文章目录
- 前言
- 1.像素认识
- 2. 图层认识
- 1.图层有上下前后遮挡关系
- 2.橡皮檫可以擦掉选择图层的像素
- 3.新建图层
- 4.新建删除图层
- 3. 分辨率的理解
- 4. 图片格式A
前言
本章主要介绍PS常用格式

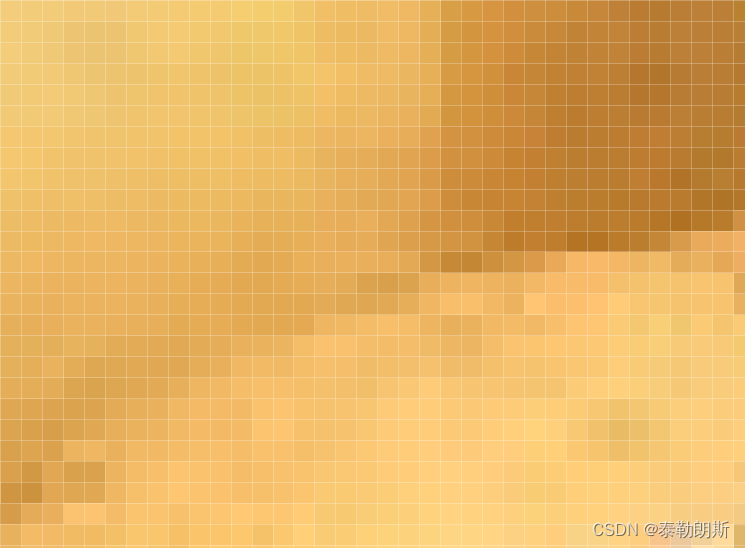
1.像素认识
下面每个格子就是像素

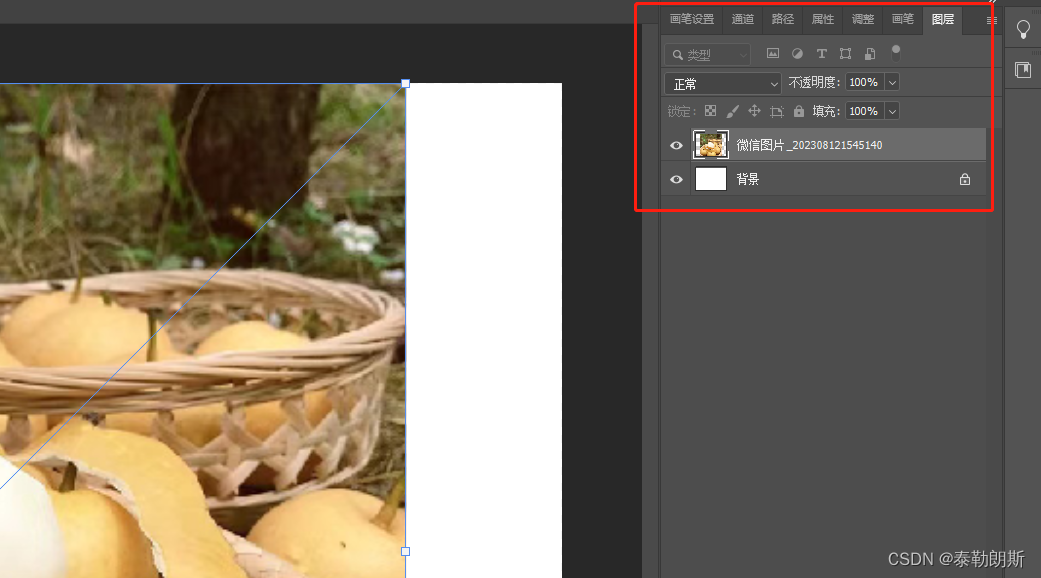
2. 图层认识
1.图层有上下前后遮挡关系

