1.SpringMVC简介
1.1 什么是MVC
MVC是一种软件架构的思想,将软件按照模型、视图、控制器来划分
M:Model,模型层,指工程中的JavaBean,作用是处理数据
JavaBean分为两类:
一类称为实体类Bean:专门存储业务逻辑的,如Student、User等。
一类称为业务处理Bean:指Service或Dao对象,专门用于处理业务逻辑和数据访问。
V:View,视图层,指工程中的html或jsp等页面,作用是与用户进行交互,展示数据。
C:Controller,控制层,指工程中的servlet,作用是接收需求和响应浏览器。
MVC的工作流程:
用户通过视图层发送请求到服务器,在服务器中请求被Controller接收,Controller调用相应的Model层处理请求,处理完毕将结果返回到Controller,Controller再根据请求处理的结果找到相应的View视图,渲染数据后最终响应给浏览器。
1.2什么是SpringMVC
SpringMVC是Spring的一个后续产品,是Spring的一个子项目
SpringMVC是Spring为表述层开发提供的一整套完备的解决方案,在表述层框架历经Strust、WebWork、Strust2等诸多产品的历代更迭之后,目前业务普遍选择了SpringMVC作为JavaEE项目表述层开发的首选方案。
三层架构分为表述层(或表示层)、业务逻辑层、数据访问层,表述层表示前台页面和后台servlet。
1.3SpringMVC的特点
Spring 家族原生产品,与IOC容器等基础设施无缝对接
基于原生的Servlet,通过了功能强大的前端控制器DispatcherServlet,对请求和响应进行统一处理
表述层各细分领域需要解决的问题全方位覆盖,提供全面解决方案。
代码清新简洁,大幅度提升开发效率
内部组件化程度高,可插拔式组件即插即用,想要什么功能配置相应组件即可
性能卓著,尤其适合现代大型、超大型互联网项目要求
2.入门案例
2.1配置pom.xml
我们首先进行配置如下所示:
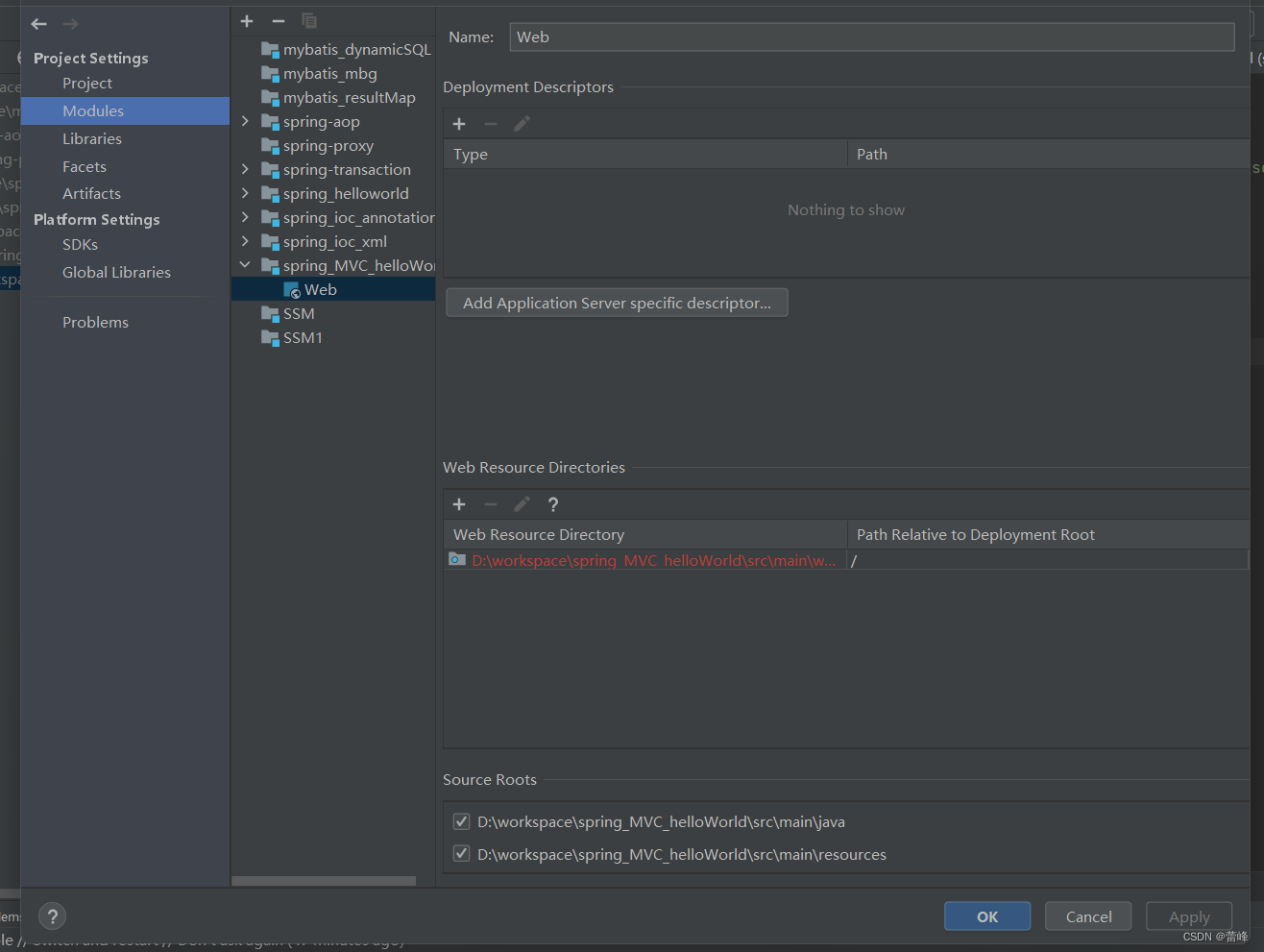
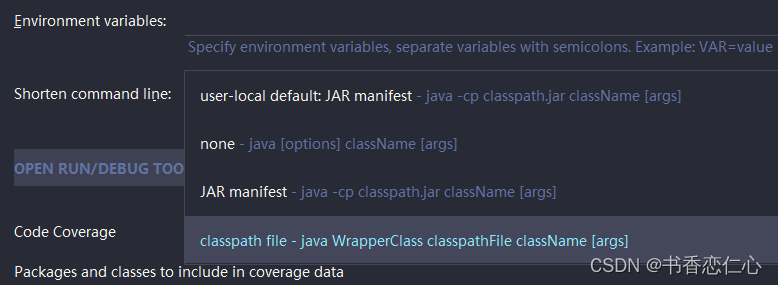
我们需要配置web.xml,即将pom.xml的配置文件设置为war包,而下面的红色目录为web资源的路径。我们将上面的web.xml进行添加之后即可不为红色。
我们进行添加即可如下所示:
点击OK之后即可成功创建。
我们所导入的依赖如下所示:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.rgf</groupId> <artifactId>spring_MVC_helloWorld</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <properties> <maven.compiler.source>8</maven.compiler.source> <maven.compiler.target>8</maven.compiler.target> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> </properties> <dependencies> <!--SpringMVC--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.1</version> </dependency> <!--日志--> <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-classic</artifactId> <version>1.2.3</version> </dependency> <!--ServletAPI--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> <!--Spring和Thymeleaf整合包--> <dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf-spring5</artifactId> <version>3.0.12.RELEASE</version> </dependency> </dependencies> </project>
2.2配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置SpringMVC的前端控制器DispatcherServlet
url-pattern中/和/*的区别:
/:匹配浏览器向服务器发送的所有请求(不包括.jsp)
/*:匹配浏览器向服务器发送的所有请求(包括.jsp)
-->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<!-- <url-pattern>/</url-pattern>可以写/*,也可以写*.do(为后缀匹配),/无法·匹配jsp的请求的,但是/*可以匹配任意请求-->
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- The mappings for the JSP servlet
<servlet-mapping>
<servlet-name>jsp</servlet-name>
<url-pattern>*.jsp</url-pattern>
<url-pattern>*.jspx</url-pattern>
</servlet-mapping>
在tomcat里面的的web.xml已经配置了servlet专门来处理.jsp的请求,即所有的.jsp的请求通过JspServlet来进行处理
<servlet-name>jsp</servlet-name>
<servlet-class>org.apache.jasper.servlet.JspServlet</servlet-class>
-->
</web-app>2.3创建请求控制器
由于前端控制器对浏览器发送的请求进行了统一的处理,但是具体的请求有不同的处理过程,因此需要创建处理具体请求的类,即请求控制器
请求控制中每一个处理请求的方法称为控制器方法
因为SpringMVC的控制器由一个POJO(普通的Java类)担任,因此需要通过@Controller注解将其标识为一个控制层组件,交给Spring的IOC容器管理,此时SpringMVC才能够识别控制器的存在。
package com.rgf.controller;
import org.springframework.stereotype.Controller;
@Controller
public class HelloController {
}
2.4创建SpringMVC的配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/c"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<!--扫描控制层组件-->
<context:component-scan base-package="com.rgf.controller"></context:component-scan>
<!--配置Thymeleaf视图解析器-->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine"><!--模板引擎-->
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver"><!--模板解析器-->
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!--/WEB-INF/templates/index.html-->
<!--视图前缀+逻辑视图+视图后缀就是我们完整的物理视图,即访问index.html,不用完整路径,即index即可进行访问-->
<!--视图前缀-->
<property name="prefix" value="/WEB-INF/templates/"/>
<!--视图后缀-->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
</beans>我们创建的index.html如下所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>index.html</h1>
</body>
</html>2.4测试HelloWorld
(1)实现对首页的访问
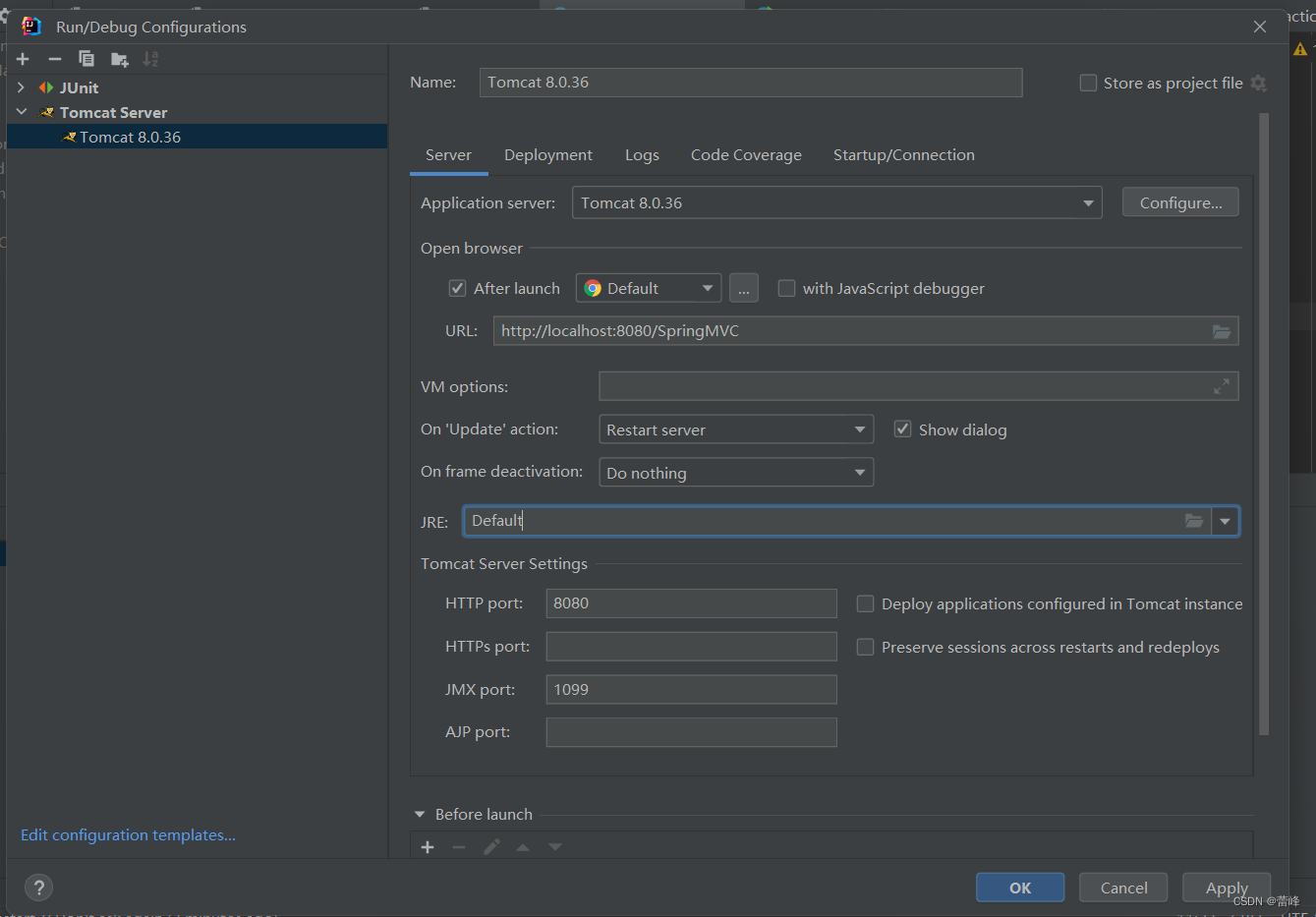
我们首先进行对tomcat的配置:


我们点击OK即可。
直接运行会出现404,即找不到我们的首页,我们在控制层进行编写如下所示:
package com.rgf.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
//其中/为绝对路径的标志,和http://localhost:8080/SpringMVC/地址一致
@RequestMapping("/")
public String protal(){
//将逻辑视图返回index
return "index";
}
}
运行之后如下所示:

我们将约束添加到模板里面:
xmlns:th="http://www.thymeleaf.org

我们进行尝试跳转如下所示:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>index.html</h1>
<a th:href="@{/hello}">测试SpringMVC</a><!--http://localhost:8080/SpringMVC/hello-->
<a href="/hello">测试绝对路径</a><!--http://localhost:8080/hello-->
</body>
</html>我们在控制层里进行调用:
package com.rgf.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
//其中/为绝对路径的标志,和http://localhost:8080/SpringMVC/地址一致
@RequestMapping("/")
public String protal(){
//将逻辑视图返回index
return "index";
}
@RequestMapping("/hello")
public String hello(){
//将逻辑视图返回index
return "success";
}
}
我们跳转后的界面如下所示:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>成功</title>
</head>
<body>
<h1>success.html</h1>
</body>
</html>