目录
一. 项目背景
二. 概述
三. 功能测试用例
四. 自动化测试用例
一. 项目背景
项目链接: http://81.70.189.104:8080/login.html
个人博客系统提供了 登录、注册、写博客&发布博客、删除博客、修改博客功能。前端的页面有 登录页、注册页、个人博客列表页、博客详情页、博客列表页(覆盖所有用户文章)。
二. 概述
该测试报告主要对项目的主流程进行测试,分别是注册功能、登录功能、查看全文功能、修改功能、删除功能、发布文章功能、对列表页中的按钮进行测试。
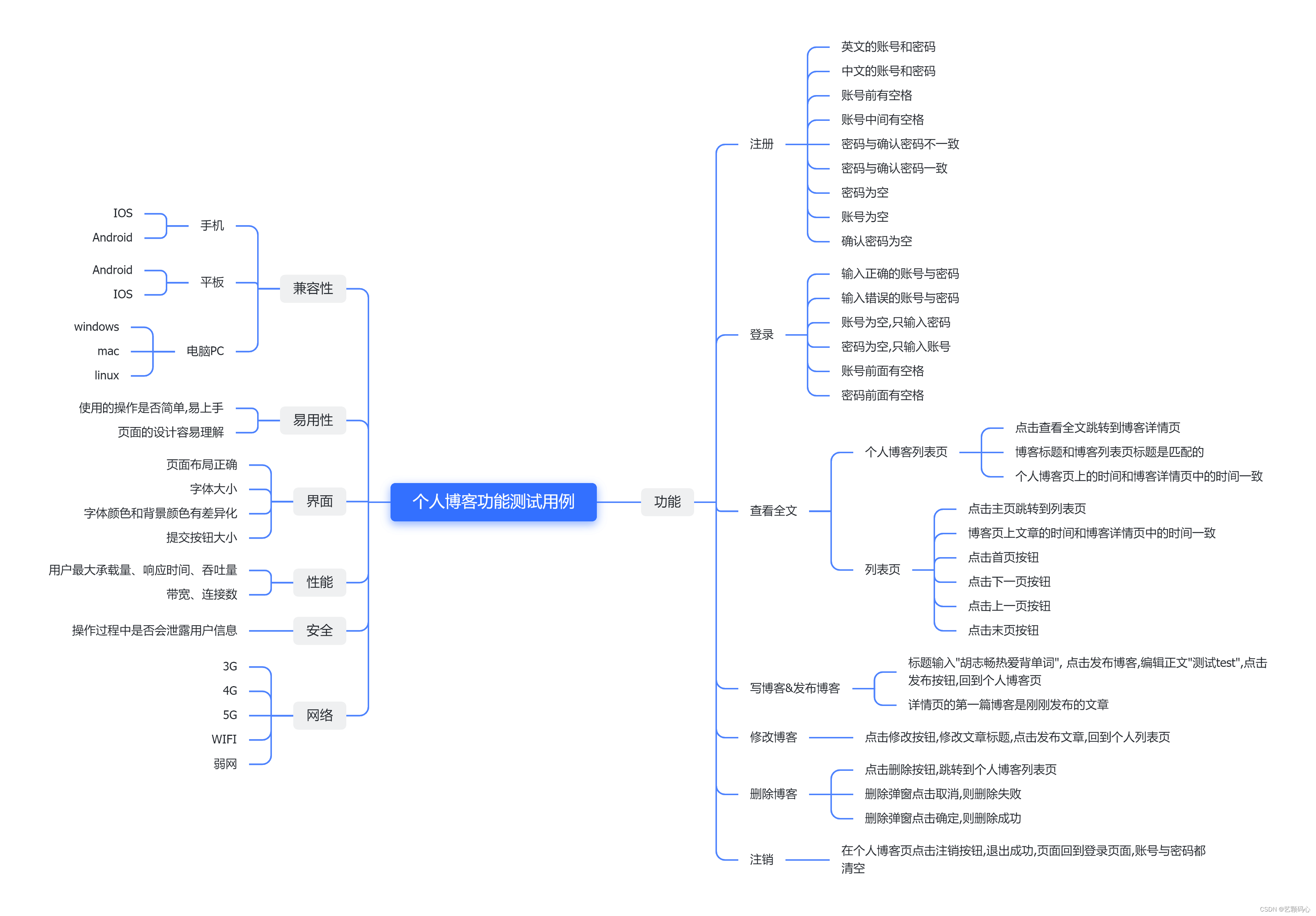
三. 功能测试用例

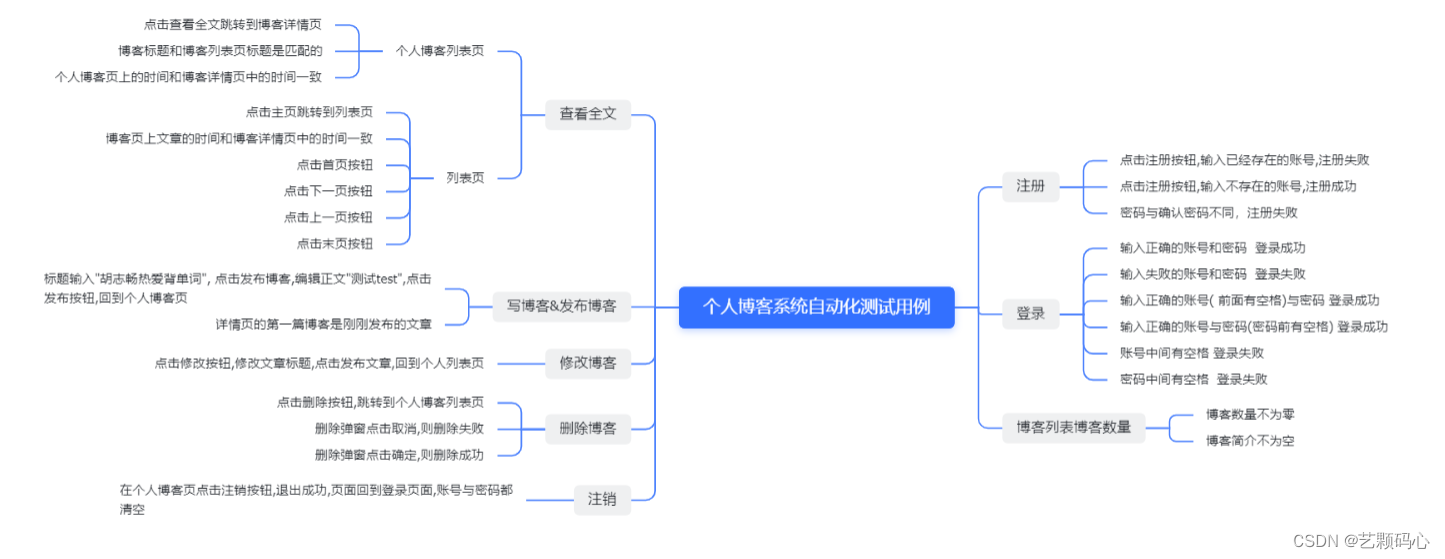
四. 自动化测试用例
设计到的技术 Junit3,selenium。

测试环境:使用 windows11系统、Chrom浏览器。
测试数据:
// 该类用来做一些初始化操作
public class InitAndEnd {
static WebDriver webDriver;
public int a;
@BeforeAll
static void Setup() {
webDriver = new ChromeDriver();
}
@AfterAll
static void TearDown() {
webDriver.quit();
}
}
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogCases extends InitAndEnd{
public static Stream<Arguments> registerTestSuccess1() {
return Stream.of(Arguments.arguments(
"m1",
"m1"
));
}
public static Stream<Arguments> registerTestFailArg() {
return Stream.of(Arguments.arguments(
"admin",
"admin"
));
}
/**
* 输入正确的账号与密码 => 登录成功
*/
@Order(1)
@ParameterizedTest
@CsvFileSource(resources = "LoginSuccess.csv")
void loginSuccessTest(String username, String password, String blogListUrl) throws InterruptedException {
// 先打开博客登录页面
webDriver.get("http://81.70.189.104:8080/login.html");
// 输入账号
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
// 点击提交登录按钮
webDriver.findElement(By.cssSelector("#submit")).click();
// 隐式等待
// webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 显示等待
WebDriverWait wait = new WebDriverWait(webDriver,3);
wait.until(ExpectedConditions.urlContains(blogListUrl));
// 跳转到列表页
// 判断 URL地址
String curURL = webDriver.getCurrentUrl();
Assertions.assertEquals(blogListUrl,curURL);
}
/**
* 输入错误的账号与密码 ==>登录失败
*/
@Order(2)
@ParameterizedTest
@CsvFileSource(resources = "loginFail.csv")
void loginFailTest(String username, String password, String loginUrl) throws InterruptedException {
webDriver.get("http://81.70.189.104:8080/login.html");
// 输入账号
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
// 点击提交登录按钮
webDriver.findElement(By.cssSelector("#submit")).click();
// 隐式等待
// webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 显示等待
WebDriverWait wait = new WebDriverWait(webDriver,3);
wait.until(ExpectedConditions.alertIsPresent());
