思维导图是一种非常有用的工具,可以被广泛应用于不同领域的人群。学生可以用思维导图来整理知识,老师可以用思维导图规划教学内容,设计课堂活动,还可以帮助学生梳理知识结构。各行各业的人都可以运用思维导图处理自己工作中的问题,用于项目管理、头脑风暴、决策制定等等。
1、5W2H工作法
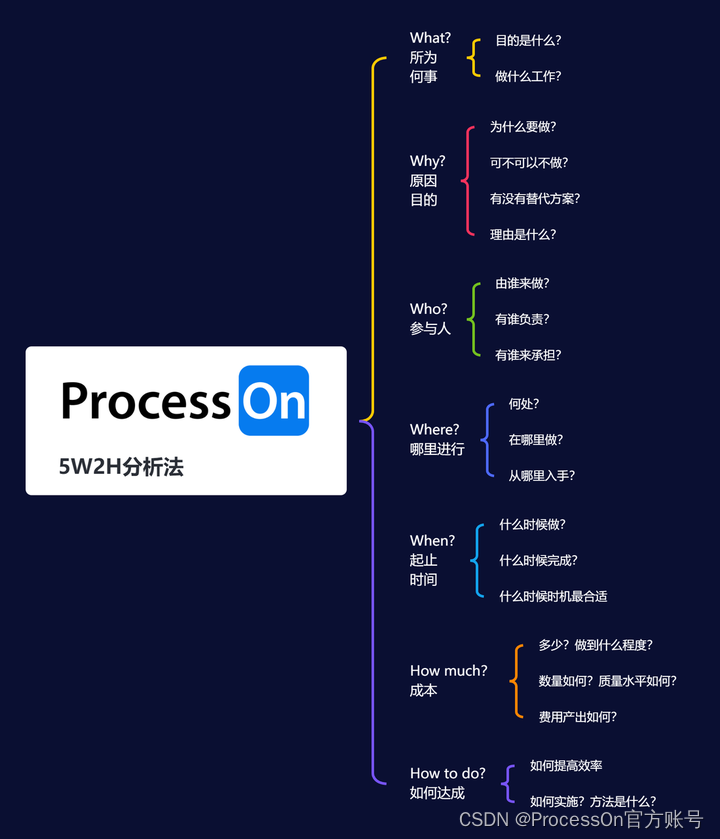
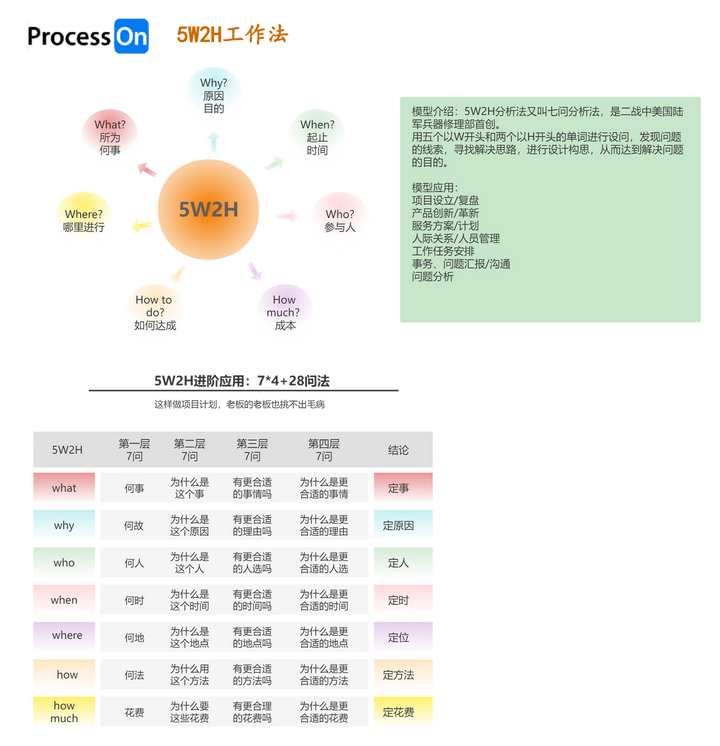
5W2H 是一个提问方法的有效工具。
- 什么?(what): 会怎么做?
