Bootstrap 的标题字体大小通常遵循以下样式规则:
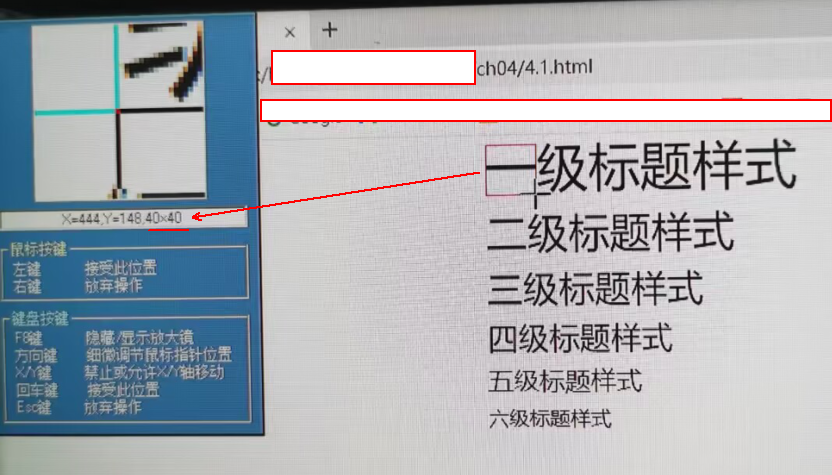
h1标题的字体大小为 2.5rem(40像素)。h2标题的字体大小为 2rem(32像素)。h3标题的字体大小为 1.75rem(28像素)。h4标题的字体大小为 1.5rem(24像素)。h5标题的字体大小为 1.25rem(20像素)。h6标题的字体大小为 1rem(16像素)。
这些样式可以根据项目的需要进行自定义。请注意,这些字体大小是Bootstrap默认样式的一部分,您可以根据自己的项目需求进行调整或覆盖这些样式。
关于单位rem的介绍,请参见链接:https://blog.csdn.net/wenhao_ir/article/details/132695607
目录
- 01-在段落标签中使用Bootstrap的标题类
- 02-在HTML的`<h>`标签中使用Bootstrap的标题类
- 03-使用HTML的`<small>`标签实现副标题效果
- 04-使用类display突出显示并放大标题
01-在段落标签中使用Bootstrap的标题类
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用标题类</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
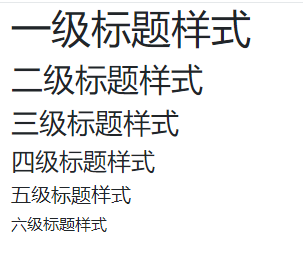
<p class="h1">一级标题样式</p>
<p class="h2">二级标题样式</p>
<p class="h3">三级标题样式</p>
<p class="h4">四级标题样式</p>
<p class="h5">五级标题样式</p>
<p class="h6">六级标题样式</p>
</body>
</html>
运行效果如下图所示:


02-在HTML的<h>标签中使用Bootstrap的标题类
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用标题类</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h1 class="h1">这是一个Bootstrap h1标题</h1>
<h2 class="h2">这是一个Bootstrap h2标题</h2>
<h3 class="h3">这是一个Bootstrap h3标题</h3>
<h4 class="h4">这是一个Bootstrap h4标题</h4>
<h5 class="h5">这是一个Bootstrap h5标题</h5>
<h6 class="h6">这是一个Bootstrap h6标题</h6>
</body>
</html>
运行效果如下图所示:

03-使用HTML的<small>标签实现副标题效果
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用HTML的small标签设置辅助标题</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
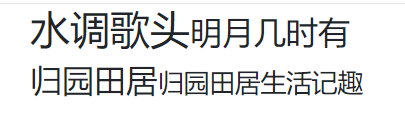
<h1 class="h1">水调歌头<small>明月几时有</small></h1>
<h2 class="h2">归园田居<small>归园田居生活记趣</small></h2>
</body>
</html>
运行效果如下图所示:

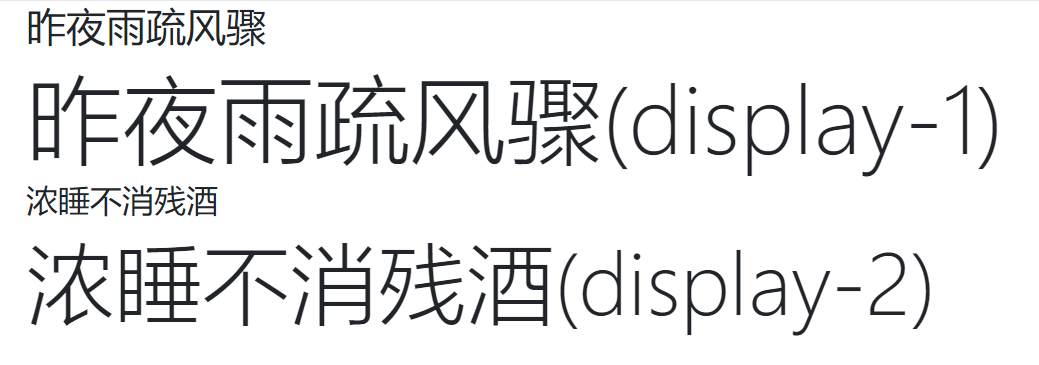
04-使用类display突出显示并放大标题
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使标题更突出</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h1 class="h1">昨夜雨疏风骤</h1>
<h1 class="h1 display-1">昨夜雨疏风骤(display-1)</h1>
<h2 class="h2">浓睡不消残酒</h2>
<h2 class="h2 display-2">浓睡不消残酒(display-2)</h2>
</body>
</html>
运行效果如下图所示: