一、支持的断言
Playwright支持以下几种断言:
| 断言 | 描述 |
|---|---|
| expect(locator).to_be_checked() | 复选框被选中 |
| expect(locator).to_be_disabled() | 元素是禁用状态 |
| expect(locator).to_be_editable() | 元素是可编辑状态 |
| expect(locator).to_be_empty() | 容器是空的 |
| expect(locator).to_be_enabled() | 元素是可用的 |
| expect(locator).to_be_focused() | 元素已获取焦点 |
| expect(locator).to_be_hidden() | 元素不是可见的 |
| expect(locator).to_be_visible() | 元素是可见的 |
| expect(locator).to_contain_text() | 元素包含文本 |
| expect(locator).to_have_attribute() | 元素具有一个 DOM 属性 |
| expect(locator).to_have_class() | 元素具有class属性 |
| expect(locator).to_have_count() | 列表具有确切数量的子元素 |
| expect(locator).to_have_css() | 元素具有 CSS 属性 |
| expect(locator).to_have_id() | 元素有ID |
| expect(locator).to_have_js_property() | 元素有JS属性 |
| expect(locator).to_have_text() | 元素与文本匹配 |
| expect(locator).to_have_value() | 输入框具有一个值 |
| expect(locator).to_have_values() | 选择框有选中的选项。 |
| expect(page).to_have_title() | 页面有标题 |
| expect(page).to_have_url() | 页面有URL |
| expect(response).to_be_ok() | 响应状态正常 |
二、为断言指定自定义的错误消息
我们可以将自定义错误消息作为 expect 函数的第二个参数进行指定,例如:
#test_demo.py
import re
from playwright.sync_api import Page, expect
import pytest
def test_gitlink_demo(page: Page):
# 访问地址
page.goto("https://www.gitlink.org.cn/")
# 断言网页标题=GitLink
expect(page, "检查网页标题是否正确").to_have_title(re.compile("gitlink"))
# main.py
import pytest
pytest.main(['--headed', '--browser=chromium', "--browser-channel=chrome"])
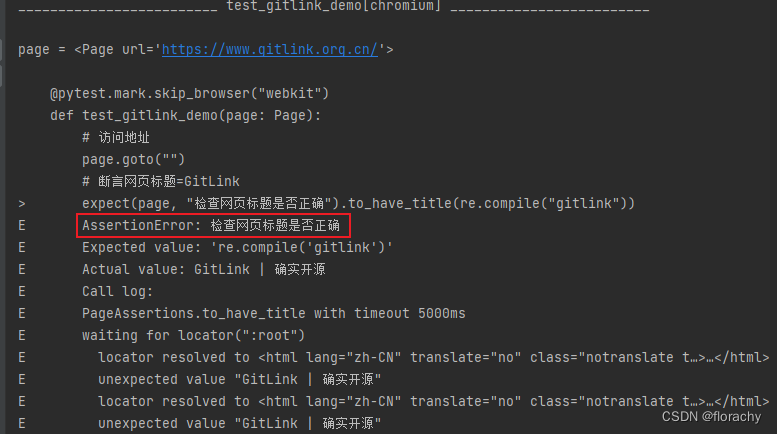
运行后,如果断言失败,呈现效果如下:

三、自定义超时时间
我们可以全局或每个断言单独指定自定义超时时间。默认超时时间为5秒。
注意:如果同时全局指定和单独给每个断言设置了自定义的超时时间,单独指定优先于全局指定。
3.1 全局指定
# conftest.py
from playwright.sync_api import expect
expect.set_options(timeout=10_000)
3.2 单独指定
# test_demo.py
import re
from playwright.sync_api import Page, expect
import pytest
@pytest.mark.skip_browser("webkit")
def test_gitlink_demo(page: Page):
# 访问地址
page.goto("")
# 断言网页标题=GitLink
expect(page, "检查网页标题是否正确").to_have_title(re.compile("gitlink"), timeout=20_000)