设置了1个class为parent且宽度为700px的div父级元素;
它有3个子元素,分别宽高为100px;
其中item2的元素flex值为1,item3的元素flex值为2
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.parent {
display: flex;
justify-content: flex-start;
align-items: center;
width: 700px;
}
.item {
height: 100px;
width: 100px;
}
.item1 {
background: red;
}
.item2 {
background: yellow;
flex: 1;
}
.item3 {
background: blue;
flex: 2;
}
</style>
</head>
<body>
<div class="parent">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
</html>
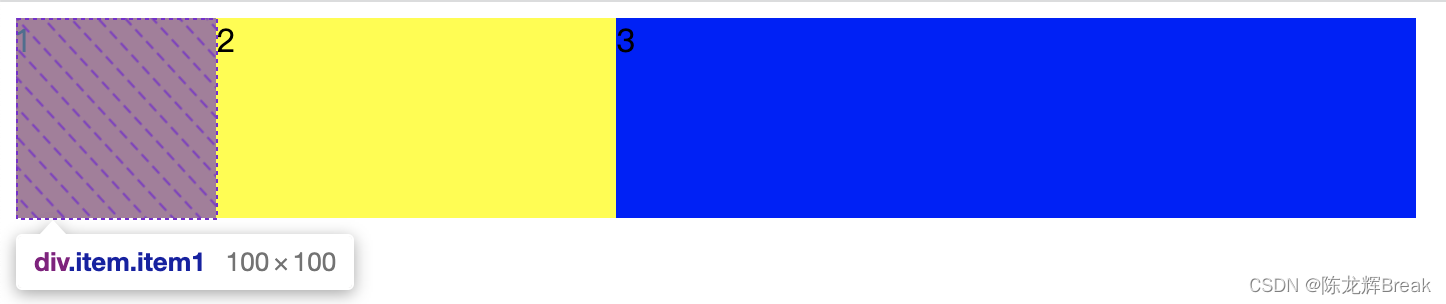
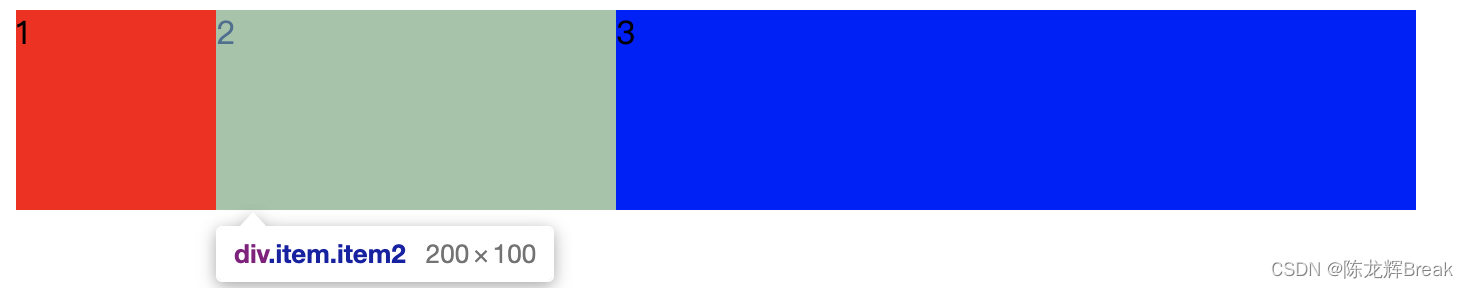
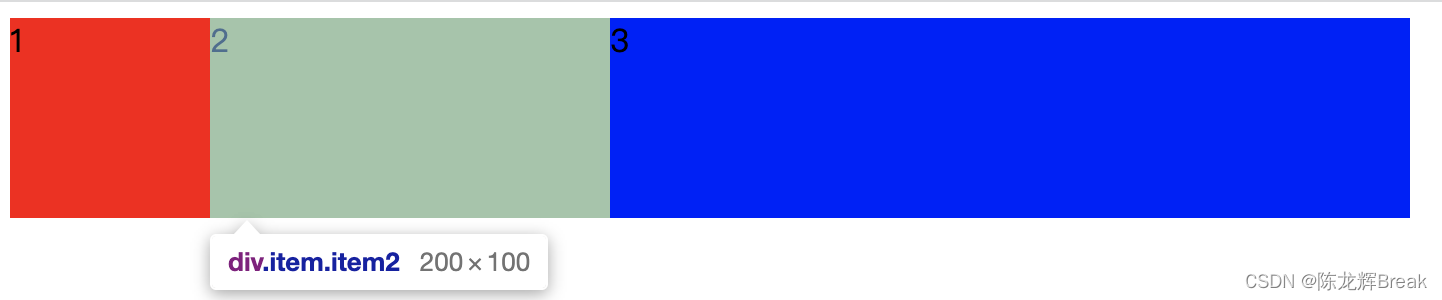
此时预览效果如下:



可以看到item2的元素宽度为200px,item3的元素宽度为400px。
如果将flex改为flex-grow即:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.parent {
display: flex;
justify-content: flex-start;
align-items: center;
width: 700px;
}
.item {
height: 100px;
width: 100px;
}
.item1 {
background: red;
}
.item2 {
background: yellow;
flex-grow : 1;
}
.item3 {
background: blue;
flex-grow: 2;
}
</style>
