- 原因分析

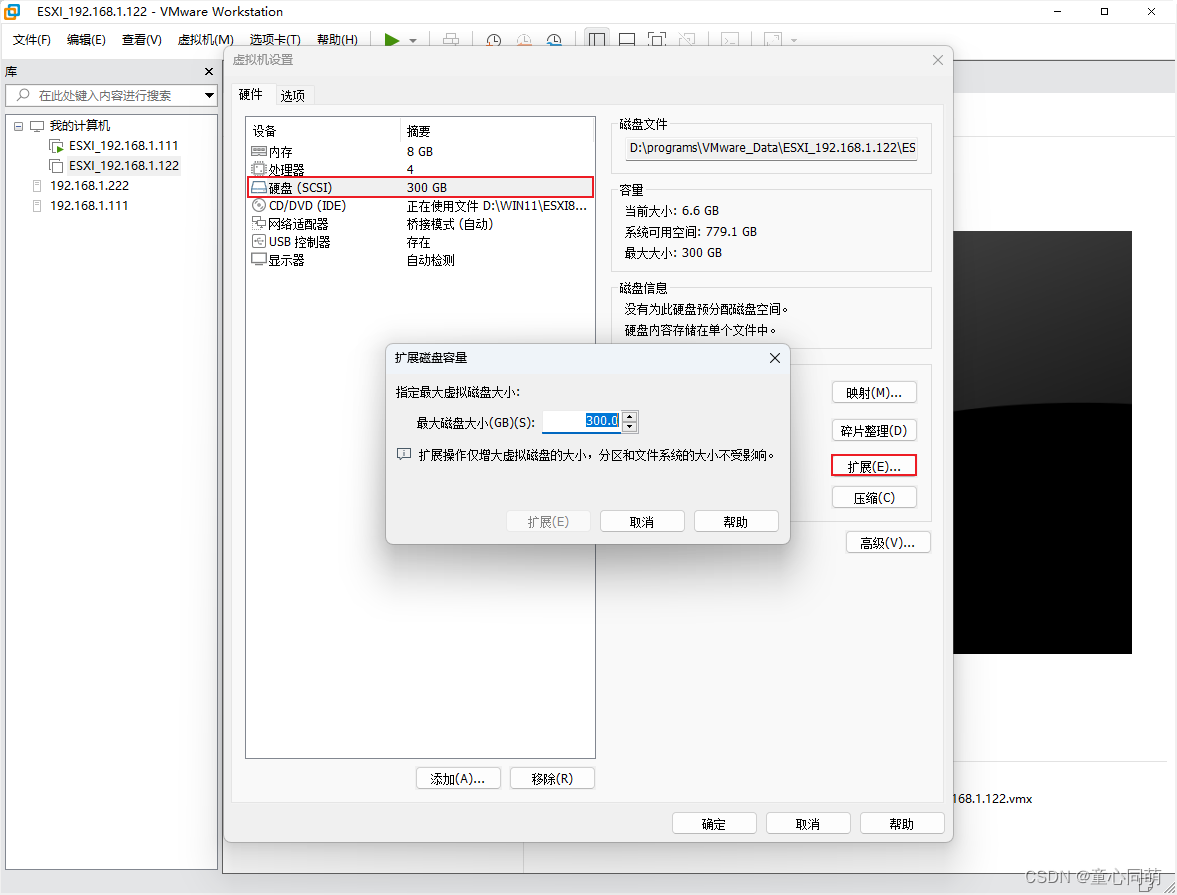
- SCSI扩容
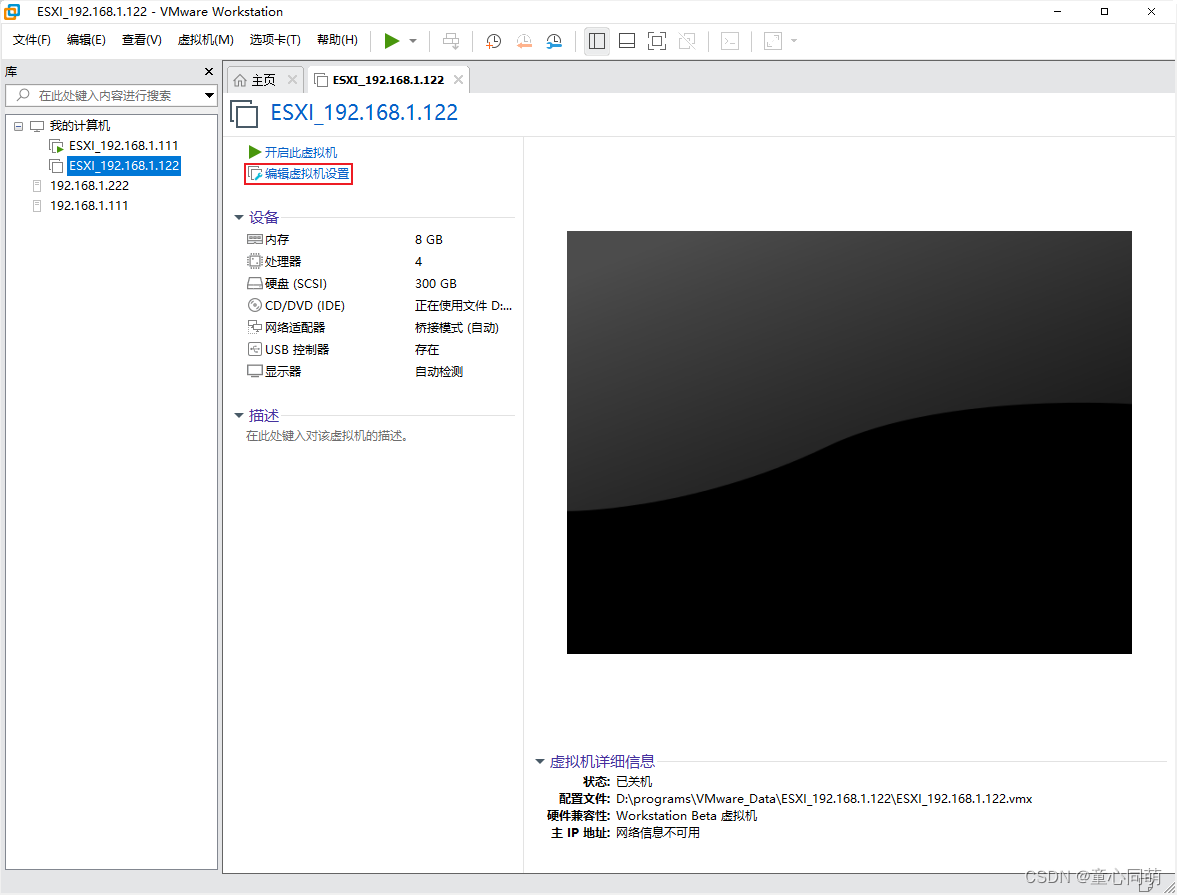
VMware为ESXI虚拟机硬盘扩容(需要先关闭ESXI)

- ESXI扩容前

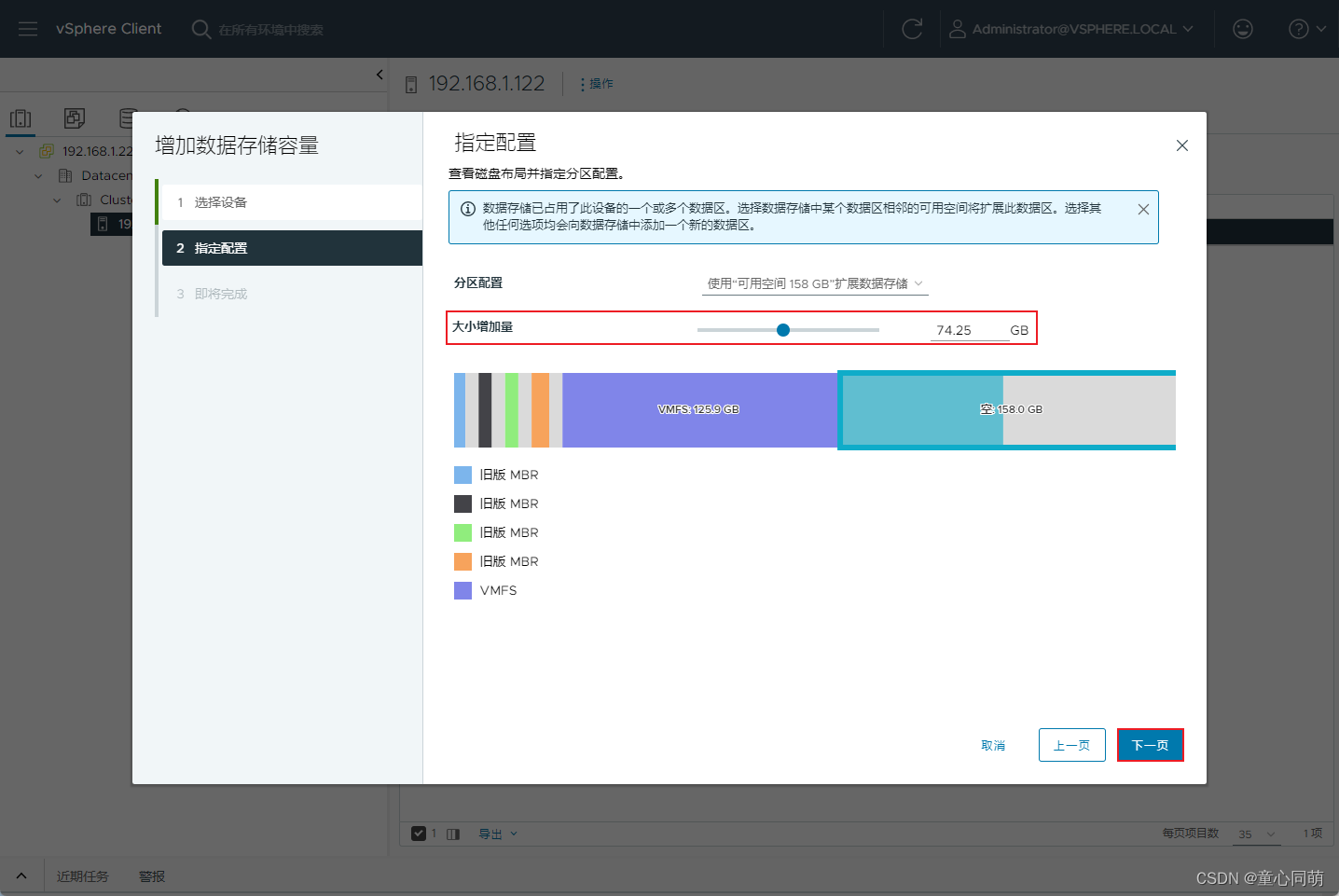
- ESXI扩容
https://blog.csdn.net/tongxin_tongmeng/article/details/132652423






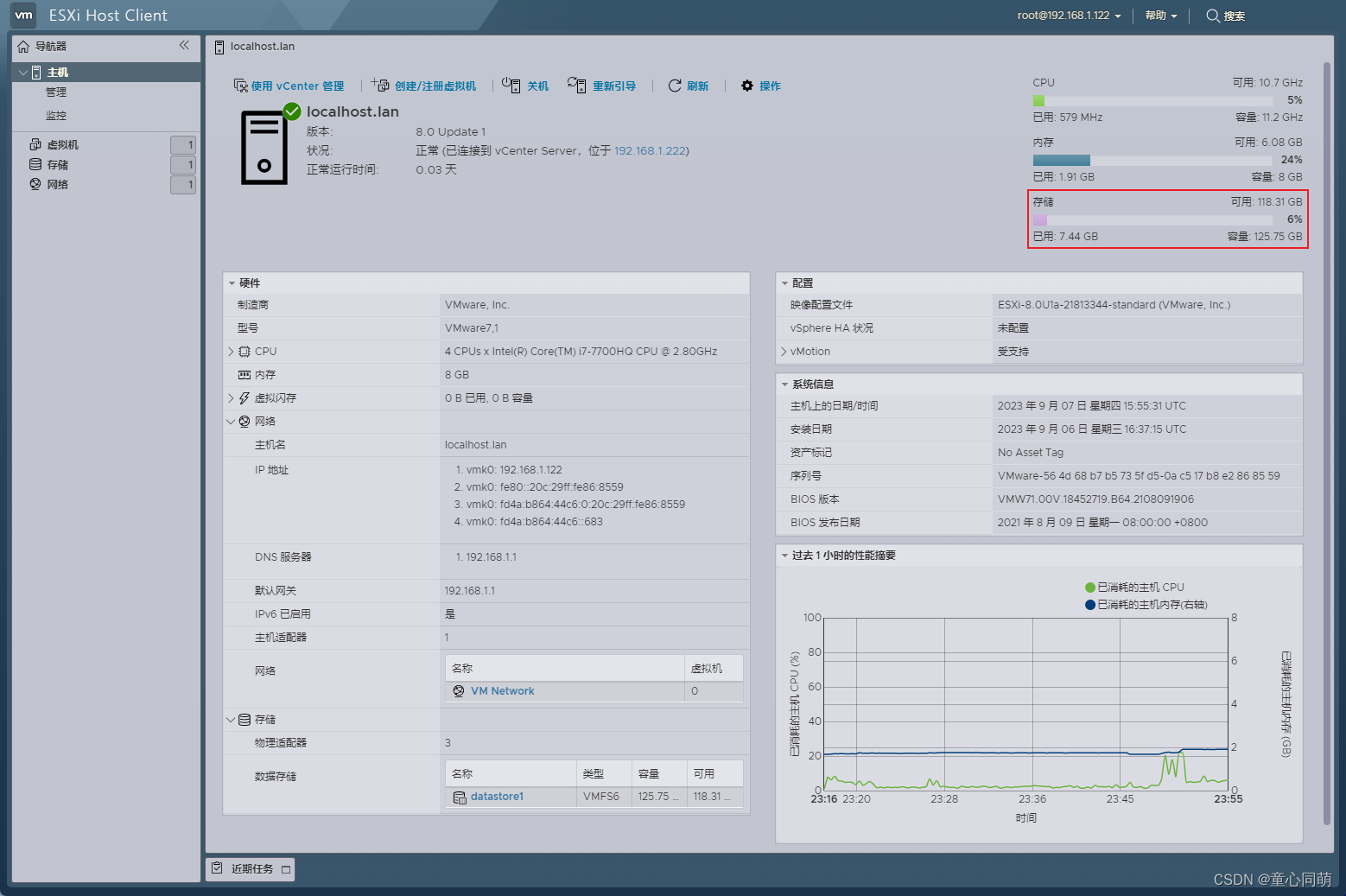
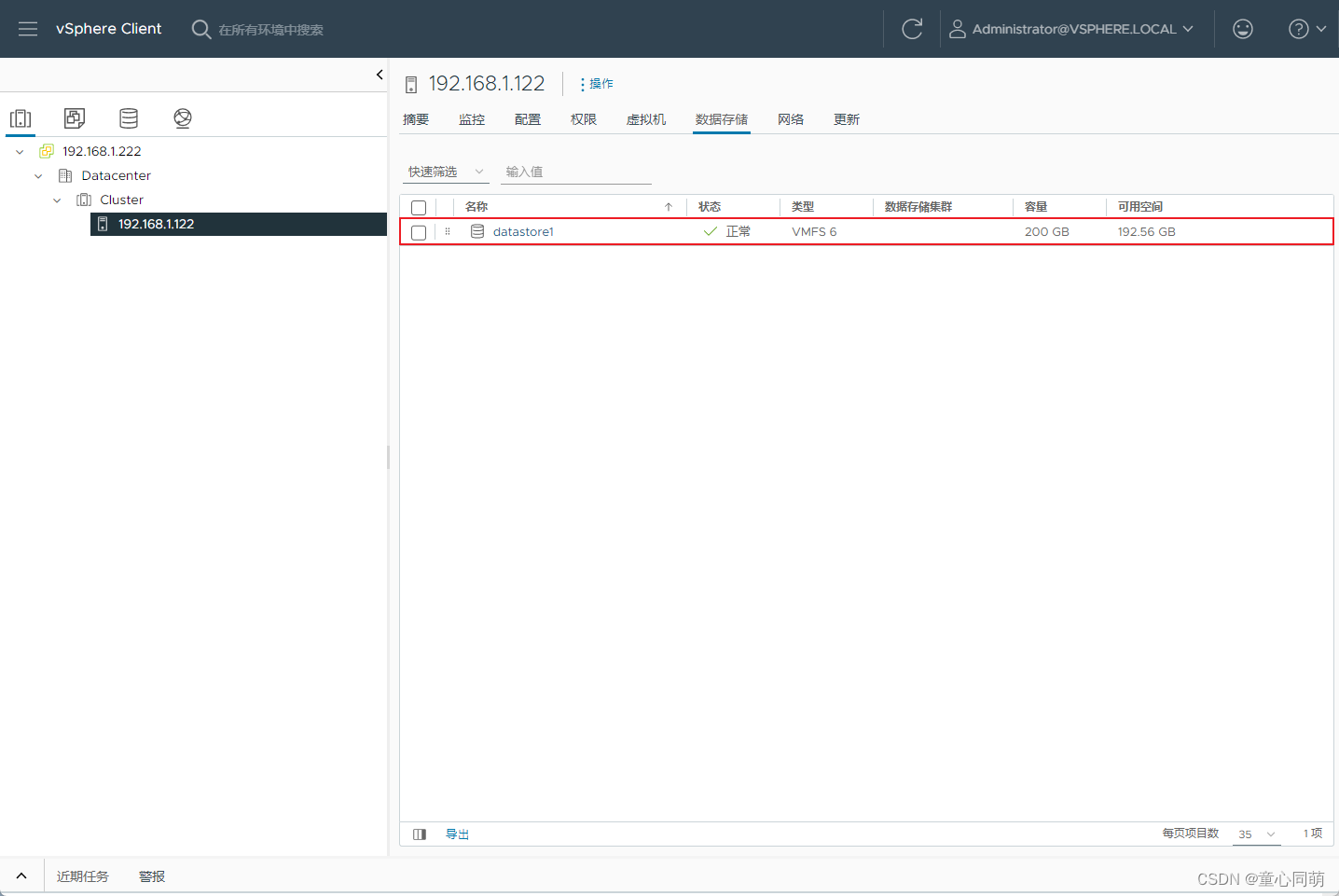
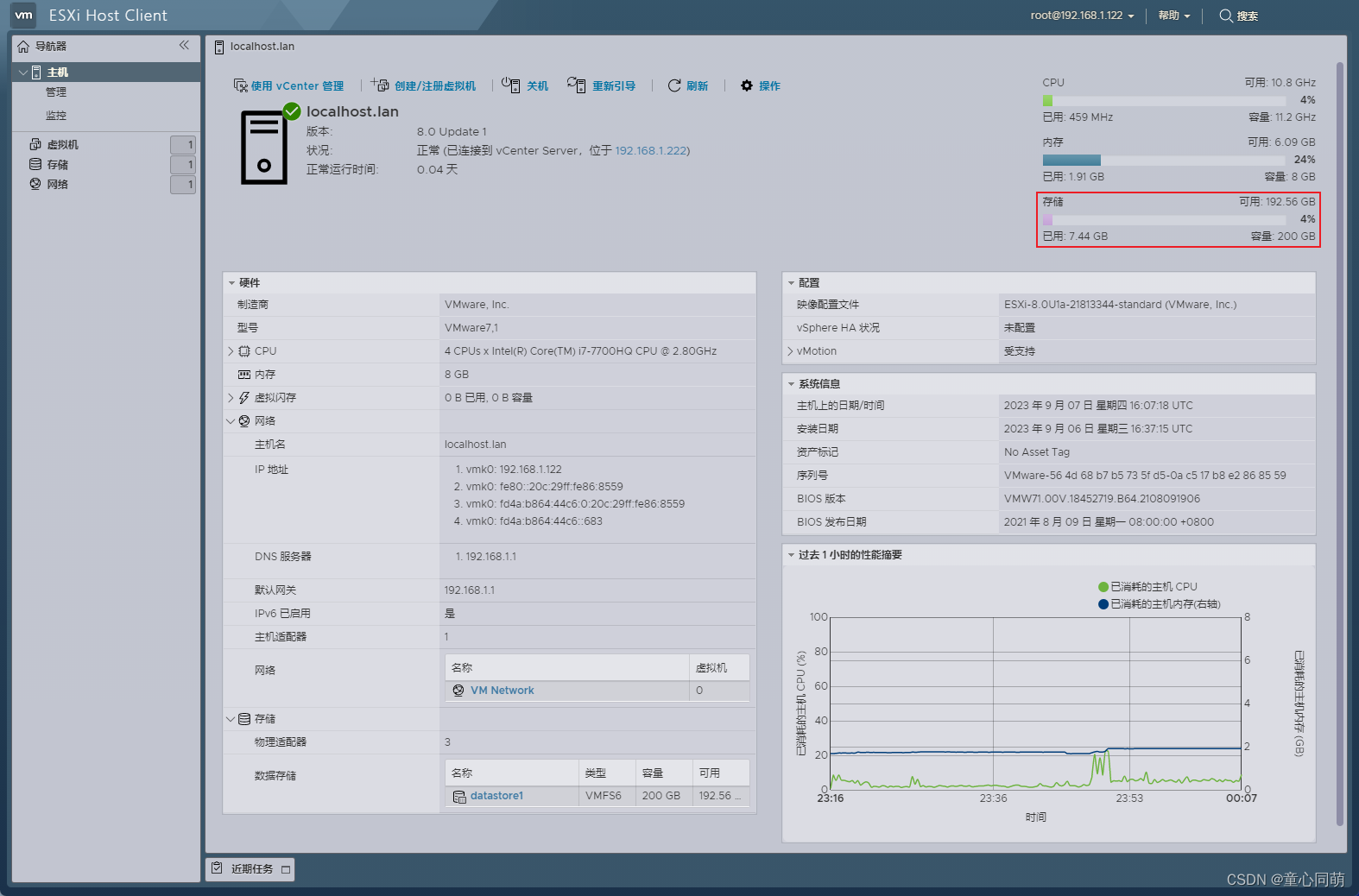
- ESXI扩容后

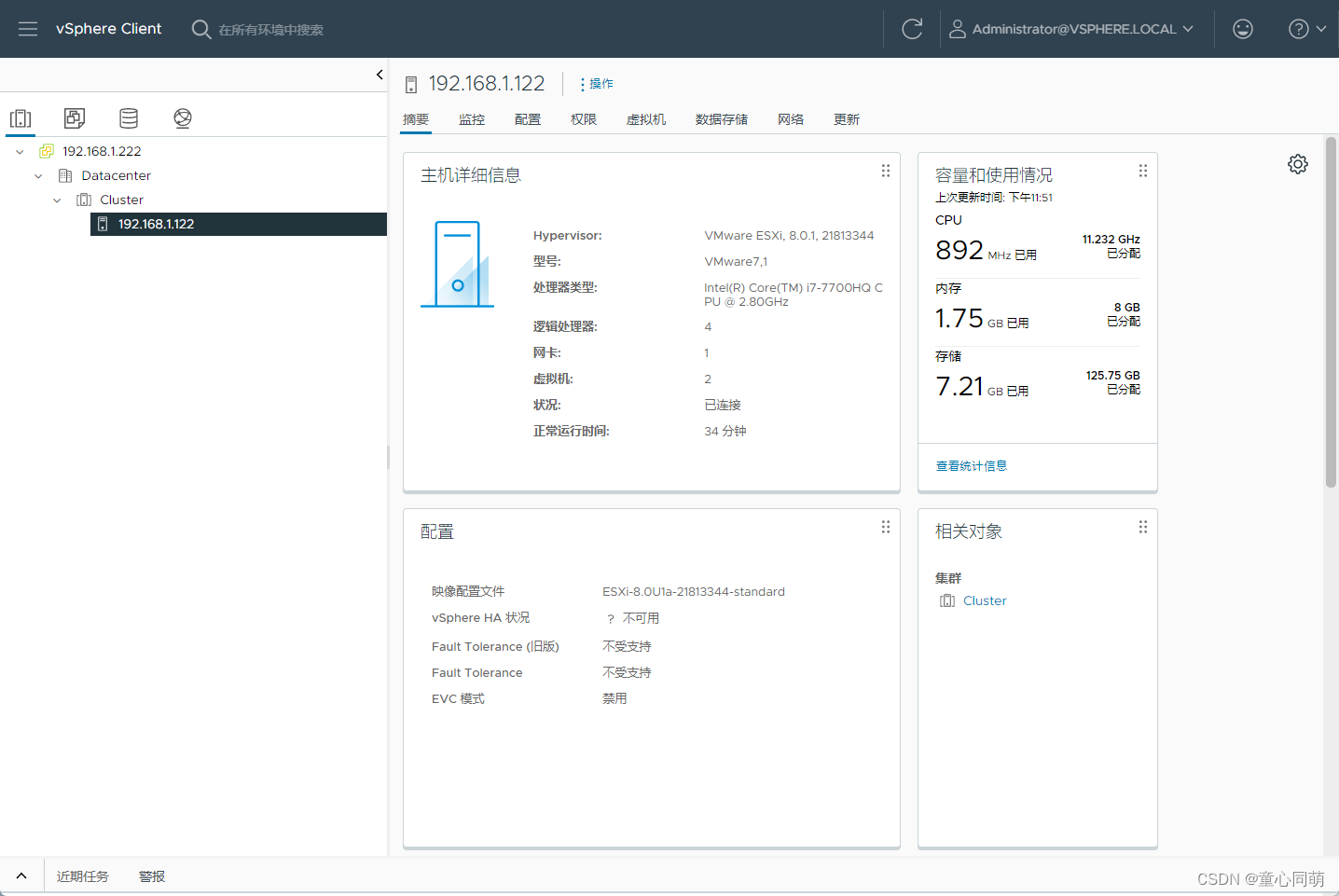
ESXI主机扩容(VCSA)
news2026/2/8 6:28:46
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/986348.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
