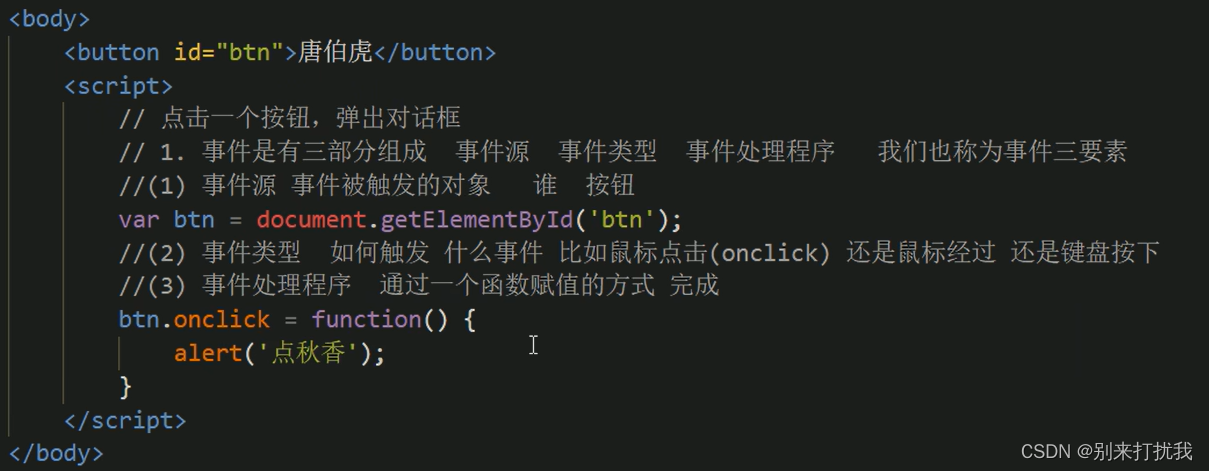
3.2 事件三要素

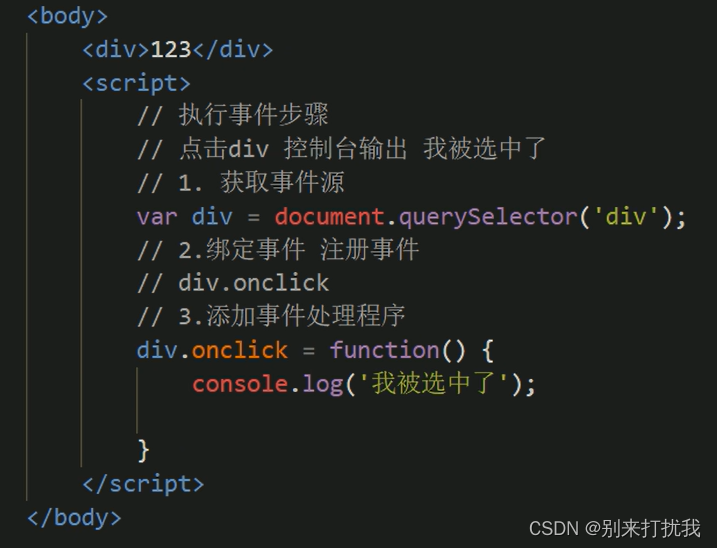
3.3 执行事件的步骤


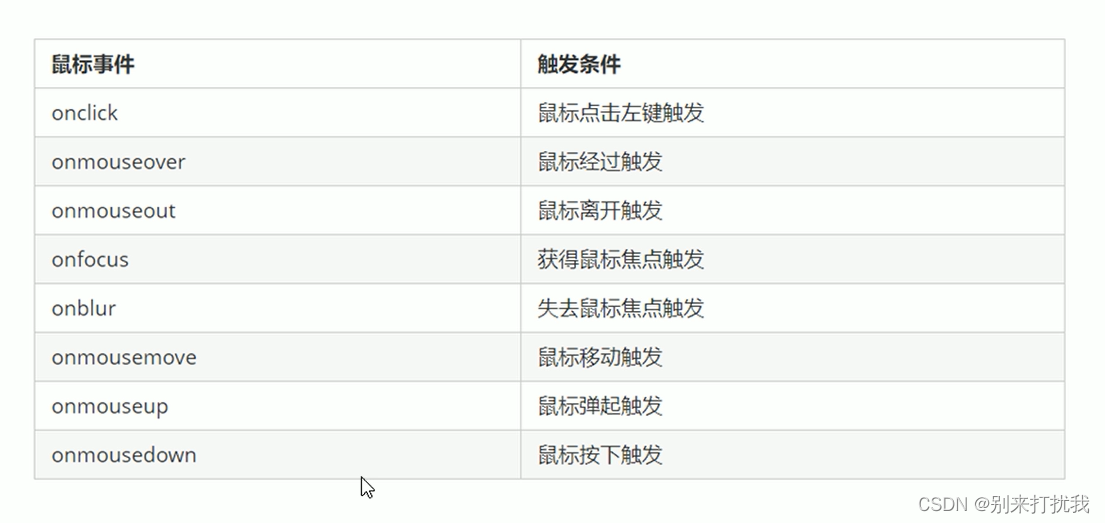
3.4 常见的鼠标事件

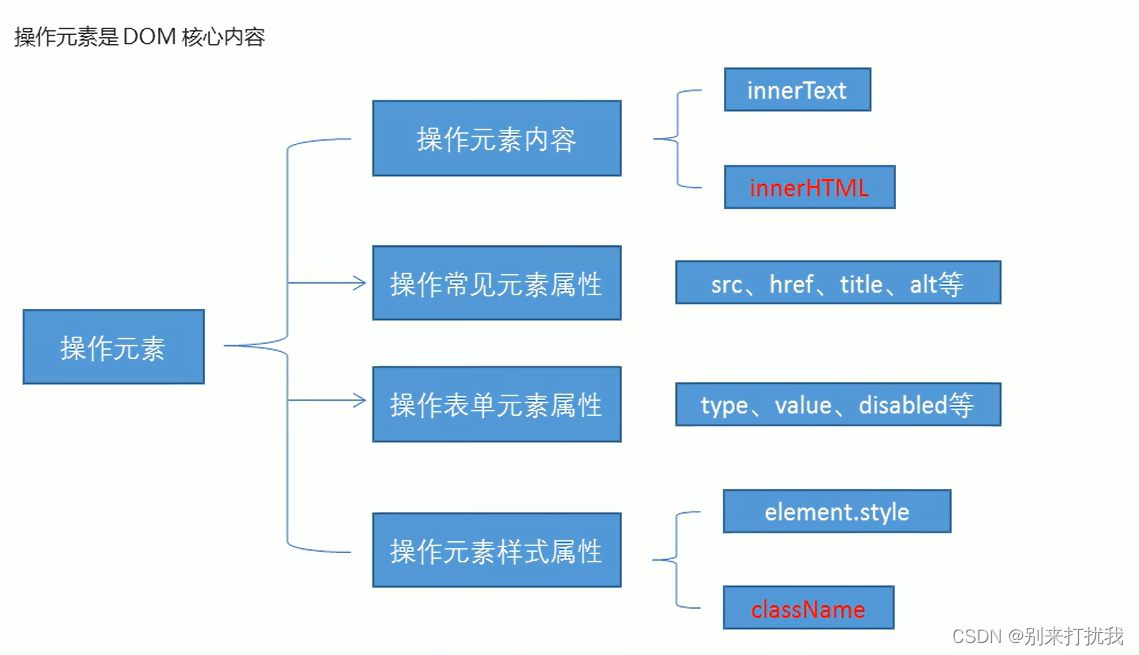
4.操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。注意以下都是属性
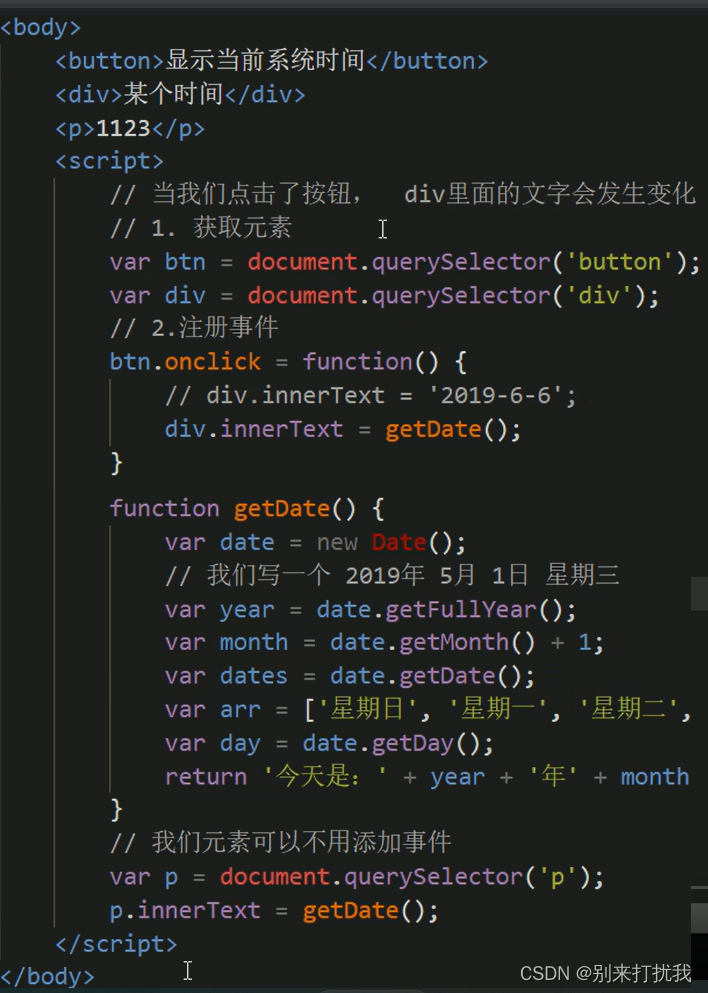
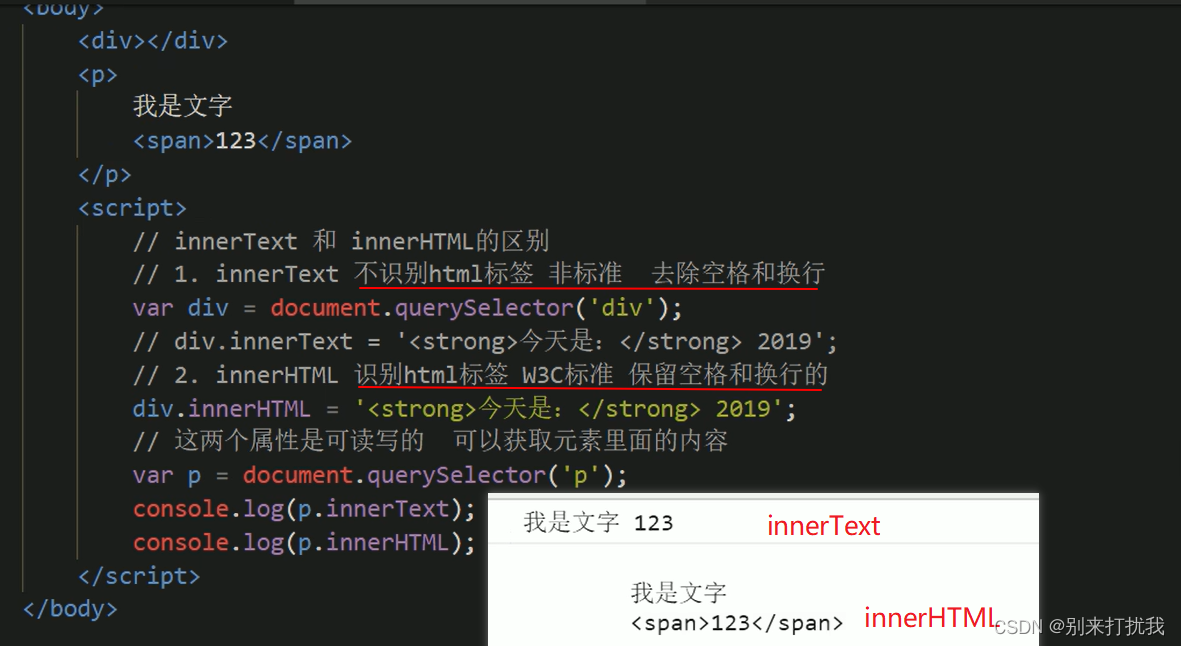
4.1 改变元素的内容
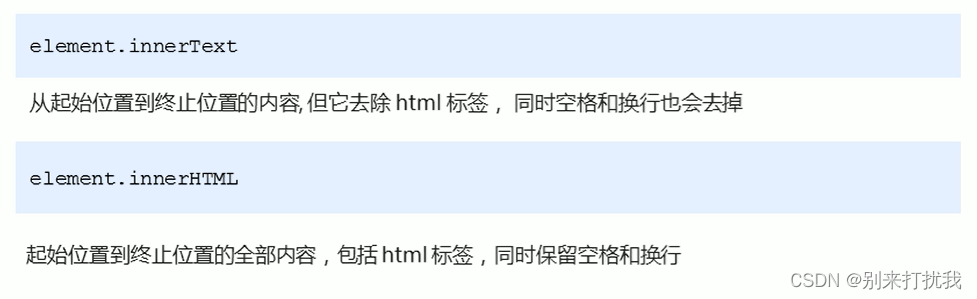
innerText:非标准,ie发起,老版本的火狐不支持
innerHTML:W3C推荐标准(用的最多)