// alert 弹窗处理
webDriver.switchTo().alert().accept();
// 判断 URL地址
String curURL = webDriver.getCurrentUrl();
Assertions.assertEquals(loginUrl,curURL);
}
/**
* 该方法来校验个人博客的列表页
*/
@Order(3)
@Test
void myBlogListTest() throws InterruptedException {
// 打开博客列表页
webDriver.get("http://81.70.189.104:8080/myblog_list.html");
// 隐式等待
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 获取页面上所有的博客标题对应的元素
List<WebElement> elements = webDriver.findElements(By.cssSelector(".title"));
// 校验个数是否为 0
Assertions.assertNotEquals(0,elements.size());
// 获取第一篇文章的简介内容
WebElement element = webDriver.findElement(By.cssSelector(".desc"));
Assertions.assertNotEquals("",element.getText());
}
/**
* 判断文章详情
*/
@Order(4)
@Test
void myBlogList_contentTest() {
// 打开博客列表页
webDriver.get("http://81.70.189.104:8080/myblog_list.html");
// 隐式等待
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 获取到第一篇博客的时间
String expectTime = webDriver.findElement(By.cssSelector(".date")).getText();
// 获取到第一排呢博客的标题
String expectTitle = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.title")).getText();
// 点击第一篇博客的查看全文
webDriver.findElement(By.cssSelector(".detail")).click();
// 显示等待
WebDriverWait wait = new WebDriverWait(webDriver,3);
wait.until(ExpectedConditions.urlContains("http://81.70.189.104:8080/blog_content.html?aid=6"));
// 校验当前的页面的 URL
Assertions.assertEquals("http://81.70.189.104:8080/blog_content.html?aid=6",webDriver.getCurrentUrl());
// 校验时间
String actualTime = webDriver.findElement(By.cssSelector("#createtime")).getText();
Assertions.assertEquals(expectTime,actualTime);
// 校验文章标题
String actualTitle = webDriver.findElement(By.cssSelector("#title")).getText();
Assertions.assertEquals(expectTitle,actualTitle);
}
/**
* 测试列表页功能 (查看文章,首页,上一页,下一页,尾页)
*/
@Order(5)
@Test
void ListTest() {
// 打开博客列表页
webDriver.get("http://81.70.189.104:8080/myblog_list.html");
// 隐式等待
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击主页跳转到 列表页
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).click();
// 显示等待
WebDriverWait wait = new WebDriverWait(webDriver,3);
wait.until(ExpectedConditions.urlContains("http://81.70.189.104:8080/blog_list.html"));
// 校验当前页面的 URL
Assertions.assertEquals("http://81.70.189.104:8080/blog_list.html",webDriver.getCurrentUrl());
