1. 5种调试方式
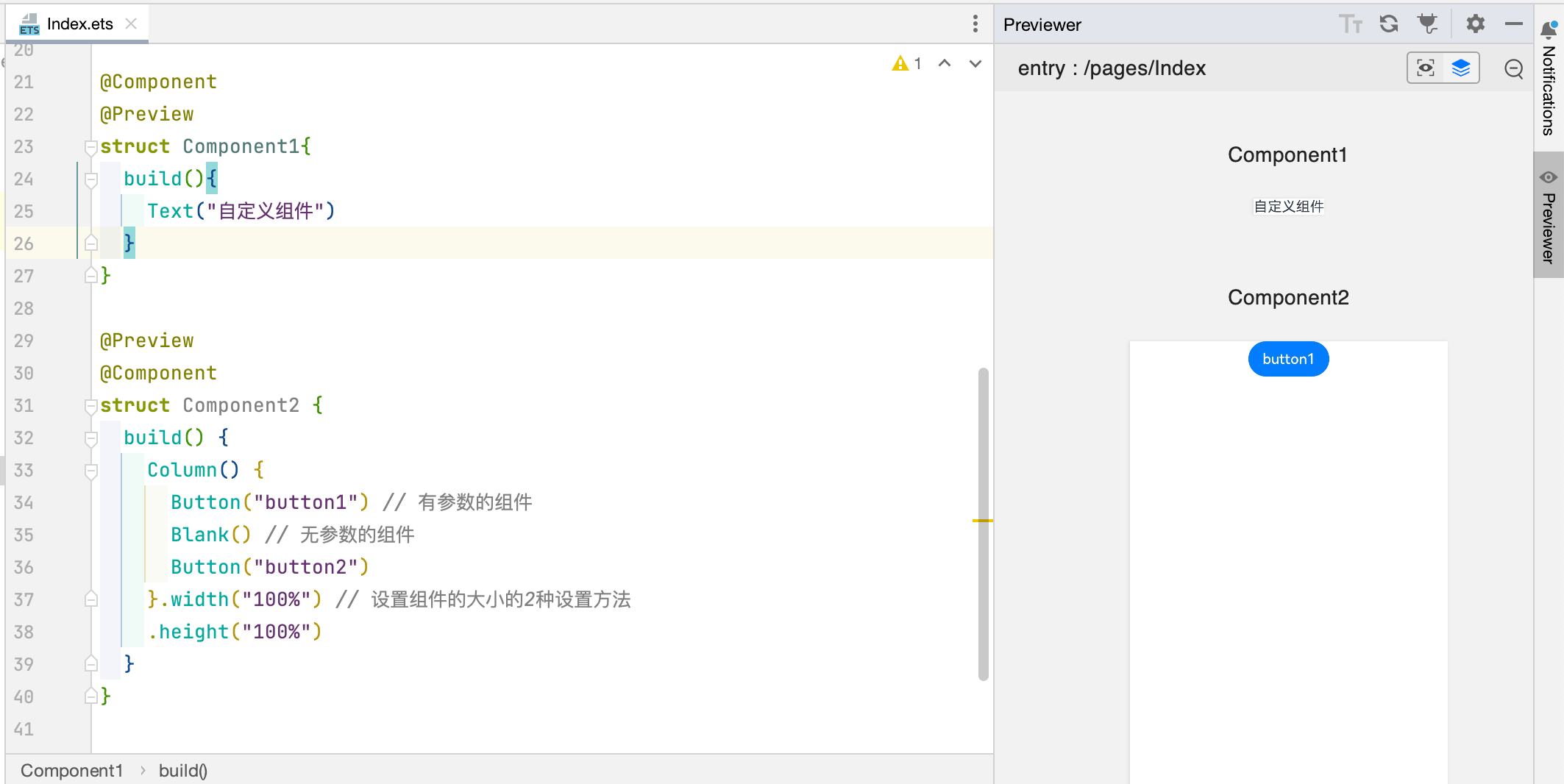
1.1 Previewer
在侧边 Previewer 选项卡内可以预览Entry。
如果要单独预览组件,可以在给组件加@Preview 装饰器

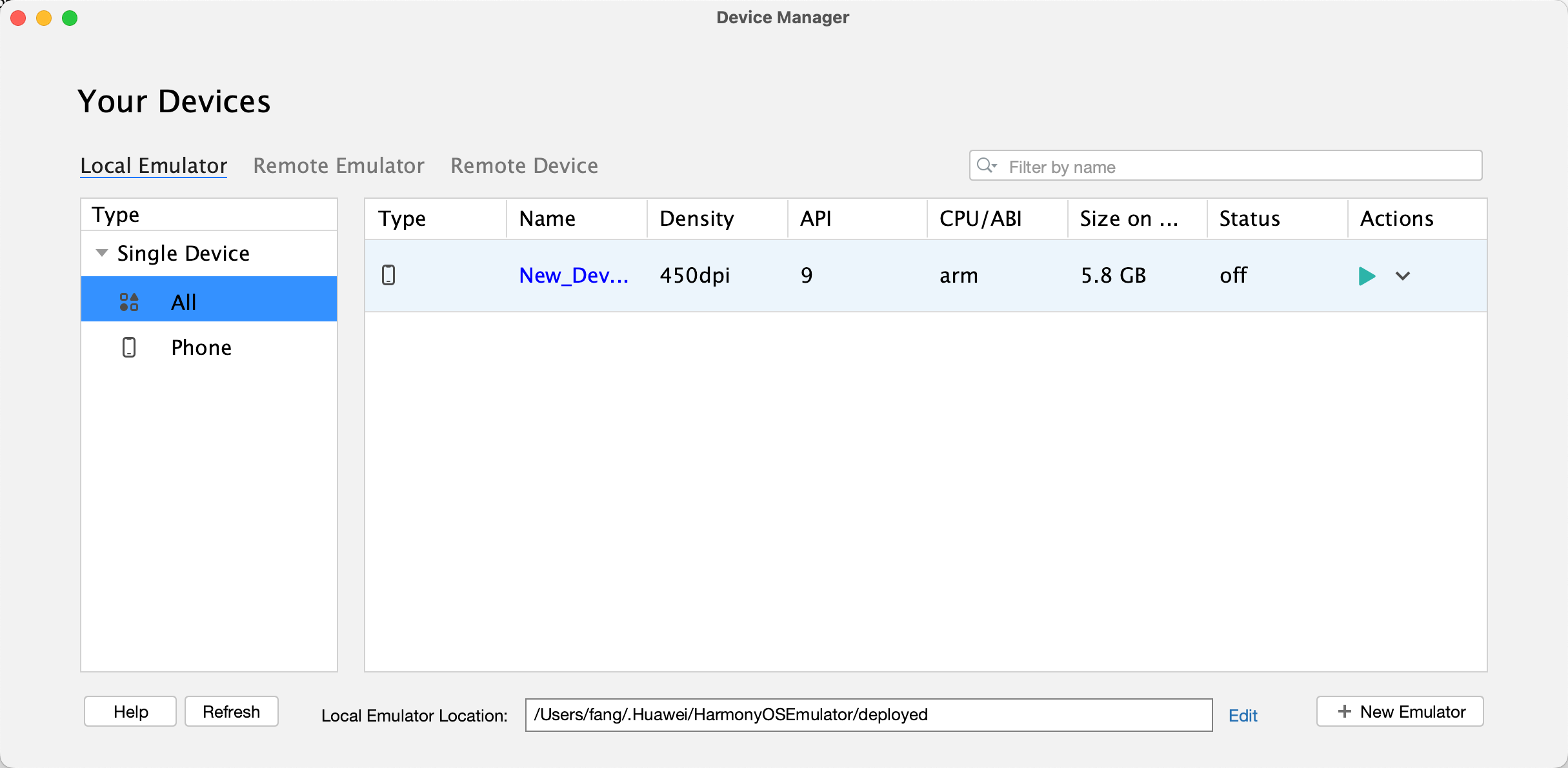
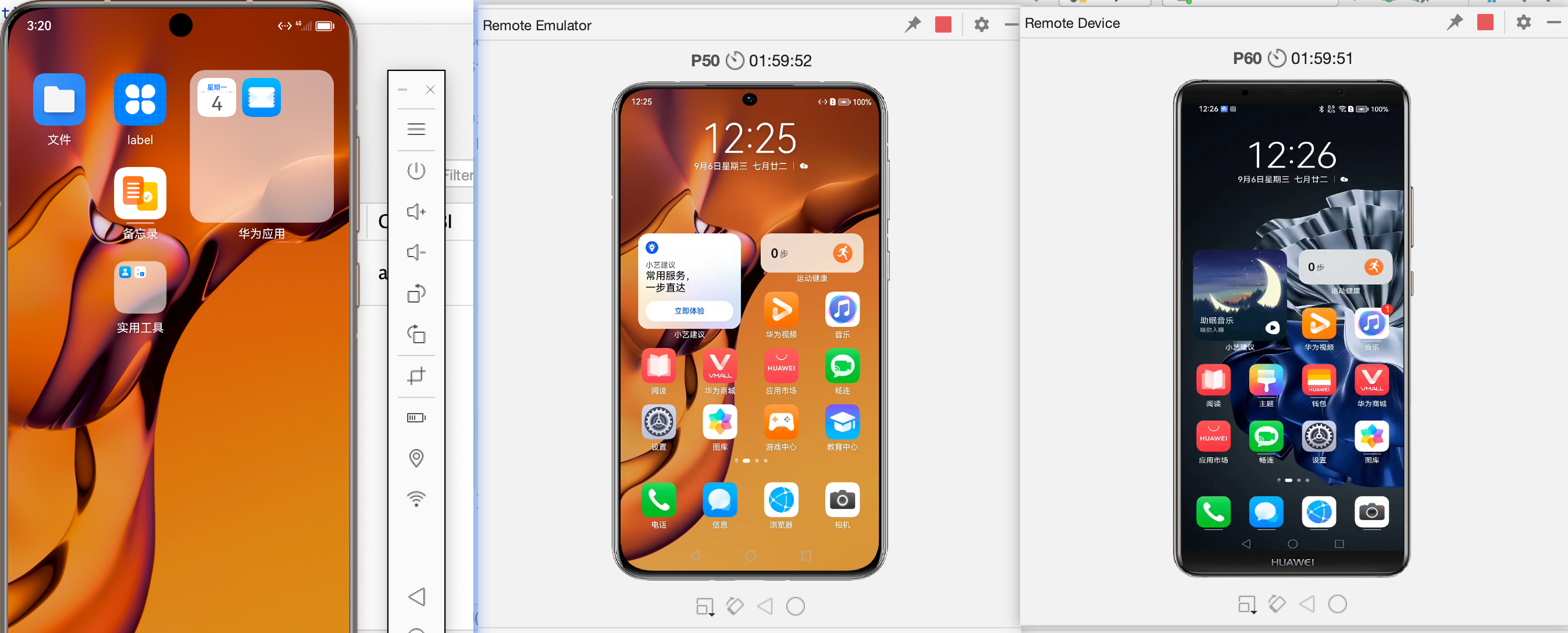
1.2 Local Emulator(本地模拟)

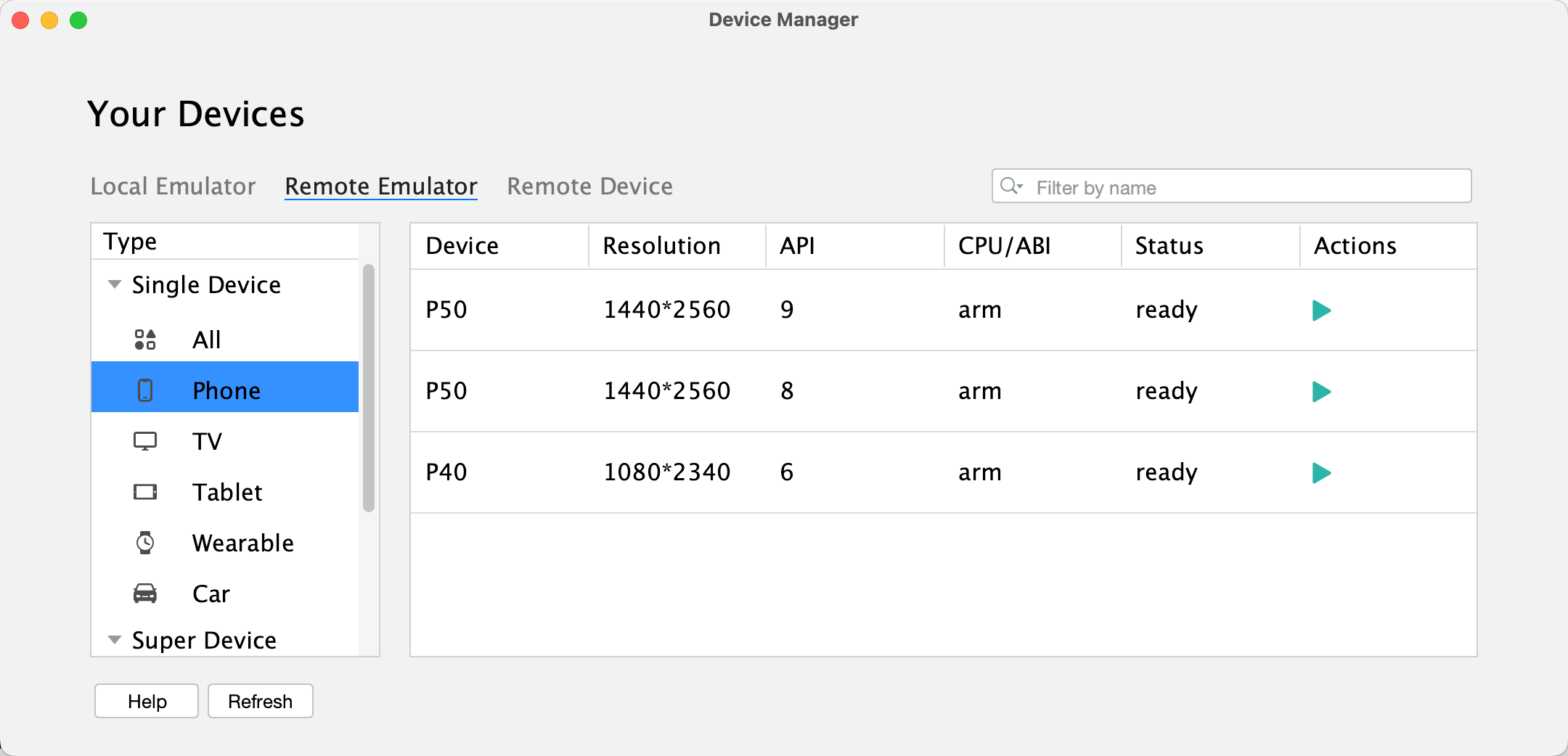
1.3 Remote Emulator(远程模拟)

使用时需要登录华为开发者账号。
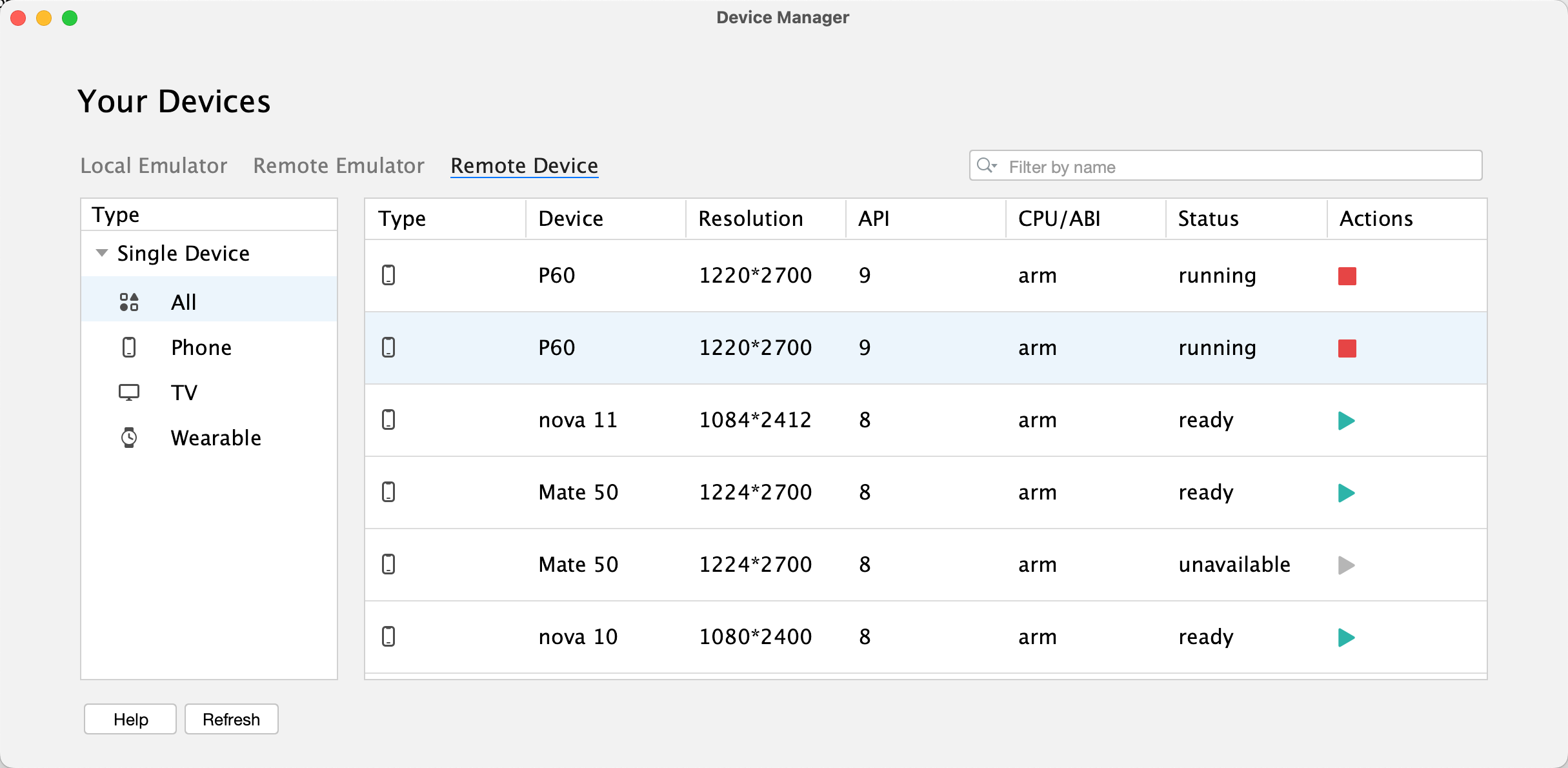
1.4 Remote Device (远程真机)


