1 文本格式
/// <summary>
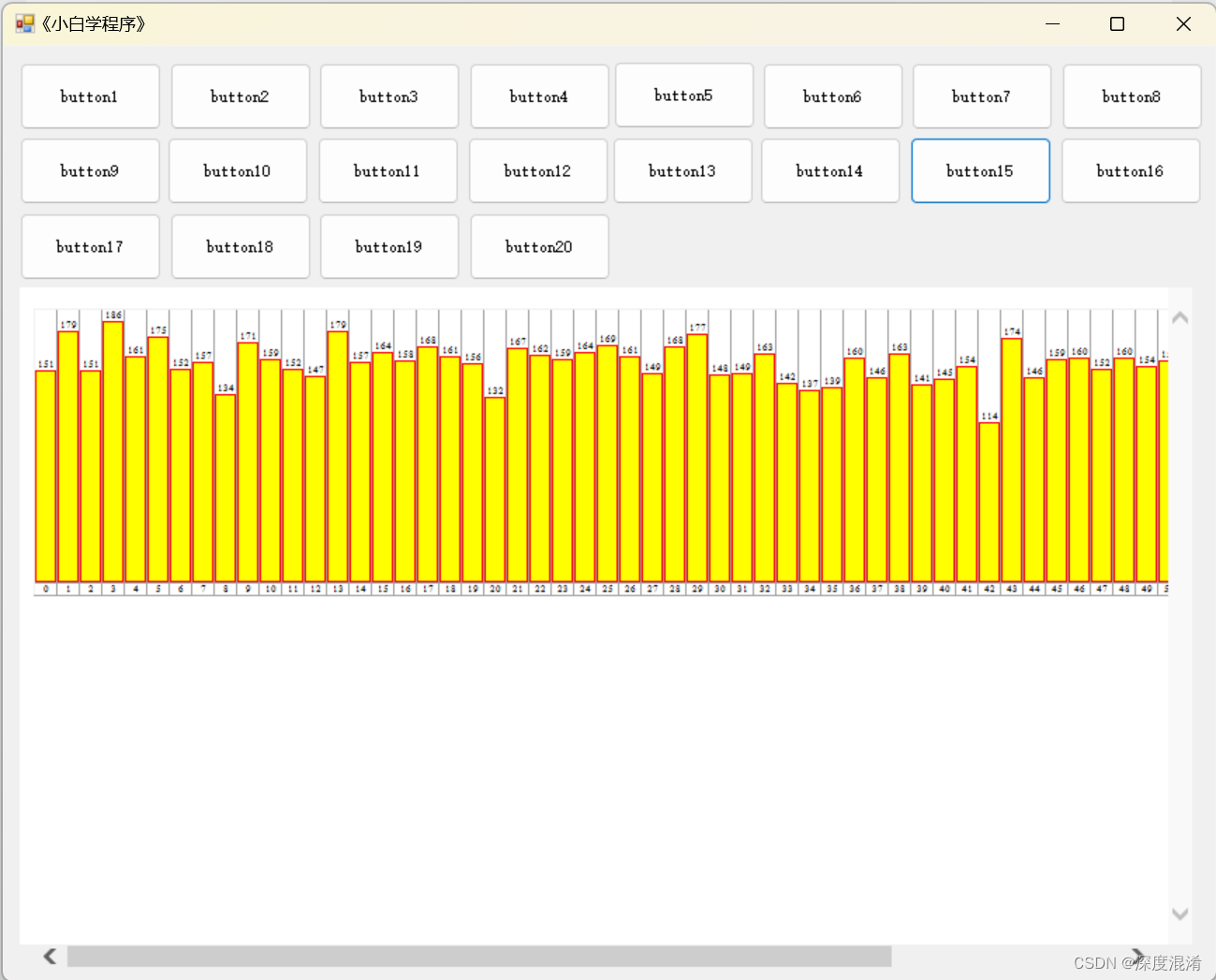
/// 《小白学程序》第十五课:随机数(Random)第二,统计学初步,数据统计的计算方法与代码
/// 用随机数做简单的统计并用图形显示统计结果。
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button15_Click(object sender, EventArgs e)
{
// 定义一个 随机数 发生器
Random rnd = new Random();
// 随机数范围(0---63)
int n = 64;
// 统计数据出现次数的数组
int[] freq = new int[n];
// 生成很多个随机数
for (int i = 0; i < 10000; i++)
{
int a = rnd.Next(n);
freq[a] += 1;
}
// 用 柱形图 显示 统计结果
StringBuilder sb = new StringBuilder();
sb.AppendLine("<style>td { padding:0px;text-align:center;} </style>");
sb.AppendLine("<table width=420 border=1 style='border-collapse:collapse;'>");
// 显示统计结果;方柱 的高度就是数字出现的次数(频率)
// 方柱:width:10px; 宽度
// 方柱:height:" + freq[i] + "px; 高度
// 方柱:border:solid 1px #FF0000; 红色的边界线
// 方柱:background-color:rgb(255,255,0); 黄色的底色
sb.AppendLine("<tr>");
for (int i = 0; i < n; i++)
{
sb.Append("<td style='vertical-align:bottom;font-size:7px;'>");
sb.Append(freq[i] + "<br>");
sb.Append("<div style='width:15px;height:" + freq[i] + "px;border:solid 1px #FF0000;background-color:rgb(255,255,0);'></div>");
sb.AppendLine("</td>");
}
sb.AppendLine("</tr>");
// 显示 0---63 数字
sb.AppendLine("<tr>");
for (int i = 0; i < n; i++)
{
sb.AppendLine("<td style='font-size:7px;'>" + i + "</td>");
}
sb.AppendLine("</tr>");
sb.AppendLine("</table>");
webBrowser1.DocumentText = sb.ToString();
}
2 代码格式
/// <summary>
/// 《小白学程序》第十五课:随机数(Random)第二,统计学初步,数据统计的计算方法与代码
/// 用随机数做简单的统计并用图形显示统计结果。
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button15_Click(object sender, EventArgs e)
{
// 定义一个 随机数 发生器
Random rnd = new Random();
// 随机数范围(0---63)
int n = 64;
// 统计数据出现次数的数组
int[] freq = new int[n];
// 生成很多个随机数
for (int i = 0; i < 10000; i++)
{
int a = rnd.Next(n);
freq[a] += 1;
}
// 用 柱形图 显示 统计结果
StringBuilder sb = new StringBuilder();
sb.AppendLine("<style>td { padding:0px;text-align:center;} </style>");
sb.AppendLine("<table width=420 border=1 style='border-collapse:collapse;'>");
// 显示统计结果;方柱 的高度就是数字出现的次数(频率)
// 方柱:width:10px; 宽度
// 方柱:height:" + freq[i] + "px; 高度
// 方柱:border:solid 1px #FF0000; 红色的边界线
// 方柱:background-color:rgb(255,255,0); 黄色的底色
sb.AppendLine("<tr>");
for (int i = 0; i < n; i++)
{
sb.Append("<td style='vertical-align:bottom;font-size:7px;'>");
sb.Append(freq[i] + "<br>");
sb.Append("<div style='width:15px;height:" + freq[i] + "px;border:solid 1px #FF0000;background-color:rgb(255,255,0);'></div>");
sb.AppendLine("</td>");
}
sb.AppendLine("</tr>");
// 显示 0---63 数字
sb.AppendLine("<tr>");
for (int i = 0; i < n; i++)
{
sb.AppendLine("<td style='font-size:7px;'>" + i + "</td>");
}
sb.AppendLine("</tr>");
sb.AppendLine("</table>");
webBrowser1.DocumentText = sb.ToString();
}