用户
用户信息
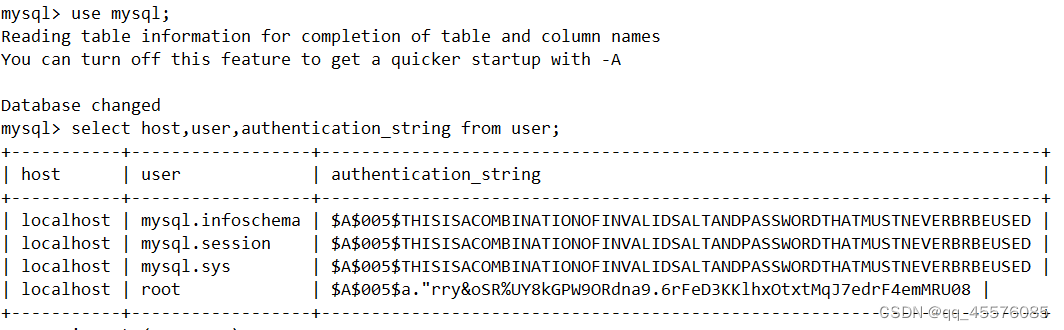
MySQL中的用户,都存储在系统数据库mysql的user表中

ps:
host: 表示这个用户可以从哪个主机登陆,如果是localhost,表示只能从本机登陆
user: 用户名
authentication_string: 用户密码通过password函数加密后的字符串
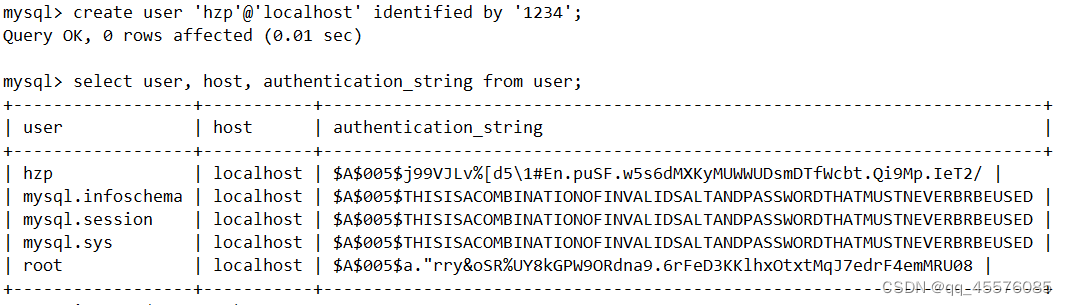
创建用户
语法
create user '用户名'@'登陆主机/ip' identified by '密码';

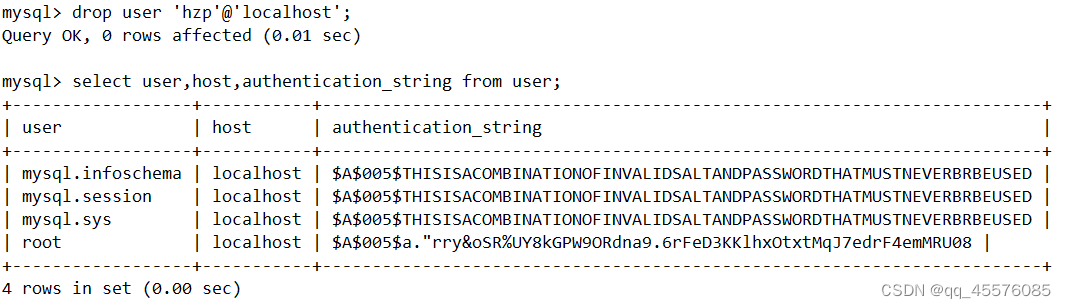
删除用户
语法
drop user '用户名'@'主机名'

修改密码
mysql5.7.17版本
自己改自己的密码
set password=password('新的密码');
root修改指定用户密码
set password for '用户名'@'主机名'=password('新的密码');
mysql8.027版本
lter user 'hzp'@'localhost' identified with mysql_native_password by '6789';
![]()
数据库权限
给用户授权
语法
grant 权限列表 on 库.对象名 to '用户名'@'登陆位置' [identified by '密码']
说明:
权限列表,多个权限用逗号分开
grant select on ...
grant select, delete, create on ....
grant all [privileges] on ... -- 表示赋予该用户在该对象上的所有权限
说明:
*.* : 代表本系统中的所有数据库的所有对象(表,视图,存储过程等)
库.* : 表示某个数据库中的所有数据对象(表,视图,存储过程等)
identified by可选。 如果用户存在,赋予权限的同时修改密码,如果该用户不存在,就是创建用户
--给用户hzp赋予test1数据库下所有文件的select权限
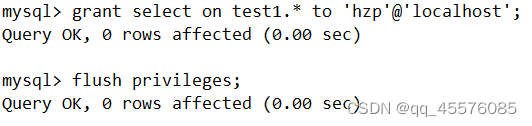
mysql> grant select on test1.* to 'hzp'@'localhost';
如果发现赋权限后,没有生效,执行如下指令:
flush privileges;
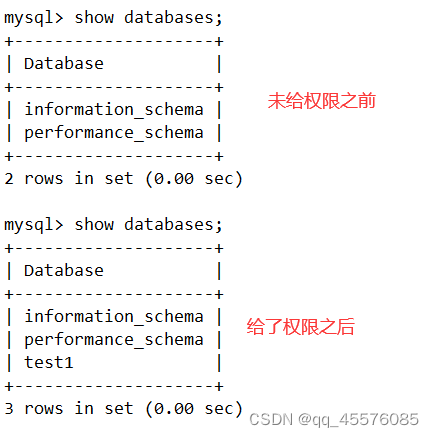
root用户下:

hzp用户下:

回收权限
revoke 权限列表 on 库.对象名 from '用户名'@'登陆位置';
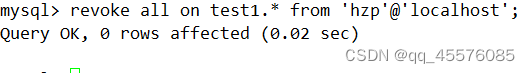
-- 回收hzp对test1数据库的所有权限 --root身份,终端A
mysql> revoke all on test1.* from 'hzp'@'localhost';
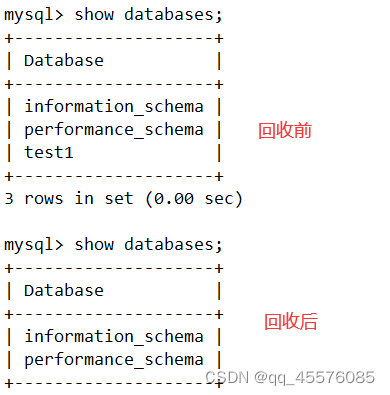
root用户

hzp用户






![[经典面试题]JS的typeof和instanceof区别](https://img-blog.csdnimg.cn/43fdf0ea3c624a97b8c37c7bd9b01bd3.png)