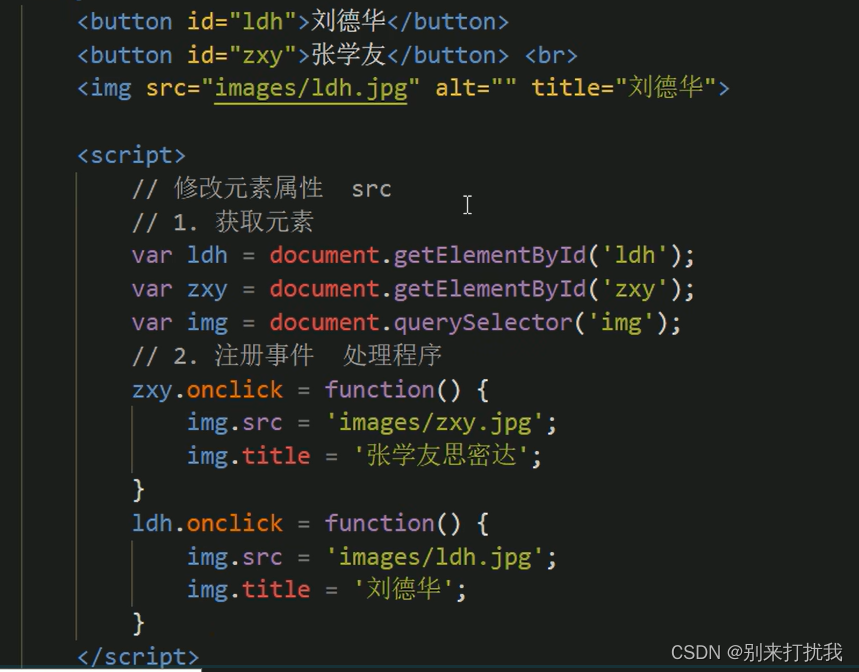
4.2 常用元素的属性操作


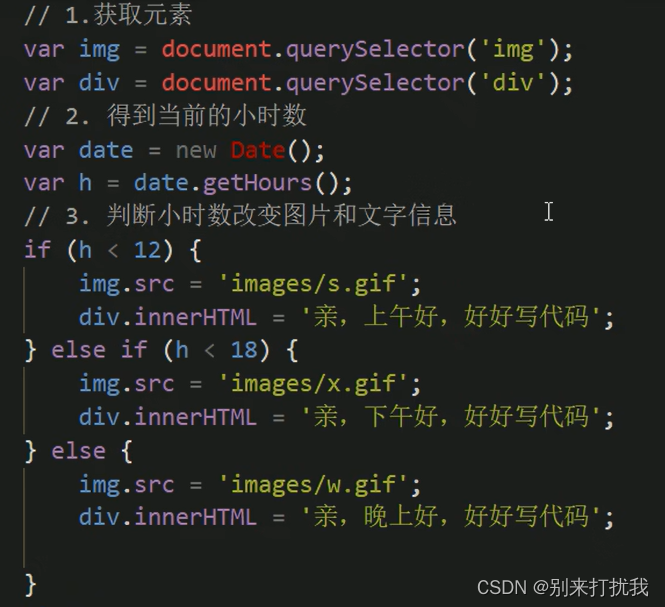
案例:分时显示不同图片,显示不同问候语


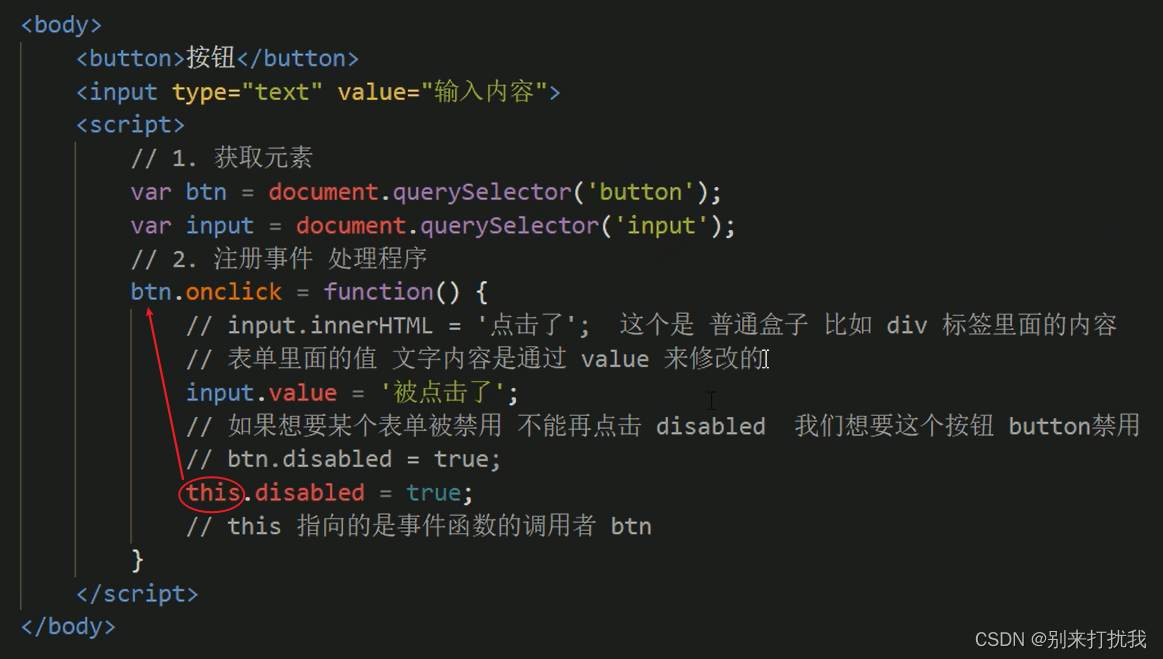
4.3 表单元素的属性操作


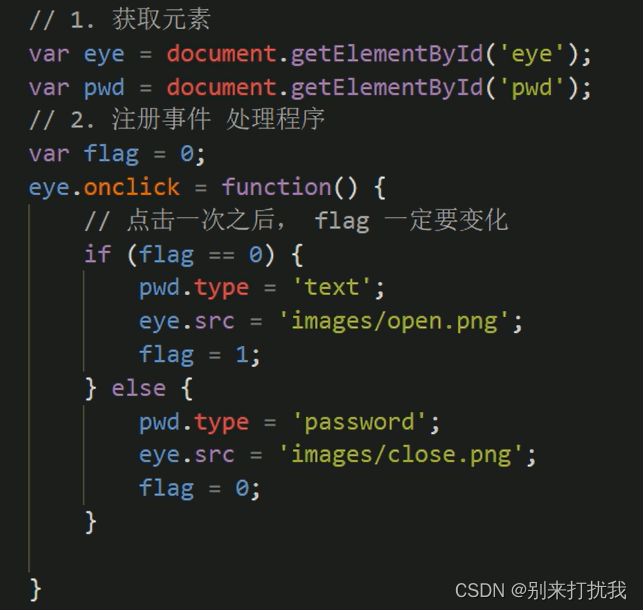
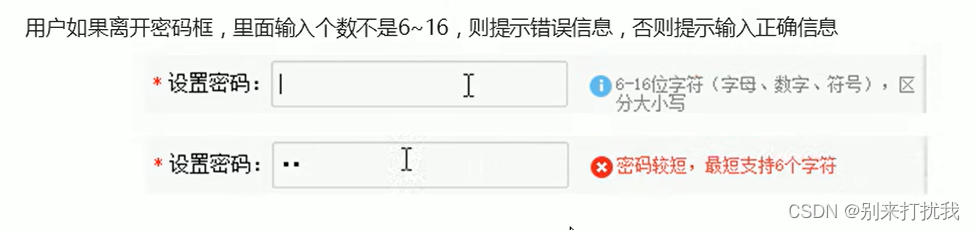
案例:仿京东显示密码


4.4 样式属性操作
通过js修改元素的大小、位置、颜色等样式
- element.style 行内样式操作
- element.className 类名样式操作
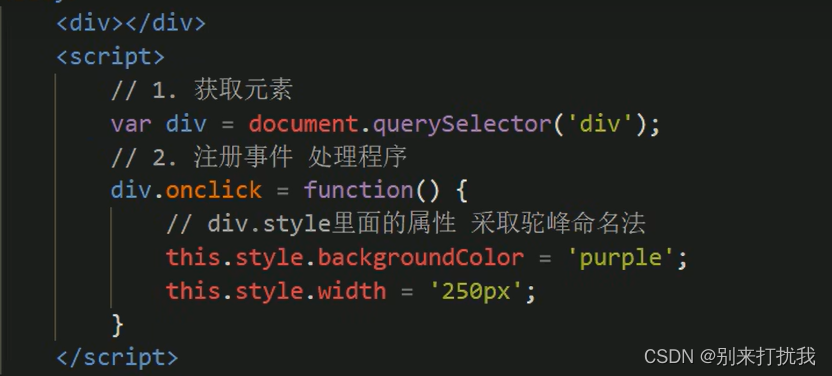
4.4.1 通过style修改元素样式
注意:
- JS里面的样式采取驼峰命名法,比如:fontSize,backgroundColor
- JS修改style样式操作,产生的是行内样式,权重较高