// 校验列表页上的文章标题和时间 与 详情页中的标题和时间
String expectTitle = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.title")).getText();
String expectTime = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.date")).getText();
// 跳转到博客详情页
webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a")).click();
// 显示等待
wait = new WebDriverWait(webDriver,3);
wait.until(ExpectedConditions.urlContains("http://81.70.189.104:8080/blog_content.html?aid=7"));
String actualTitle = webDriver.findElement(By.cssSelector("#title")).getText();
String actualTime = webDriver.findElement(By.cssSelector("#createtime")).getText();
Assertions.assertEquals(expectTime,actualTime);
Assertions.assertEquals(expectTitle,actualTitle);
// 浏览器返回
webDriver.navigate().back();
// 显示等待
wait = new WebDriverWait(webDriver,3);
wait.until(ExpectedConditions.urlContains("http://81.70.189.104:8080/blog_list.html"));
// 测试按钮
// 点击首页
webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(1)")).click();
// 处理 alert 弹窗
webDriver.switchTo().alert().accept();
// 点击下一页
webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(3)")).click();
// 校验当前页面 URL
Assertions.assertEquals("http://81.70.189.104:8080/blog_list.html?pindex=2",webDriver.getCurrentUrl());
// 点击上一页
webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(2)")).click();
// 校验当前页面 URL
Assertions.assertEquals("http://81.70.189.104:8080/blog_list.html?pindex=1",webDriver.getCurrentUrl());
// 点击尾页
webDriver.findElement(By.cssSelector("body > div.container > div > div.blog-pagnation-wrapper > button:nth-child(4)")).click();
// 校验当前页面 URL
Assertions.assertEquals("http://81.70.189.104:8080/blog_list.html?pindex=3",webDriver.getCurrentUrl());
}
/**
* 发布博客
*/
@Order(6)
@Test
void addBlogTest() throws InterruptedException {
webDriver.get("http://81.70.189.104:8080/myblog_list.html");
// 显示等待 myblog_list.html
WebDriverWait wait = new WebDriverWait(webDriver,3);
wait.until(ExpectedConditions.urlContains("http://81.70.189.104:8080/myblog_list.html"));
// 点击写博客按钮
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
// 隐式等待 blog_add.html
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 编写博客
// 写标题