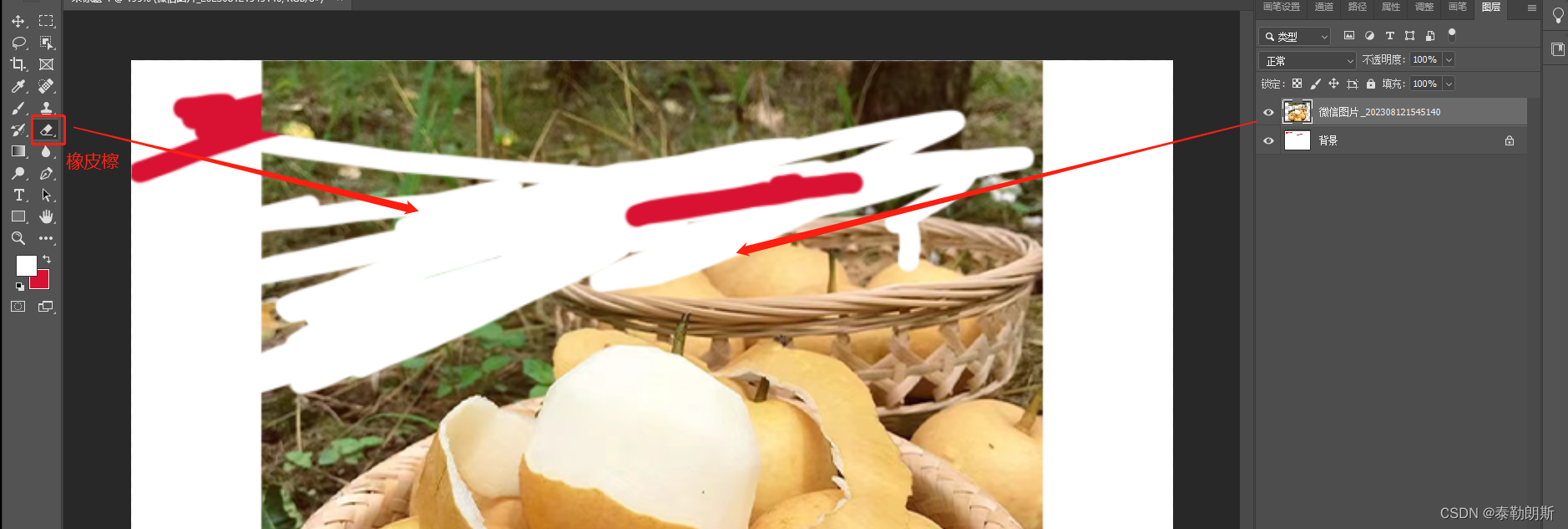
2.橡皮檫可以擦掉选择图层的像素

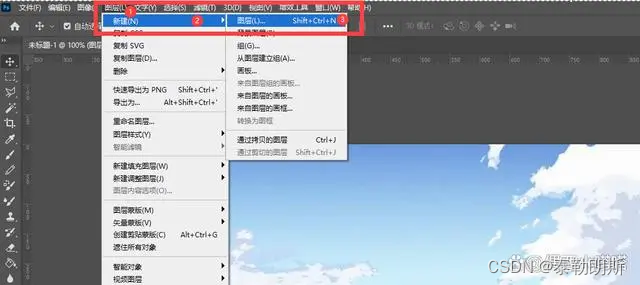
3.新建图层

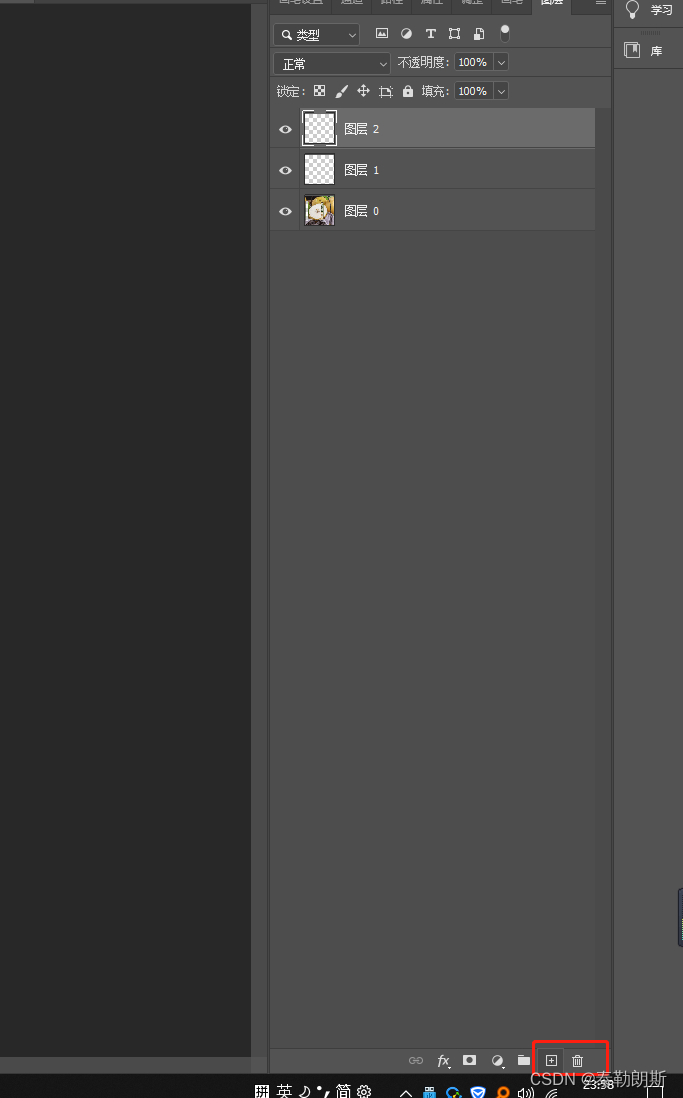