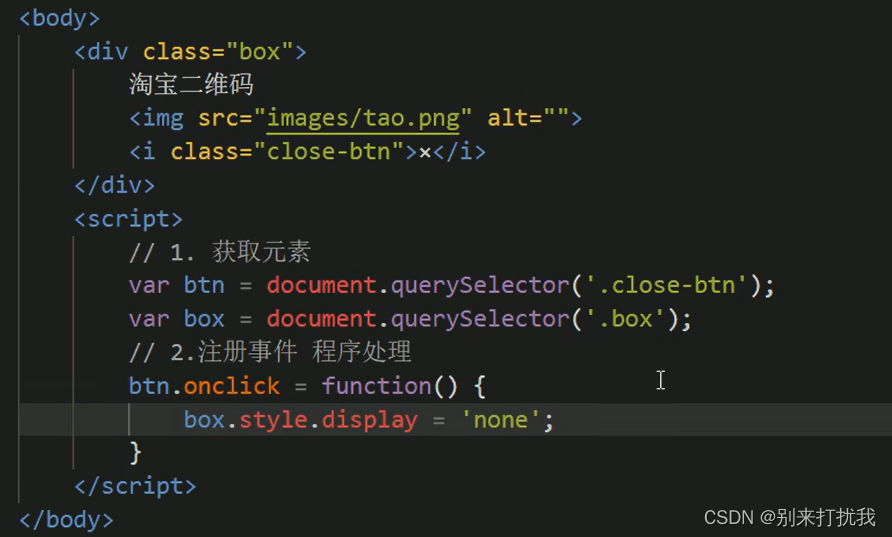
案例:点击x图标,关闭二维码

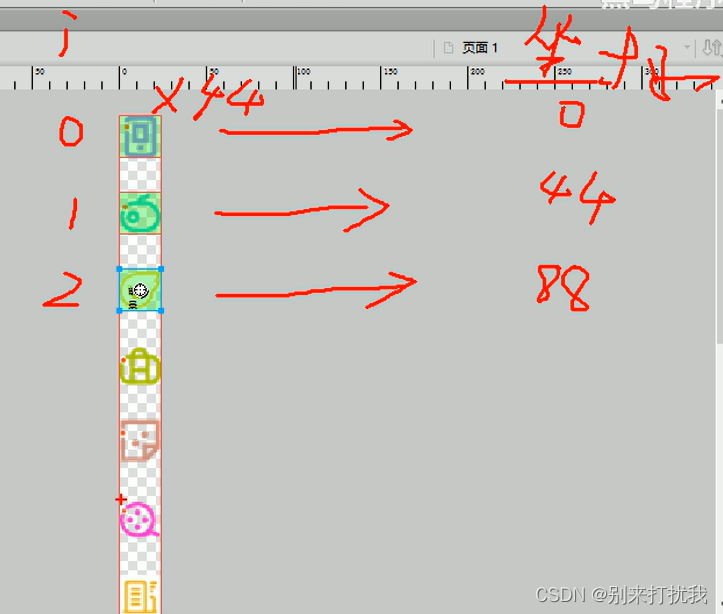
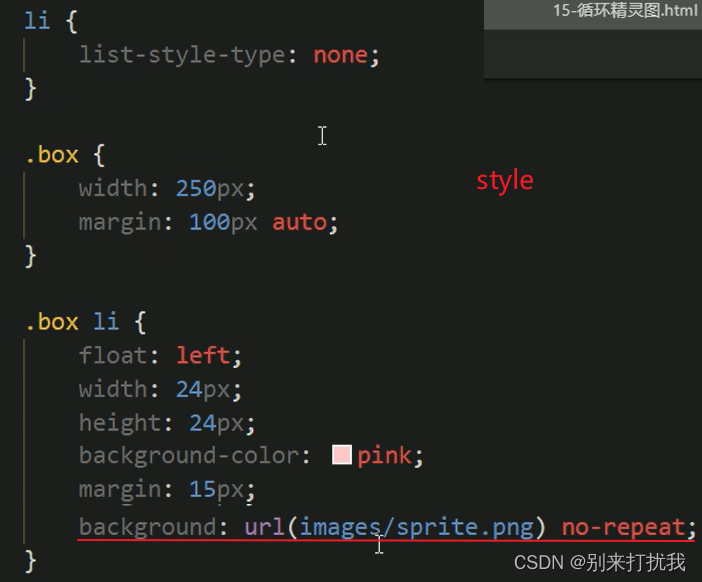
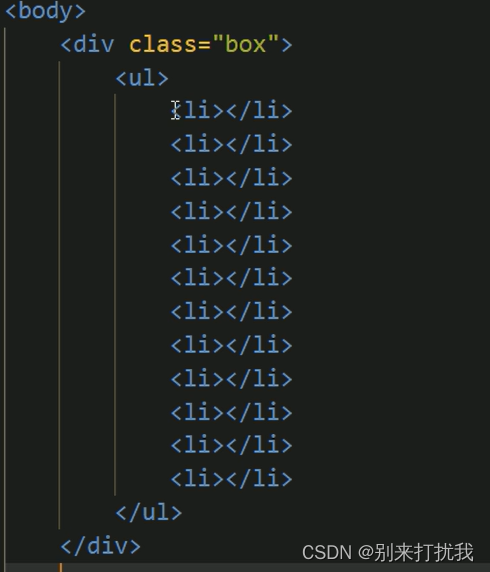
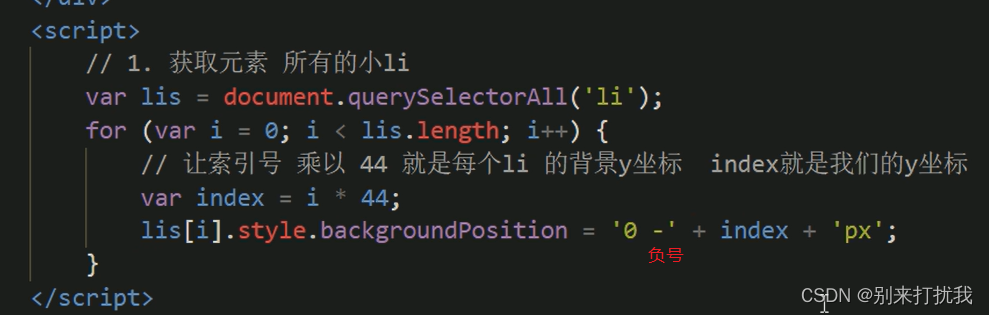
案例:循环精灵图背景




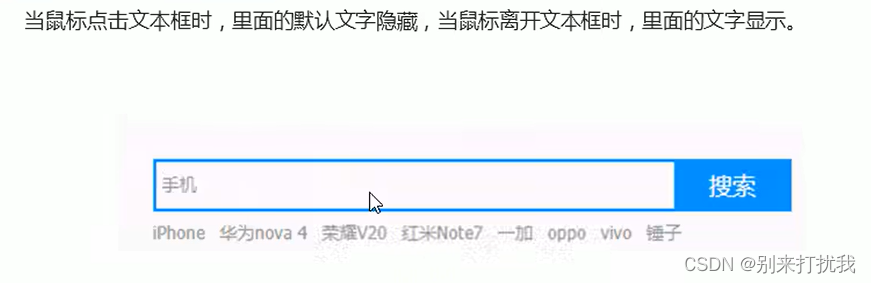
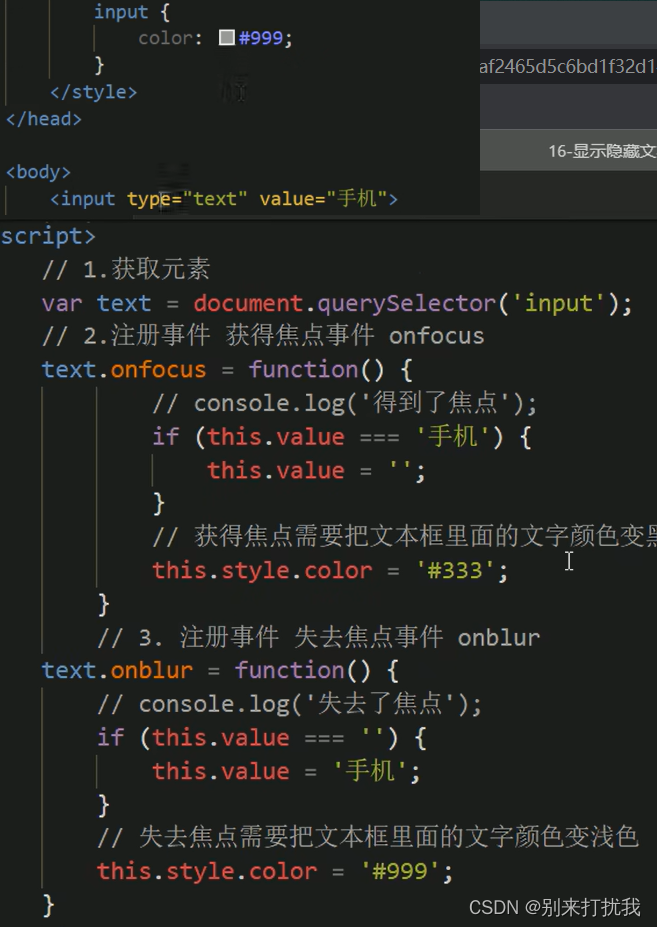
案例:显示隐藏文本框内容


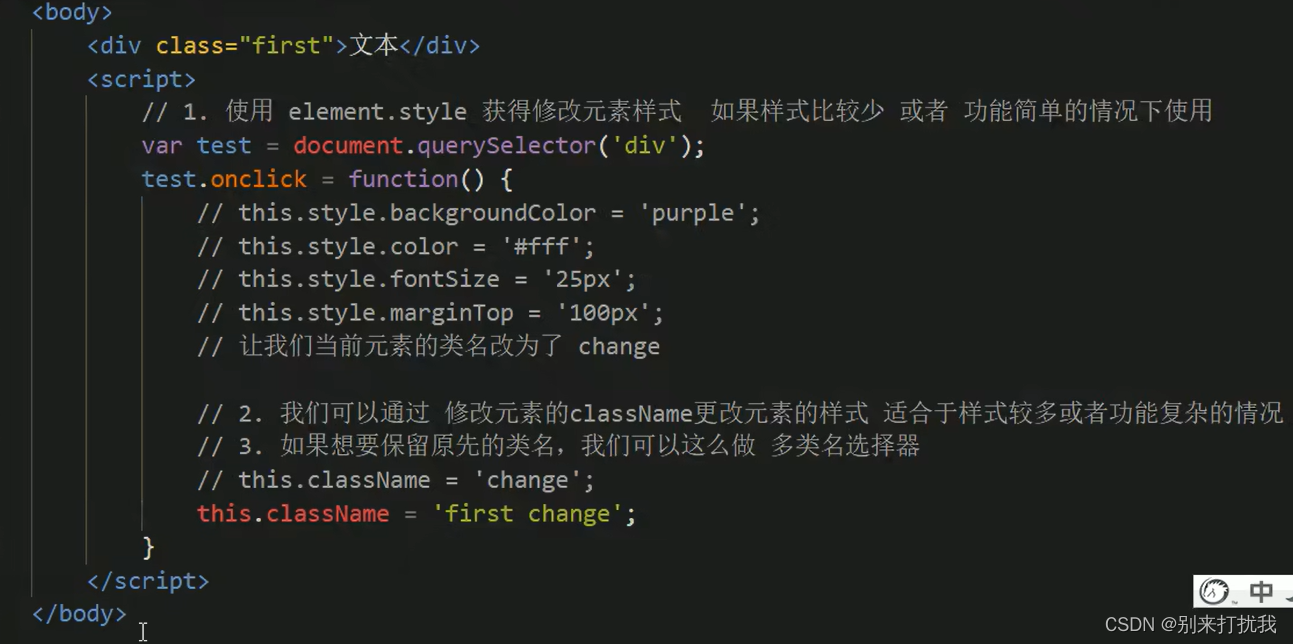
4.4.2 通过className修改元素样式
注意:
- 如果样式修改较多,可以采取操作类名方式更改元素样式
- class因为是个保留字,因此使用className来操作元素类名属性
- className会直接更改元素的类名,会覆盖原先的类名

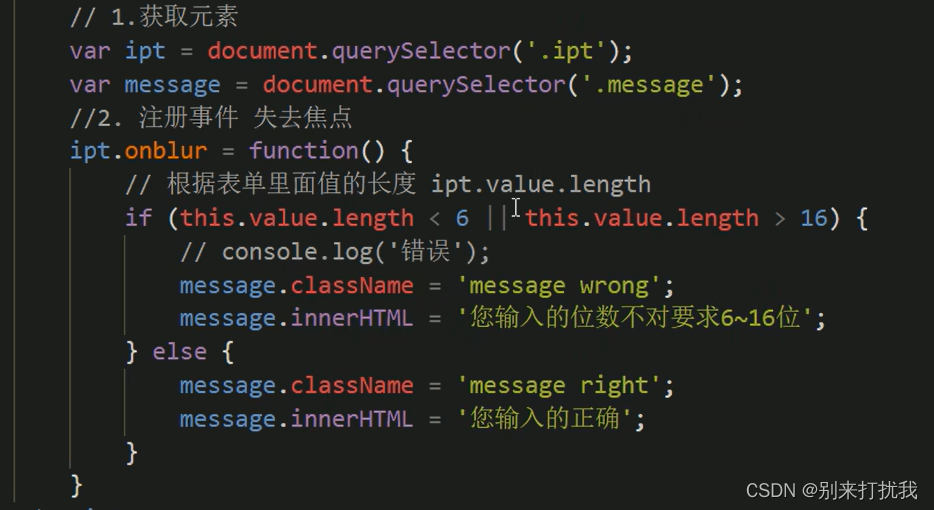
案例:密码框格式提示错误信息


4.5 操作元素总结

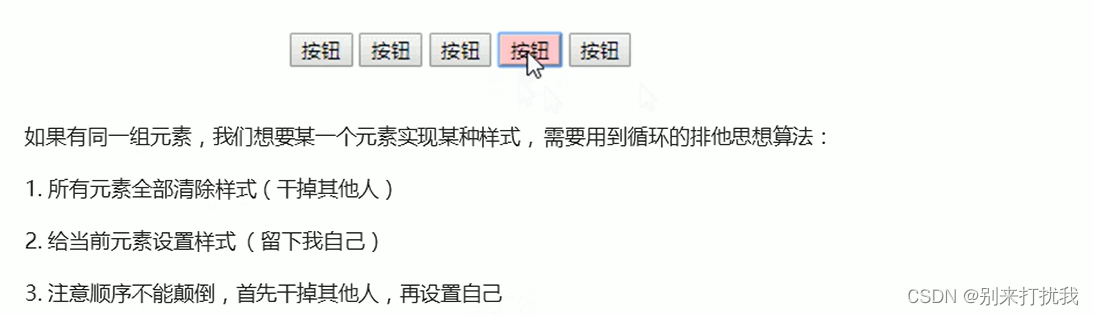
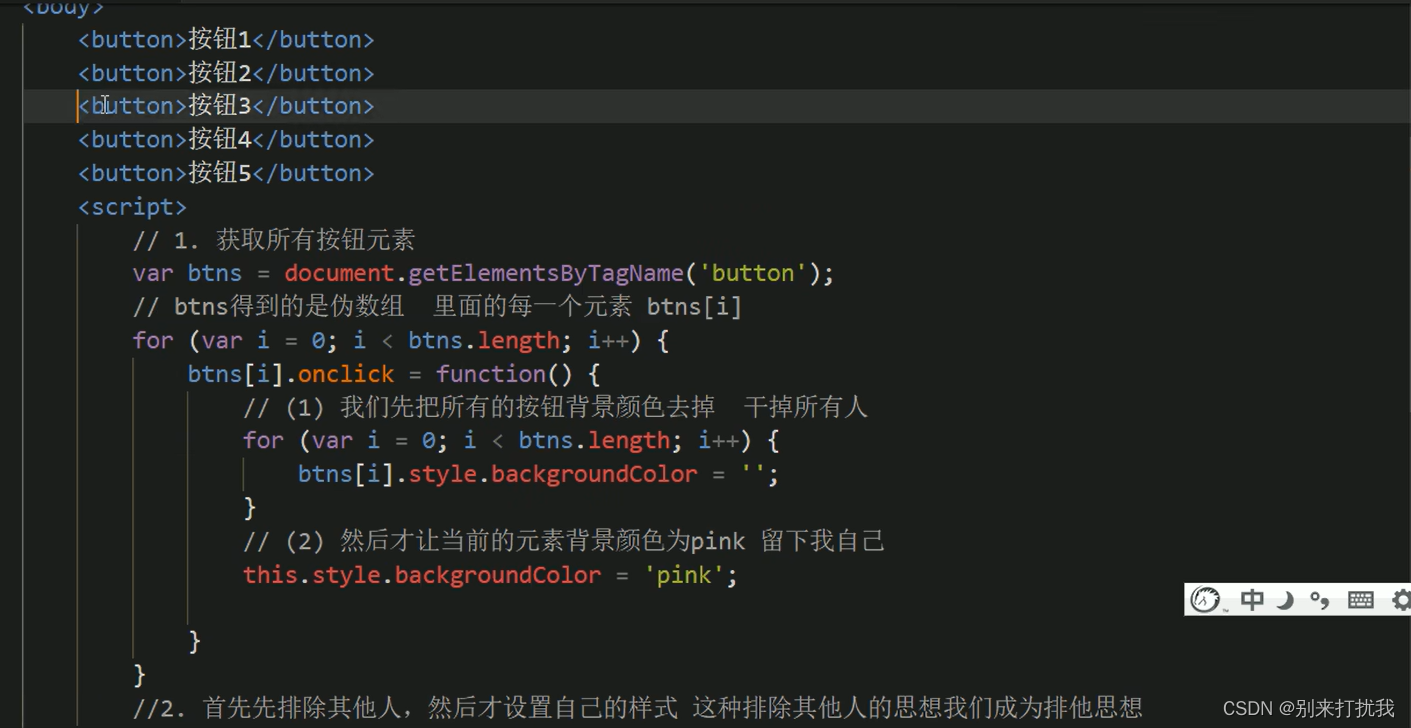
4.6 排他思想