上图分别对应Local Emulator、Remote Emulator、Remote Device
1.5 本地真机
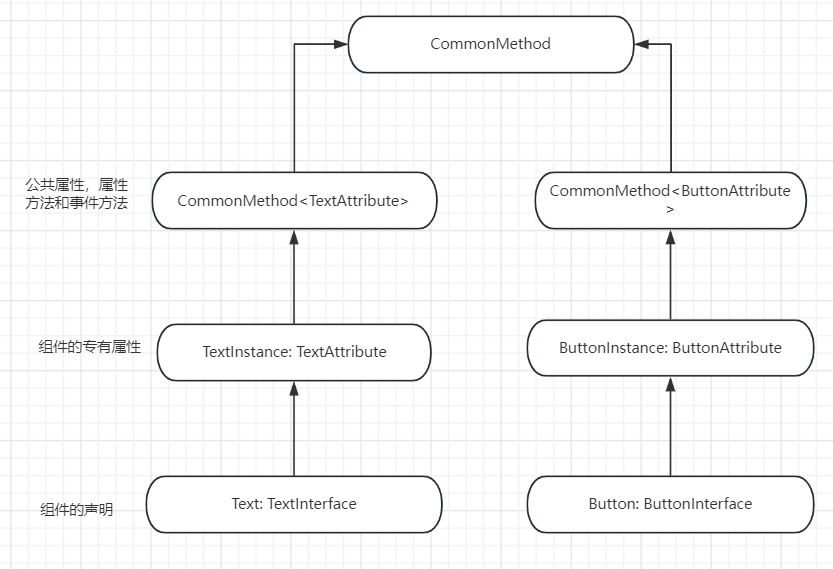
2. 属性方法和事件方法


@Entry // 将这个组件作为入口
@Component // @Component 加上 struct 关键字来定义一个组件
struct Index {
@State message: string = 'Hello World'
build() {
Column({space: 5}) {
Text('Hello Harmony!')