4.新建删除图层
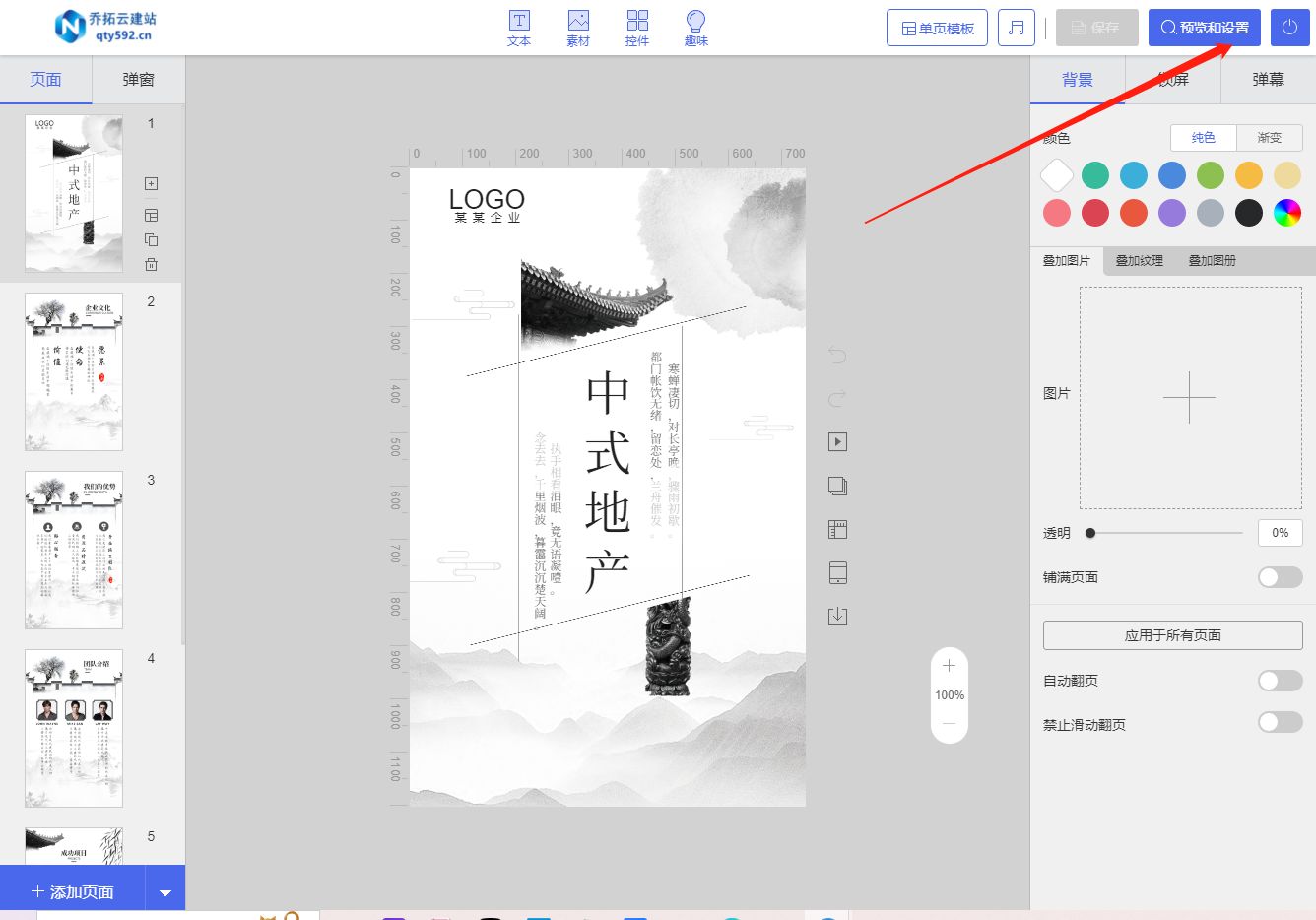
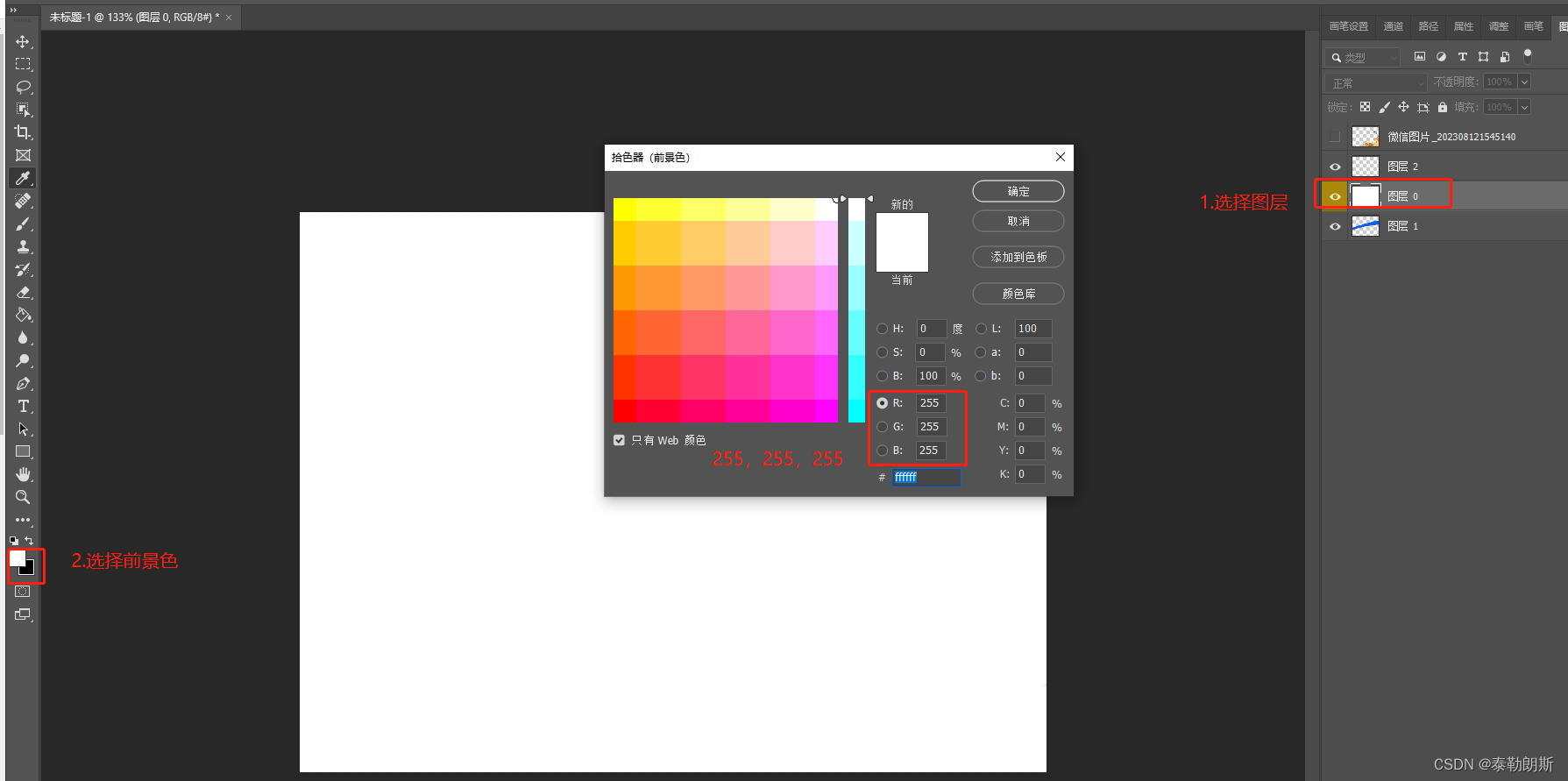