// ((JavascriptExecutor)webDriver).executeScript("document.getElementById(\"title\").value=\"自动化测试\"");
webDriver.findElement(By.cssSelector("#title")).sendKeys("自动化测试");
// 点击发布按钮
webDriver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button")).click();
wait = new WebDriverWait(webDriver,5);
wait.until(ExpectedConditions.alertIsPresent());
// 处理 alert 弹窗
webDriver.switchTo().alert().dismiss();
// 显示等待
wait = new WebDriverWait(webDriver,5);
wait.until(ExpectedConditions.urlContains("http://81.70.189.104:8080/myblog_list.html"));
// 校验当前 URL
Assertions.assertEquals("http://81.70.189.104:8080/myblog_list.html",webDriver.getCurrentUrl());
// 校验第一篇博客
// 校验文章标题
String actualTitle = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.title")).getText();
Assertions.assertEquals("自动化测试",actualTitle);
}
/**
* 修改博客
*/
@Order(7)
@Test
void editBlogTest() throws InterruptedException {
webDriver.get("http://81.70.189.104:8080/myblog_list.html");
// 隐式等待
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击修改按钮
webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a:nth-child(5)")).click();
// 隐式等待
webDriver.manage().timeouts().implicitlyWait(5,TimeUnit.SECONDS);
// 修改文章标题
// 清空标题
webDriver.findElement(By.cssSelector("#title")).clear();
// 编写标题
webDriver.findElement(By.cssSelector("#title")).sendKeys("修改");
// 点击修改文章按钮
webDriver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button")).sendKeys(Keys.CONTROL,"X");
webDriver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button")).click();
WebDriverWait wait = new WebDriverWait(webDriver,3);
wait.until(ExpectedConditions.alertIsPresent());
// 处理 alert 弹窗
webDriver.switchTo().alert().accept();
// 显示等待
wait = new WebDriverWait(webDriver,5);
wait.until(ExpectedConditions.urlContains("http://81.70.189.104:8080/myblog_list.html"));
// 校验第一篇文章的标题
String actualTitle = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.title")).getText();
Assertions.assertEquals("修改",actualTitle);
}
/**
* 删除博客
*/
@Order(8)
@Test
void deleteBlogTest() {
webDriver.get("http://81.70.189.104:8080/myblog_list.html");
// 点击删除按钮
webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a:nth-child(6)")).click();
// 显示等待
WebDriverWait wait = new WebDriverWait(webDriver,5);
