哈喽,小伙伴们大家好,我是雷工!
每日学习一点点,今天继续学习JavaScript基础知识,下面是学习笔记。
1、变量的本质
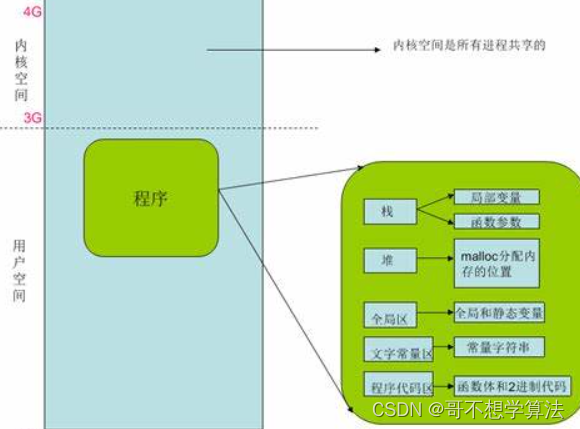
内存:计算机中存储数据的地方,相当于一空间。
变量的本质:是程序在内存中申请下来一块用来存放数据的空间。

2、let与var的同与不同
2.1、相同点
2.1.1、let和var都属于关键字。
2.1.2、let和var都是用来定义变量的。
2.2、不同点
2.2.1、let定义变量的时候,必须先定义后使用。
2.2.2、var定义的变量,可以先试用后定义。
2.2.3、let定义的变量名不能重复(在同一个作用域中)。
2.2.4、var定义的变量名可以重复。
3、全局作用域
全局(在函数之外)声明的变量具有全局作用域。
示例:
var myName=“雷工笔记”;
//此处的代码能够使用 myName
function myFunction(){
//此处的代码能够使用 myName
}
全局变量可以在JavaScript程序中的任意位置使用。
4、函数作用域
局部(相对于函数外,指函数内)声明的变量具有函数作用域。
示例:
//此处的代码不能够使用 myName
function myFunction(){
var myName=“雷工笔记”;
//此处的代码能够使用 myName
}
//此处的代码不能够使用 myName
局部变量只能在它们被声明的函数内使用。
5、JavaScript块作用域
用 var 关键字声明的变量木有块作用域。
在块{}内声明的变量也可以从块外访问。
示例:
{
var myName="雷工笔记";
let yourName="盗墓笔记";
}
//此处可以访问myName,不可以访问yourName;
6、重新声明变量
用var 重新声明变量会引起问题。
在块中重新声明变量也会重新声明块外的变量。
示例:
var myName="雷工笔记";
//此处myName为雷工笔记
{
var myName="盗墓笔记";
//此处myName为盗墓笔记
}
//此处myName为盗墓笔记
使用let 重新声明变量可以避免这个问题。
在块中重新声明不会重新声明块外的变量。
示例:
let myName="雷工笔记";
//此处myName为雷工笔记
{
let myName="盗墓笔记";
//此处myName为盗墓笔记
}
//此处myName为雷工笔记
这里原因其实还是因为var没有块的概念,当在循环中使用时也会出现类似的问题。
7、后记
通过上边记录可以发现既然let是为了解决var的一些问题才出现的,那我们肯定要选择使用let。
就像平常使用的软件,肯定选择使用最新版本,毕竟大多数情况升级是为了应用更方便、弥补之前版本中发现的BUG才升级。


![[计算机入门] 项目的压缩与解压缩](https://img-blog.csdnimg.cn/090fd019219549ef84624f1a2a1541e4.png)












![[图文并茂]C++线性表及其逻辑结构](https://img-blog.csdnimg.cn/71e49a57db874a77b6f3c73b9c996528.gif)