2023年高教社杯数学建模国赛 赛题浅析
2023年国赛如期而至,为了方便大家尽快确定选题,这里将对赛题进行浅析,以分析赛题的主要难点、出题思路以及选择之后可能遇到的难点进行说明,方便大家尽快确定选题。
难度排序 B>A>C
选题人数 C>A>B (预估结果&…
【Java】基础练习 --- Stream练习
1.拼接
给定一个字符串数组,使用 Stream 把所有字符串拼接成一个字符串。
String[] arr {"a", "b", "c"};
输出: abc(1)源码:
package swp.kaifamiao.codes.Java.d0907;import java.util.stream.Stream;/*…
2023高教社杯全国大学生数学建模竞赛E题代码解析
2023高教社杯全国大学生数学建模竞赛E题 黄河水沙监测数据分析 代码解析
因为一些不可抗力,下面仅展示部分python代码(第一问的部分),其余代码看文末
首先导入包:
import numpy as np
import pandas as pd
import m…
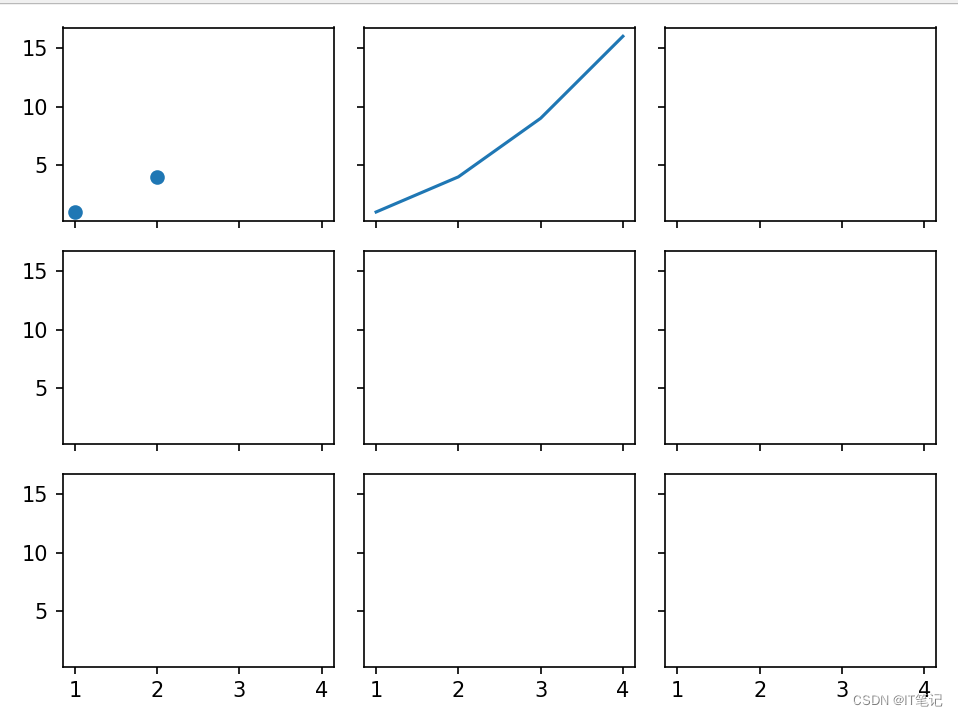
【Python】matplotlib分格显示
参考:matplotlib图形整合之多个子图一起绘制_matplotlib多子图_王小王-123的博客-CSDN博客
方式一:
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspecplt.figure()
# 方式一: gridspec
# rowspan:行的跨度,colspan…
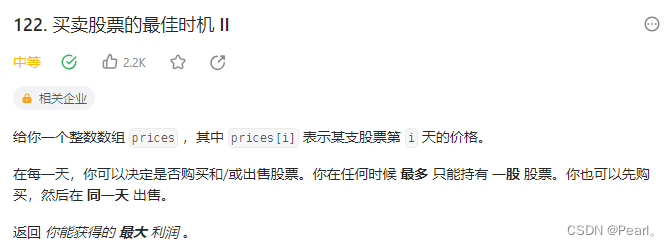
【代码随想录】Day 49 动态规划10 (买卖股票Ⅰ、Ⅱ)
买卖股票的最佳时机
https://leetcode.cn/problems/best-time-to-buy-and-sell-stock/ dp[i]表示在第i天时,卖/不卖股票能获得的最大利润: 1、卖股票:dp[i] prices[i] -minPrice(i天以前的最低价格) 2、不卖股票&am…
Python web自动化测试 —— 文件上传
文件上传三种方式:
(一)查看元素标签,如果是input,则可以参照文本框输入的形式进行文件上传
方法:和用户输入是一样的,使用send_keys 1 2 3 4 5 步骤:1、找到定位元素,…