- 为什么?(Why): 为什么要这么做?
- 谁?(Who): 由谁来做?
- 在哪里?(Where): 项目将在哪里进行?
- 什么时候?(When): 什么时候开始?
- 如何?(How): 将如何完成?
- 多少?(How much): 需要花多少钱?


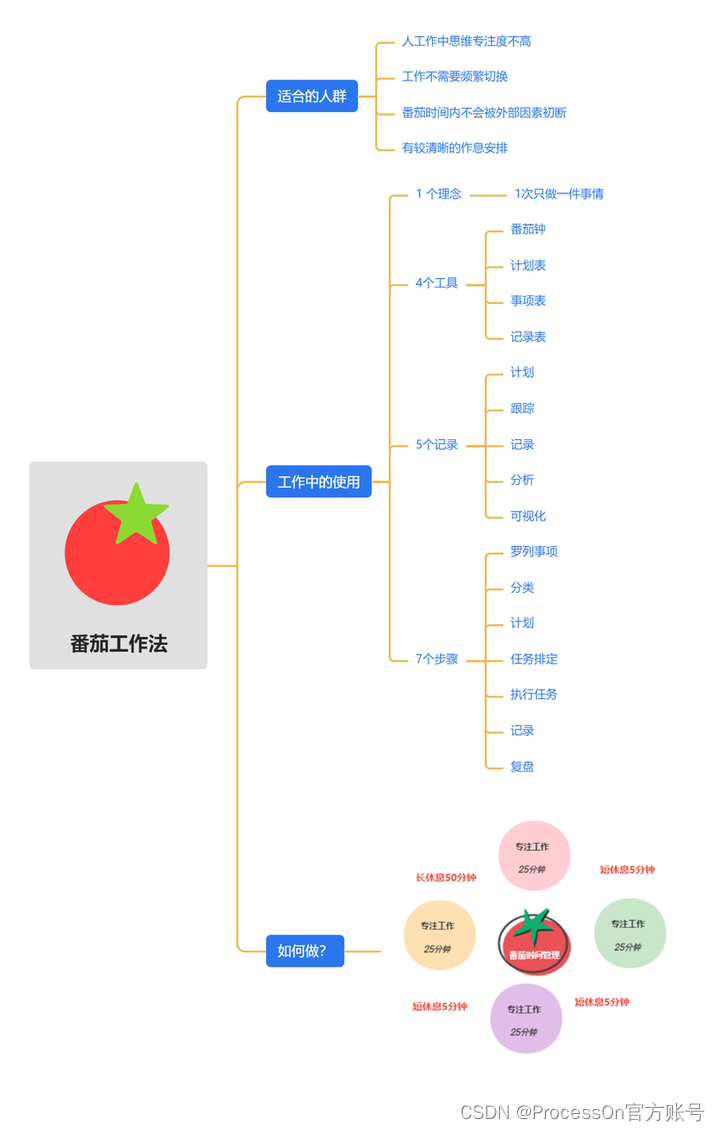
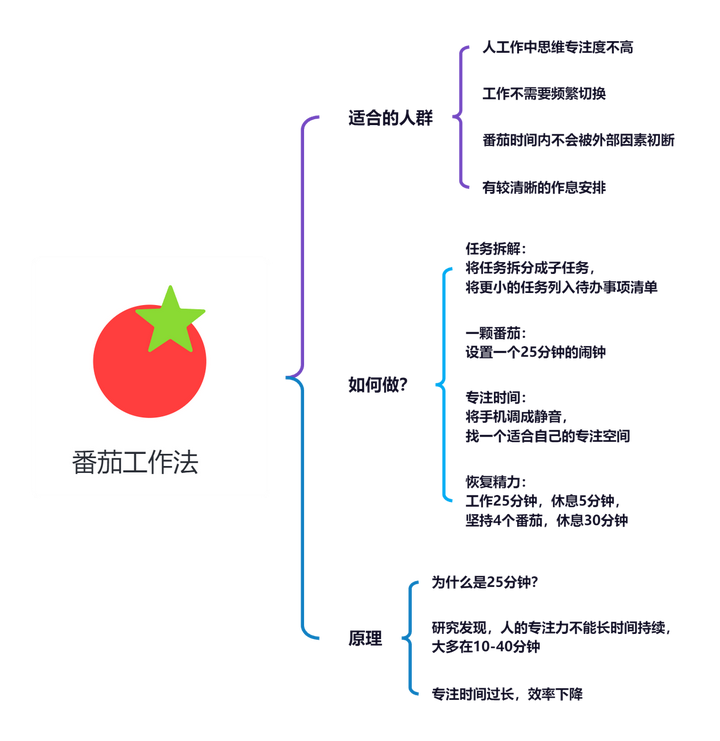
