【Flutter】Flutter 使用 table_calendar 实现自定义日历
文章目录
- 一、前言
- 二、安装和基本使用
- 三、日历的交互性
- 四、日历事件
- 五、自定义 UI 和 CalendarBuilders
- 六、本地化和语言设置
- 七、完整实际业务代码示例
一、前言
你好!今天我要为你介绍一个非常实用的 Flutter 日历组件——table_calendar。这个组件不仅功能强大、高度可定制,而且使用起来非常简单。在本文中,我会手把手教你如何使用这个组件,并分享一些实际业务中的应用示例。希望你能从中受益。
重点内容:
table_calendar的安装和基本使用- 如何为日历添加交互性
- 如何在日历中添加和显示事件
- 如何自定义日历的 UI
- 如何设置日历的语言
二、安装和基本使用
- 安装方法
要使用table_calendar,首先你需要在pubspec.yaml文件中添加以下依赖:
dependencies:
table_calendar: ^3.0.9
然后运行 flutter pub get 命令来安装这个包。
- 基础设置
使用table_calendar非常简单。首先,你需要为它提供firstDay、lastDay和focusedDay这三个参数:
TableCalendar(
firstDay: DateTime.utc(2010, 10, 16),
lastDay: DateTime.utc(2030, 3, 14),
focusedDay: DateTime.now(),
);
其中,firstDay 是日历的第一天,用户不能访问这一天之前的日期;lastDay 是日历的最后一天,用户不能访问这一天之后的日期;focusedDay 是当前的焦点日期,用于确定哪个月应该是当前可见的。
三、日历的交互性
- 添加交互性
你可能会注意到,上面设置的日历组件并不是很有交互性——你只能水平滑动它来更改当前可见的月份。但是,通过指定一些回调,你可以轻松地为它添加交互性。例如,以下代码将允许日历响应用户的点击,将点击的日期标记为选中状态:
selectedDayPredicate: (day) {
return isSameDay(_selectedDay, day);
},
onDaySelected: (selectedDay, focusedDay) {
setState(() {
_selectedDay = selectedDay;
_focusedDay = focusedDay; // 这里也更新 `_focusedDay`
});
},
- 更新 focusedDay
将focusedDay设置为静态值意味着每当TableCalendar组件重建时,它都会使用该特定的focusedDay。为了防止这种情况发生,你应该在任何回调中暴露它时存储和更新focusedDay。
四、日历事件
- 添加事件
你可以为TableCalendar组件提供自定义事件。为此,请使用eventLoader属性 - 你将获得一个DateTime对象,你需要为其分配一个事件列表。
eventLoader: (day) {
return _getEventsForDay(day);
},
_getEventsForDay() 可以是任何实现。例如,可以使用 Map<DateTime, List<T>>:
List<Event> _getEventsForDay(DateTime day) {
return events[day] ?? [];
}
- 循环事件
eventLoader允许你轻松添加重复的事件。例如,以下代码将在每个星期一添加一个事件:
eventLoader: (day) {
if (day.weekday == DateTime.monday) {
return [Event('Cyclic event')];
}
return [];
},
- 通过点击选择事件
通常,通过点击某一天来选择的事件子列表是很受欢迎的。你可以通过在onDaySelected回调中使用与eventLoader相同的方法来实现这一点:
void _onDaySelected(DateTime selectedDay, DateTime focusedDay) {
if (!isSameDay(_selectedDay, selectedDay)) {
setState(() {
_focusedDay = focusedDay;
_selectedDay = selectedDay;
_selectedEvents = _getEventsForDay(selectedDay);
});
}
}
五、自定义 UI 和 CalendarBuilders
-
自定义日历 UI
要使用自己的小部件自定义 UI,请使用CalendarBuilders。每个构建器都可以用于选择性地覆盖 UI,从而使你能够使用最小的麻烦实现高度特定的设计。 -
使用 CalendarBuilders
例如,以下代码片段将仅覆盖周日的星期标签(Sun),其他星期标签保持不变:
calendarBuilders: CalendarBuilders(
dowBuilder: (context, day) {
if (day.weekday == DateTime.sunday) {
final text = DateFormat.E().format(day);
return Center(
child: Text(
text,
style: TextStyle(color: Colors.red),
),
);
}
},
),
六、本地化和语言设置
- 初始化和设置语言
在你可以使用某种语言之前,你可能需要初始化日期格式化。一个简单的方法是:
首先,将intl包添加到你的pubspec.yaml文件中。然后对你的main()进行修改:
import 'package:intl/date_symbol_data_local.dart';
void main() {
initializeDateFormatting().then((_) => runApp(MyApp()));
}
这样,你的应用程序应该准备好使用不同语言的 TableCalendar 了。
- 指定语言
要指定语言,只需将其作为字符串代码传递给locale属性。例如,以下代码将使TableCalendar使用波兰语:
TableCalendar(
locale: 'pl_PL',
),
七、完整实际业务代码示例
import 'package:flutter/material.dart';
import 'package:table_calendar/table_calendar.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
CalendarFormat _calendarFormat = CalendarFormat.month;
DateTime _focusedDay = DateTime.now();
late DateTime _selectedDay;
late List<String> _selectedEvents;
void initState() {
super.initState();
_selectedDay = _focusedDay;
_selectedEvents = ['事件 1', '事件 2'];
}
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Table Calendar 示例')),
body: TableCalendar(
firstDay: DateTime.utc(2010, 10, 16),
lastDay: DateTime.utc(2030, 3, 14),
focusedDay: _focusedDay,
calendarFormat: _calendarFormat,
selectedDayPredicate: (day) => isSameDay(_selectedDay, day),
onDaySelected: (selectedDay, focusedDay) {
setState(() {
_selectedDay = selectedDay;
_focusedDay = focusedDay;
});
},
onFormatChanged: (format) {
setState(() {
_calendarFormat = format;
});
},
onPageChanged: (focusedDay) {
_focusedDay = focusedDay;
},
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
setState(() {
if (_selectedEvents.length < 5) {
_selectedEvents.add('新事件 ${_selectedEvents.length + 1}');
}
});
},
),
),
);
}
}
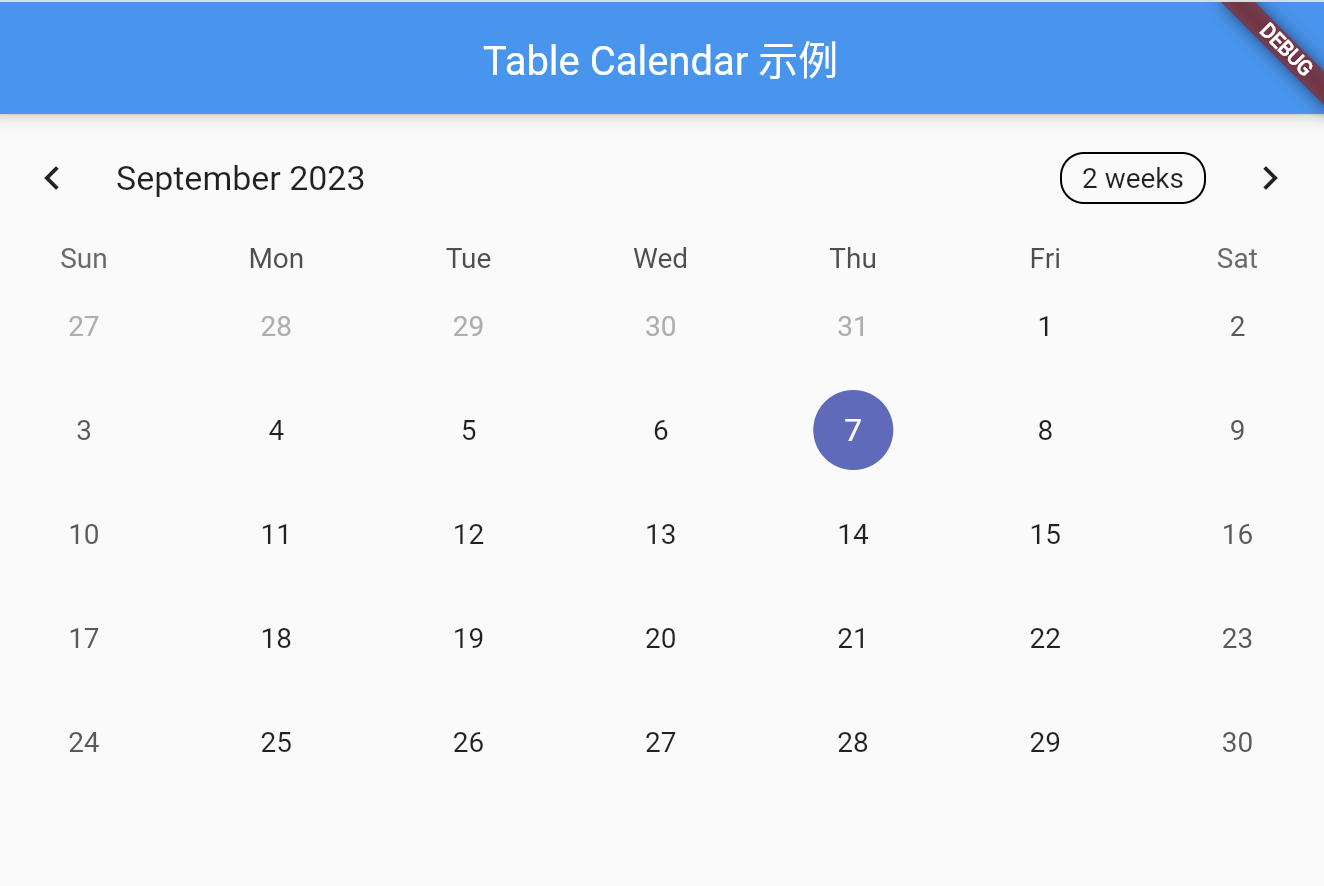
这个示例展示了如何在 Flutter 应用中添加一个 table_calendar,并为选定的日期添加事件。
运行结果如下所示:

八、总结
table_calendar 是一个功能强大且高度可定制的 Flutter 日历组件。无论你是想在应用中添加一个简单的日历视图,还是需要一个具有高度交互性和自定义功能的日历,table_calendar 都是一个不错的选择。希望本文能帮助你快速上手并有效地使用这个组件。
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!