1.QT将数据库分为三个层次:
1> 数据库驱动层:QSqlDriver、QSqlDriverCreator、QSqlDriverCreatorBase、QSqlDriverPlugin
2> sql接口层:QSqlDatabase、QSqlQuery、QSqlRecord、QSqlError
3> 用户接口层:提供一些模型QSqlQueryModel、QSqlTableModel、QSqlRelationalTableModel
2.实现数据库操作的相关方法:
1.添加数据库:[static] QSqlDatabase QSqlDatabase::addDatabase(QSqlDriver *driver, const QString &connectionName = QLatin1String(defaultConnection)) QSQLITE SQLite version 3 or above
2.设置数据库名称:void QSqlDatabase::setDatabaseName(const QString &name)
3.包含数据库:bool QSqlDatabase::contains(const QString &connectionName = QLatin1String(defaultConnection))
4.打开数据库:bool QSqlDriver::open(const QString &db)
5.关闭数据库:void QSqlDatabase::close()
6.错误信息:QSqlError QSqlDatabase::lastError()
7.sql语句执行:构造一个QSqlQuery类对象,调用其成员函数exec,执行sql语句:bool QSqlQuery::exec(const QString &query)
8.bool QSqlQuery::next():遍历查询结果的函数
3.通过数据库实现学生管理系统:
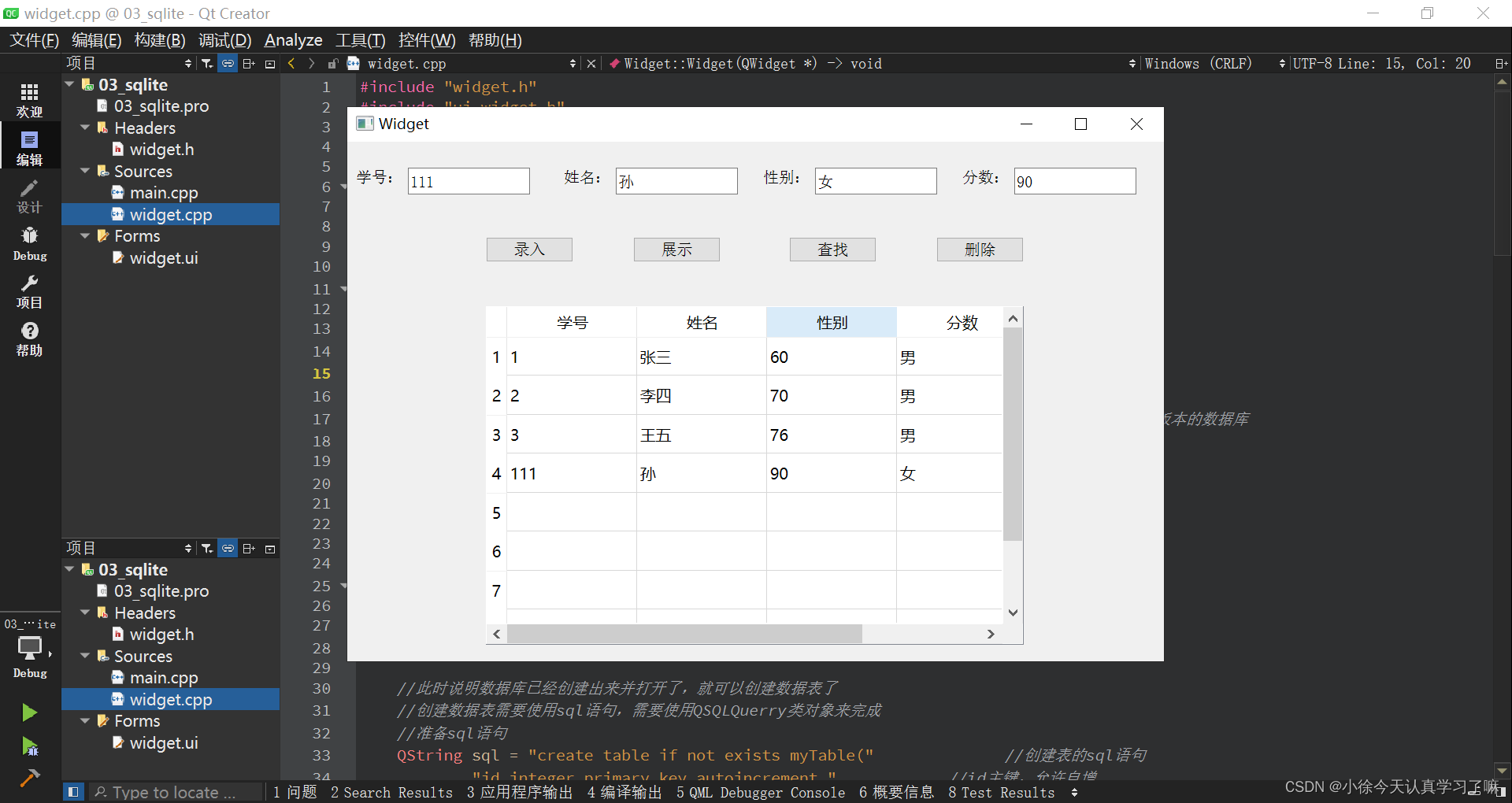
1.ui界面

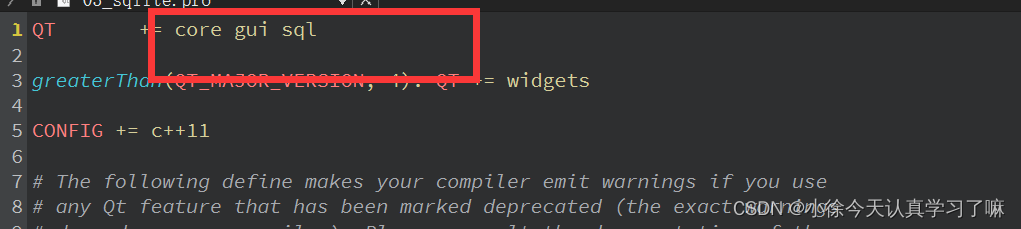
2.配置文件
3.头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QSqlDatabase> //数据库管理类
#include <QSqlQuery> //执行sql语句对应的类
#include <QSqlRecord> //记录类
#include <QMessageBox>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_inputBtn_clicked();
void on_showBtn_clicked();
private:
Ui::Widget *ui;
//定义一个数据库对象
QSqlDatabase db;
};
#endif // WIDGET_H
4.源文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//判断数据库对象是否包含了自己使用的数据库 Student.db
if(!db.contains("Student.db"))
{
//添加一个数据库
//函数原型:static QSqlDatabase addDatabase(const QString& type);
//参数:数据库的版本
//返回值:添加的数据库
db = QSqlDatabase::addDatabase("QSQLITE"); //表明使用的是sqlite3版本的数据库
//给数据库命名
db.setDatabaseName("Student.db");
}
//打开数据库
if(!db.open())
{
QMessageBox::information(this,"提示","数据库打开失败");
}
//此时说明数据库已经创建出来并打开了,就可以创建数据表了
//创建数据表需要使用sql语句,需要使用QSQLQuerry类对象来完成
//准备sql语句
QString sql = "create table if not exists myTable(" //创建表的sql语句