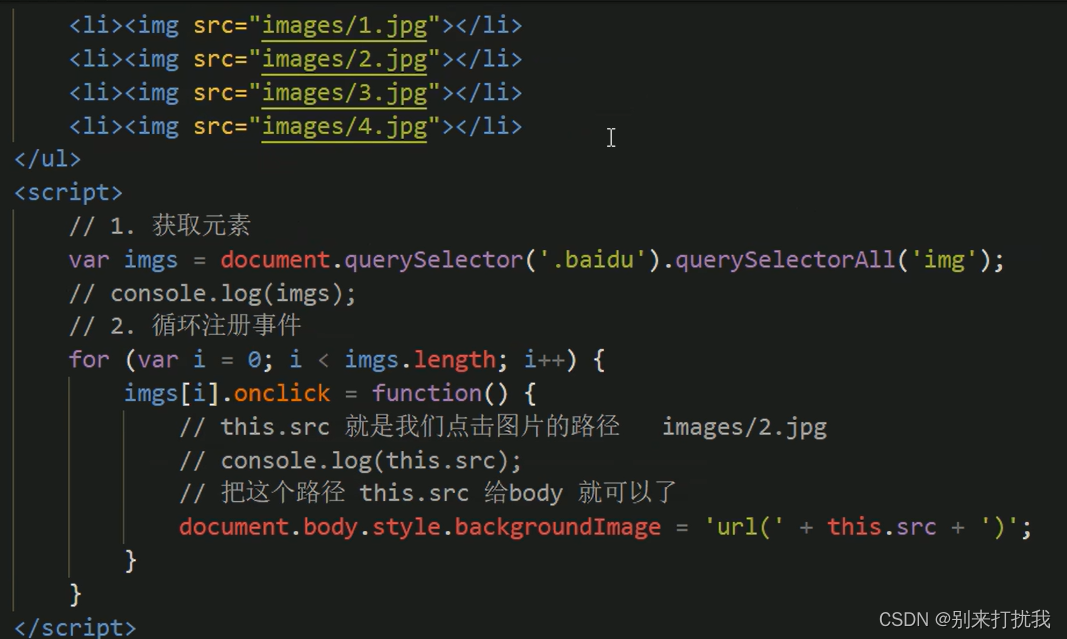
案例:点击图片切换为背景图

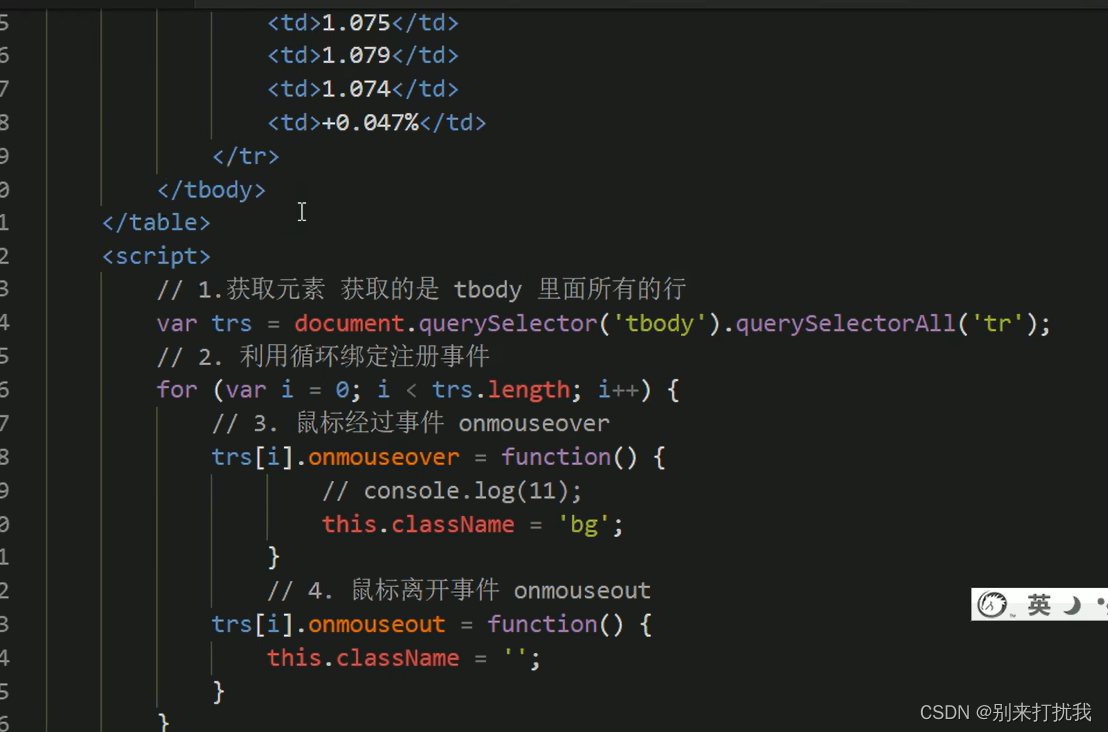
案例:表格隔行变色


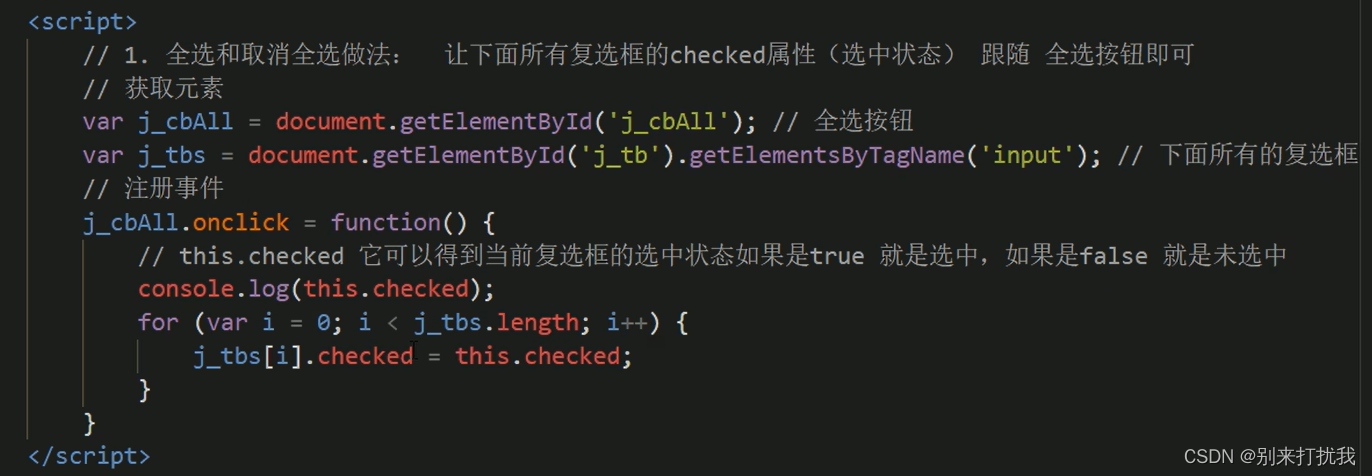
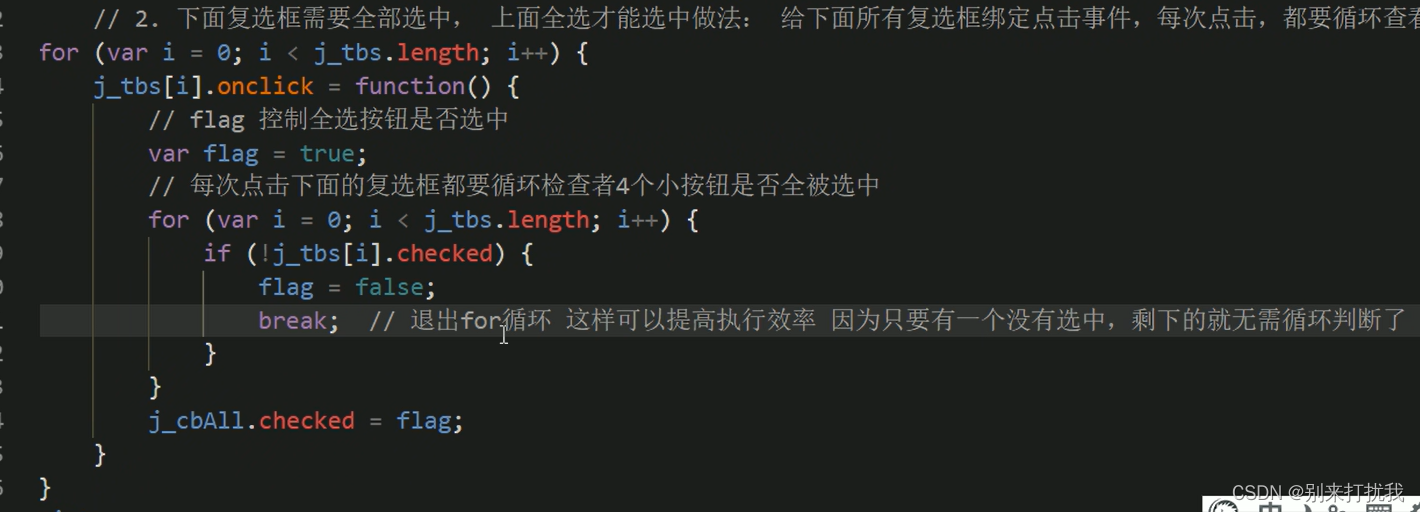
案例:表单全选、取消全选


4.7 自定义属性的操作
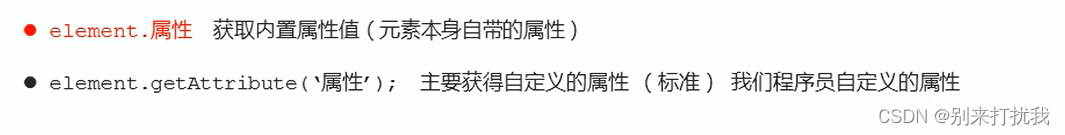
4.7.1 获取属性值

区别:

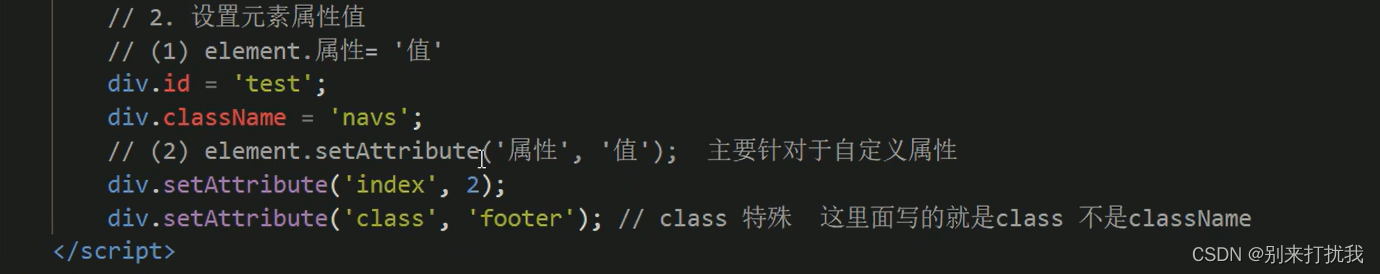
4.7.2 设置属性值

区别:


4.7.3 移除属性值

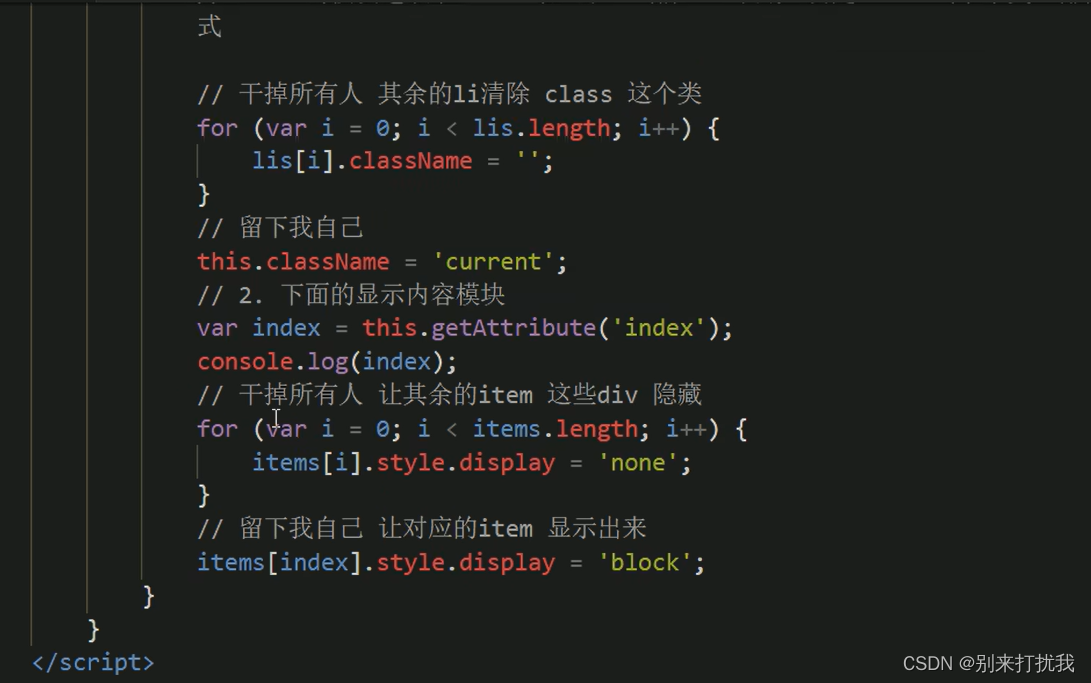
4.7.4 tab栏切换案例


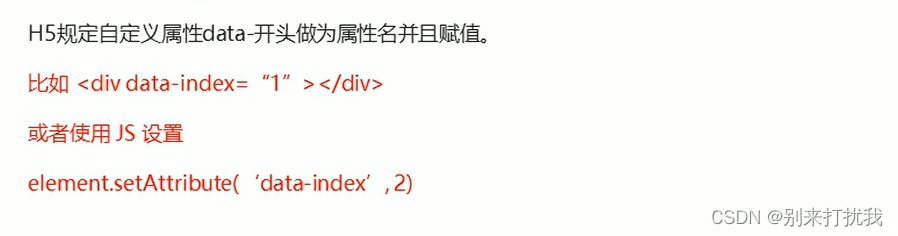
4.8 H5自定义属性

4.8.1 设置H5自定义属性

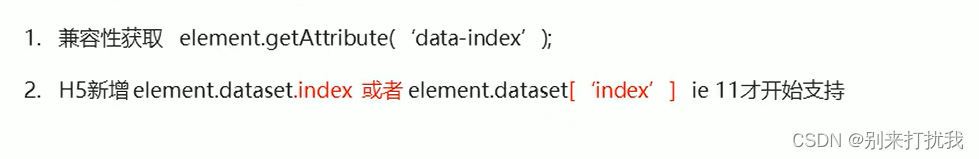
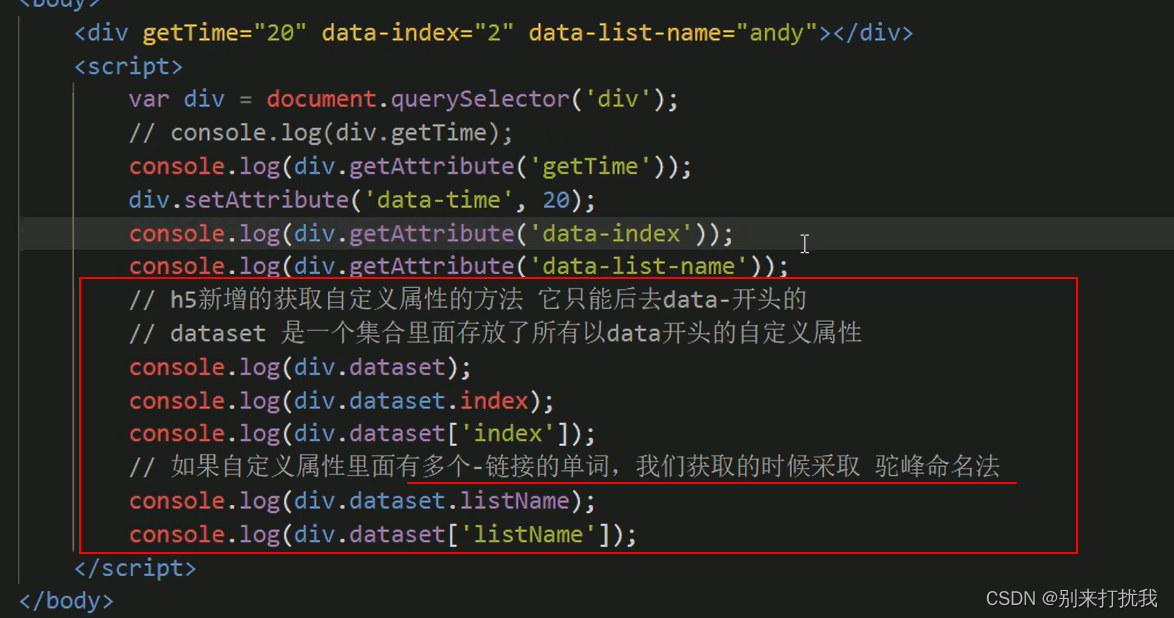
4.8.2 获取H5自定义属性