 ## 5把图层变为白色 选择前景色,然后RGB设置为255,255,255,油漆桶点击一下就可以
## 5把图层变为白色 选择前景色,然后RGB设置为255,255,255,油漆桶点击一下就可以
 把图层变为黑色,同上,RGB,全部设置为0就可以了。
把图层变为黑色,同上,RGB,全部设置为0就可以了。
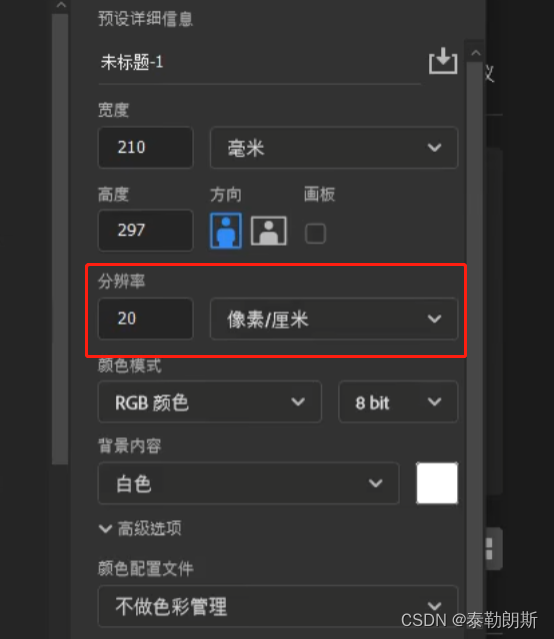
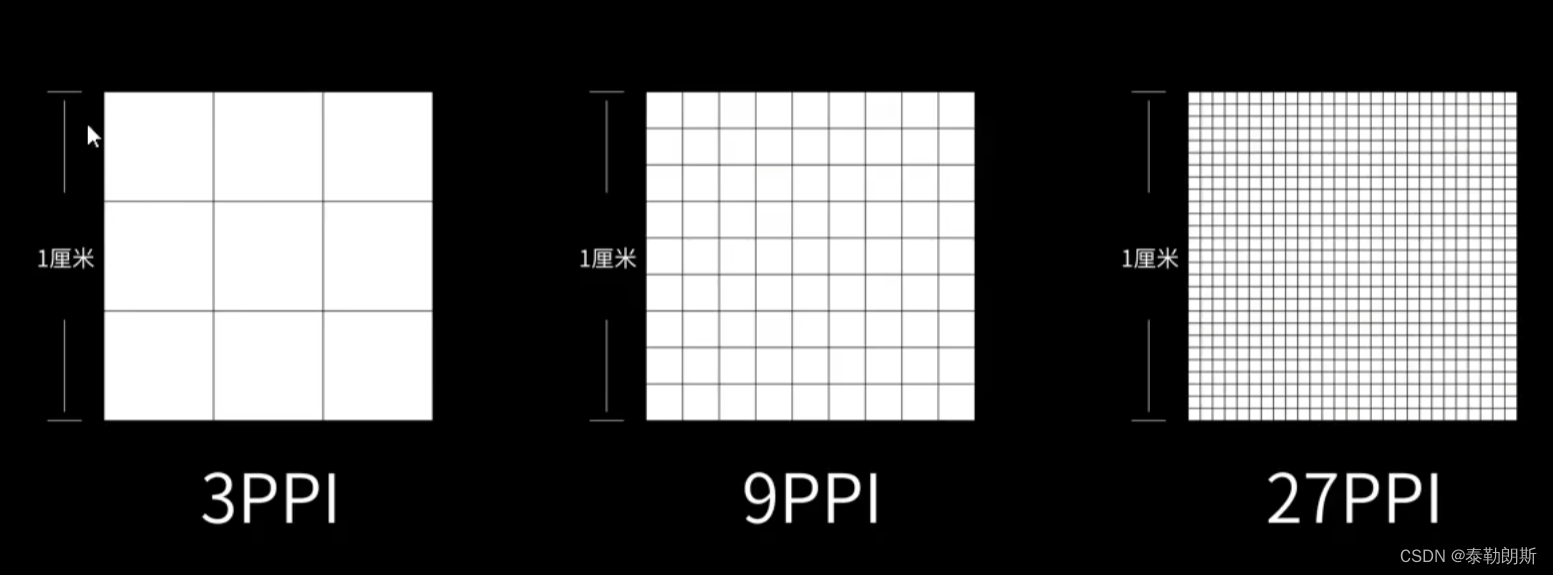
3. 分辨率的理解
格子密度