2、番茄工作法
番茄工作法是简单易行的时间管理方法。 使用番茄工作法,选择一个待完成的任务,将番茄时间设为25分钟,专注工作,中途不允许做任何与该任务无关的事,直到番茄时钟响起,然后进行短暂休息一下(5分钟就行),然后再开始下一个番茄。 每4个番茄时段多休息一会儿。番茄工作法极大地提高了工作的效率,还会有意想不到的成就感。


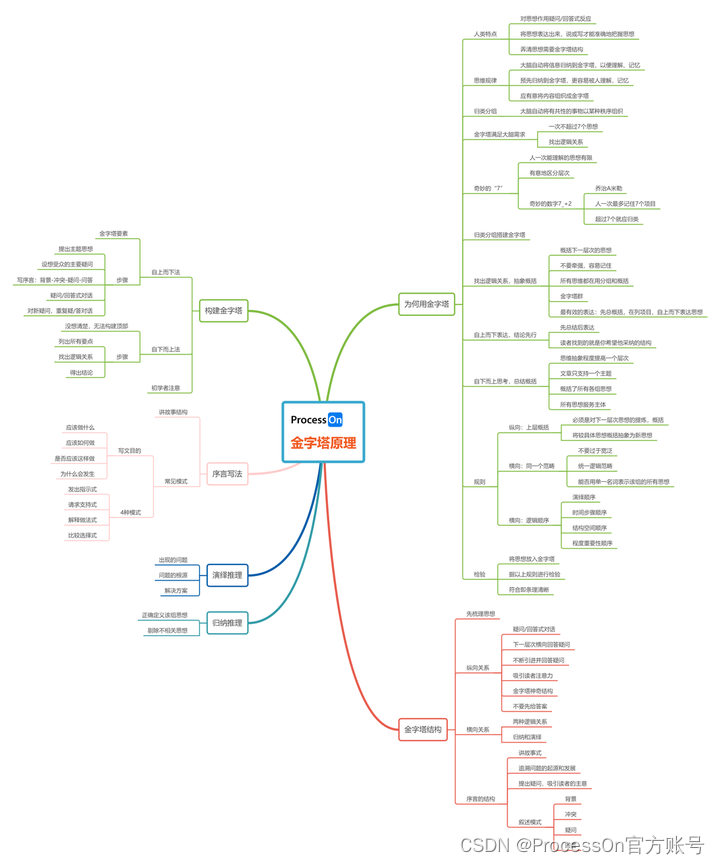
3、金字塔原理
金字塔原理。特点有三: 其一,金字塔原理为以结论(结论)为导向之推论过程,而推论过程之议题论述类似金字塔形状; 其二,金字塔原理大量运用归纳法(感性)与演绎法(演绎),以加速推论过程; 其三,金字塔原理解构过程即是梅切原则运用。

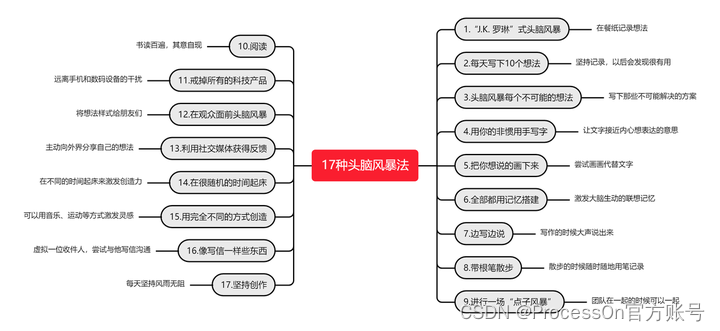
4、头脑风暴
超强大脑的想象力游戏。

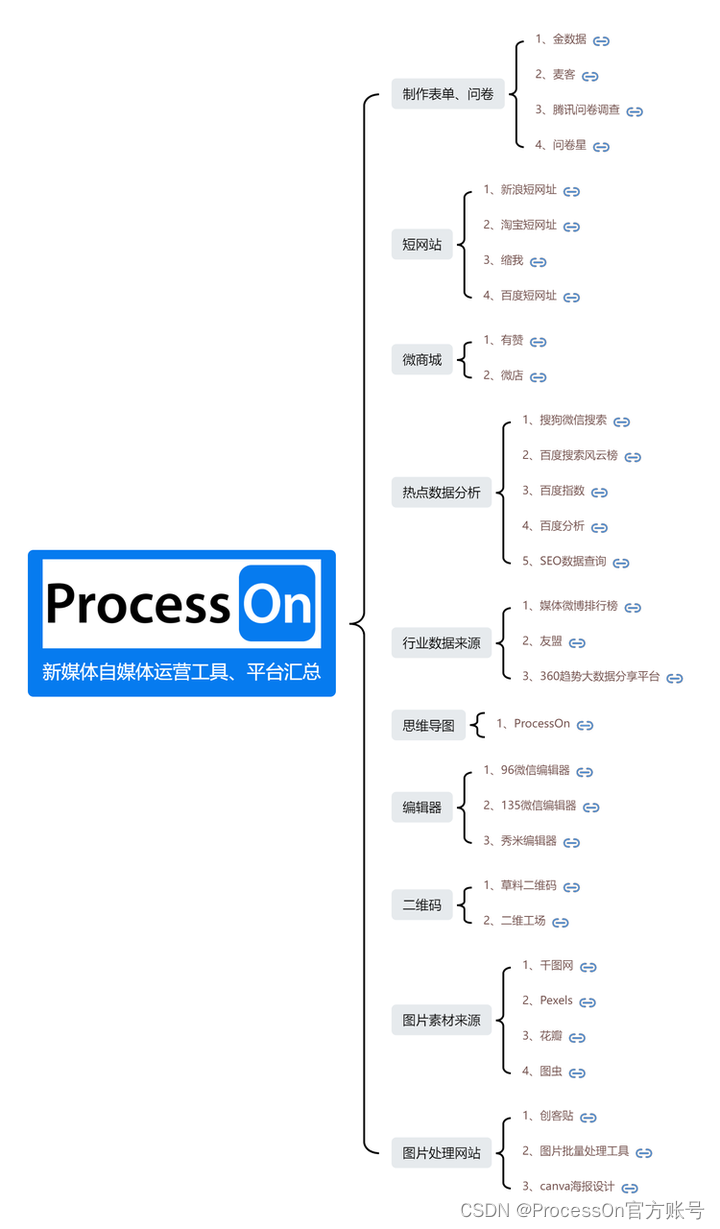
5、新媒体必备工具

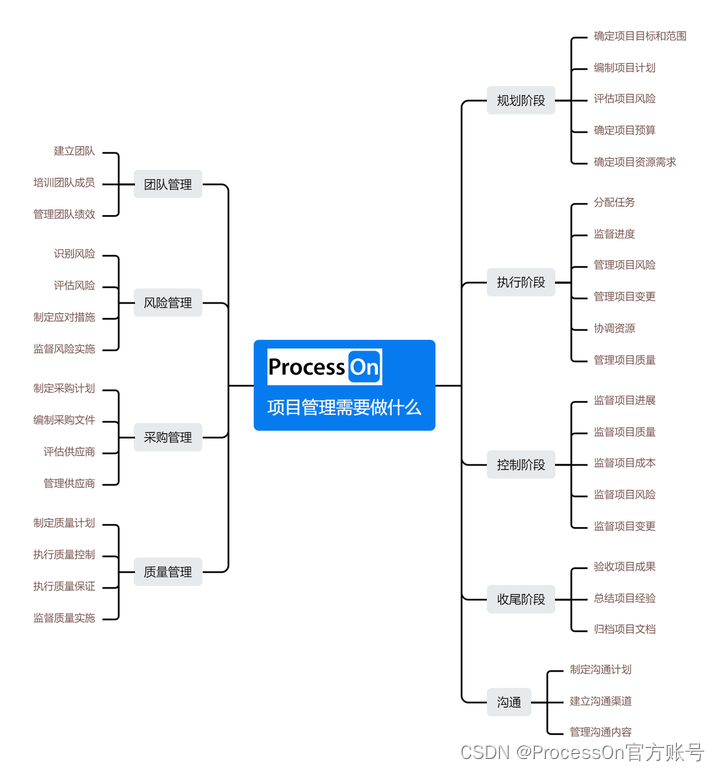
6、项目管理

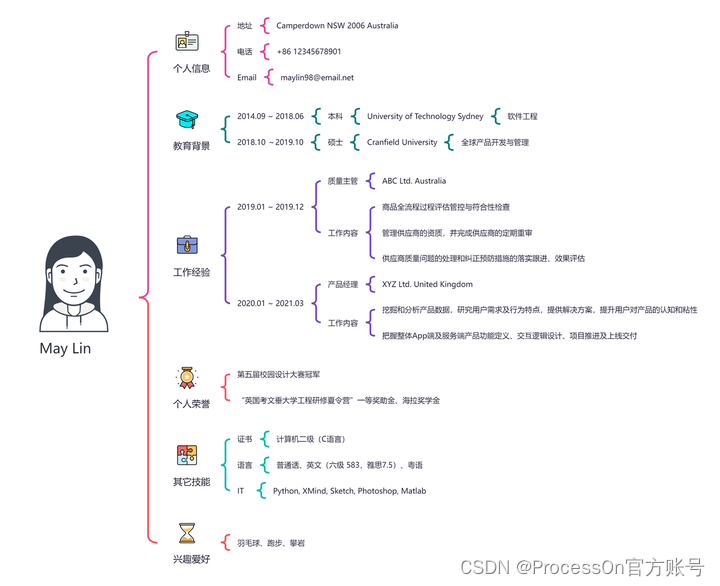
7、个人简历

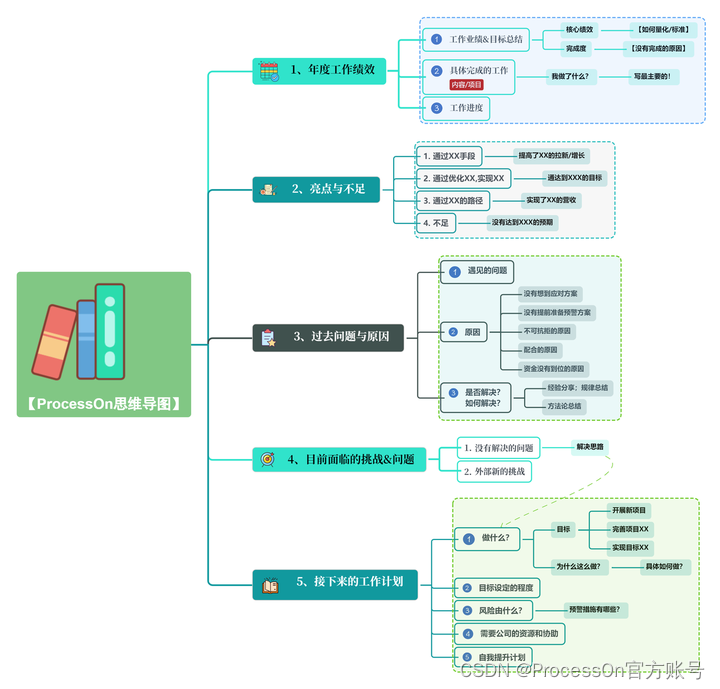
8、年终总结

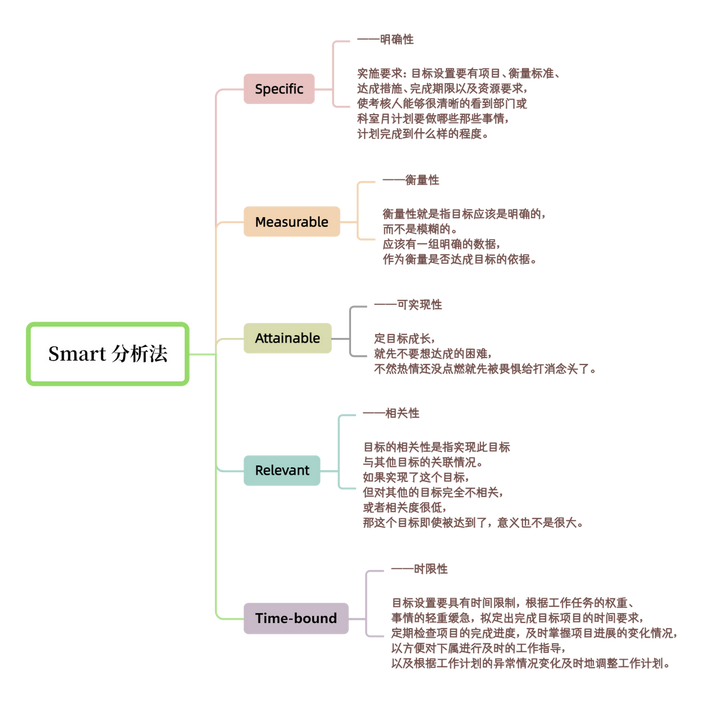
9、Smart 原则