5.节点操作
5.1 为什么学节点操作
获取元素通常使用两种方式:
1.利用DOM提供的方法获取元素

2.利用节点层级关系获取元素

这两种方法都可以获取元素节点,但是节点操作更简单。
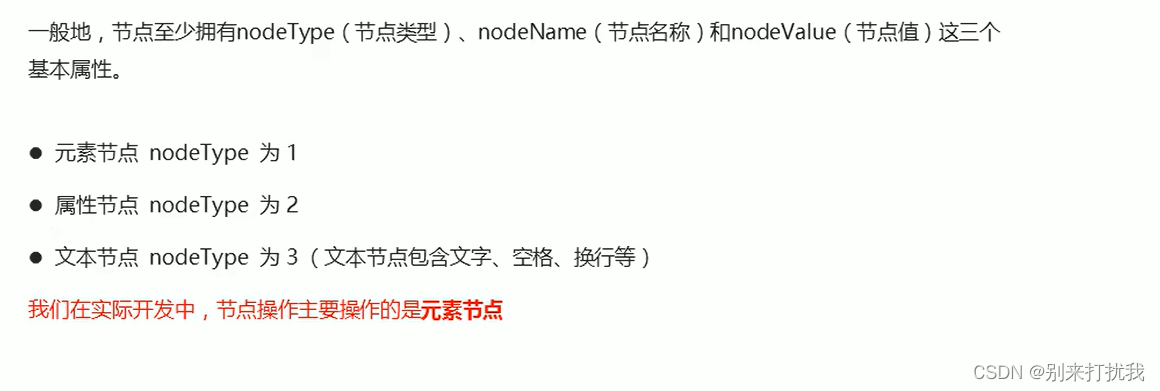
5.2 节点概述


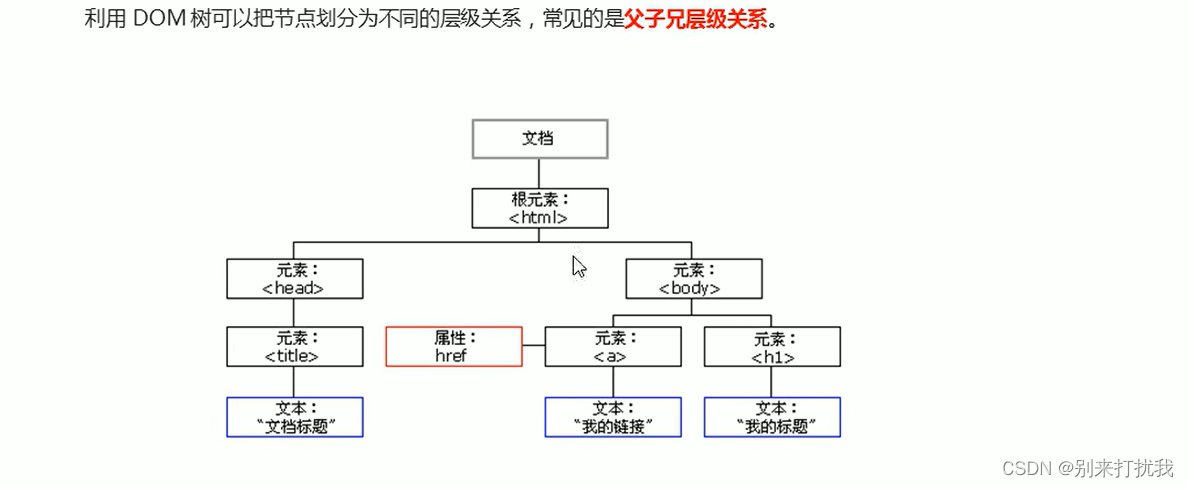
5.3 节点层级

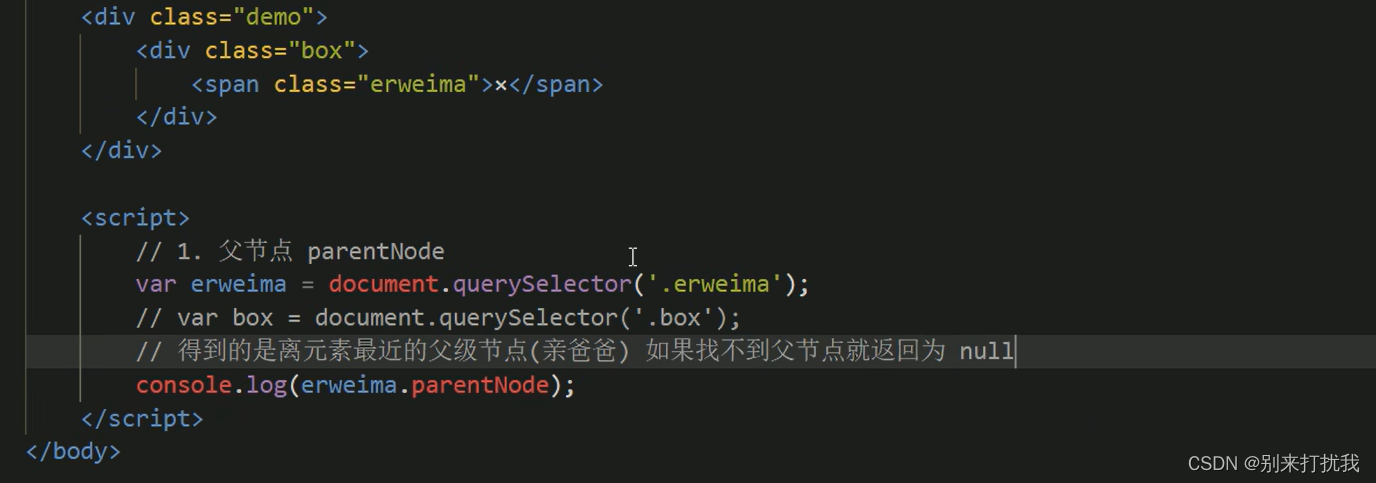
5.3.1 父级节点


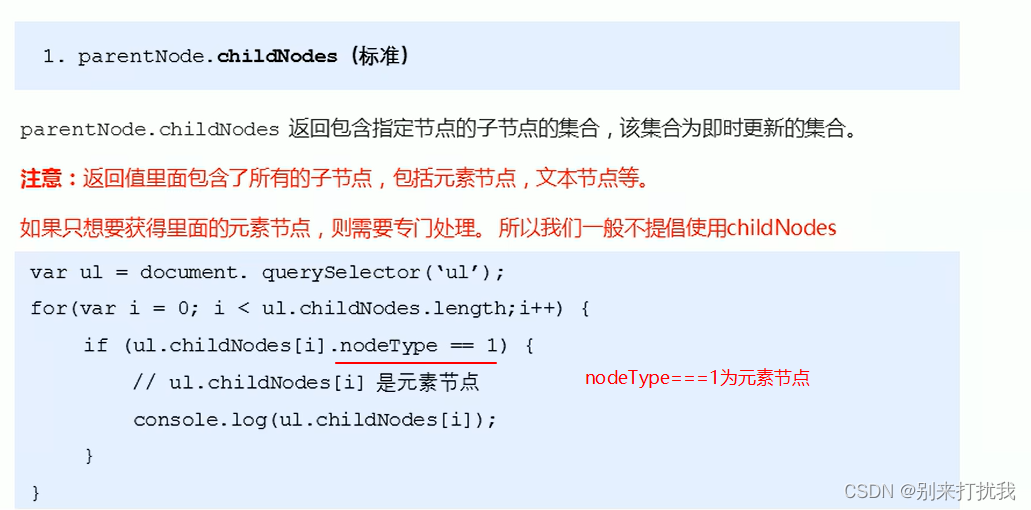
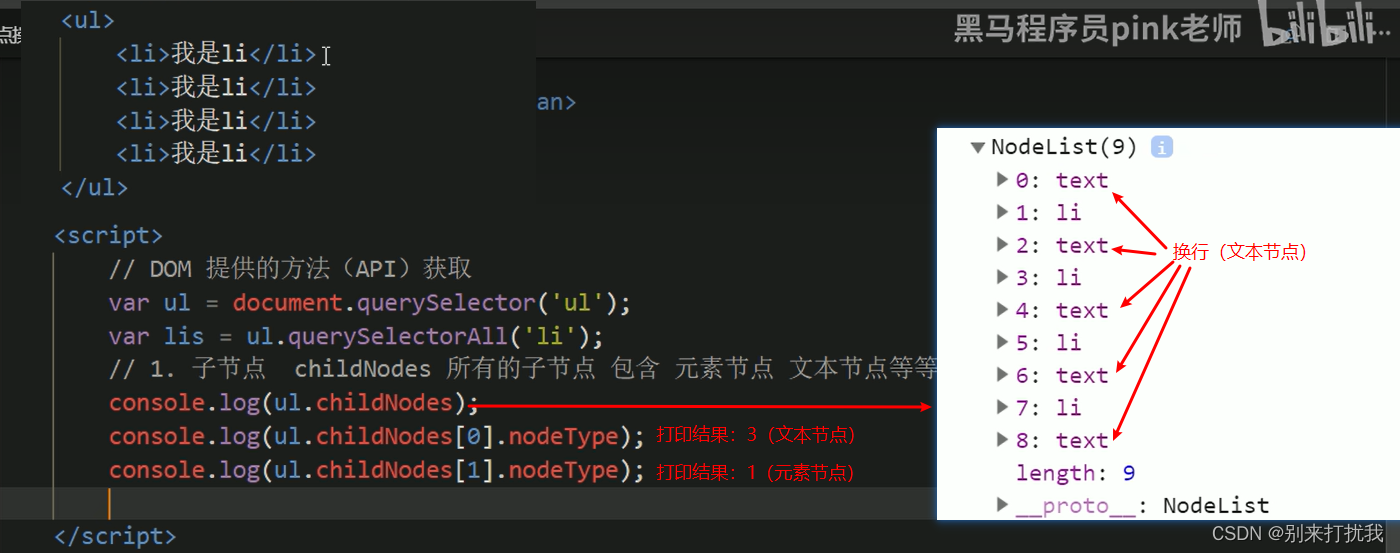
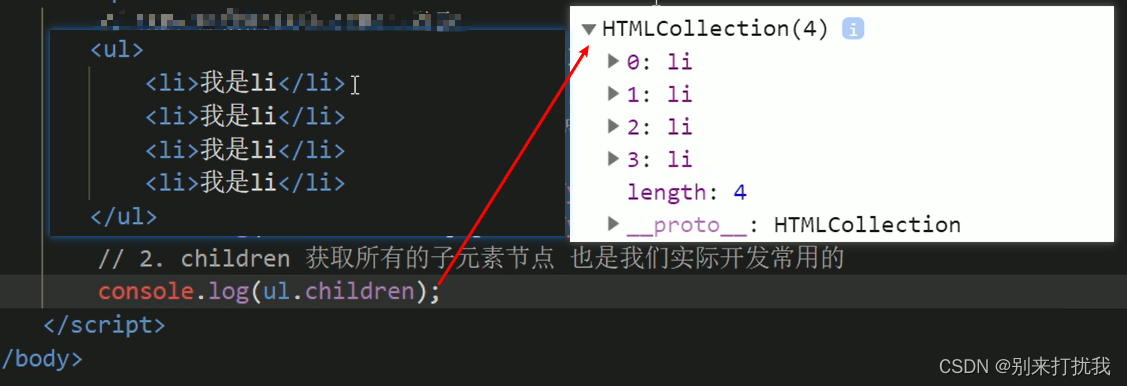
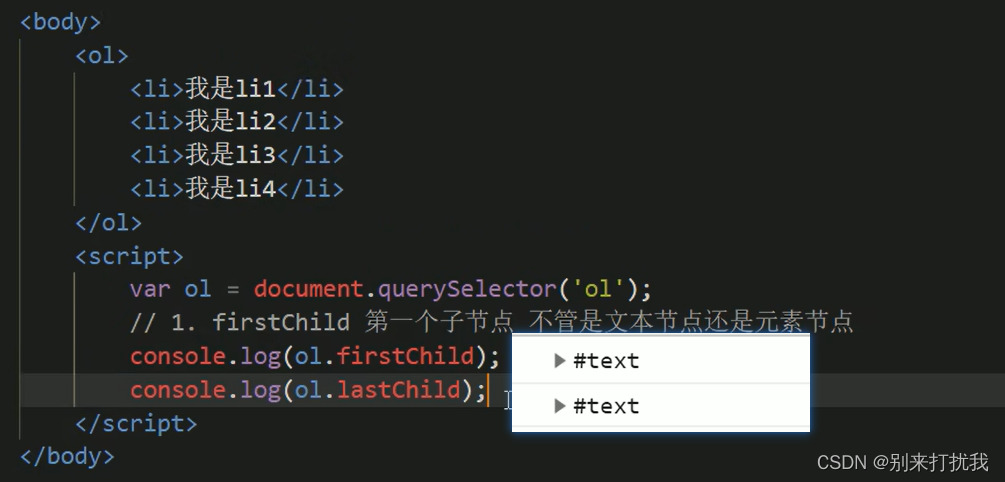
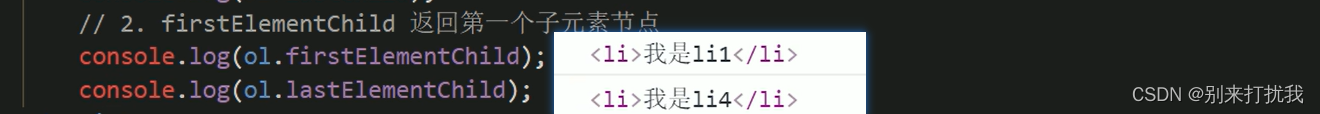
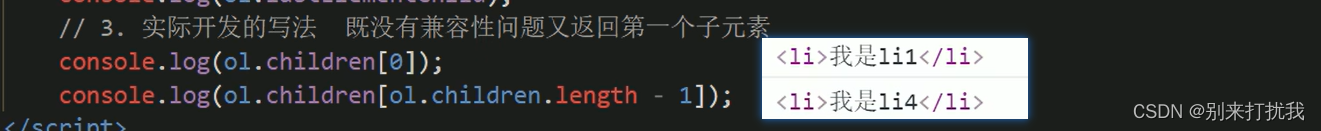
5.3.2 子节点