"id integer primary key autoincrement," //id主键,允许自增
"numb integer," //学号,是整形
"name varchar(10)," //姓名,字符串
"score integer," //成绩,是整型
"sex varchar(4))"; //性别,字符串
//定义语句执行者
QSqlQuery querry;
//使用querry执行sql语句
if(!querry.exec(sql))
{
QMessageBox::information(this,"失败","创建表失败");
}
else
{
QMessageBox::information(this,"成功","创建表成功");
}
}
Widget::~Widget()
{
delete ui;
}
//录入按钮对应的槽函数
void Widget::on_inputBtn_clicked()
{
//获取ui界面中要存入数据库中的数据
int number_ui = ui->numberEdit->text().toInt(); //获取ui界面的学号
QString name_ui = ui->nameEdit->text(); //获取ui界面上的姓名
int score_ui = ui->scoreEdit->text().toInt(); //获取ui界面的成绩
QString sex_ui = ui->sexEdit->text(); //获取ui界面上的性别
//判断是否有漏填数据
if(number_ui == 0 || name_ui.isNull() || score_ui == 0 ||sex_ui.isNull())
{
QMessageBox::information(this,"提示","请将信息填写完整");
return;
}
//准备sql语句
QString sql = QString("insert into myTable(numb, name, score, sex)"
"values(%1,'%2',%3,'%4')")
.arg(number_ui).arg(name_ui).arg(score_ui).arg(sex_ui);
//定义语句执行官
QSqlQuery querry;
//调用执行者的相关函数执行sql语句
if(!querry.exec(sql))
{
QMessageBox::information(this,"失败","插入数据失败");
}
else
{
QMessageBox::information(this,"成功","插入数据成功");
}
}
//展示按钮对应的槽函数
void Widget::on_showBtn_clicked()
{
//准备sql语句
QString sql = "select * from myTable";
//准备语句执行者
QSqlQuery querry;
//执行sql语句
if(!querry.exec(sql))
{
QMessageBox::information(this,"失败","查询失败");
return;
}
//此时,将查找到的所有结果,全部都放在querry对象中了
//可以通过next函数不断遍历查询结果
int i = 0;
while(querry.next())
{
//遍历的就是任意一组记录:querry.record
//qDebug()<<querry.record();
//要找到每条记录中的每个数据使用
//qDebug() << querry.record().value(2);
//querry.record().count(); //返回当前记录对应数据项的个数
//querry.record().value(2).toString(); //将记录的某一项的数据转变成字符串
//将数据库中的表格展示到ui界面
//ui->tableWidget->setItem()
for(int j = 0; j < querry.record().count()-1; j++)
{
ui->tableWidget->setItem(i,j,new QTableWidgetItem(querry.record().value(j+1).toString()));
}
i++; //进行下一行
}
}
5.效果呈现