.fontColor(Color.Red) // 设置属性方法
.fontSize(30)
Button()
.fontColor(Color.Black)
.onClick(() => { // 设置事件方法
console.info("-----> button is clicked")
})
Component1()
}
}
}
3. 源码简要分析

4. UI动态更新
@State 装饰器是 HaromonyOS 中用来标识状态变量的装饰器。使用 @State 装饰器可以将变量标记为状态变量,并且在变量值发生改变时可以自动触发组件的重新渲染,从而保持界面与状态的一致性。
具体来说,使用 @State 装饰器会将变量标记为响应式变量,在变量值发生改变时,会通过调用 setState 方法来触发组件的重新渲染。在编写鸿蒙应用时,可以利用 @State 装饰器来标记需要动态变化的状态变量,这样可以更方便地实现组件的动态更新。
使用 @State 装饰器时需要注意以下几点:
-
@State 装饰器只能用于类组件中的字段上。
-
被 @State 装饰器标记的变量不应该被直接修改,而是应该通过调用 setState 方法来进行更新。
-
在组件的构造函数中,需要通过调用 bind 方法将 this 绑定到 setState 中,否则在调用 setState 时会出现错误。
5. @Style 装饰器
// 公共属性和专有属性
@Styles function myText1() {
.backgroundColor(Color.Gray)
.width(400)
.height(100)
.padding({
left: 50,
})
}
// 组件的专有属性,扩展组件的属性
@Extend(Text) function myText2(size: number) {
