目录
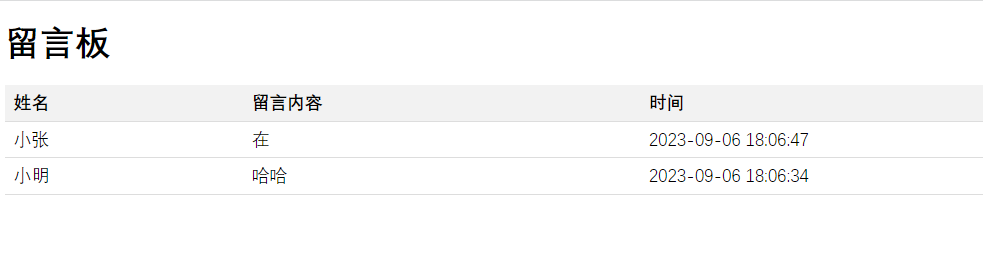
1、实现留言板功能效果
2、创建留言板数据表
3、控制器提交和显示方法
4、提交留言板html
5、留言板列表html
1、实现留言板功能效果


2、创建留言板数据表
CREATE TABLE `msg` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(30) DEFAULT NULL COMMENT '留言板姓名',
`text` varchar(100) DEFAULT NULL COMMENT '留言板内容',
`time` varchar(30) DEFAULT NULL COMMENT '添加时间',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=6 DEFAULT CHARSET=utf8;
3、控制器提交和显示方法
<?php
class indexCrl extends CrlBase {
//留言板提交功能
public function index(){
if($_SERVER['REQUEST_METHOD'] == 'POST'){
if($_POST['name'] && $_POST['text']){
$data=[
"name"=>$_POST['name'],
"text"=>$_POST['text'],
"time"=>date("Y-m-d H:i:s")
];
$res= table("msg")->insert($data);
if($res){
echo json_encode(['status'=>1]);exit;
}
}
echo json_encode(['status'=>0]);exit;
}else{
$this->display();
}
}
//留言板列表
public function lst(){
$data= table("msg")->select();
$this->assign('data',$data);
$this->display();
}
}
4、提交留言板html
<meta charset="UTF-8">
<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
</head>
<body>
<h1>留言板</h1>
<!-- 表单用于提交留言 -->
<form id="message-form">
<label for="name">姓名:</label>
<input type="text" id="name" required><br><br>
<label for="message">留言内容:</label><br>
<textarea id="message" required></textarea><br><br>
<button type="submit">提交留言</button>
</form>
<!-- 用于显示留言的区域 -->
<div id="message-list"></div>
<script typet="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script>
// 当表单提交时
document.getElementById("message-form").addEventListener("submit", function(e) {
e.preventDefault(); // 阻止表单默认的提交行为
// 获取用户输入的姓名和留言内容
var name = document.getElementById("name").value;
var message = document.getElementById("message").value;
$.ajax({
dataType: 'json',
type: 'POST',
url: '',
data: {
name: name,
text: message
},
success: function (json) {
if(json.status==1){
alert('提交成功');
// 创建一个新的留言元素
var newMessage = document.createElement("div");
newMessage.innerHTML = "<strong>" + name + ":</strong>" + message;
// 将新留言添加到留言列表中
document.getElementById("message-list").appendChild(newMessage);
// 清空表单输入
document.getElementById("name").value = "";
document.getElementById("message").value = "";
}else{
alert('提交失败');
}
},
error: function (jqXHR, textStatus, errorThrown) {
alert('系统错误');
}
});
});
</script>
</body>
</html>5、留言板列表html
<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h1>留言板</h1>
<!-- 用于显示留言的区域 -->
<table id="message-table">
<tr>
<th>姓名</th>
<th>留言内容</th>
<th>时间</th>
</tr>
{foreach $data as $key=>$item}
<tr>
<td>{$item['name']}</td>
<td>{$item['text']}</td>
<td>{$item['time']}</td>
</tr>
{/foreach}
</table>
</body>
</html>