WEB通讯技术。前端实现SSE长连接,nodejs+express搭建简单服务器,进行接口调试,通过curl请求数据
点击上面的地址是可以了解轮询和长轮询以及websocket等通信模式,一些基础概念和速成技能,这篇来接着详细聊聊text/event-stream以及applicationoctet-stream 是如何实现服务端数据实时推送。
text/event-stream是什么?

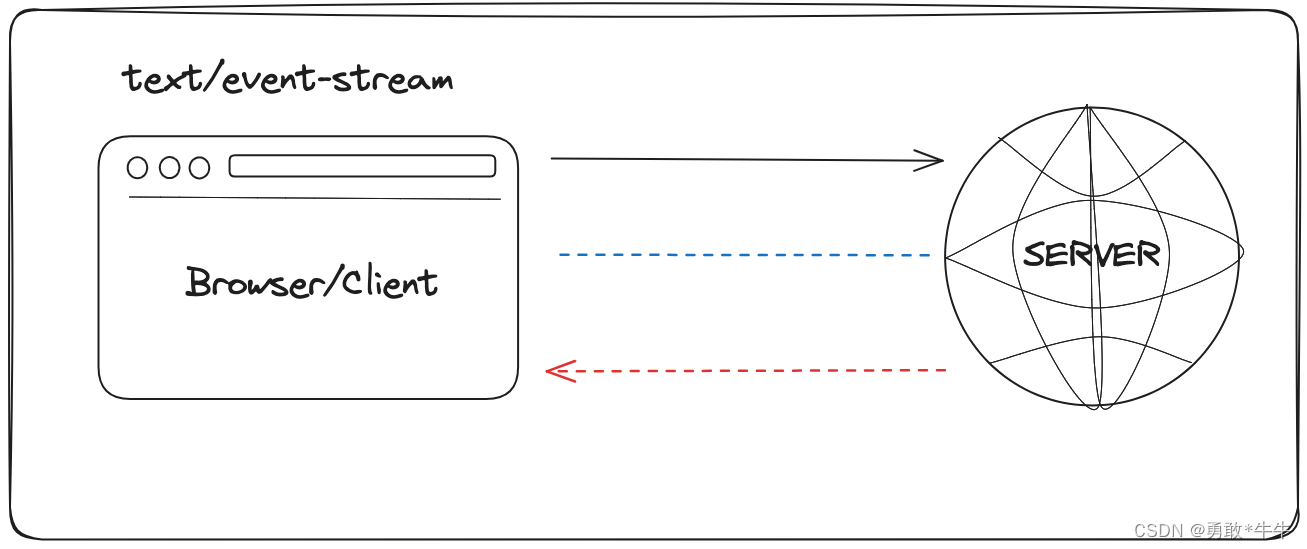
text/event-stream是一种用于服务器向客户端推送消息、事件和通知的数据格式,属于HTML5的一部分。text/event-stream将消息视为一系列流事件,以文本形式发送。该格式适用于实现服务器发送事件 (SSE) 的应用程序,其中某些服务器可以在客户端通信时单向推送数据。
工作原理:
客户端通过发送HTTP请求到服务器,请求获取特定资源的SSE流。当服务器有新的事件可以推送时,将推送到SSE流中。客户端会注意到流的变化,并从流中读取推送的事件。客户端可以使用JavaScript EventSource对象来消费推送的事件数据。
text/event-stream 能做什么?使用场景是什么?
主要用于实时应用程序的开发,如在线游戏、社交媒体、消息推送等场景。
1.实时游戏
- text/event-stream是实时游戏和在线游戏交互中常用的技术。服务器可以使用它向客户端实时推送有关游戏中其他玩家的数据,以便玩家可以及时跟踪游戏中发生的事情。
2.社交网络
- 社交媒体网站使用text/event-stream的主要原因是实时通知其用户应用程序中新事件的发生。如果用户在聊天或其他活动中收到新消息或其他实时更新,则 text/event-stream可以在不需要用户刷新页面的情况下通知它们。
3.处理大量数据
- text/event-stream是处理大量数据的一种流行的技术,例如高解析度视频流或音频流。使用它可以轻松地传输大量的数据,从而提高应用程序的响应能力。
4.消息推送
- 是一种从服务器向客户端实时推送数据的通信协议。它允许服务器在任何时候向客户端发送数据,而不需要客户端发起请求。SSE建立在标准的HTTP协议之上,使用单向连接,通常基于文本的数据传输。
怎么使用 text/event-stream?
