【2023年9月6日 中国·北京】继刚刚宣布XREAL Air在全球销量突破20万台后,全球领先的消费级AR眼镜品牌XREAL今日于中国市场正式推出XREAL Air 2系列新品。全新Air 2系列包含两款AR眼镜产品:在显示、佩戴舒适性、音频等核心维度全面升级,体验全面引领行业的标杆级AR眼镜——XREAL Air 2;在Air 2的基础上创新加入电致变色技术,以适应不同光线环境,实现全场景全天候适用的旗舰级AR眼镜——XREAL Air 2 Pro。

XREAL Air 2 发布:核心体验全面升级 打造消费级AR眼镜新标杆
作为“全球爆款AR眼镜”XREAL Air的接棒者,XREAL Air 2在延续前作美学设计语言和技术积淀的基础上,围绕“显示、人体工程学、音质”AR眼镜三大核心体验点进行重磅升级,致力于带来更加出色的视听和佩戴体验、打造再度引领行业的标杆级产品,从而推动消费级AR眼镜的普及。

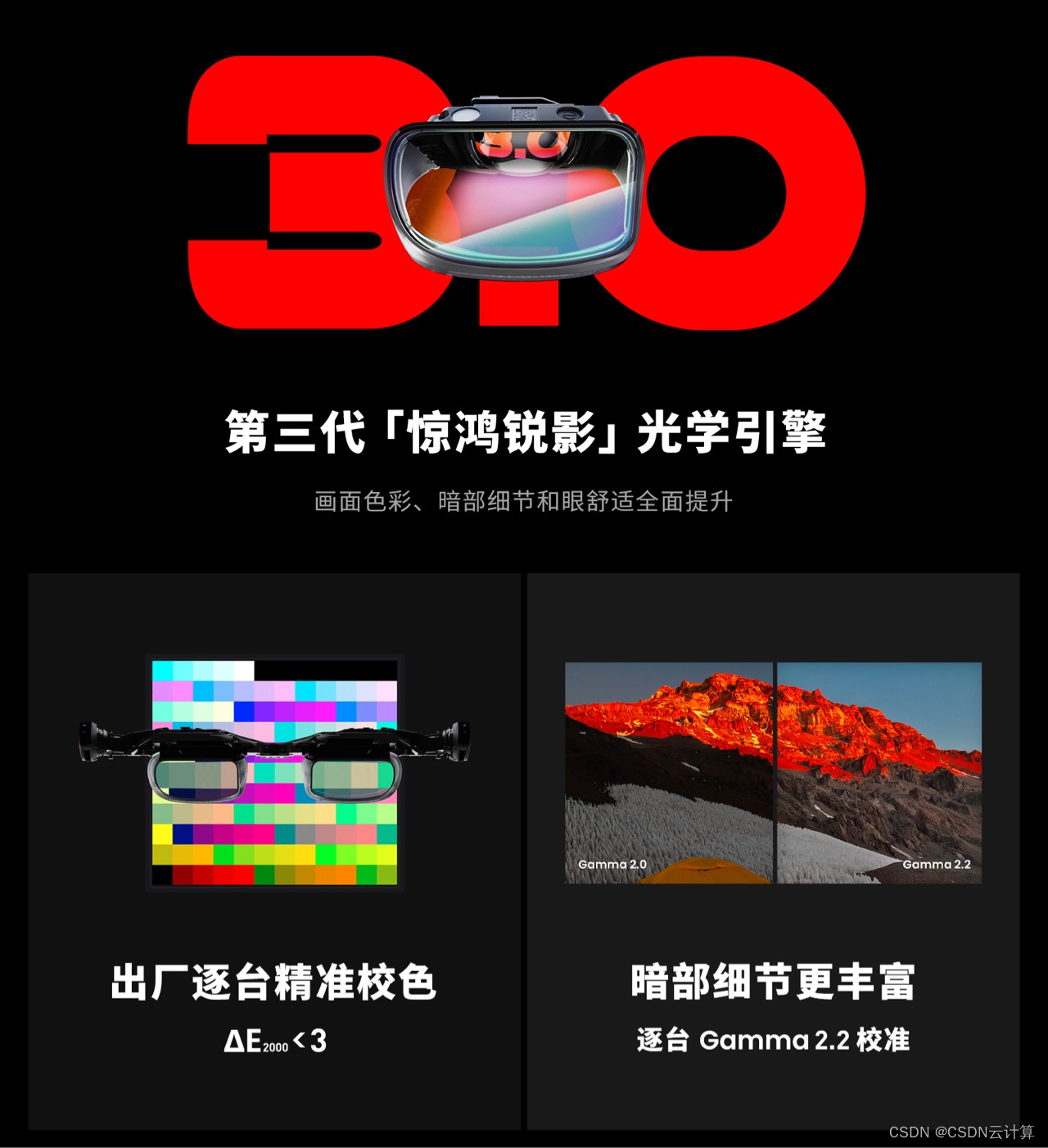
出厂逐台精准校色 专业级色准ΔE<3
XREAL Air 2全球首发搭载了索尼半导体解决方案公司最新推出的0.55英寸Micro-OLED微型显示屏,通过OLED技术与图像传感器背板技术的融合,形成了兼具高清晰度、高对比度、广色域及高速响应性的高画质特色。同时,索尼0.55"Micro-OLED屏体积更为小巧,其背板采用高迁移率单晶硅晶圆,得益于采用索尼最新一代工艺,屏幕像素密度较上代(0.68'')提升21%,达到了4032ppi。
针对以往AR眼镜普遍存在的偏色和暗部细节缺失等问题,进一步升级的自研“惊鸿锐影”光学引擎3.0此次采用逐台校准方案,就每一台XREAL Air 2的不同档位亮度,分别进行色彩精准度和gamma2.2的专业校准,从而使色准达到专业显示器级别、画面暗部细节更加丰富,确保每位用户在调节任意档位亮度时体验一致,都能感受到更加自然、细腻的高清绚彩画质。