.fontSize(size)
.fontSize(Color.Blue)
}
使用
@Entry
@Component
struct Page4 {
build(){
Column() {
Text("Hello Harmony")
.fontSize(30)
.fontColor("#0000ff")
.myText1()
Text("Hello Harmony2")
.fontSize(30)
.fontColor("#0000ff")
.myText1()
Text("Hello Harmony3")
.fontSize(30)
.fontColor("#0000ff")
.myText1()
}
}
}
6. @Entry的生命周期
- 页面加载的时候,会依次调用:
aboutToAppear()-->onPageShow() - 点击手机返回,会依次调用:
onBackPress()—>aboutToDisappear() - 再次打开桌面应用,会依次调用:
aboutToAppear()—>onPageShow() - 点击手机回到桌面按钮,会依次调用:
onPageHide(), 再次打开的时候只调用onPageShow()
// 组件的生命周期方法
@Entry
@Component
struct Page5 {
@State message: string = 'Hello World'
private tag: string = "-------->"
aboutToAppear() {
// 在build之前调用
console.info(`${this.tag}, aboutToAppear()方法被调用了`)
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Blank()
}
.width('100%')
}
.height('100%')
}
aboutToDisappear() {
console.info(`${this.tag}, aboutToDisappear()方法被调用了`)
}
onPageShow() {
console.info(`${this.tag}, onPageShow()方法被调用了`)
}
onPageHide() {
console.info(`${this.tag}, onPageHide()方法被调用了`)
}
onBackPress() {
console.info(`${this.tag}, onBackPress()方法被调用了`)
}
}
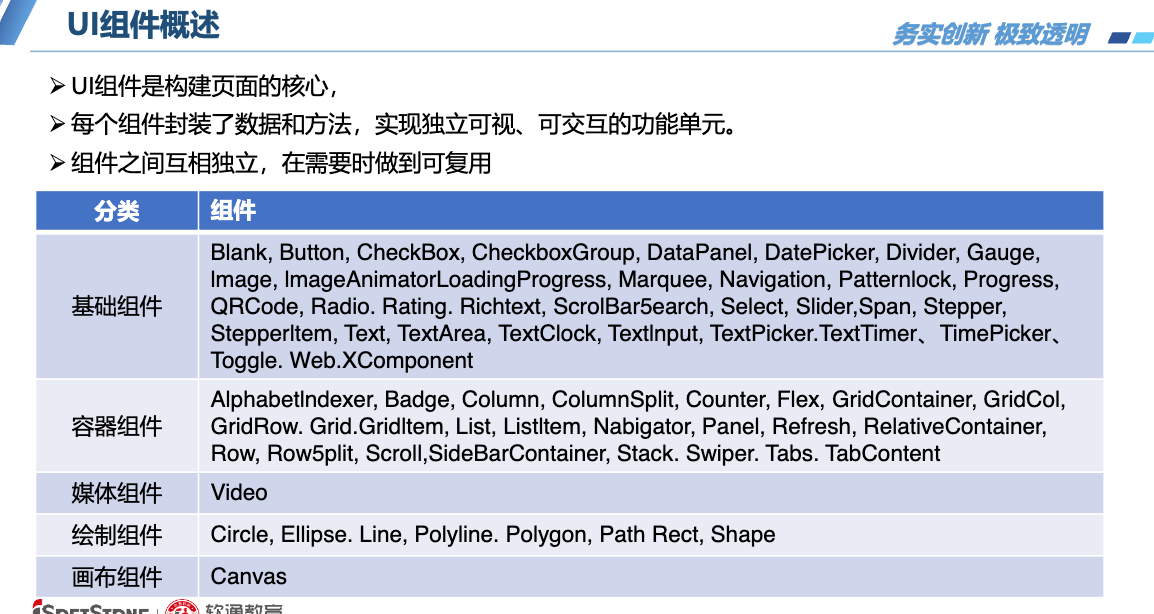
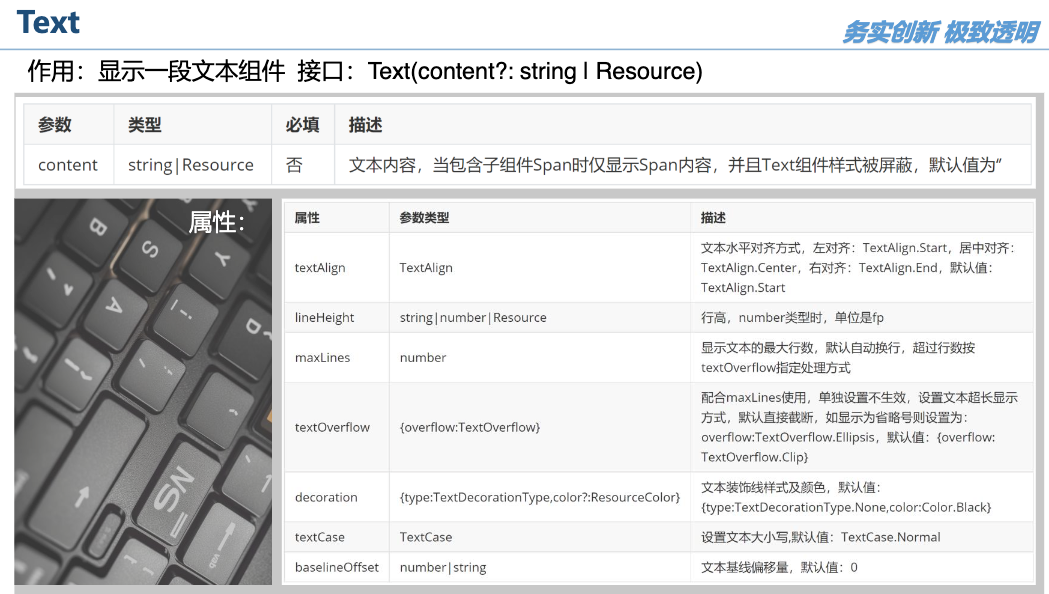
7. 基础组件介绍

7.1 Text

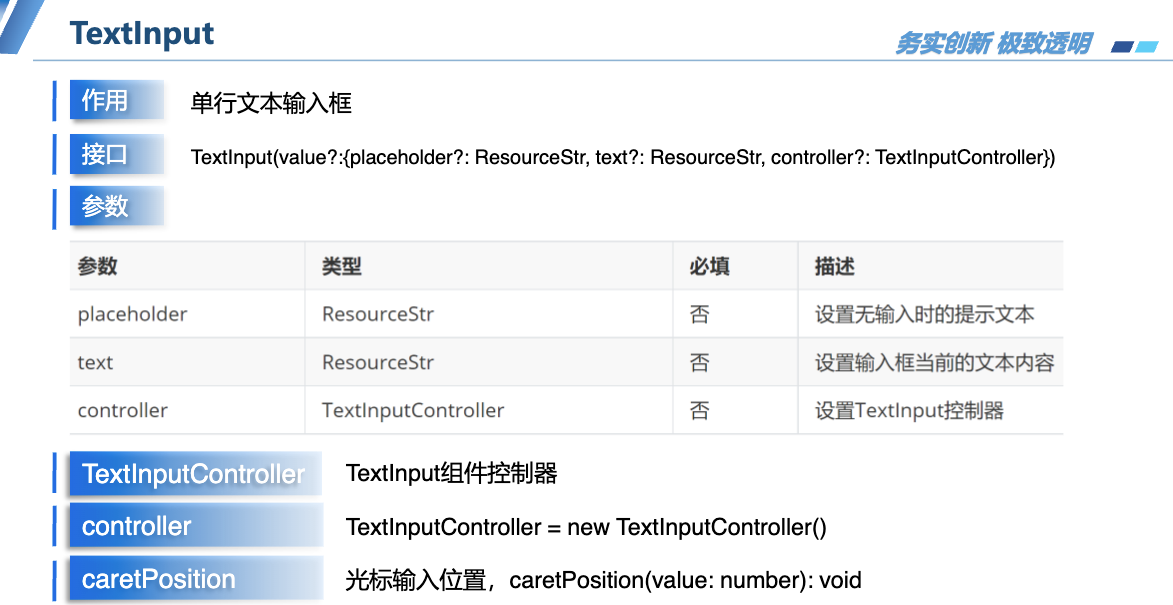
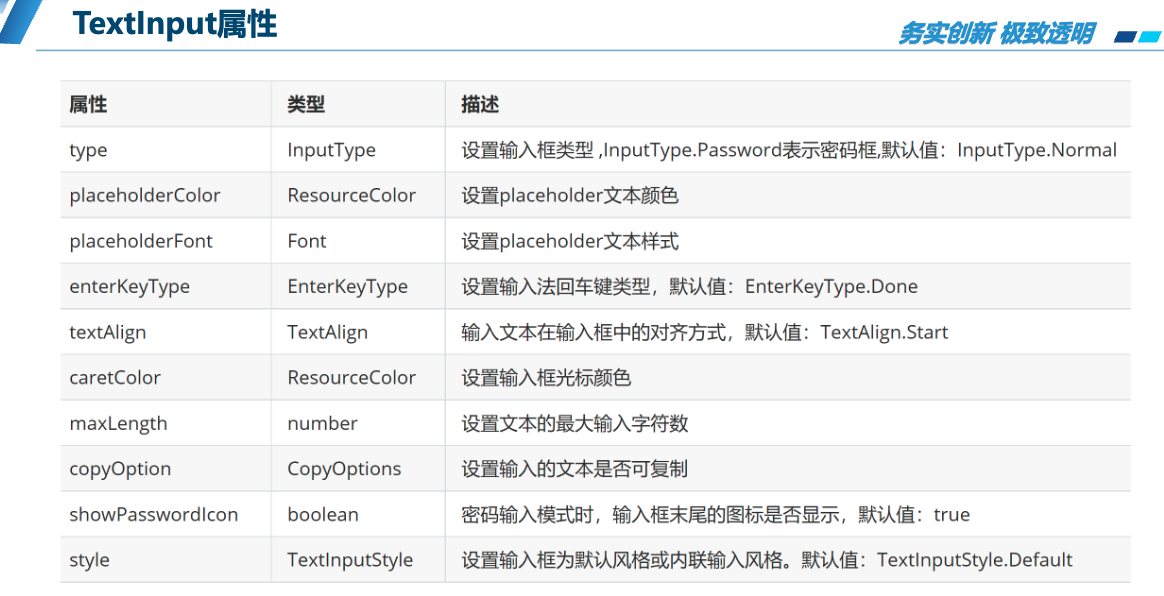
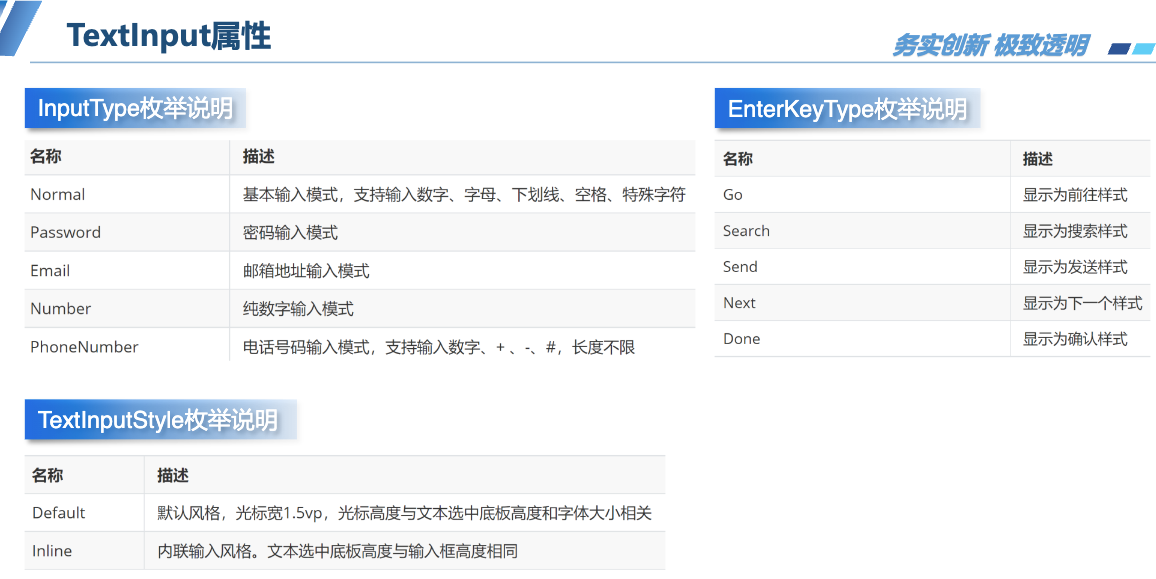
7.2 TextInput




8. router 路由跳转
import router from '@ohos.router';
跳转
router.pushUrl({
url: "pages/Page5"
})

![[构建 Vue 组件库] 小尾巴 UI 组件库 —— 横向商品卡片(仿淘宝)](https://img-blog.csdnimg.cn/img_convert/c22d71652804b2d0334c083f30f51a93.png)