text/event-stream可以通过以下几个步骤来使用:
服务器端设置SSE
在服务器端,您需要向客户端提供一个SSE流。您可以使用Node.js编写服务器,并使用特定的npm包将SSE流添加到您的服务器中。
建立SSE连接
在客户端,您需要建立与SSE流的连接。您可以使用JavaScript中的EventSource对象来实现此操作。使用该对象可以连接到SSE流,并订阅来自服务器的事件信息。您还可以在EventSource对象中添加回调处理程序,以便处理由服务器推送的事件。
推送事件
在服务器端,您需要将要推送的事件写入您的SSE流中。您可以使用res.write()方法并将事件作为文本字符串添加到SSE流中。事件字符串应该遵循text/event-stream数据格式的结构。
关闭SSE连接
最后,在页面或会话结束时,请确保关闭SSE连接。您可以使用JavaScript中的EventSource对象的close()方法来实现此操作。
具体代码可以看我上面的文章操作
Server-Sent Events(SSE)具有以下几个优点:
-
实时性:SSE允许服务器在任何时候向客户端发送数据,从而实现实时的数据更新。这对于需要及时获取信息的应用程序非常有用,如聊天应用、实时通知、在线游戏等。
-
简单易用:SSE使用标准的HTTP协议,客户端可以使用JavaScript中的
EventSource对象轻松地建立连接和接收数据。相比于其他实时通信技术,SSE的实现和使用都相对简单。 -
节省带宽和服务器资源:SSE采用了单向连接,服务器可以主动向客户端推送数据,而不需要客户端发起请求。可以消除像轮询这样的开销大的技术。减少了不必要的HTTP请求,节省了带宽和服务器资源。可以更好地使用资源,因为它可以一次连接多个资源。
-
自动重连:如果连接断开,SSE会自动尝试重新建立连接,确保持久的通信连接。我这里利用的是库(
event-source-polyfill)如果这个see服务端没有数据返回,就会自动断开重连No activity within 45000 milliseconds. 0 chars received. Reconnecting.在45000毫秒内没有活动。收到0个字符。重新连接。 -
支持事件类型:SSE允许服务器发送不同类型的事件,客户端可以根据事件类型来处理不同的数据。这提供了更大的灵活性,允许开发者设计多样化的实时应用。
-
跨域支持:SSE支持跨域通信,允许不同域的服务器与客户端进行实时通信,这在构建分布式系统和跨域应用中非常有用。
-
不依赖插件或框架:SSE是HTML5规范的一部分,不需要额外的插件或框架,因此可以广泛地在现代浏览器中使用。
尽管SSE有这些优点,但也有一些限制。例如,SSE只支持文本数据传输,不适用于大规模数据的传输。对于需要双向通信的应用,WebSocket可能更合适。根据具体的应用场景,可以选择使用不同的实时通信技术。
application/octet-stream?
application/octet-stream 是 MIME 中的一种。

MIME 的独立类型有如下几种:
text/plain
text/html
image/jpeg
image/png
audio/mpeg
audio/ogg
audio/*
video/mp4
application/*
application/json
application/javascript
application/ecmascript
application/octet-stream
…
| 类型 | 描述 | 示例 |
|---|---|---|
| text | 表明文件是普通文本,理论上是人类可读 | text/plain, text/html, text/css, text/javascript |
| image | 表明是某种图像。 | 不包括视频,但是动态图(比如动态 gif)也使用 image 类型 |
| audio | 表明是某种音频文件 | audio/midi, audio/mpeg, audio/webm, audio/ogg, audio/wav |
| video | 表明是某种视频文件 | video/webm, video/ogg |
| application | 表明是某种二进制数据 | application/octet-stream, application/pkcs12, application/vnd.mspowerpoint, application/xhtml+xml, application/xml, application/pdf |
二进制文件没有特定或已知的 subtype,即使用 application/octet-stream。
application/octet-stream 是HTTP头中的一种Content-Type(内容类型)标识,用于指示响应的主体部分包含的数据是以二进制流的形式传输的,而不是文本或其他特定格式的数据。这个标识通常用于指示服务器发送的数据是未经处理的原始字节流,可以是任何类型的数据,如图像、音频、视频、压缩文件等。
具体来说,application/octet-stream 的特点包括:
-
二进制数据:它表示响应主体包含的是二进制数据,而不是文本。这意味着接收方不应该尝试解释或渲染这些数据,而是应该以原始字节流的形式处理。
-
通用性:由于它是一个通用的二进制流标识,因此可以用于传输任何类型的二进制数据。这使得它非常灵活,适用于多种用途。
-
不可读:由于是二进制数据,因此无法通过普通文本编辑器或浏览器直接查看或呈现。它可能包含非常复杂的数据结构,而不仅仅是文本。
-
下载提示:当浏览器或客户端接收到
application/octet-stream类型的响应时,通常会触发文件下载的行为,提示用户将数据保存到本地文件系统中,而不是在浏览器中直接打开。即这个使用场景一般伴随着下载。
总之,application/octet-stream 是一种通用的HTTP头,用于传输未经处理的二进制数据,这在文件下载和传输不同类型的文件时非常有用。