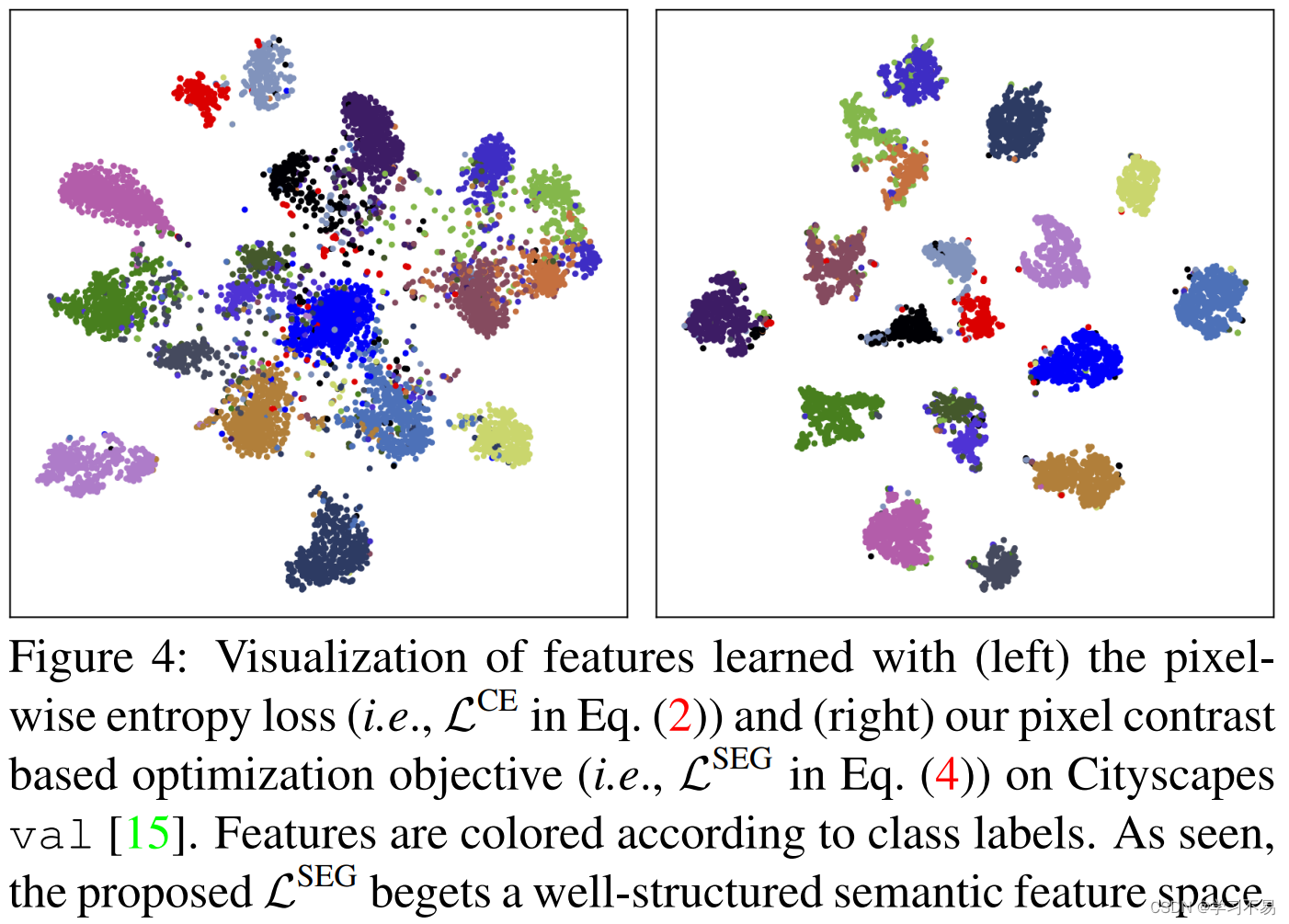
ICCV2021 Exploring Cross-Image Pixel Contrast for Semantic Segmentation (Oral)
Exploring Cross-Image Pixel Contrast for Semantic Segmentation
探索语义分割的跨图像像素对比度
Paper:https://openaccess.thecvf.com/content/ICCV2021/html/Wang_Exploring_Cross-Image_Pixel_Contrast_for_Semantic_Segmentation_ICCV_2021_paper.html Co…
k8s 入门到实战--部署应用到 k8s
k8s 入门到实战 01.png 本文提供视频版: 背景 最近这这段时间更新了一些 k8s 相关的博客和视频,也收到了一些反馈;大概分为这几类: 公司已经经历过服务化改造了,但还未接触过云原生。公司部分应用进行了云原生改造&…
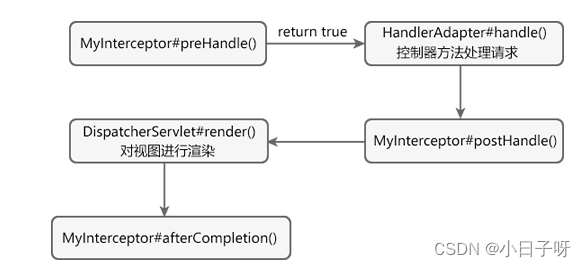