</head>
<body>
<div class="parent">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
</html>
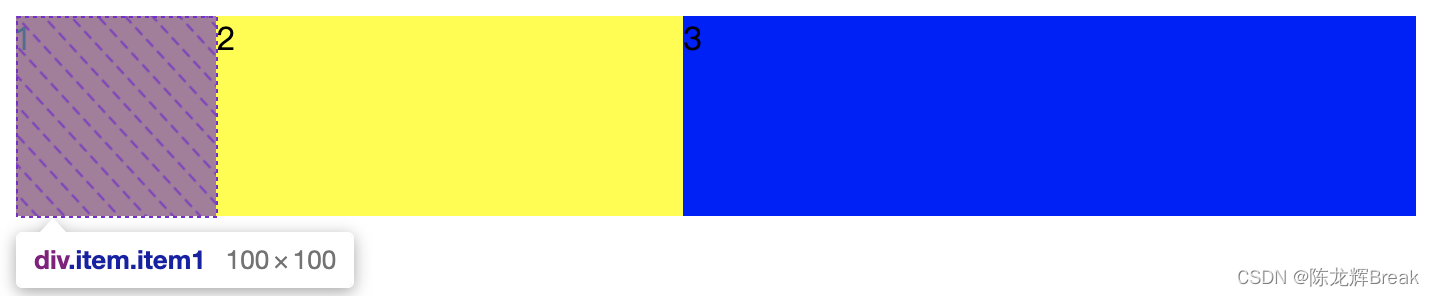
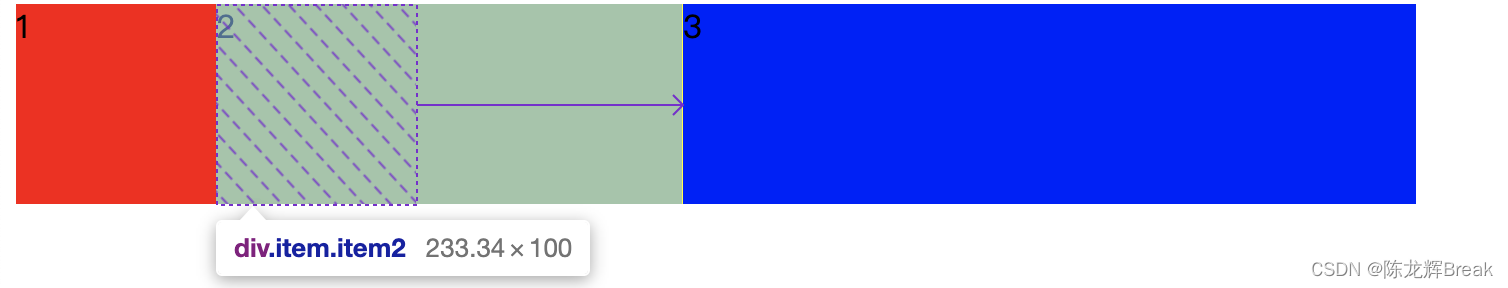
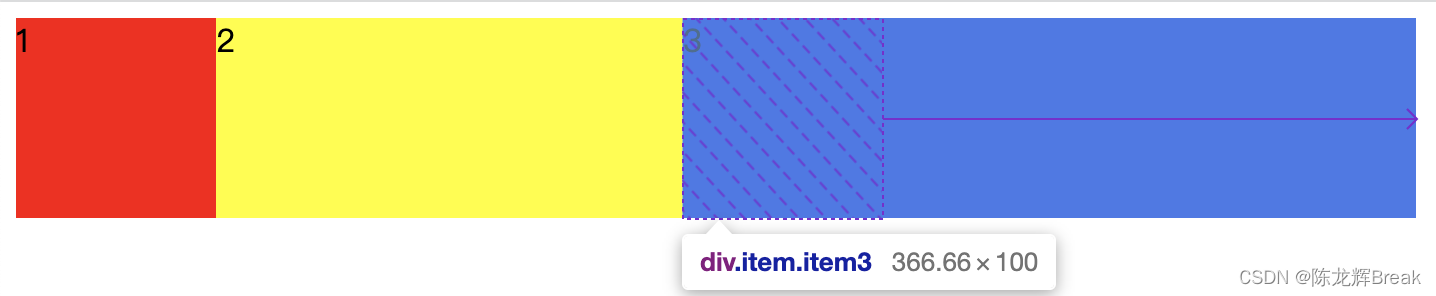
则效果如下:



此时item2的元素宽度为233.34px,item3的元素宽度为366.66px。
可以发现flex和flex-grow产生的结果并不一致,这是因为二者计算方式并不同;
flex计算方式:
总宽度700px,减去没有flex的元素宽度,此时只有一个item1且宽度为100px,则可分配宽度为600px,item2的flex值为1,item3的flex值为2,所以将可分配宽度600px分成3份,item2是一份200px,item3是两份所以是400px;
flex-grow计算方式:
总宽度700px,减去初始的所有子元素宽度,此时item1,item2,item3分别为100px,则可分配宽度为400px,item2的flex-grow值为1,item3的flex-grow值为2,所以将可分配宽度400px分成3份,item2是一份133.34px,item3是两份所以是266.66px;此时item2和item3需要再加上原本宽度100px,所以最终item2宽度为233.34px,item3宽度为366.66px;
分出的子元素宽度小数位很多的情况下,flex布局会将其转化为2位小数,且为了保证元素之间加和等于总宽度,将进行自适应舍去多余小数或者小数点后第二位加1
一句话概括:
flex是总宽度减去 非flex元素的宽度 然后等分;
flex-grow是总宽度减去 初始的所有子元素宽度 等分后 再加上初始宽度
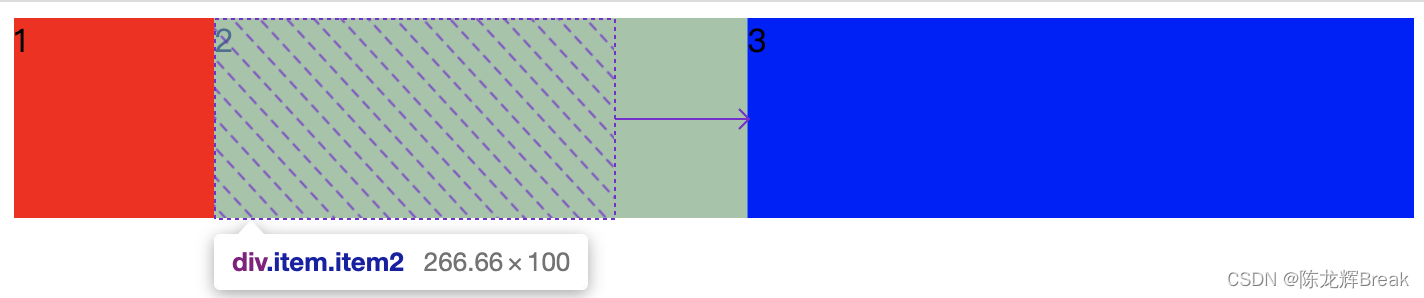
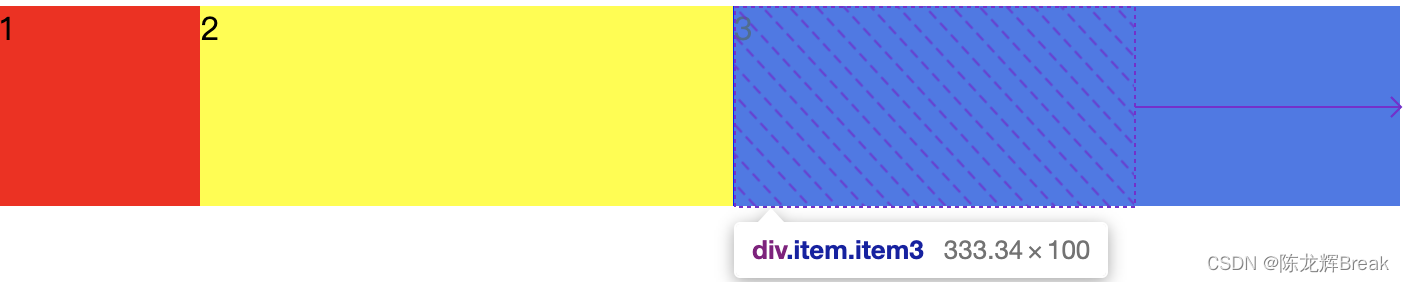
额外示例
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.parent {
display: flex;
justify-content: flex-start;
align-items: center;
width: 700px;
}
.item {
height: 100px;
}
.item1 {
width: 100px;
background: red;
}
.item2 {
width: 200px;
background: yellow;
flex: 1;
}
.item3 {
width: 200px;
background: blue;
flex: 2;
}
</style>
</head>
<body>
<div class="parent">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
</html>
此时为flex,所以item2的宽度为 (700 - 100) / 3 * 1 = 200px
item3的宽度为 (700 - 100) / 3 * 2 = 400px


<!DOCTYPE html>
<html lang="en">
<head>
<style>
.parent {
display: flex;
justify-content: flex-start;
align-items: center;
width: 700px;
}
.item {
height: 100px;
}
.item1 {
width: 100px;
background: red;
}
.item2 {
width: 200px;
background: yellow;
flex-grow: 1;
}
.item3 {
width: 200px;
background: blue;
flex-grow: 2;
}
</style>
</head>
<body>
<div class="parent">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
</html>
此时为flex-grow,所以item2的宽度为 (700 - 500) / 3 * 1 + 200 = 266.66px
item3的宽度为 (700 - 500) / 3 * 2 + 200 = 333.34px