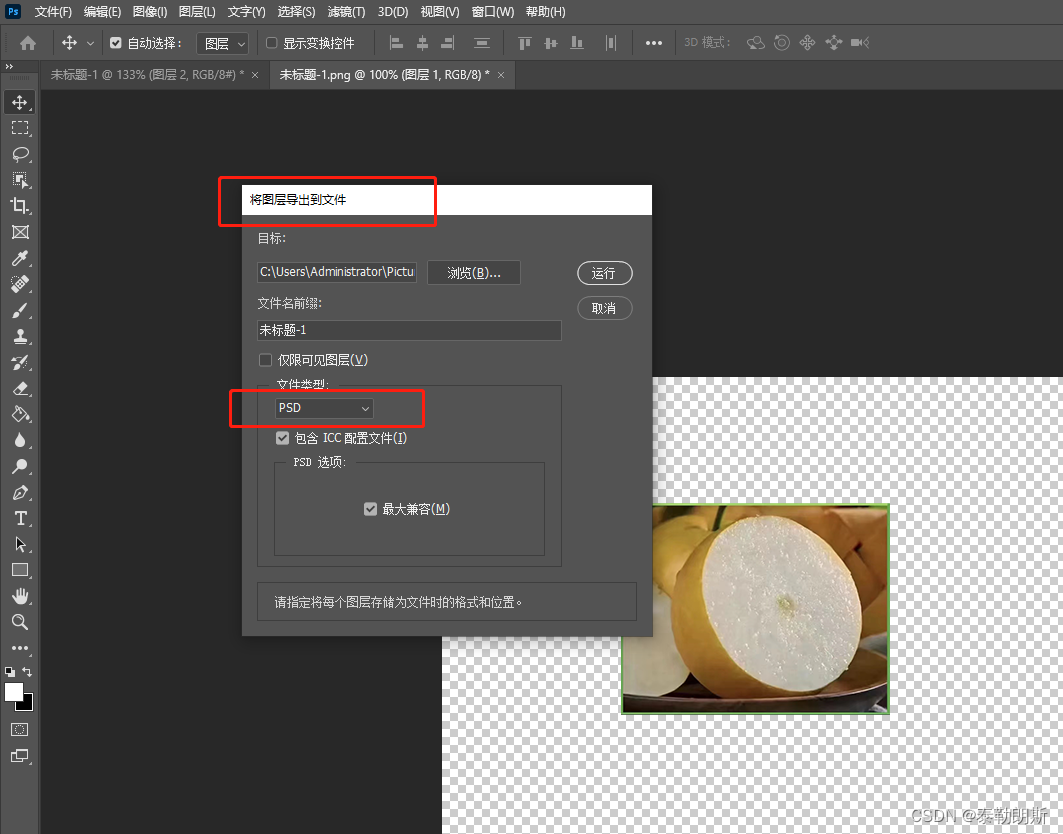
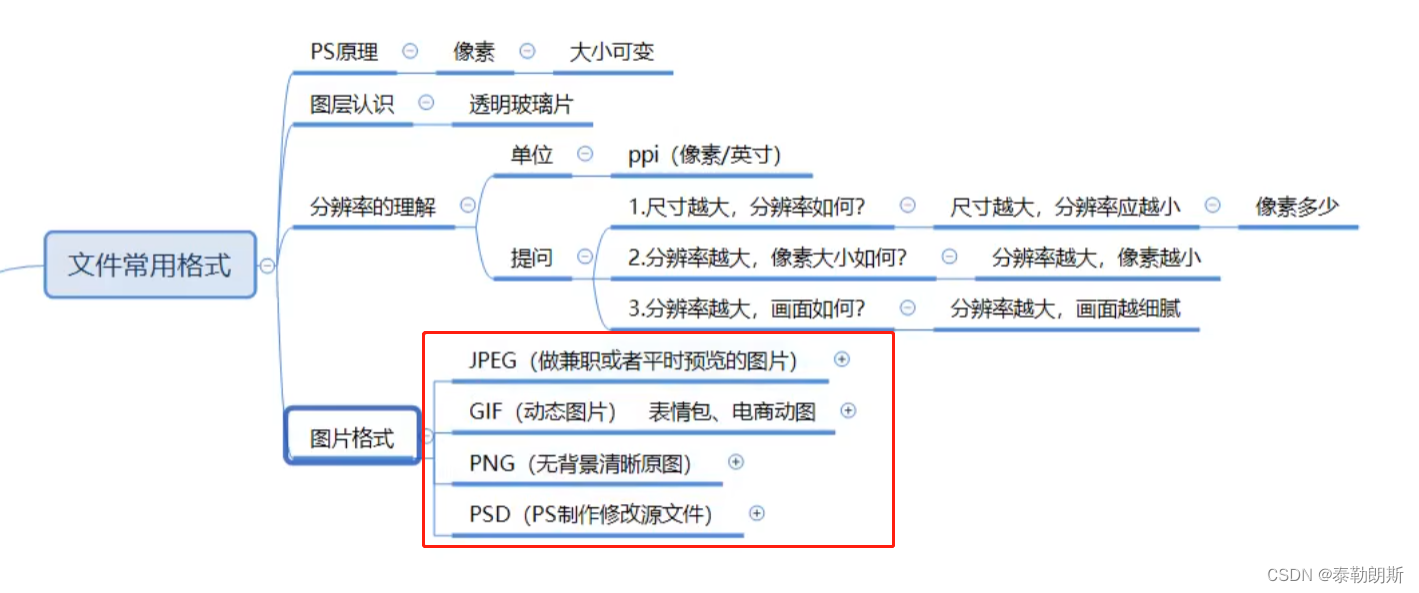
4. 图片格式A

这里说一句,png格式的图片在ps中打开是没有底色的

ps原图
psd源文件,保留原视编辑的所有内容