哈喽,大家好,我是雷工!
每天打卡学习一点点,今天继续学习JavaScript基础知识,以下是学习笔记。
一、数组的基本介绍
数组 (Array)——一种将一组数据存储在单个变量名下的优雅方式。

数组的作用和变量一样,也是在程序中用来保存数据的。
数组和变量的区别:
一个变量一次只能保存一个值,数组可以一次保存多个值。
二、数组的基本应用
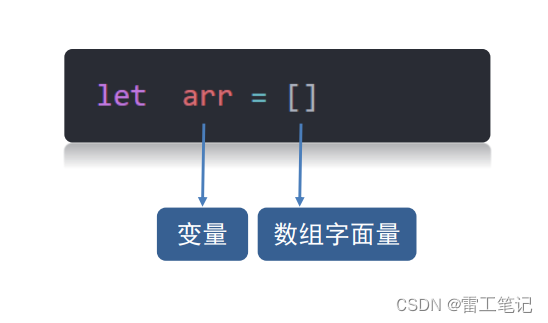
1、声明语法
let 数组名 = [数据1,数据2,……,数据x]
示例:
let names = ['雷工',‘吴工’,‘高工’,'龚工',‘费工’]
1.1、数组是按顺序保存,so每个数据都有自己个的编号;
1.2、计算机中的编号是从0开始的,所以数组中编号也是从0开始的,0,1,2,……;
1.3、在数组中,数据的编号也叫索引或下标;
1.4、数组可以存储任意类型的数据。
2、获取值语法
数组名[下标]
示例:
let names = ['安工',‘石工’,‘孟工’,'白工',‘冯工’]
names[0] // 安工
names[2] // 孟工
2.1、通过下标取数据
2.2、取出来是什么类型的,就根据这种类型特点来访问。
3、一些术语
3.1、元素:数组中保存的每个数据都叫做数组元素;
3.2、下标(索引):指数组中数据的编号;
3.3、长度:数组中数据的个数,通过数组的length属性获取。
示例:
let names = ['盖工',‘韩工’,‘宋工’,'田工',‘王工’]
console.log(names[2]) // 宋工
console.log(names[3]) // 田工
console.log(names.length) // 5
三、后记
以上是关于数组的基本知识。
每天坚持学习30分钟,你会发现你每天用来刷视频的时间就少了30分钟,那么快乐就少了30分钟。




![[A题]2023 年全国大学生数学建模比赛思路、代码更新中.....](https://img-blog.csdnimg.cn/50eca76d0cb545c0a93ff3ee52d6c09f.png)