Spring MVC拦截器
拦截器(Interceptor)是 Spring MVC 提供的一种强大的功能组件。它可以对用户请求进行拦截,并在请求进入控制器(Controller)之前、控制器处理完请求后、甚至是渲染视图后,执行一些指定的操作。 在 Spring MV…
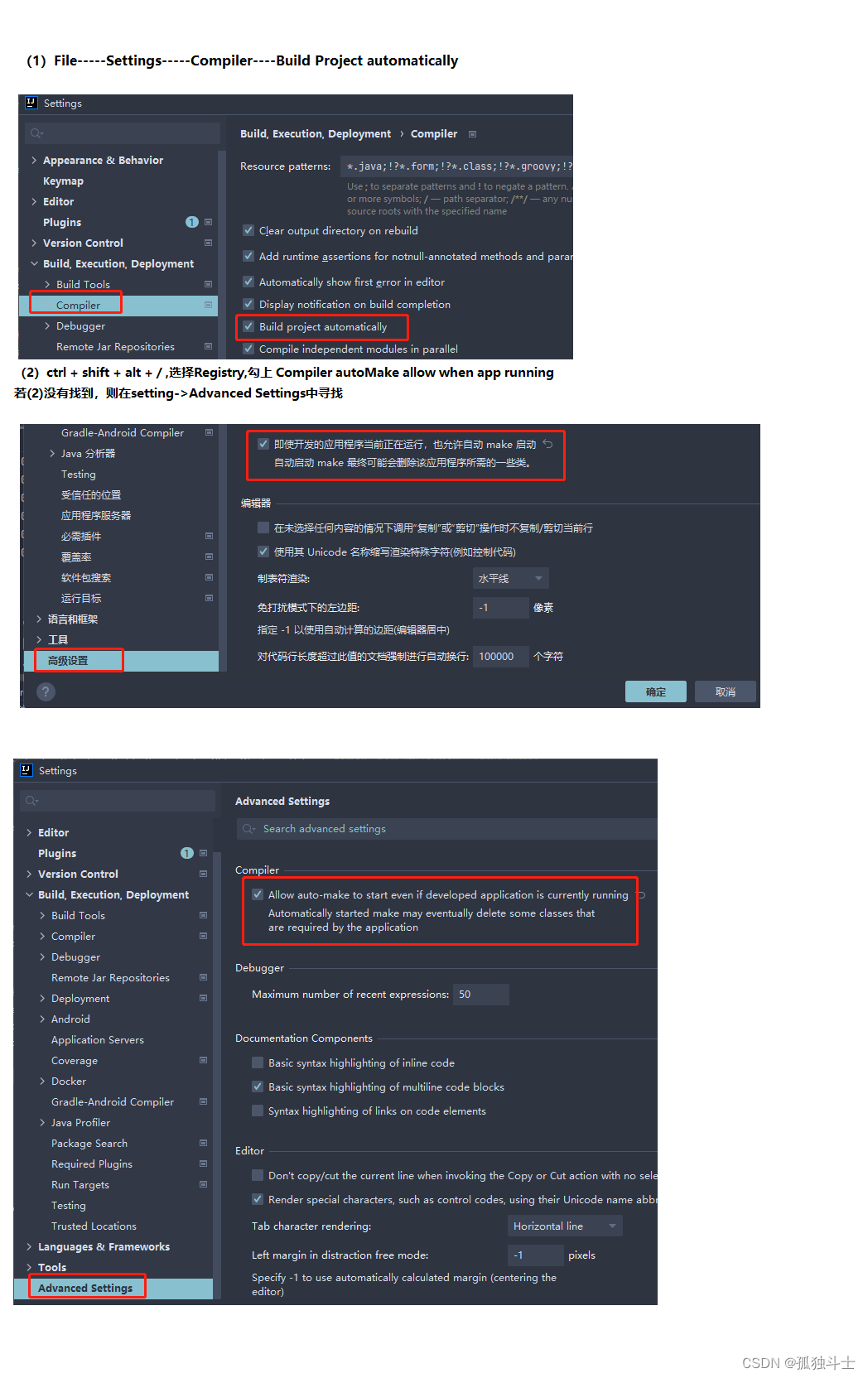
springboot设置热部署
一、常见的三种方式:
Springboot中常见的热部署方式有3种:
1.使用springloaded配置pom.xml文件,使用mvn spring-boot:run启动
2.使用springloaded本地加载启动,配置jvm参数
3.使用devtools工具包,操作简单,但是每次…
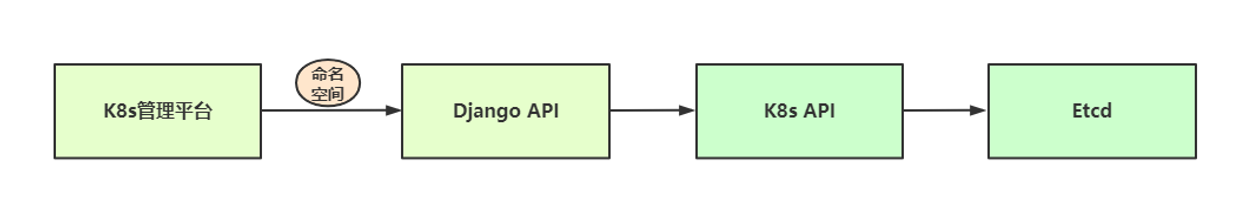
python开发基础篇1——后端操作K8s API方式
文章目录 一、基本了解1.1 操作k8s API1.2 基本使用 二、数据表格展示K8s常见资源2.1 Namespace2.2 Node2.3 PV2.4 Deployment2.5 DaemonSet2.6 StatefulSet2.7 Pod2.8 Service2.9 Ingress2.10 PVC2.11 ConfigMap2.12 Secret2.13 优化 一、基本了解 操作K8s资源api方式…
