💕💕作者:计算机源码社
💕💕个人简介:本人七年开发经验,擅长Java、Python、PHP、.NET、微信小程序、爬虫、大数据等,大家有这一块的问题可以一起交流!
💕💕学习资料、程序开发、技术解答、文档报告
💕💕Java项目
💕💕微信小程序项目
💕💕Python项目
💕💕Android项目
文章目录
- 1、开发背景
- 2、核心功能模块
- 3、项目展示
- 4、 核心代码
1、开发背景
随着城市化进程的不断加速和人们生活水平的提高,租房与招聘成为了现代社会中不可或缺的重要需求。传统的租房与招聘方式存在着繁琐、低效、信息不透明等问题,迫切需要一种全新的、便捷的解决方案来满足市场需求。
在这一背景下,开发基于Spring Boot和Vue的在线租房与招聘平台系统。这个系统将为用户、房东、公司和管理员等四种角色提供一个统一的平台,实现了租房和招聘两大领域的高效整合,为用户提供全面的房屋信息和岗位招聘信息,同时也为房东和公司提供了一个广泛的租户和求职者群体。这一平台不仅解决了传统租房和招聘方式的痛点,还提供了一系列的强大功能:
系统实现了房屋管理和出租管理,使房东能够方便地发布房屋信息、管理出租情况,而租户能够浏览并租用心仪的房源。同时,岗位招聘管理和简历管理模块为公司和求职者提供了一个高效的互动平台,有助于匹配最佳的工作机会。此外,投递管理模块简化了求职流程,减少了信息不对称的问题,使求职者更容易找到适合自己的工作。论坛管理和资讯管理模块则为用户提供了交流和获取最新行业信息的平台,增强了平台社交性质。而用户管理是系统的核心,通过不同角色的用户,系统能够实现权限控制,保障信息的安全性。同时,用户还可以收藏感兴趣的房源和岗位,进行评论互动,提高了用户粘性。
2、核心功能模块
基于springboot+vue的在线租房与招聘平台系统包含用户、房东、公司、管理员四种角色用户,主要功能有房屋管理、类型管理、出租管理、岗位招聘管理、简历管理、投递管理、论坛管理、资讯管理、用户管理、收藏、评论等功能。
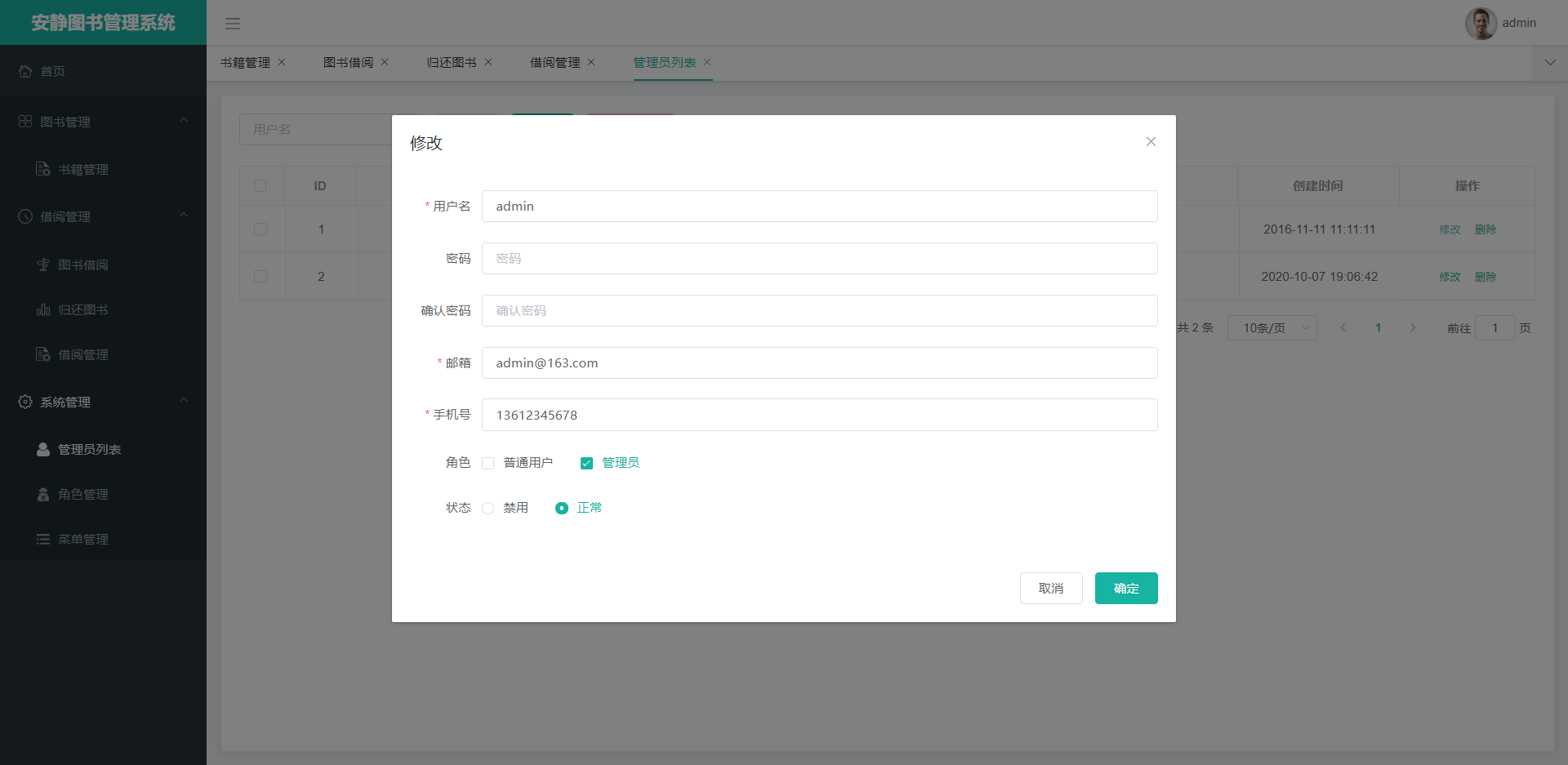
用户角色和权限管理:
系统将支持四种角色:用户、房东、公司、管理员。每种角色拥有不同的权限和功能。
用户管理功能将包括用户注册、登录、个人信息修改等。
权限管理确保只有授权用户才能访问敏感信息和执行特定操作。
房屋管理:
房东可以添加、编辑、删除房源信息,包括房屋图片、描述、价格、位置等。
用户可以搜索、筛选和查看房源信息,并能够联系房东以租用房屋。
类型管理:
系统应支持不同类型的房屋(如公寓、别墅、单间)和工作岗位(如销售、开发、设计)的管理和分类。
出租管理和岗位招聘管理:
房东和公司能够发布出租信息和招聘信息,包括详细描述、要求、薪资等。
求职者可以查看招聘信息,并投递简历,房屋租客可以提交租赁申请。
简历管理和投递管理:
求职者可以创建和管理个人简历,并进行投递操作。
公司能够查看收到的简历,筛选合适的候选人,并进行面试等操作。
论坛管理:
用户可以创建和参与论坛话题,分享经验和建议,进行交流和互动。
资讯管理:
系统将提供有关租房市场和职场动态的资讯文章,供用户浏览和学习。
收藏和评论功能:
用户可以收藏喜欢的房源和招聘信息,方便日后查看。
用户可以对房源、招聘信息、论坛话题等进行评论和互动。
搜索和筛选功能:
提供高级搜索和筛选功能,用户可以根据各种条件(价格、地点、职位要求等)精确查找信息。
3、项目展示












4、 核心代码
// 房屋实体类
@Entity
public class House {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String title;
private String description;
private Double price;
private String location;
// 其他房屋信息字段
// 构造函数、getter和setter方法省略
}
// 房屋服务
@Service
public class HouseService {
@Autowired
private HouseRepository houseRepository;
// 添加房屋信息
public House addHouse(House house) {
return houseRepository.save(house);
