点此获取更多相关资料
本文为霍格沃兹测试开发学社学员学习笔记分享
原文链接:https://ceshiren.com/t/topic/27139
测试用例自动录入
测试用例自动录入的价值
-
省略人工同步的步骤,节省时间
-
兼容代码版本的自动化测试用例
-
用例的执行与调度统一化管理

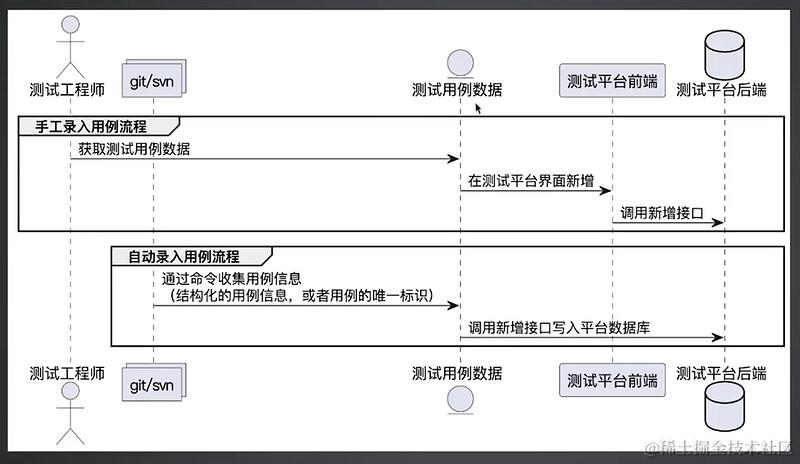
测试用例录入平台的技术方案
-
收集用例
-
录入平台

收集用例
- 通过命令行提供的收集用例功能,获取用例信息后,编写解析算法–比较复杂
- 通过框架内置函数获取用例的唯一标识–比较简单
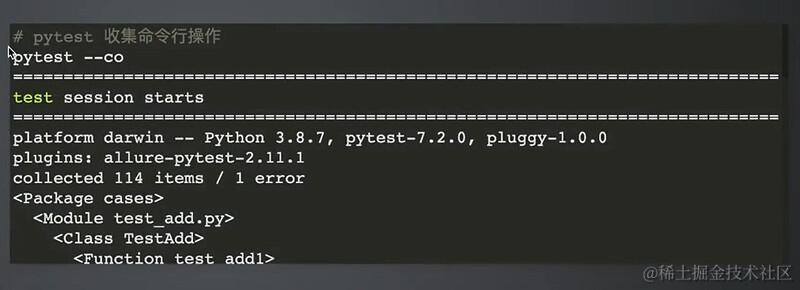
命令行收集效果
-
只有部分框架提供此功能
-
解析字符串过程繁琐

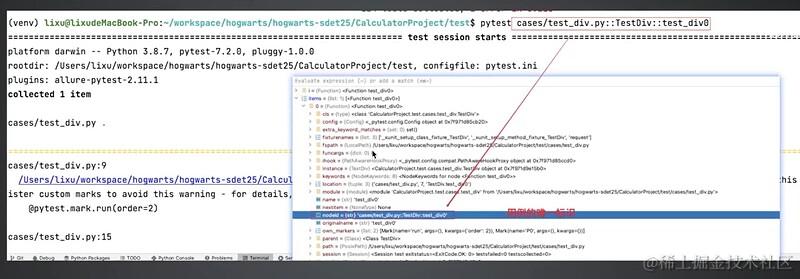
- pytest 框架:nodeid数据
** 命令:pytest cases/test_div.py(测试模块名)::TestDiv(测试类名)::testdiv0(测试方法名)

- JUnit框架:uniqueid数据
** 命令:mvn clean test -Dtest=com.ceshiren.num.SumTest#sumNum1

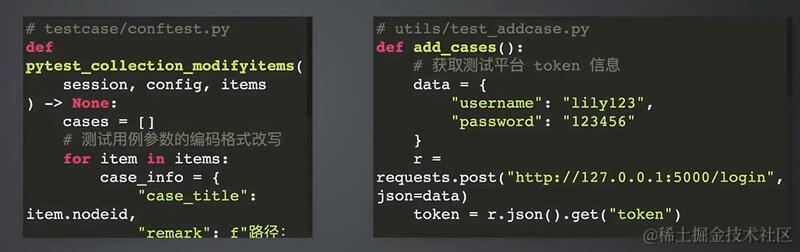
批量新增用例

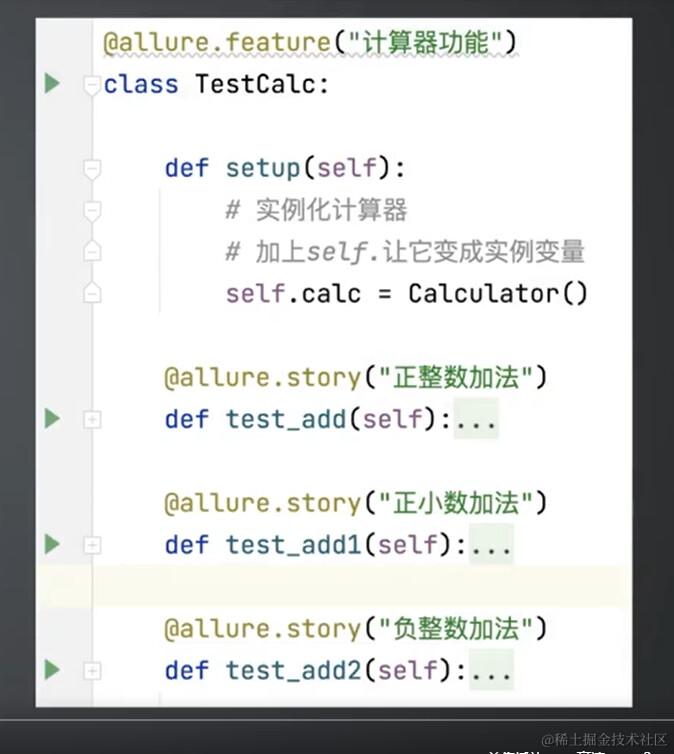
Pytest 用例录入方式
-
收集用例信息
-
调用写入接口

import json
from asyncio.log import logger
import requests
def add_cases():
# 读取 json 文件中的用例信息,调用新增用例接口,写入测试平台
# 读取 json 文件
with open('../cases/cases_info_json','r') as f:
data = json.load(f)
# 获取后端服务返回的 token
user_info = {
"username": "lily123",
"password": "123456"
}
# 登录请求
r = requests.post('http://127.0.0.1:5000/login', json=user_info)
# 提取请求响应中的 token
token = r.json().get("token")
# 发出新增用例接口
headers = {
"Authorization": "Bearer " + token
}
url = 'http://127.0.0.1:5000/testcase'
for case in data:
r = requests.post(url, json=case, headers=headers)
logger.info(f'新增用例接口响应信息 {r.text}')
if __name__ == '--main--':
add_cases()

















![java八股文面试[数据库]——InnoDB与MyISAM的区别](https://img-blog.csdnimg.cn/img_convert/4c96d3adbca45be82b6f2030810758d2.png)