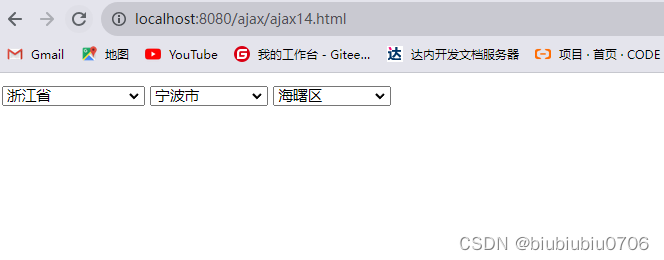
需求:网页上选择对应省份之后,动态的关联出该省份对应的市.选择对应的市之后,动态的关联出该市对应的区
关于省市区全国三级Mysql数据:全国省市区三级地区MySQL数据_biubiubiu0706的博客-CSDN博客
页面加载完毕显示所有省份
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市区域联动</title>
</head>
<body>
<script type="text/javascript" src="ajax/js/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function (){//页面加载完成
//发送ajax请求,获取所有省份.
$.ajax({
type:"get",
url:"/ajax/liandong",
data:"f=0",
async:true,
success:function (data){
//[{"code":"001","name":"浙江省"},{"code":"002","name":"陕西省"}]
var html="<option value=\"\">--请选择省份--</option>"
for(var i=0;i<data.length;i++){
var d=data[i];
//console.log(d)
html+="<option value=\""+d.code+"\">"+d.name+"</option>"
}
$("#province").html(html)
},
error:function (){
}
})
//只要change发生,就发送AJAX请求
$("#province").change(function(){
//alert("this="+this)
console.log(this.value)
$.ajax({
type:"get",
url:"/ajax/liandong",
data:"f=1&code="+this.value,
async:true,
success:function (data){
//[{"code":"001","name":"浙江省"},{"code":"002","name":"陕西省"}]
var html="<option value=\"\">--请选择城市--</option>"
for(var i=0;i<data.length;i++){
var d=data[i];
//console.log(d)
html+="<option value=\""+d.code+"\">"+d.name+"</option>"
}
$("#province1").html(html)
},
error:function (){
}
})
})
$("#province1").change(function(){
//alert("this="+this)
console.log(this.value)
$.ajax({
type:"get",
url:"/ajax/liandong",
data:"f=2&code="+this.value,
async:true,
success:function (data){
//[{"code":"001","name":"浙江省"},{"code":"002","name":"陕西省"}]
var html="<option value=\"\">--请选择区域--</option>"
for(var i=0;i<data.length;i++){
var d=data[i];
//console.log(d)
html+="<option value=\""+d.code+"\">"+d.name+"</option>"
}
$("#province2").html(html)
},
error:function (){
}
})
})
})
</script>
<select id="province">
<!-- <option value="">--请选择省份--</option>-->
<!-- <option value="001">浙江省</option>-->
<!-- <option value="002">陕西省</option>-->
</select>
<select id="province1">
</select>
<select id="province2">
</select>
</body>
</html>
package com.web;
import com.alibaba.fastjson.JSON;
import com.pojo.Area;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
/**
* @author hrui
* @date 2023/9/5 16:08
*/
@WebServlet("/liandong")
public class AjaxRequestLiandong extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String f=req.getParameter("f");
String code = req.getParameter("code");
Connection conn=null;
PreparedStatement ps=null;
ResultSet rs=null;
List<Area> list=new ArrayList<>();
String sql="";
try {
Class.forName("com.mysql.cj.jdbc.Driver");
conn=DriverManager.getConnection("xxx","xxx","xxx");
if("0".equals(f)){
sql="select id,province_id,province_name from table_china_province";
ps= conn.prepareStatement(sql);
rs= ps.executeQuery();
while(rs.next()){
String id=rs.getString("id");
String c=rs.getString("province_id");
String name=rs.getString("province_name");
Area l=new Area(name,c);
list.add(l);
}
}else if("1".equals(f)){
sql="select id,city_id,city_name from table_china_city where province_id=?";
ps= conn.prepareStatement(sql);
ps.setString(1, code);
rs= ps.executeQuery();
while(rs.next()){
String id=rs.getString("id");
String c=rs.getString("city_id");
String name=rs.getString("city_name");
Area l=new Area(name,c);
list.add(l);
}
}else if("2".equals(f)){
sql="select id,area_id,area_name from table_china_area where city_id=?";
ps= conn.prepareStatement(sql);
ps.setString(1, code);
rs= ps.executeQuery();
while(rs.next()){
String id=rs.getString("id");
String c=rs.getString("area_id");
String name=rs.getString("area_name");
Area l=new Area(name,c);
list.add(l);
}
}
} catch (ClassNotFoundException | SQLException e) {
e.printStackTrace();
}finally {
if(rs!=null){
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(ps!=null){
try {
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if(conn!=null){
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
resp.setContentType("text/json;charset=utf-8");
PrintWriter writer = resp.getWriter();
String s = JSON.toJSONString(list);
writer.print(s);
}
}