wait.until(ExpectedConditions.alertIsPresent());
// 处理 alert 弹窗
// 取消删除
webDriver.switchTo().alert().dismiss();
// 点击删除按钮
webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > a:nth-child(6)")).click();
// 显示等待
wait = new WebDriverWait(webDriver,5);
wait.until(ExpectedConditions.alertIsPresent());
// 确定删除
webDriver.switchTo().alert().accept();
// 显示等待
wait = new WebDriverWait(webDriver,5);
wait.until(ExpectedConditions.alertIsPresent());
// 处理删除成功的 alert
webDriver.switchTo().alert().accept();
// 校验第一个文章标题
Assertions.assertNotEquals("修改",webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.title")).getText());
}
/**
* 注销博客
*/
@Order(9)
@Test
void loginOutTest() {
webDriver.get("http://81.70.189.104:8080/myblog_list.html");
// 隐式等待
webDriver.manage().timeouts().implicitlyWait(5,TimeUnit.SECONDS);
// 点击注销按钮
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
// 显示等待
WebDriverWait wait = new WebDriverWait(webDriver,6);
wait.until(ExpectedConditions.alertIsPresent());
// 处理 alert 弹窗
// 点击取消
webDriver.switchTo().alert().dismiss();
// 点击注销按钮
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
// 显示等待
wait = new WebDriverWait(webDriver,6);
wait.until(ExpectedConditions.alertIsPresent());
// 处理 alert 弹窗
webDriver.switchTo().alert().accept();
// 隐式等待
webDriver.manage().timeouts().implicitlyWait(6,TimeUnit.SECONDS);
// 校验当前页面的 URL
Assertions.assertEquals("http://81.70.189.104:8080/login.html",webDriver.getCurrentUrl());
// 校验 用户与密码输入框是否为空
Assertions.assertEquals("",webDriver.findElement(By.cssSelector("#username")).getText());
Assertions.assertEquals("",webDriver.findElement(By.cssSelector("#password")).getText());
}
/**
* 注册测试
*/
@Disabled
@Order(10)
@ParameterizedTest
@MethodSource("registerTestSuccess1")
void registerTestSuccess(String username, String password) {
webDriver.get("http://81.70.189.104:8080/login.html");
// 隐式等待
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
// 点击注册按钮
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
// 显示等待
WebDriverWait wait = new WebDriverWait(webDriver,5);
wait.until(ExpectedConditions.urlContains("http://81.70.189.104:8080/reg.html"));
// 校验当前页面 URL
Assertions.assertEquals("http://81.70.189.104:8080/reg.html",webDriver.getCurrentUrl());