根据德国莱茵TÜV色准标准测试,XREAL Air 2色准ΔE 2000<3,并获得德国莱茵TÜV色准认证,同时XREAL Air 2也是全球首款获得该认证的XR设备。
在眼舒适层面,XREAL Air 2还获得了TUV莱茵眼部舒适度、低蓝光以及无频闪三项权威认证。单目实际虚像距、双目合像误差和畸变校正精度是衡量眼舒适的重要指标,XREAL Air 2拥有2.5米的专业级VID(单目实际虚像距),竖直方向双目汇聚平均合像误差≤1.83像素,畸变校正精度达到<1个像素,均远超虚拟现实国际相关标准,达到全球顶尖水平,保证长时间使用的眼睛舒适度。
七项人体工程学升级:仅重72g,轻量舒适新标杆
XREAL Air 2延续了前作广受全球消费者好评的美学设计语言,比肩一线大牌墨镜的风格与质感,将先锋科技完美融入日常生活。为了进一步满足消费者的个性化需求,XREAL Air 2此次还额外推出红色版本,整体更具前卫潮流感。同时,XREAL还将于电商平台提供7套不同颜色和材质的贴纸,供用户自由搭配。

作为长时间佩戴的头显设备,轻量化和舒适度是永恒的话题。此次XREAL Air 2经过7项人体工程学优化升级,将AR眼镜的佩戴体验带到了新的高度。

首先,在决定眼镜轻盈感的“重量”和“前后配重比”方面,XREAL Air 2通过引入镁合金横梁、外壳超轻塑胶粒子等多项新材料,再次突破轻量化极限,将机身重量降低10%至72g(不含鼻托),进一步刷新行业纪录。同时,Air 2将前部的重量,更多转移到了镜腿部,使前后配重比达到了接近50 : 50,从而降低了鼻梁的承重感,让压力分布更加均衡。
而在细节层面,XREAL Air 2全新定制了“零压气垫鼻托”、增加镜腿的长度和软弹性、降低10%厚度、重新设计近视镜架、通过新电路设计和新散热材料降低表面温度,使佩戴的舒适感得到了显著提升。
X-Spatial Sound 2.0隐秘空间声场:音质更动听,私密性更强
XREAL Air 2搭载了全新的X-Spatial Sound 2.0 隐秘空间声场方案,硬件层面采用音腔更大的超线性扬声器,并引入虚拟低音、DRC动态调整响度、EQ声场拓宽和非线性失真噪声消除等算法模块,大幅提升了中低频性能,带来更加澎湃沉浸的环绕式立体空间声场。

私密性方面,超线性扬声器采用开放式后腔设计,并通过相位叠加原理实现防泄漏音,可以有效抑制声音外溢,极大提升了聆听私密性。
XREAL Air 2 Pro 发布:全球首款实现电致变色技术量产应用的AR眼镜
全场景全天候应用,是AR眼镜发展的必然方向。然而在当下阶段,生活中复杂多变的光线环境,在诸多场景会极大影响AR眼镜的使用体验。为此,XREAL Air 2 Pro在XREAL Air 2的基础上加入了电致变色技术,通过手动调节镜片透光率,以适应任意时间和任意场景的光线环境,保证画面时时明亮、高清。

XREAL Air 2 Pro电致变色支持三档调节:
一档“居家模式”,胜任0-300lux光照度区间,适用于光照度适中且光线简单的居家环境;
二档“出行模式”,适用于0-1000lux光照度区间,适用于光照度较高或光线较复杂的公共场所,如办公室、咖啡馆、飞机、汽车、高铁等;
三档“户外模式”,胜任0-100000lux区间,适用于光照度非常高的白天户外环境,且兼容所有光线环境。

值得一提的是,基于长期的研发积累,XREAL Air 2 Pro此次将电致变膜厚度控制在1mm以内,调整响应时间小于100ms,一按即调,瞬间变色,使得电致变色技术在AR设备中的应用达到了高度成熟的水准。XREAL Air 2 Pro对于电致变色技术的应用,解决了光线条件对AR眼镜带来的局限性,大大拓展了AR眼镜的使用场景,同时也成为全球首款实现电致变色技术量产应用的AR眼镜。
XREAL Beam即将迎来新升级:预装APP功能开启测试
在XREAL Air 2的上市期间,于今年6月推出的空间计算终端XREAL Beam,针对预装观影APP功能,也正式进入测试阶段。在该阶段,XREAL Beam将先发预装BiliBili、爱奇艺两款Pad版应用,用户登录手机版会员即可,无需额外购买TV版会员。
在交互逻辑上,XREAL Beam将采用“空中飞鼠”的空间交互形式:XREAL Beam化身遥控器,通过遥控点选,实现快速高效的APP界面交互。未来该功能正式上线后,XREAL Beam可与XREAL Air 2组成“观影完全体”,无需与任何智能设备连接,即可随意观影刷剧。