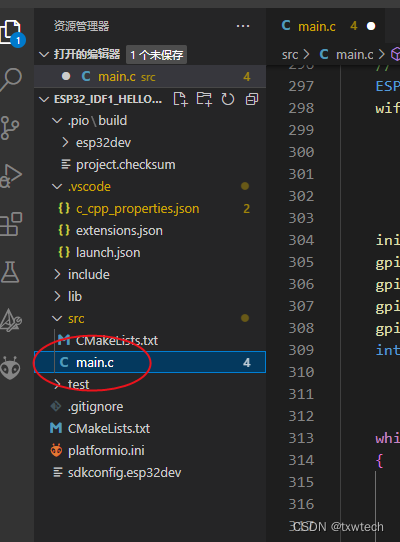
第11篇:ESP32vscode_platformio_idf框架helloworld点亮LED
第1篇:Arduino与ESP32开发板的安装方法
第2篇:ESP32 helloword第一个程序示范点亮板载LED
第3篇:vscode搭建esp32 arduino开发环境
第4篇:vscodeplatformio搭建esp32 arduino开发环境
第5篇:doit_esp32_devkit_v1使用pmw呼吸灯实验
第6篇:ESP32连接无源喇叭播…
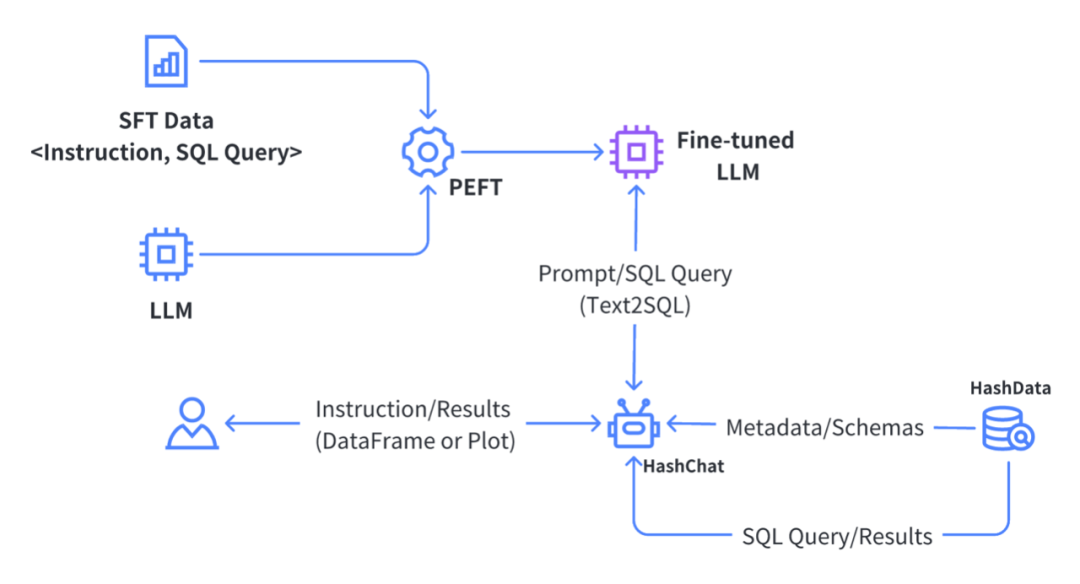
酷克数据推出AI开发工具箱HashML 加速企业级AI应用落地投产
近日,业界领先的国产企业级云数仓厂商酷克数据发布了下一代In-Database高级分析和数据科学工具箱HashML,在业内率先实现为企业提供随数仓部署一步到位、开箱即用的AI能力。
在数字经济时代,描述性分析已经非常成熟并被企业广泛采纳。然而&am…
