一、使用vue框架的简单示例
我们本次的vue系列就使用webstorm来演示:
对于vue.js的安装我们直接使用script的cdn链接来实现
具体可以参考如下网址:
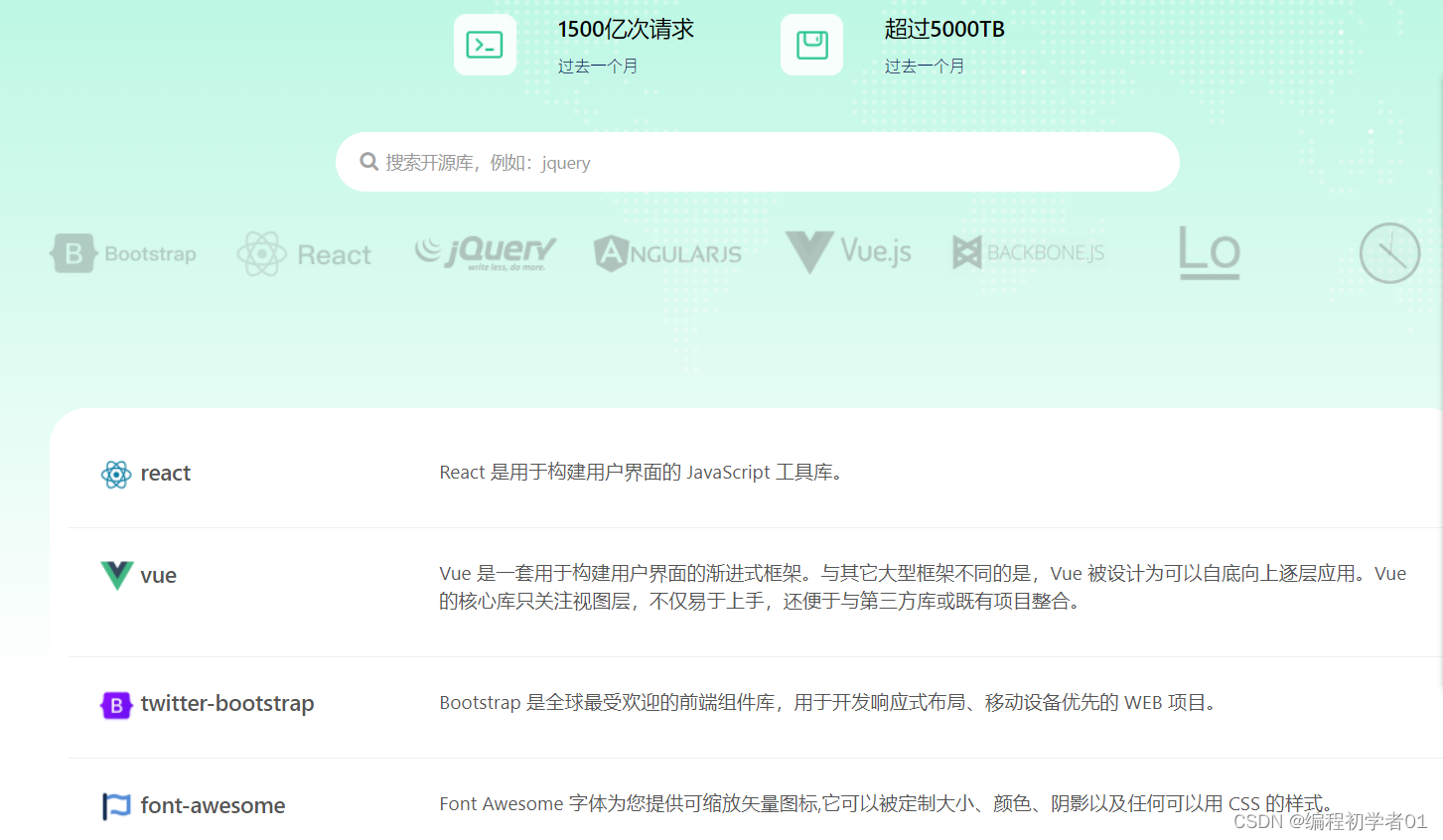
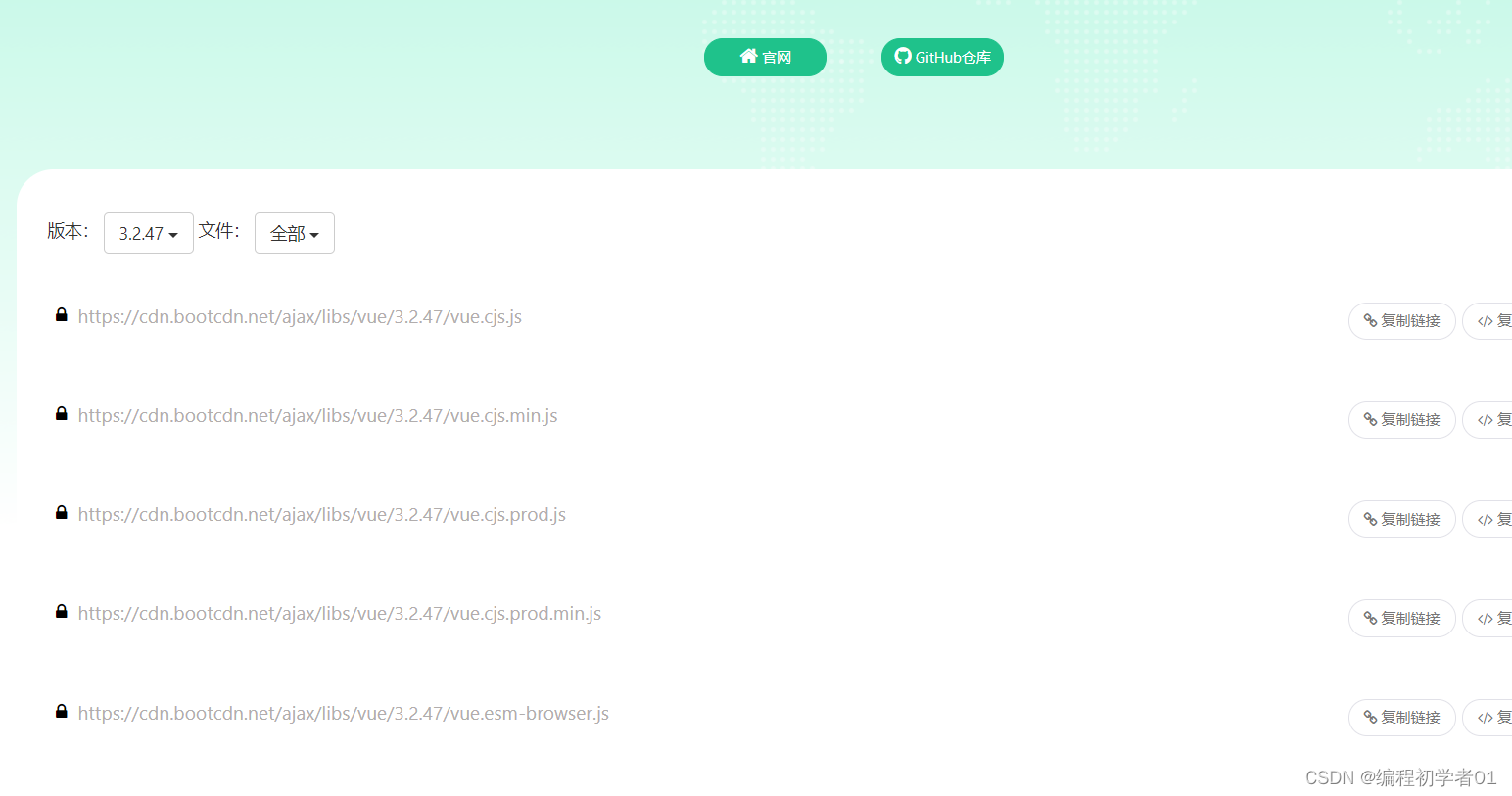
https://www.bootcdn.cn/

进入vue部分,可以筛选版本,我这里使用的是2.7.10版本的,可以根据自己的需要选择版本

以下是具体示例:
<head>
<meta charset="UTF-8">
<title>vue.js链接使用示例</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.10/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{msg1}}</h1>
<h1>{{msg2}}</h1>
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
msg1:'HUAWEI MATE 60 PRO',
msg2:'轻舟已过万重山'
}
})
</script>
那么就可以在网页上显示了,当然这只是一个小示例,不用在意细节

二、使用vue-cli初始化项目
安装node.js的过程我就不说啦,大家可以参考下面这个帖子安装node.js:
node.js安装教程
1.npm设置淘宝镜像源
使用npm时,有时经常会卡住,有时又很慢,这时候我们可以更换为淘宝镜像源安装依赖包
npm config set registry https://registry.npm.taobao.org
然后运行下面的命令检查是否切换成淘宝源
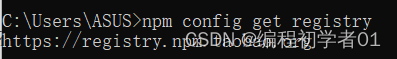
npm config get registry
由于我已经切换了,那么可以检查一下是否为淘宝源,发现已经切换成功了

2.安装vue-cli
以管理员身份运行命令提示符
输入npm install -g @vue/cli(这里的install可以简写为i)
注意
我在这里想补充一些对于自主选择vue-cli版本的问题,一般执行上述安装命令后,会自动下载一个版本,使用vue -V检查一下

如果想自己选择版本则需先卸载已经安装的版本,再重新指定
使用命令npm uninstall -g @vue/cli即可卸载
指定指令为npm i -g @vue/cli@5.0.4,记住,@后面的是版本号,比如我这里指定5.0.4版本
3.初始化项目
选择一个你要将项目创建在哪个地方,比如我选择的是D:\vuejslearn

就在这个地址栏输入cmd,回车进入命令行,准备开始创建项目

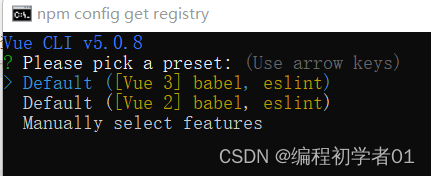
创建项目vue create vuetest,vuetest是我自己取的名字,这个可以自定义,反正就是你这个项目的名字,成功后就是下面的界面

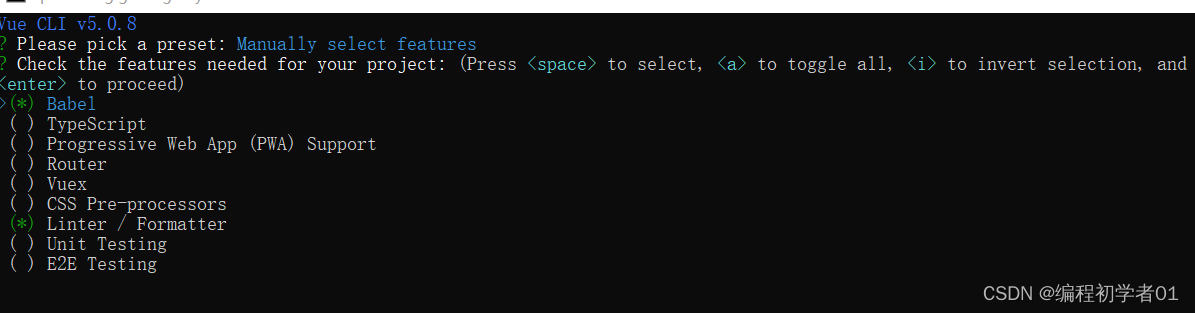
这里我们选择Manually select features自定义插件配置

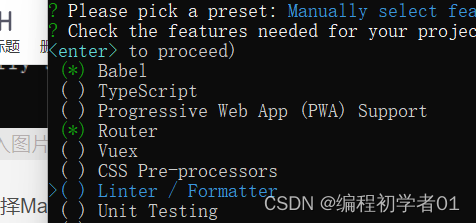
这里我们就少选一点,看自己需要我这里就选Babel和Router

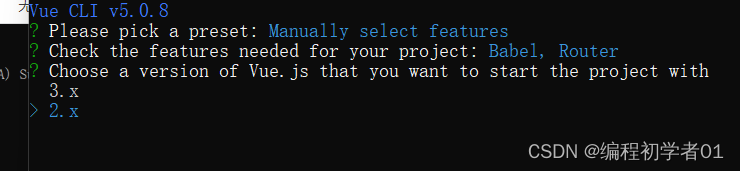
进入后我们就选2.x

接下来就是回答一些问题,由于我选的太快了就没有留下截图,反正接下来就是漫长的等待环节

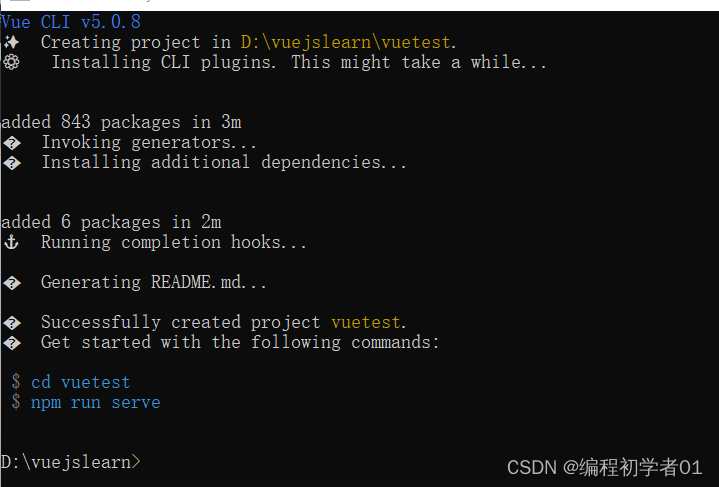
出现如下页面就说明创建成功了

4.启动项目
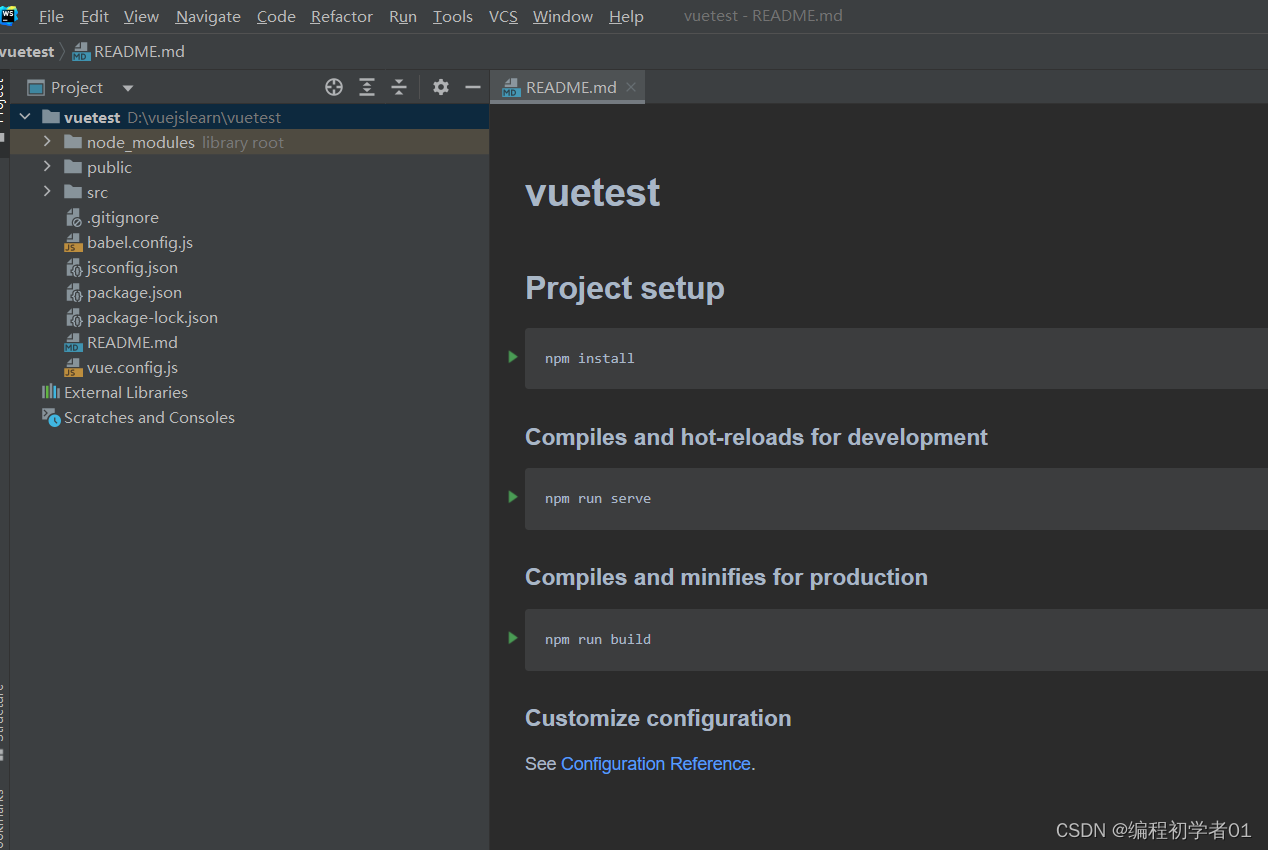
打开webstorm,打开我们刚刚创建的项目

在下方的terminal中输入npm run serve 启动项目

检查一下项目是否启动,在浏览器上面输入http://localhost:8080/#/
看能否出现下面的页面,如果有就成功初始化一个项目了