}
// 获取所有房屋信息
public List<House> getAllHouses() {
return houseRepository.findAll();
}
// 根据ID获取房屋信息
public House getHouseById(Long id) {
return houseRepository.findById(id).orElse(null);
}
// 更新房屋信息
public House updateHouse(Long id, House updatedHouse) {
House existingHouse = getHouseById(id);
if (existingHouse != null) {
// 更新房屋信息
// 省略更新逻辑
return houseRepository.save(existingHouse);
}
return null;
}
// 删除房屋信息
public void deleteHouse(Long id) {
houseRepository.deleteById(id);
}
}
// 房屋存储库
@Repository
public interface HouseRepository extends JpaRepository<House, Long> {
// 自定义查询方法可在此定义
}
<template>
<div>
<!-- 房屋列表 -->
<div v-for="house in houses" :key="house.id">
<h3>{{ house.title }}</h3>
<p>{{ house.description }}</p>
<p>价格: {{ house.price }}</p>
<p>位置: {{ house.location }}</p>
<!-- 其他房屋信息字段 -->
</div>
<!-- 添加房屋表单 -->
<div>
<h3>添加房屋</h3>
<form @submit.prevent="addHouse">
<input v-model="newHouse.title" placeholder="标题" required />
<textarea v-model="newHouse.description" placeholder="描述" required></textarea>
<input v-model="newHouse.price" type="number" placeholder="价格" required />
<input v-model="newHouse.location" placeholder="位置" required />
<!-- 其他房屋信息字段 -->
<button type="submit">提交</button>
</form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
houses: [], // 存储房屋信息列表
newHouse: {
title: '',
description: '',
price: 0,
location: '',
// 其他房屋信息字段
},
};
},
mounted() {
// 获取房屋列表数据
this.fetchHouses();
},
methods: {
// 获取房屋列表
async fetchHouses() {
// 使用API调用后端获取房屋数据
// 省略API调用代码
// 将获取的数据赋值给this.houses
},
// 添加新房屋
async addHouse() {
// 使用API调用后端添加新房屋
// 省略API调用代码
// 添加成功后将新房屋数据添加到this.houses列表
this.houses.push(this.newHouse);
// 清空表单数据
this.newHouse = {
title: '',
description: '',
price: 0,
location: '',
// 其他房屋信息字段
};
},
},
};
</script>







![[PG]将一行数据打散成多行数据](https://img-blog.csdnimg.cn/22956aaab07c42f4abc39969e97b9dc6.png)