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
// 输入确认密码
webDriver.findElement(By.cssSelector("#password2")).sendKeys(password);
// 点击提交
webDriver.findElement(By.cssSelector("#submit")).click();
// 显示等待
wait.until(ExpectedConditions.alertIsPresent());
// 处理 alert 弹窗
webDriver.switchTo().alert().accept();
// 显示等待
wait.until(ExpectedConditions.urlContains("http://81.70.189.104:8080/login.html"));
// 校验当前页面的 URL 地址
Assertions.assertEquals("http://81.70.189.104:8080/login.html",webDriver.getCurrentUrl());
}
@Order(11)
@ParameterizedTest
@MethodSource("registerTestFailArg")
void registerTestFailTest(String username, String password) {
webDriver.get("http://81.70.189.104:8080/login.html");
// 隐式等待
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
// 点击注册按钮
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
// 显示等待
WebDriverWait wait = new WebDriverWait(webDriver,5);
wait.until(ExpectedConditions.urlContains("http://81.70.189.104:8080/reg.html"));
// 校验当前页面 URL
Assertions.assertEquals("http://81.70.189.104:8080/reg.html",webDriver.getCurrentUrl());
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
// 输入确认密码
webDriver.findElement(By.cssSelector("#password2")).sendKeys(password);
// 点击提交按钮
webDriver.findElement(By.cssSelector("#submit")).click();
// 显示等待
wait.until(ExpectedConditions.alertIsPresent());
// 处理注册失败的弹窗 alert
webDriver.switchTo().alert().accept();
// 校验页面 URL
Assertions.assertEquals("http://81.70.189.104:8080/reg.html",webDriver.getCurrentUrl());
// 刷新当前页面
webDriver.navigate().refresh();
// 隐式等待
webDriver.manage().timeouts().implicitlyWait(5,TimeUnit.SECONDS);
// 密码 与 确认密码不同
// 输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys("ppp");
// 输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password+"123");
// 输入确认密码
webDriver.findElement(By.cssSelector("#password2")).sendKeys(password);
// 点击提交按钮
webDriver.findElement(By.cssSelector("#submit")).click();
// 显示等待
wait.until(ExpectedConditions.alertIsPresent());
// 处理弹窗
webDriver.switchTo().alert().accept();
Assertions.assertEquals("http://81.70.189.104:8080/reg.html",webDriver.getCurrentUrl());
}
}
部分展示图:
登录页面:

个人列表页:

博客详情页:

博客列表页:

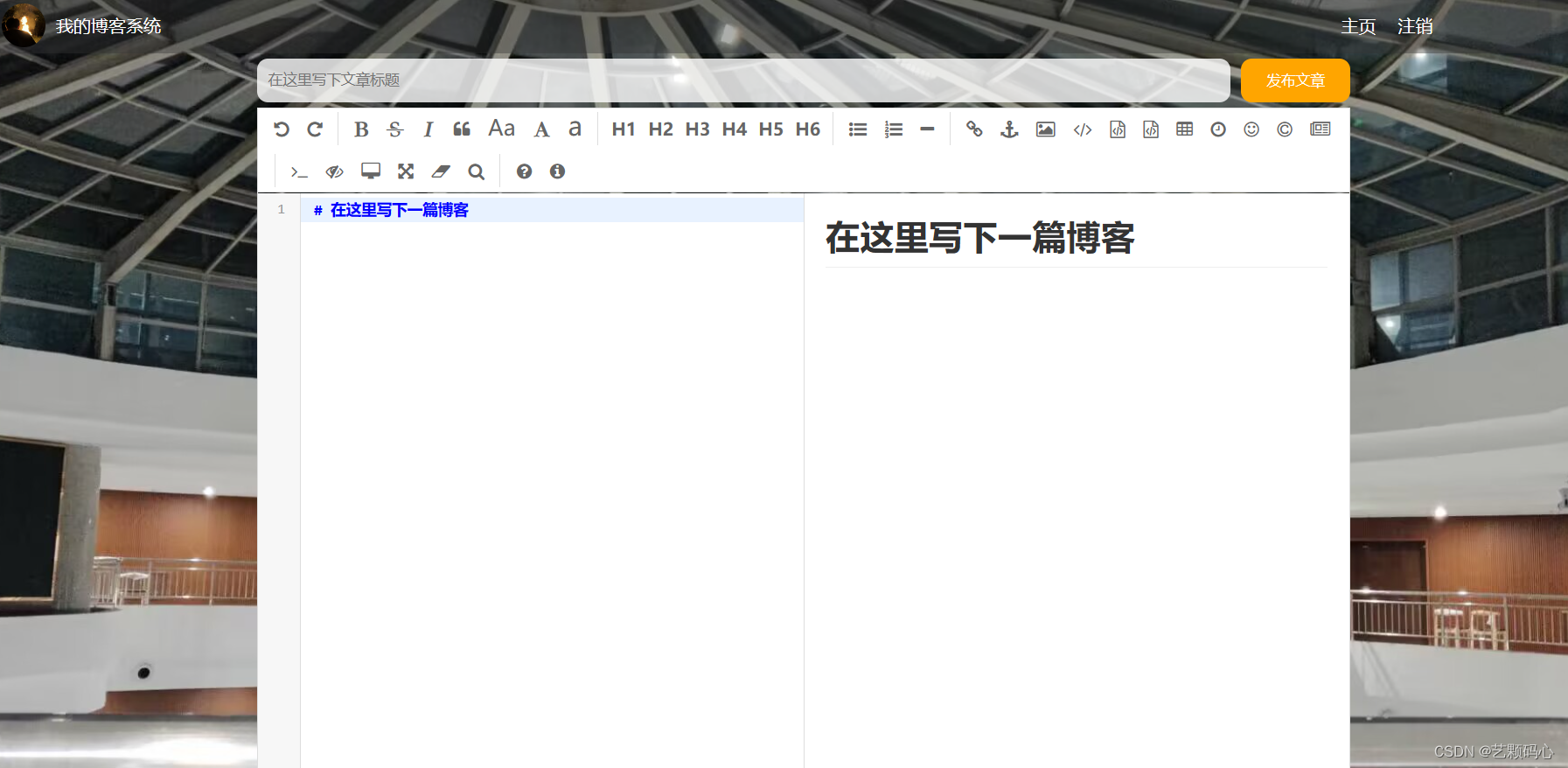
博客编辑页: