系列文章
Compose的一些小Tips - 生命周期(本文)
前言
本系列介绍Compose的一些常识,了解这些tips并不会让人摇身一变成为大佬,但可以帮助到一些学习Compose的安卓开发者避免一些误区,也是对入门详解中遗漏的一个补充。本文介绍生命周期
可组合项的生命周期
可组合项的生命周期:进入组合,执行 0 次或多次重组,然后退出组合。
用安卓官方的话来说:
重组通常由对 State 对象的更改触发。Compose 会跟踪这些操作,并运行组合中读取该特定 State 的所有可组合项以及这些操作调用的无法跳过的所有可组合项。
重点就是***这些操作调用的无法跳过的所有可组合项***。
用笔者的话来说:
就像是堆积木,把可组合项想象成积木,那么重组就是把积木重新拆开重新堆

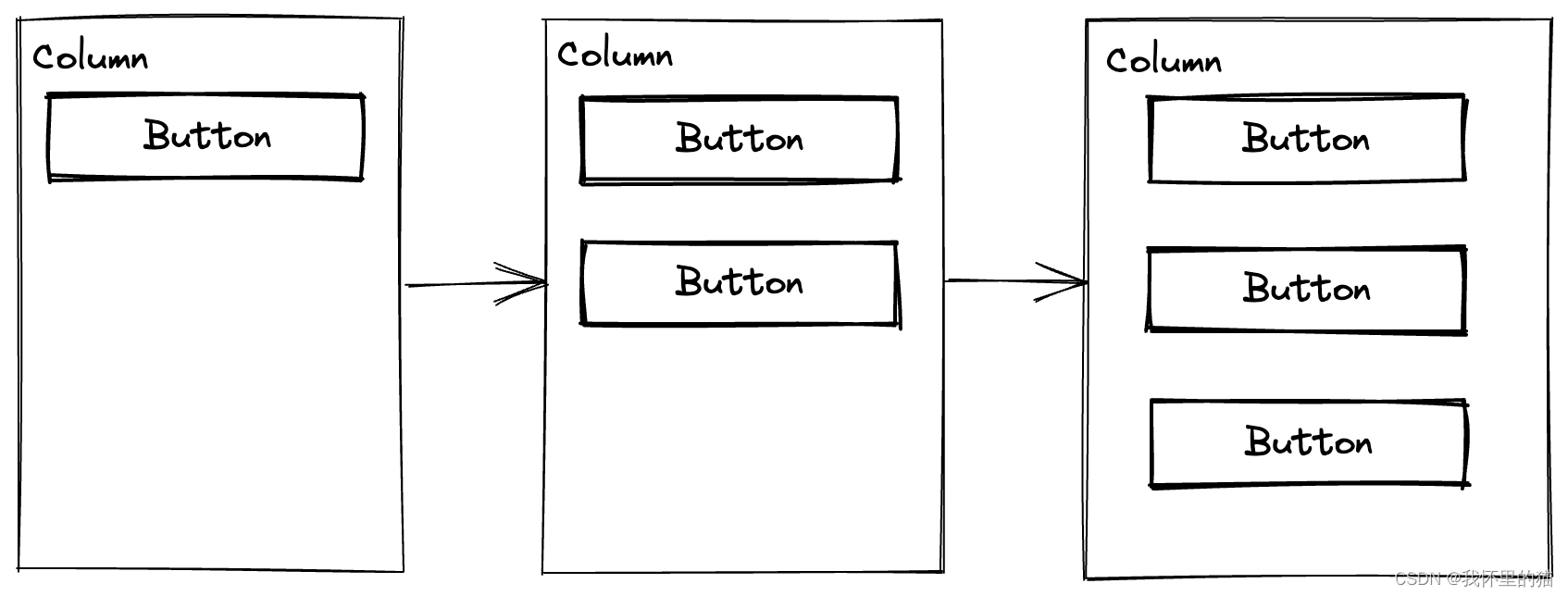
为了帮助大家理解可组合项的生命周期,我们用Compose创建一个Column列表,里面塞三个button,代码是这样的
Column{
Button(onClick = { }){}
Button(onClick = { }){}
Button(onClick = { }){}
}
当运行的时候,代码添加可组合项的顺序的是这样的(下例图示只是例子不代表实际)

我们将代码稍作改动,然后分别点击两次所有的button
var string by remember { mutableStateOf("2") }
Column{
Button(onClick = { }){
Log.i("btn1","重组了")
}
Button(onClick = { string+=1 }){
Log.i("btn2","重组了, string为: $string")
Text(text = string)
}
Button(onClick = { }){
Log.i("btn3","重组了")
}
}
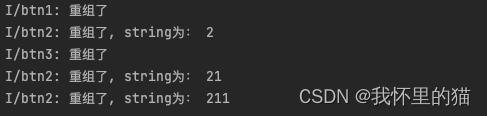
日志如下:

我们从日志可以看到,只有btn2因为string的变化重组,其他btn则只重组了一次,我的意思是他们在退出前生命周期前一直在积木的重新拼装这个状态,就像只要你没把积木收回抽屉不玩了,就代表积木的生命周期还未结束。
总结
可组合项的生命周期就像玩搭积木,从把积木从抽屉中拿出来开始,拼一次或n次,最后收起来放回抽屉