商业气象公司是典型的TOB/TOG性质的公司,客户包括农业、能源、航空航天、交通运输、建筑工程等行业,它们需要准确的气象数据、预报和分析来支持业务决策和运营管理。商业气象公司通常会提供各种气象服务,如气象数据采集与分析、预报产品、风险评估、气候变化研究、决策支持系统等。
依据本人岩鸣杨子在气象行业中多年的设计经验,在此和大家浅聊一下作为UI设计师,需要如何在ToB/ToG行业中如何做好UI设计。
一、UI设计的重要性
ToB(商业对商业)/ToG(商业对政府)领域目前正处于快速发展和激烈竞争的时期。在这种情况下,为了取得成功,公司需要提供高质量的产品,而用户界面(UI)设计则是确保产品在设计上既吸引人又易于使用的必要因素。

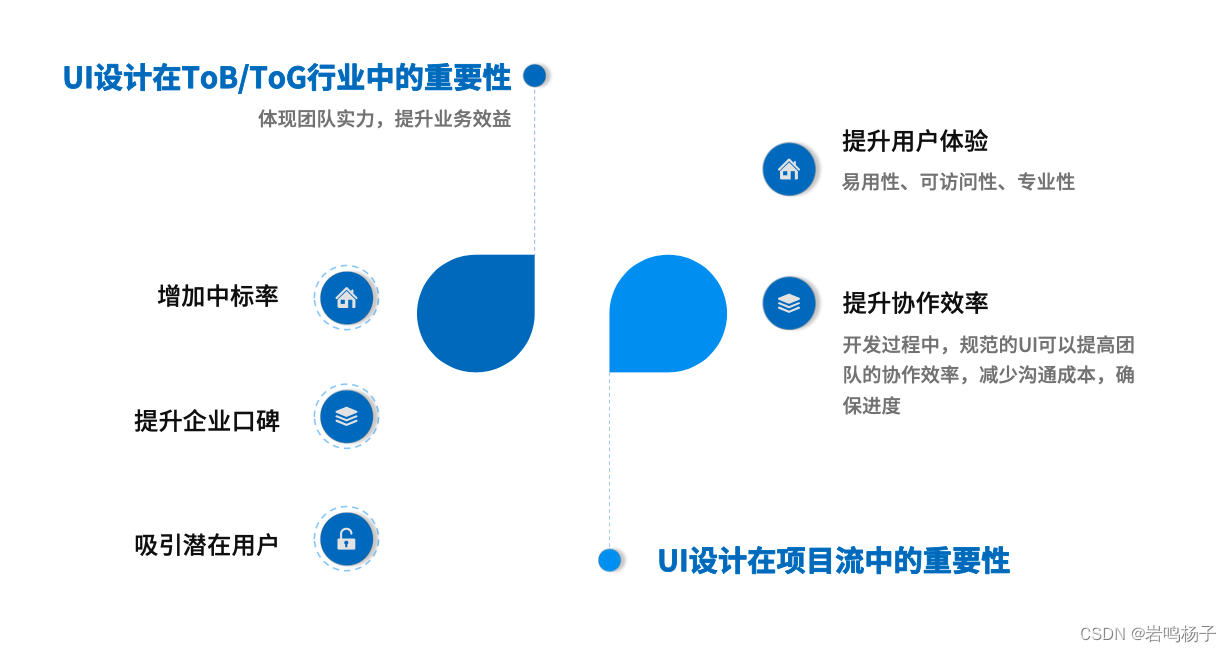
1. UI设计在ToB/ToG行业中的重要性
体现团队实力,提升业务效益
- 售前阶段,好的UI可以提高中标的可能性
- 通过用户互相交流(气象局互访、领导视察),提升公司在行业内的口碑
- 在同行技术交流会(科技展),好的UI可以吸引潜在用户的关注
2. UI设计在项目流中的重要性
- 提升用户体验: 易用性、可访问性、专业性
- 提升工作效率: 开发过程中,规范的UI可以提高团队的协作效率,减少沟通成本,确保进度
二、如何提高设计效率
组件化思维,建立设计规范,增加交互
1. 了解行业特点
了解用户习惯,保证易用性
ToB/ToG行业的用户具有组织属性,需求来自组织和业务而不是用户本身。因此,在UI设计中需要充分了解用户的需求和使用习惯,以便更好地满足其需求。比如气象局的用户在使用气象系统时有一些常见的使用习惯,比如需要将不同要素进行对比等,因此在UI设计中需要注重用户的使用习惯,以便更好地提高用户的使用体验。
在UI设计中需要注重产品的易用性,尽可能减少用户的操作步骤和时间。可以通过合理的布局和设计来提高产品的易用性。ToB/ToG行业的界面结构追求比较高的秩序感,在UI设计中需要注重界面结构的清晰和有序,以便用户更好地理解和使用产品。比如同一个维度的功能一定是要放在一起的,如果内容较多一定要做好分类。
注重用户需求,保障功能性
在B端产品0到1阶段,最应该重视的是产品的功能稳定性。因此,在UI设计中要避免过度追求视觉美感,而是注重功能在最小可用版本上的实现。
符合行业特点,了解行业专业知识
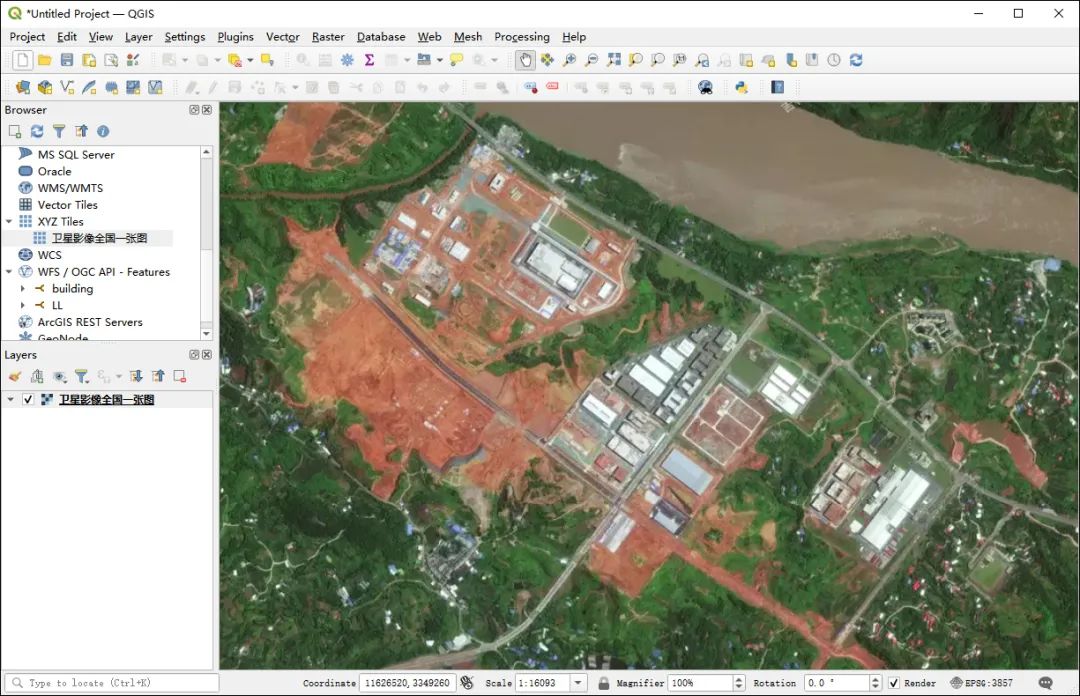
气象行业需要展示大量的数据和图表,因此在UI设计中需要注重数据的展示和可视化,同时需要注重图表的清晰和易读性。UI设计师需要考虑用户的使用场景和需求,了解一些相关行业的专业知识,以便更好地展示数据和图表。
- 学习的必要性
为了做出更加符合业务需求的产品,我们就必须了解一些行业相关知识。比如气象行业中,每种要素的单位是什么(降水mm,雷达反射率dBZ,气压hPa);降水量通常用柱状图表示,温度用折线图表示;还有与其他物理量不同的是,气压的数值随高度降低……如果不知道这些,设计图标注错误就会显得不专业。 - 如何学习
- 收集学习真实的专业平台界面,如新闻媒体报道、客户发的样例、现场调研收集
- 查阅相关文献:知网、谷歌学术、百度学术
- 擅用搜索工具:chatGPT、NewBing
2. 建立完善的行业UI组件库
UI设计师要善于运用第三方组件库设计,比如选择器、折叠面板、上传、表格、表单等组件,这些成熟的组件都代表了用户常用的操作习惯,同时组件的使用有利于和技术人员高效协作。