smart原则是指为了使制定的目标能够准时,在保证高效率完成的前提下而制定的目标执行准则。具体内容为S=Specific是目标明确、M=Measurable是可以衡量、A=Attainable可以实现、R=Relevant是指相关性、T=Time-bound时间明确。这是smart原则的五个具体原则,一个计划是否具有可行性,以上五点缺一不可。

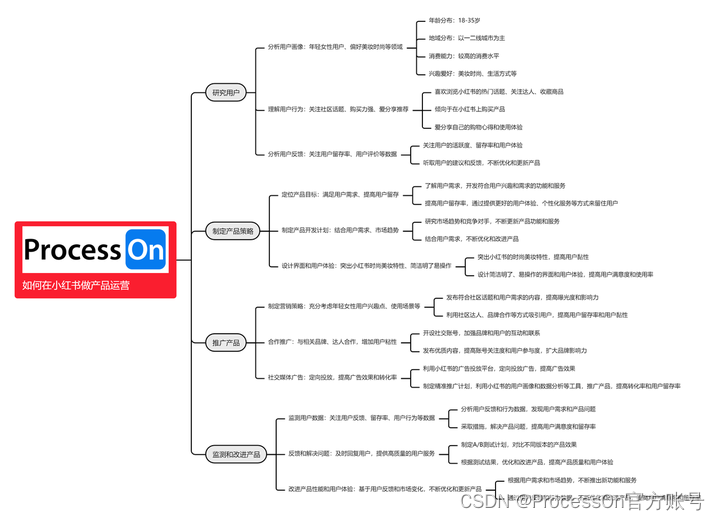
10、如何在小红书做产品运营