XREAL Beam是专为XREAL Air系列眼镜打造的“AR空间屏”硬件解决方案。XREAL Beam的出现,解决了行业主流的0DoF投屏方案存在的画面无法固定、无法调节、易抖动等问题,基于3DoF能力,带来适配生活全场景的“悬停、云台、浮窗”三大空间显示模式;并且使得XREAL Air可以通过有线和无线两种连接方式,兼容所有智能终端。
此次,XREAL Air 2+XREAL Beam组成的“XREAL AR空间屏套装”也一同上线,对消费者而言体验更加完整,可以抢先感受空间计算时代带来的更便捷、更沉浸的观影游戏体验。
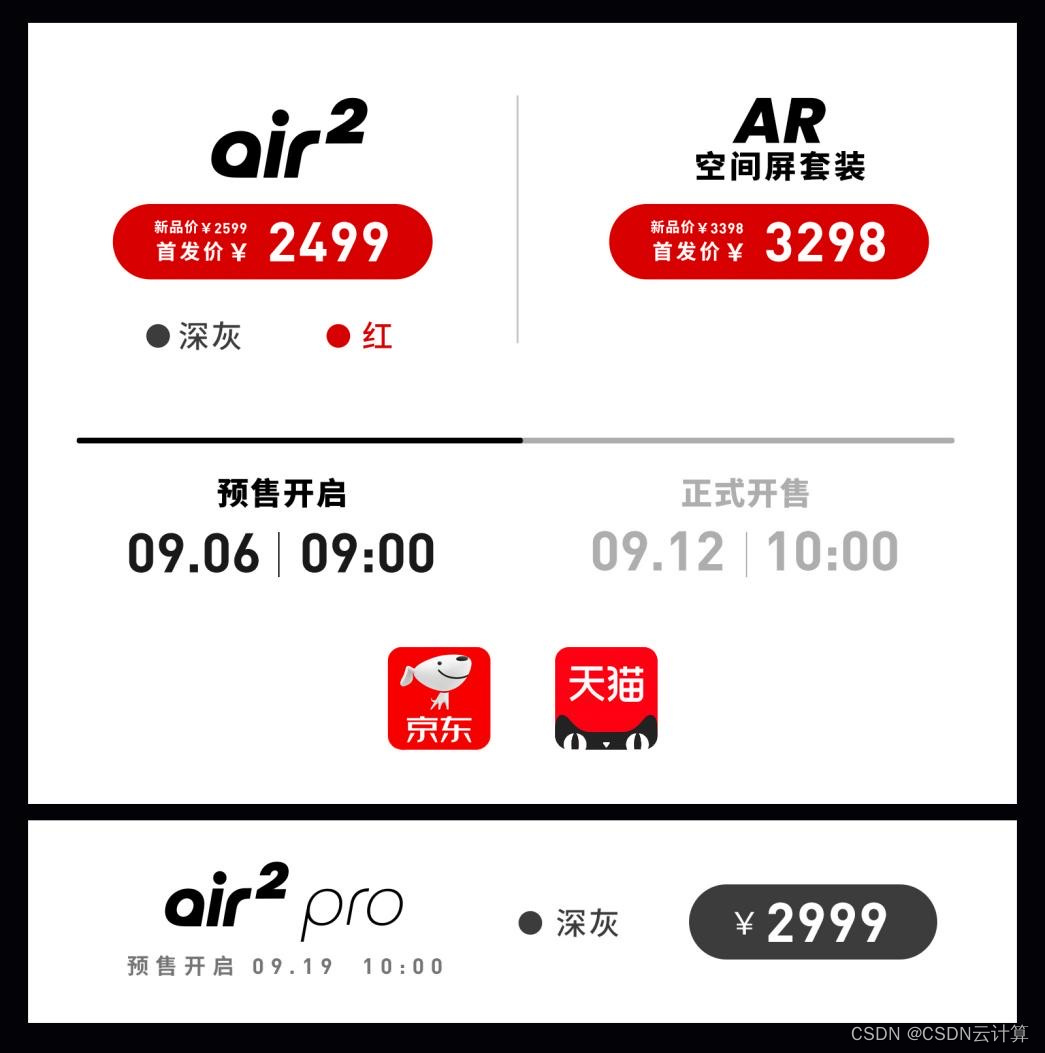
产品价格公布:XREAL Air 2 售价2599元,XREAL Air 2 Pro售价2999元
价格方面,XREAL Air 2售价2599元,首发价2499元;XREAL AR空间屏套装售价3398元,首发价3298元。XREAL Air 2和XREAL AR空间屏套装将于9月6日9:00在天猫、京东“XREAL官方旗舰店”同步开启预售,9月12日10:00正式发售。

系列中另一款产品XREAL Air 2 Pro售价2999元,将于9月19日10:00在京东、天猫平台同步开启预售,正式开售时间敬请期待。


![[经典面试题]JS的typeof和instanceof区别](https://img-blog.csdnimg.cn/43fdf0ea3c624a97b8c37c7bd9b01bd3.png)