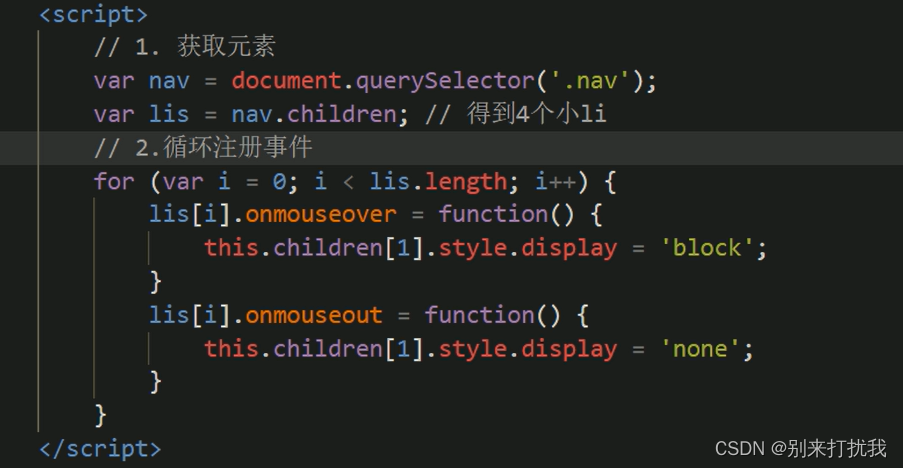
下拉菜单案例:


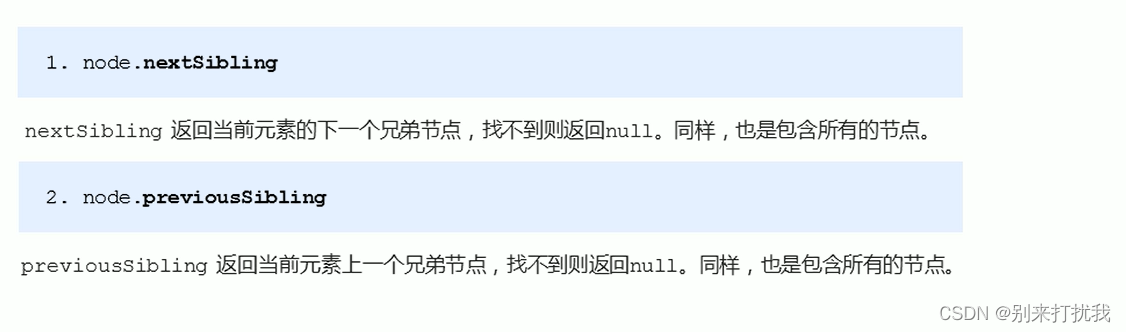
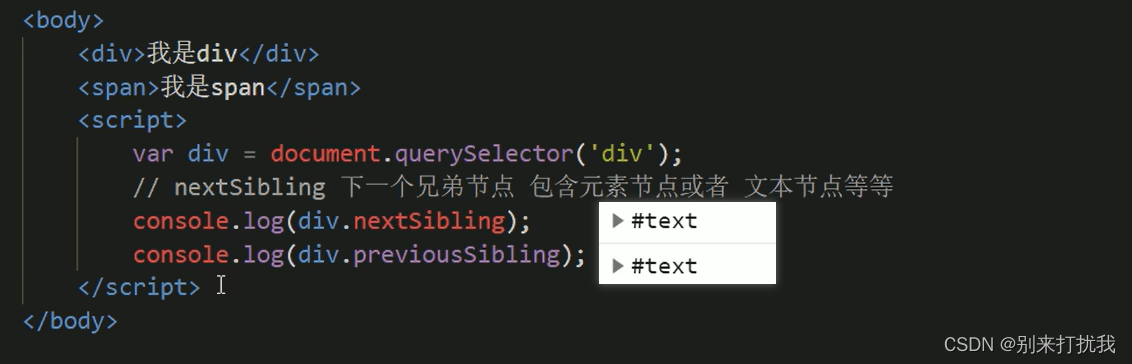
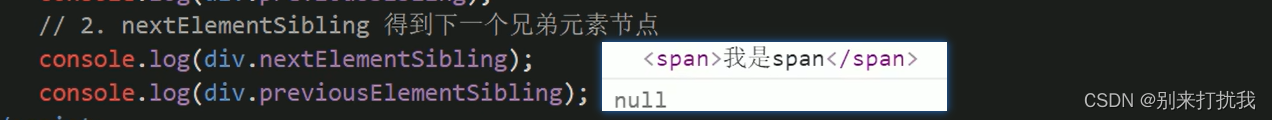
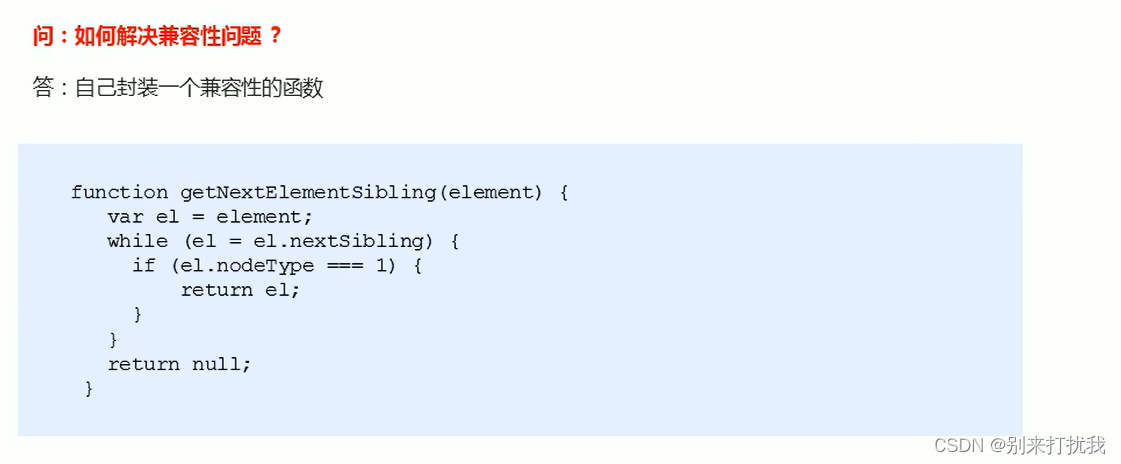
5.3.3 兄弟节点





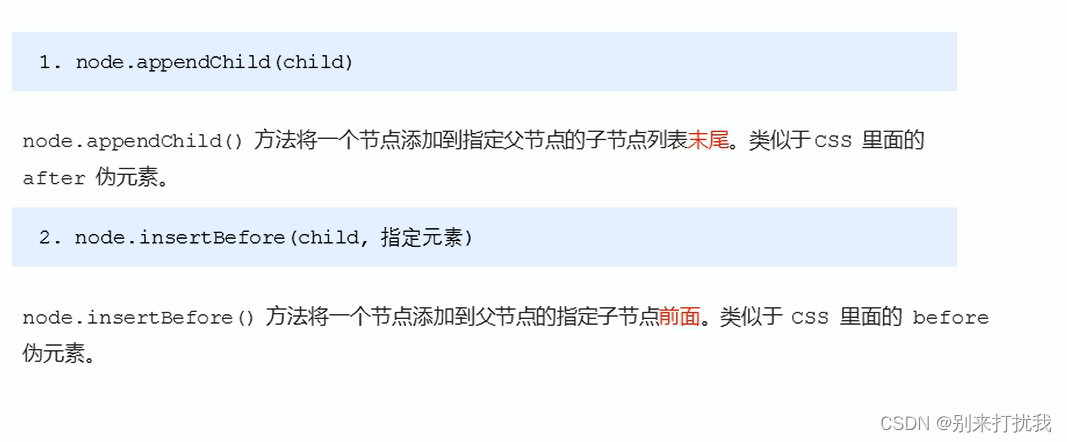
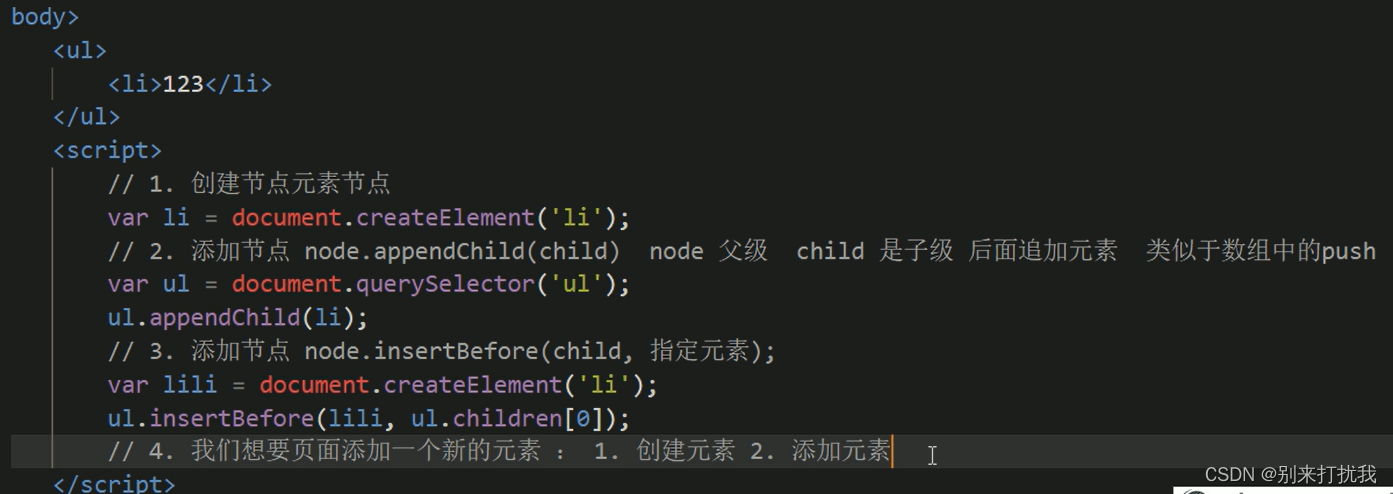
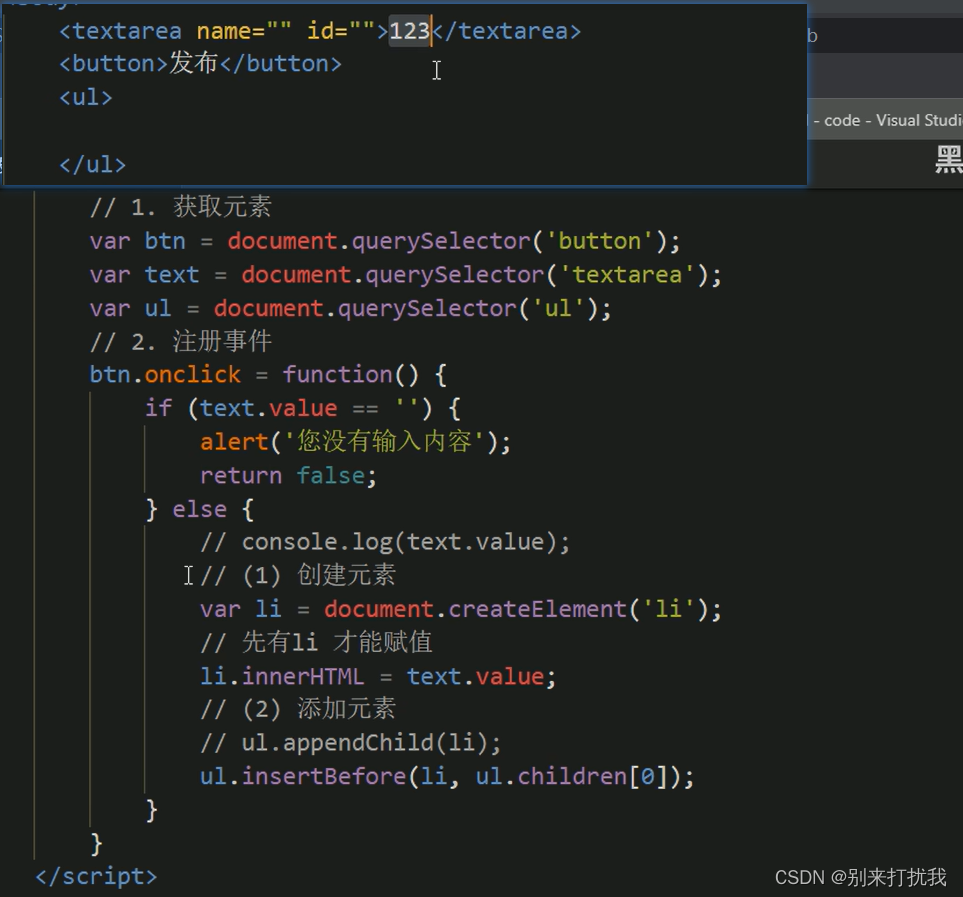
5.4 创建并添加节点




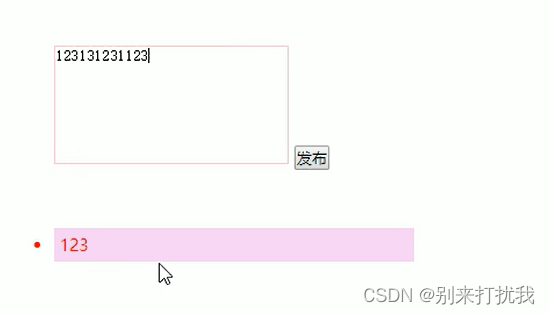
案例:简单版发布留言


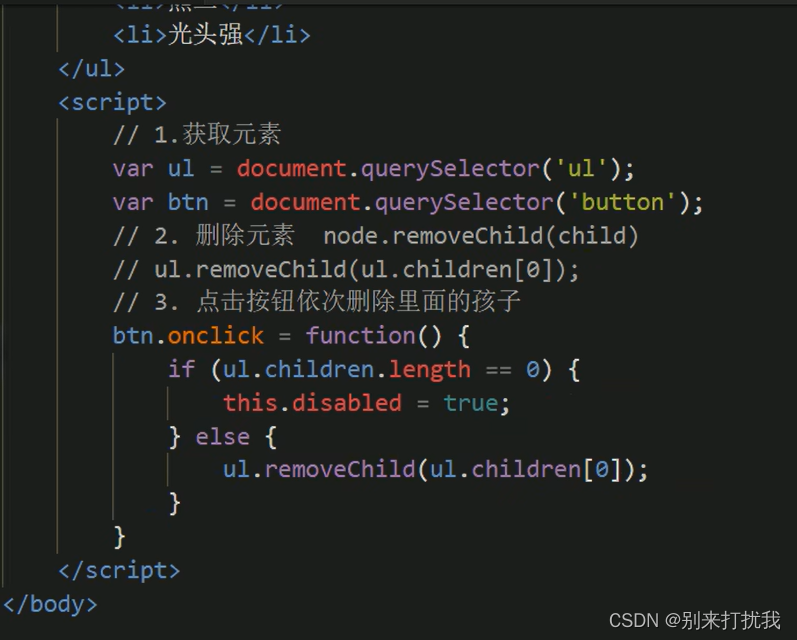
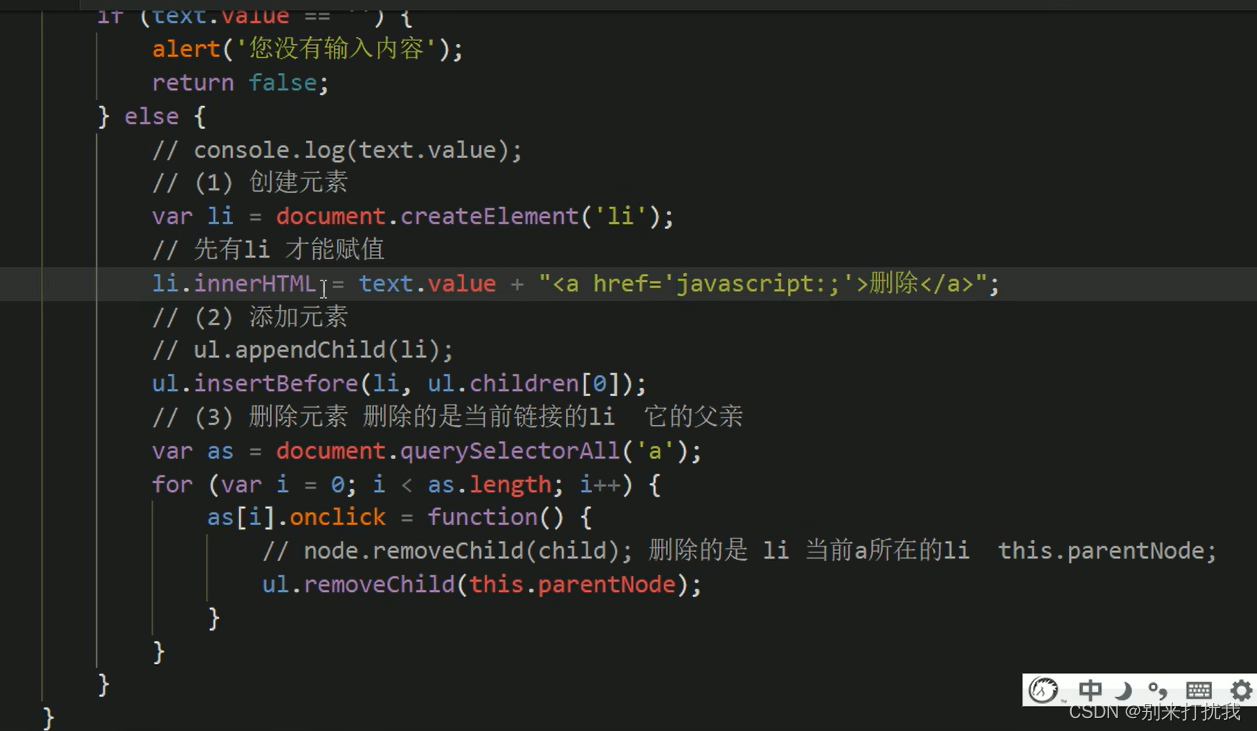
5.5 删除节点


案例:删除留言


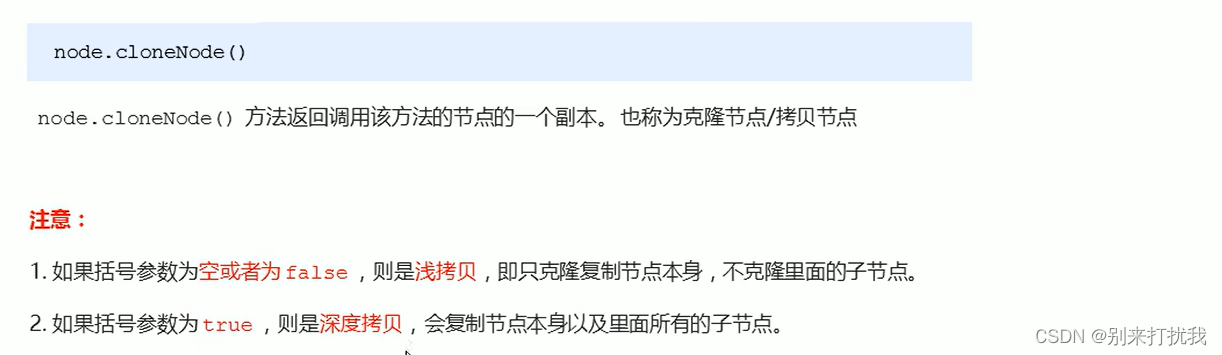
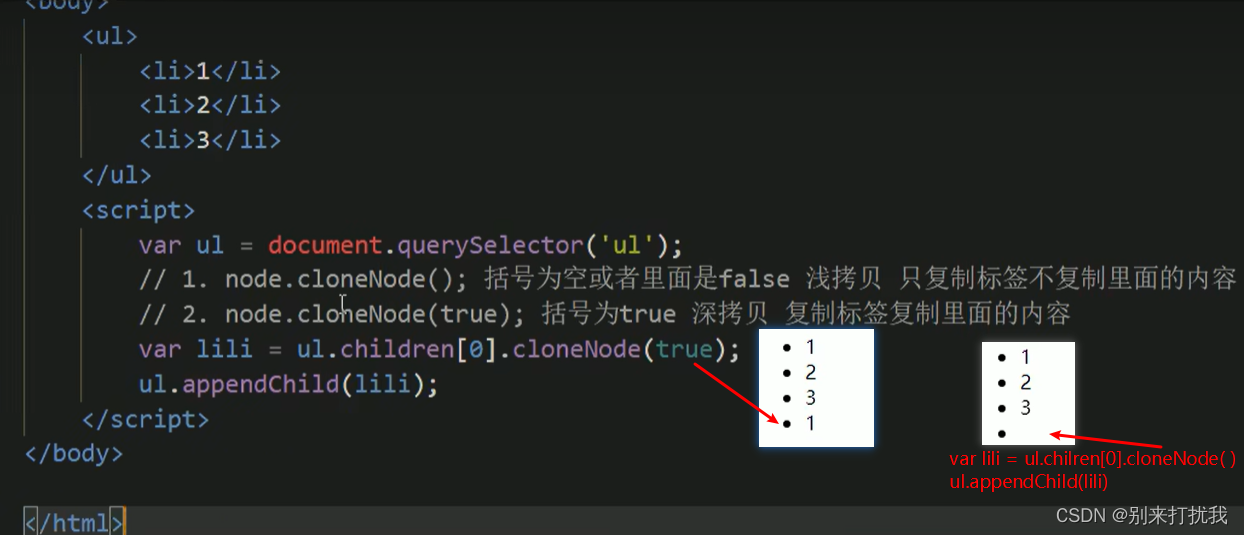
5.6 复制(克隆)节点


案例:动态生成表格