- 了解市场上现有的组件库和设计规范, 以及前端使用的开发框架
- 熟悉组件库和设计规范的用法
- 构建属于自己行业的设计资产组件库

在工作中,我建立了一套常用的气象业务平台的设计组件库。
在这套组件库中,首先制定了全局规范,包括字体、颜色、间隔、布局等。
然后用这些全局规范,构建了基础组件,包括图标、按钮、开关、菜单、选项卡、选择器、输入框、表格等。这些基础组件主要参考了AntDesign的功能,因为我们的前端也是基于这套框架来做的。
再利用这些基础组件,设计了气象行业常用的业务组件,包括GIS工具栏、要素性选择面板、图层管理面板、时间轴、高度条、图例……
最后,由这些行业组件,则可快速搭建一套包含综合观测、数值预报、产品制作、服务统计、用户管理等功能的业务系统。

该设计组件的介绍,可以看这篇文章《专业气象业务通用功能组件》。
3. 选择合适的设计工具
先进的设计工具会大幅提高UI设计的工作效率。
设计工具在最初一直以Adobe家的Photoshop为主流,但因为其过于庞大和复杂,更适用于平面设计而非UI设计。后来有了AdobeXD和Sketch为主的专门用于UI设计的工具,从此设计工具从位图时代进入了矢量时代,并且逐步有了组件化的意识。
如今,设计工具已经迈入了以Figma为代表的多人线上协同时代,进一步提升了设计效率,规范了设计流程。类似的工具还有MasterGo、即时设计等,他们拥有更加本土化的中文界面和丰富的社区资源。

上面这张图很形象地表达了四大设计工具的状态。PS犹如一辆庞大的客车,功能强大,但运行速度很慢;AdobeXD像私家车,灵活小巧,用途更单一;Sketch是超跑,但依赖于MacOS系统,对用户量更大的Win系统来说很不友好;Figma就像飞机,所有人都有机会体验,并且速度飞快,效率无敌。

以上是近几年设计工具的市场份额(数据来自:UXtools),可以看出Figma已经在全球UI设计领域遥遥领先。

关于Figma的优势,可见之前写过的这篇文章《我为什么选择Figma作为主力设计工具》。
4. 建立标准化设计流程
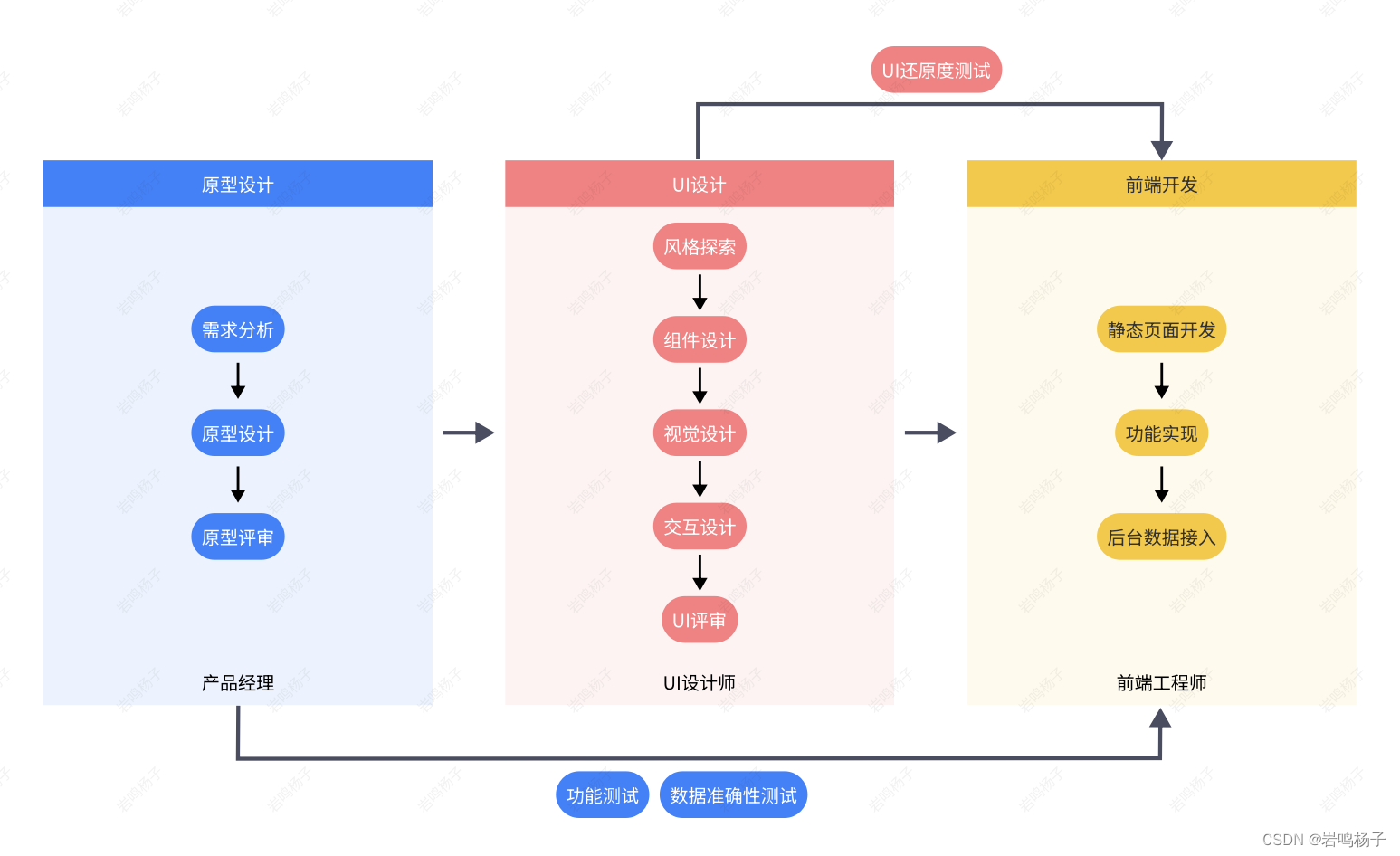
我们部门在实际工作中,已经建立了一套标准的工作流程,完善了各岗位的协同作用,极大提高了工作效率。
原型设计阶段
在原型设计阶段,产品经理会根据用户需求进行需求分析、原型设计,然后进行内部原型评审和外部原型评审。内部评审是参与项目的UI设计师和前后端技术共同针对项目需求进行任务拆解和工时成本评估,外部评审则是和客户进行功能确认。
UI设计阶段
原型评审通过后,进入UI设计阶段,此时UI设计师需要先根据用户特点进行风格设定,然后和用户进行风格确认,比如浅色简约风格还是深色科技感风格。
风格确定下来后,就会进入组件和视觉设计。实际上,并非需要先设计组件再进行视觉设计,而是这两者需同步进行。我们一般会在原始气象通用组件的基础上,针对每个项目进行特定的个性化设计,所以一般每个项目都有一个单独的组件页面,设计时按需装配即可。
在设计过程中,还需要注重交互设计,使产品经理、开发人员以及用户都能直接在设计预览时达到类似真实系统般的操作体验,以便更容易发现功能和交互上的问题。除了页面间的跳转,还有一些悬停、按下等动作的交互设计。这些微交互就需要做在各个组件中,设计图中的实例会同步发生相对应的变化。另外,如果导航栏或者tab切换较多的情况下,一般超过三个选项时,我们都会做一个导航切换主组件,这样只需要在主组件中连好线,其他实例会自动带有跳转效果。所以很多时候,在Figma里面看到的密密麻麻的蜘蛛网般的交互连线,实际上巧妙利用组件的继承特性,就能化繁为简,大大简化工作量,提高工作效率。

最后就是UI设计评审,也是有内部评审和外部评审。内部评审时,产品经理会评估功能的完整性,开发同事会评估开发的难易程度,以保证项目进度。外部评审时,客户主要会对视觉提出一些想法,毕竟审美是个很主观的东西,我们要尊重用户的想法,采纳他们提出的一些合理的建议,针对不合理之处,我们可以提出一些设计理念来佐证我们的设计,但一定不要带有抵触心理。
开发阶段
到了开发阶段,前端同事会根据设计图来进行静态页面的编写和功能的实现,再接入后端数据,部署到测试服务器后,产品经理和测试人员会进行功能测试和数据准确性测试,同时,UI设计师也会对前端页面进行还原度测试,以保证开发效果在最大程度上还原设计效果。
三、如何应对UI设计趋势的不断变化
1. 现状
UI设计领域一直在不断发展变化,设计风格也在不断演化,了解UI设计的最新趋势并跟随其变化是必须的。
2. 应对措施
- 保持专业性
一流的行业平台应该紧跟设计潮流,并且仍保持专业性。 - 持续学习
了解前沿设计趋势,保持跟进新UI设计的思想和灵活性可以实现开发和完善更加优秀的产品。
四、总结
- UI设计在ToB/ToG业务中至关重要
- 提高UI设计效率,关键在于理解业务重点并有效地利用工具和流程
- 始终保持学习的态度,保持设计的前瞻性