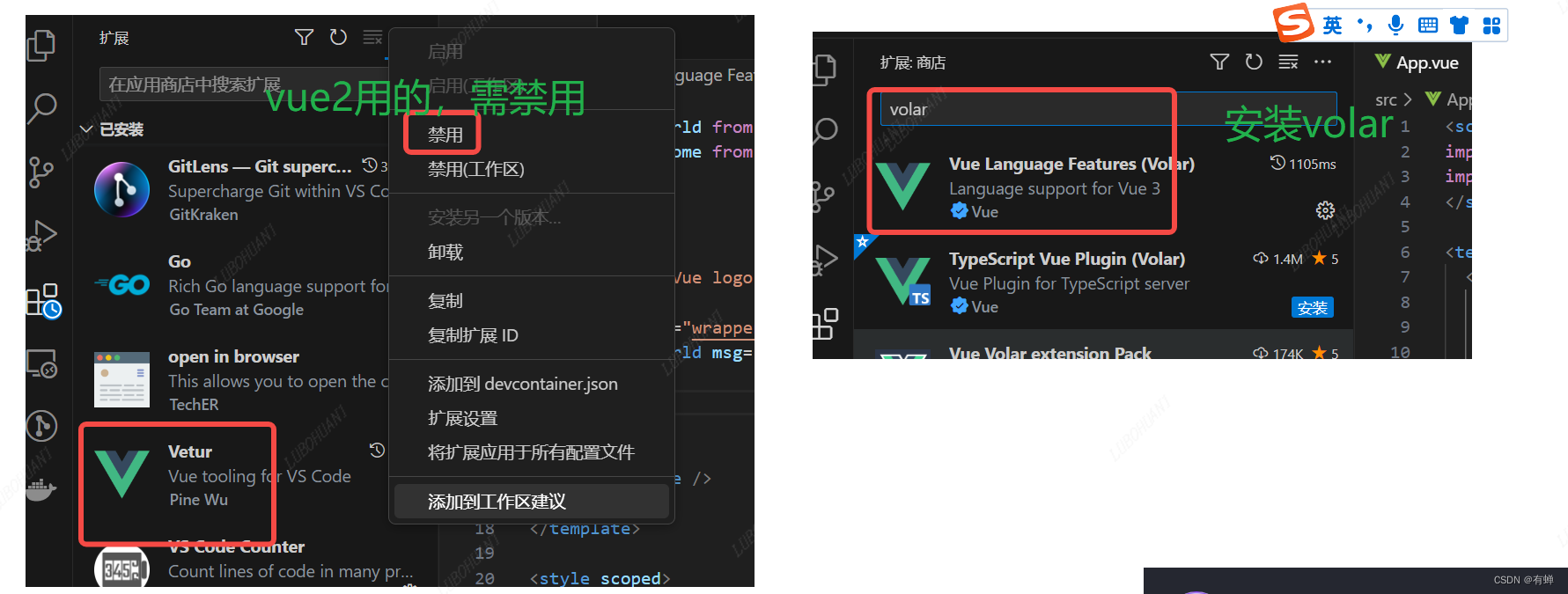
vue3:3、项目目录和关键文件
关于vsvode的更改 <!-- 加上setup允许在script中直接编写组合式api -->
<script setup>
// 组件引入后直接用
import HelloWorld from ./components/HelloWorld.vue
import TheWelcome from ./components/TheWelcome.vue</script><!-- 1、js放在最上面&am…
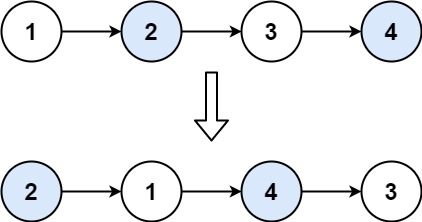
JDK源码剖析之PriorityQueue优先级队列
写在前面 版本信息: JDK1.8 PriorityQueue介绍
在数据结构中,队列分为FIFO、LIFO 两种模型,分别为先进先出,后进后出、先进后出,后进先出(栈) 而一切数据结构都是基于数组或者是链表实现。
在…
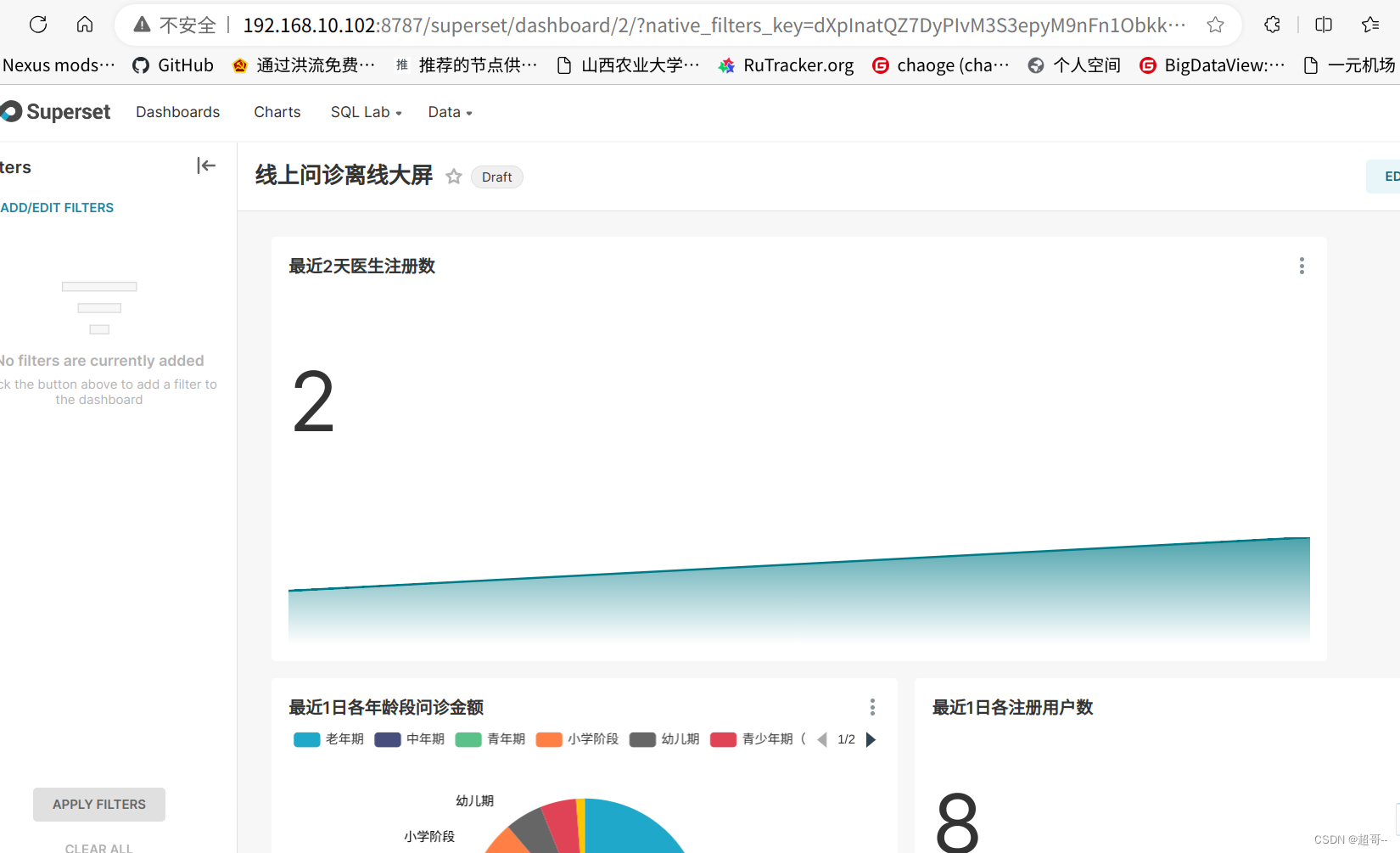
线上问诊:可视化展示
系列文章目录
线上问诊:业务数据采集 线上问诊:数仓数据同步 线上问诊:数仓开发(一) 线上问诊:数仓开发(二) 线上问诊:数仓开发(三) 线上问诊:可视化展示 文章目录 系列文章目录前言一、全流程调度1.生产新…
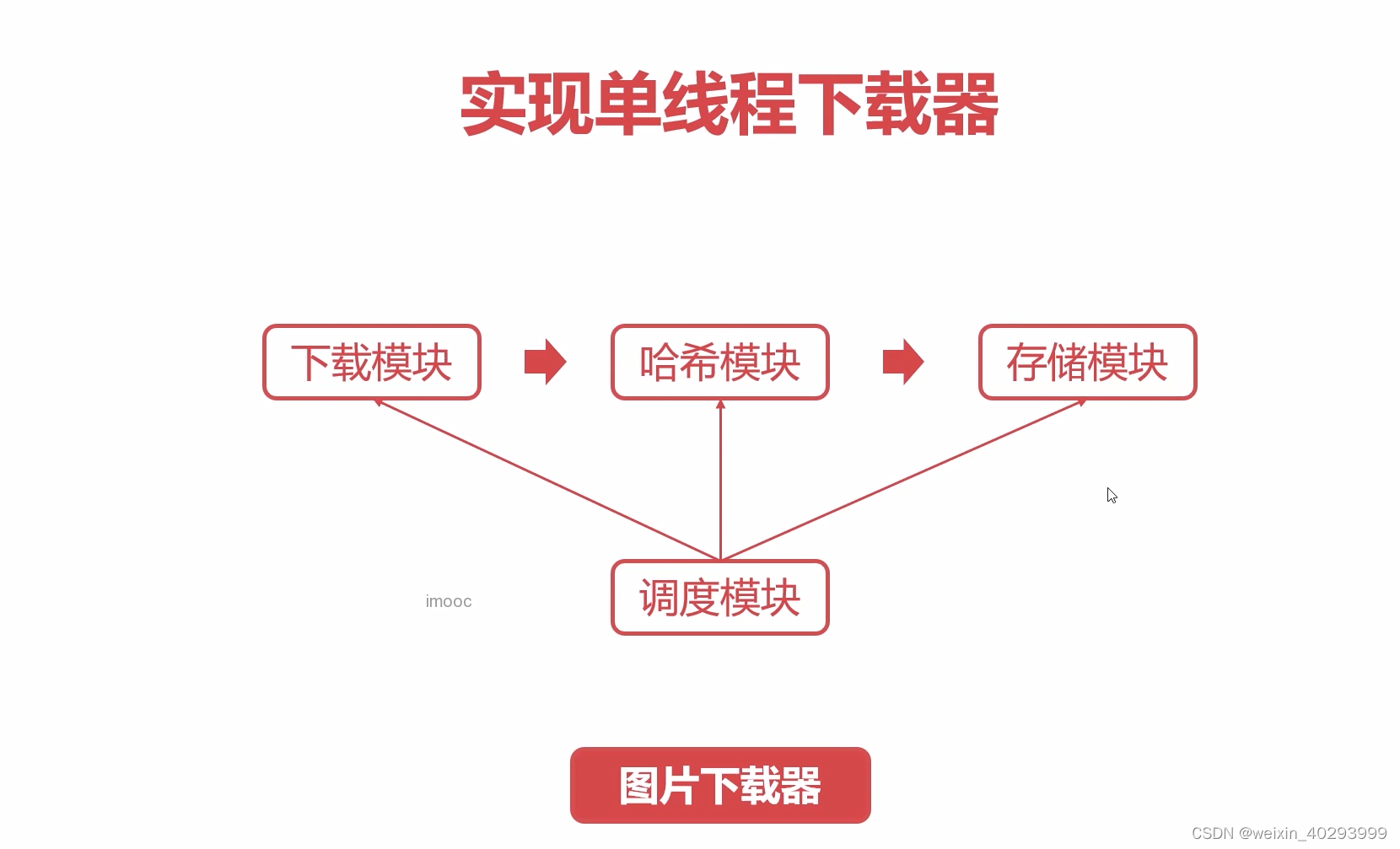
【python 多线程】初体验+单线程下载器+并行下载器
1.多线程初体验
主线程的id和进程的id是一个 查看进程pid下有多少个线程
ps -T -p pid(base) D:\code\python_project\python_coroutine>C:/ProgramData/Anaconda3/python.exe d:/code/python_project/python_coroutine/01demo.py
threading.active_count1
i am producer…
vue手写提示组件弹窗
1、弹框展示 2、message组件
新建一个message.vue
<template><div class"wrapper" v-if"isShow" :class"showContent ? fadein : fadeout">{{ text }}</div>
</template>
<script></script>
<style s…