事件派发触发以及自定义事件派发dispatchEvent
首先DOM的方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数。 这两个方法都需要三个参数,分别为:事件名称(String)、要触发的事件处理函数(Function)、指定事件处理函数的时期或阶段(boolean),可选布尔值,指定事件是否在捕获或冒泡阶段执行。true - 事件在捕获阶段执行。false- 默认事件在冒泡阶段执行。
事件的概念:
HTML中与javascript交互可以是通过事件驱动(主流的vue框架讲究一个数据驱动显示)来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
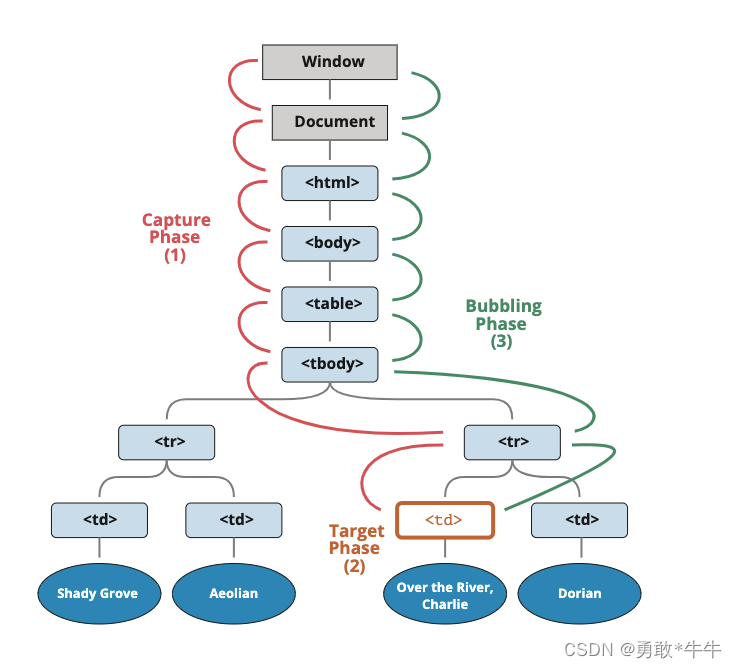
DOM2事件流"规定的事件流包括三个阶段:
- 事件捕获阶段。
- 处于目标阶段。
- 事件冒泡阶段。

- 全局绑定一个键盘事件
document.body.addEventListener("keyup",this.keySpace,false);
keySpace(event){
if(event.code == "Space" || event.key == ' '){
event.preventDefault();
*****
}
}
点击空格键就会有此事件函数的触发!!!!
如何在代码中触发此事件从而达到优化代码的目的???
什么是dispatchEvent?
dispatch意为“调度”、“派遣”,event为“事件”。所以dispatchEvent即向指定事件目标派发一个事件,并以合适的顺序触发受影响的事件目标。
简单来说就是,一般的事件触发都是用户进行某些操作时才会触发,而使用dispatchEvent就可以在代码中手动触发事件了
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<button id="click">Click me!</button>
</body>
<script type="text/javascript">
window.onload = function(){
var btn = document.querySelector('#click');
btn.addEventListener('click', function(e){
alert('okk!');
}, false);//为元素绑定事件监听
var event = new Event('click');//创建一个click事件
btn.dispatchEvent(event);//派发事件
}
</script>
</html>
使用场景
- 一是触发自定义事件,浏览器自带事件一般由浏览器接收某些操作之后触发,而自定义事件的触发就需要使用dispatchEvent来进行手动触发了。
- 二是触发浏览器标准事件。根据需求决定,某些操作如果正好与某个元素事件的触发一致,且该事件很好模拟,我们就可以触发该事件来达到某些我们需要的执行结果。
- 是我们定义事件的目的就是为了执行某一方法,所以我们手动触发事件的目的其实也是想要执行该事件下影响到的方法。有时候不只是一个方法,且执行顺序也有所区别,这个时候调用方法不如直接触发事件方便,但是方便的同时也会有某些我们不希望触发函数的隐患。
js自动触发空格键示例
要在 JavaScript 中主动触发空格键需要创建键盘事件
let event = new KeyboardEvent('keyup',{key:' '});
document.body.dispatchEvent(event);
这将创建一个名为 “keyup” 的键盘事件,并将其分派到文档上。在此示例中,我们使用“keyup”事件,这是按下按键时发生的事件。我们还将“key”属性设置为一个空格字符,以模拟按下空格键。
请注意,某些浏览器可能会阻止自动触发键盘事件,因为这可能会被视为潜在的安全漏洞。如果您尝试使用上述代码,但没有看到期望的结果,请查看浏览器控制台是否有任何错误消息。
自定义事件派发
一般的流程是:创建 >> 初始化 >> 派发。
对应的事件流程:document.createEvent() >> event.initEvent() >> element.dispatchEvent()
<div id="div"></div>
<script>
var elem = document.querySelector('#div');
var event = document.createEvent('Event');
// 定义事件名称myEvent
event.initEvent('myEvent', true, true);
// 监听myEvent
elem.addEventListener('myEvent', function (e) {
console.log(e);
}, false);
// 使用目标对象去派发事件,可以是元素节点/事件对象
elem.dispatchEvent(event);
</script>
其中,
1.createEvent()方法返回新创建的Event对象,支持一个参数,表示事件类型
| 参数 | 事件接口 | 初始化方法 |
|---|---|---|
| HTMLEvents | HTMLEvent | initEvent() |
| MouseEvents | MouseEvent | initMouseEvent() |
| UIEvents | UIEvent | initUIEvent() |
| MutationEvents | MutationEvent | initMutationEvent() |
2.initEvent()方法用于初始化通过DocumentEvent接口创建的Event的值。
支持三个参数:initEvent(eventName, canBubble, preventDefault).
分别表示: 事件名称,是否可以冒泡,是否阻止事件的默认操作
3.dispatchEvent()就是触发执行了,element.dispatchEvent(eventObject),
参数eventObject表示事件对象,是createEvent()方法返回的创建的Event对象。
<div id="div"></div>
<script>
var elem = document.querySelector('#div');
var event = new Event('myEvent');
elem.addEventListener('myEvent', function (e) {
console.log(e)
}, false);
elem.dispatchEvent(event);
</script>