使用HBuider
1.先安装插件
(地址 : https://ext.dcloud.net.cn/plugin?id=1287)

这里直接就安装到了uni-modules里面了
2、引入
import uQRCode from ‘@/uni_modules/Sansnn-uQRCode/components/u-qrcode/u-qrcode.vue’

3、代码实现
<template>
<view>
<!-- 渲染数据 -->
<view class="u-demo-block__content wrap" v-for="item in filteredList" :key="item.id">
<u-row class="contentbox">
<u-col span="12" class="action-item">
<view><text class="info">xxx:</text>{{item.outbound.udeptName}}</view>
<view class="button">
<!-- 点击二维码出来 @click="click(item)" -->
<button class="button-item" type="primary" @click="click(item)">二维码显示</button>
</view>
</u-col>
</u-row>
</view>
<!-- 二维码 -->
<view>
<!-- 弹框 -->
<uni-popup ref="popup" background-color="#fff">
<view class="popup-content" :class="{ 'popup-height': type === 'left' || type === 'right' }">
<uqrcode ref="uQRCode" :mode="mode" :value="text" :size="size" :margin="margin" canvasId="item.id"
background-color="backgroundColor" :foreground-color="foregroundColor" :typeNumber="typeNumber"
:fileType="fileType" />
</view>
</uni-popup>
</view>
</view>
</template>
<script>
import {receive} from '@/api/xxx/index'
import uQRCode from '@/uni_modules/Sansnn-uQRCode/components/u-qrcode/u-qrcode.vue'
export default {
data() {
return {
mode: 'canvas',//也可以是view
text: 'test',//也可以写网址,直接生成对应的二维码
size: 140,
margin: 10,
backgroundColor: '#FFFFFF',
foregroundColor: '#000000',
//errorCorrectLevel: uQRCode.errorCorrectLevel.H,
typeNumber: -1,
fileType: 'png',
defaultErrorCorrectLevel: uQRCode.errorCorrectLevel,
type: 'center', //弹框在中央
}
},
methods: {
// 请求数据
getReceive() {
receive().then(res => {
this.receiveList = res.rows;
}).catch((error) => {})
},
//点击二维码出来
click(item) {
console.log(item);
//这里把数据的id赋值给text,绑定到上面,这样点击就是对应的二维码
this.text = item.outbound.id;
console.log(this.text);
this.$refs.popup.open("center") //这里是弹框在最中央
}
}
</script>
<style>
.example-body {
background-color: #fff;
padding: 10px 0;
}
.button-text {
color: #fff;
font-size: 12px;
}
.popup-content {
@include flex;
align-items: center;
justify-content: center;
padding: 30px;
height: 180px;
width: 180px;
background-color: #fff;
}
</style>
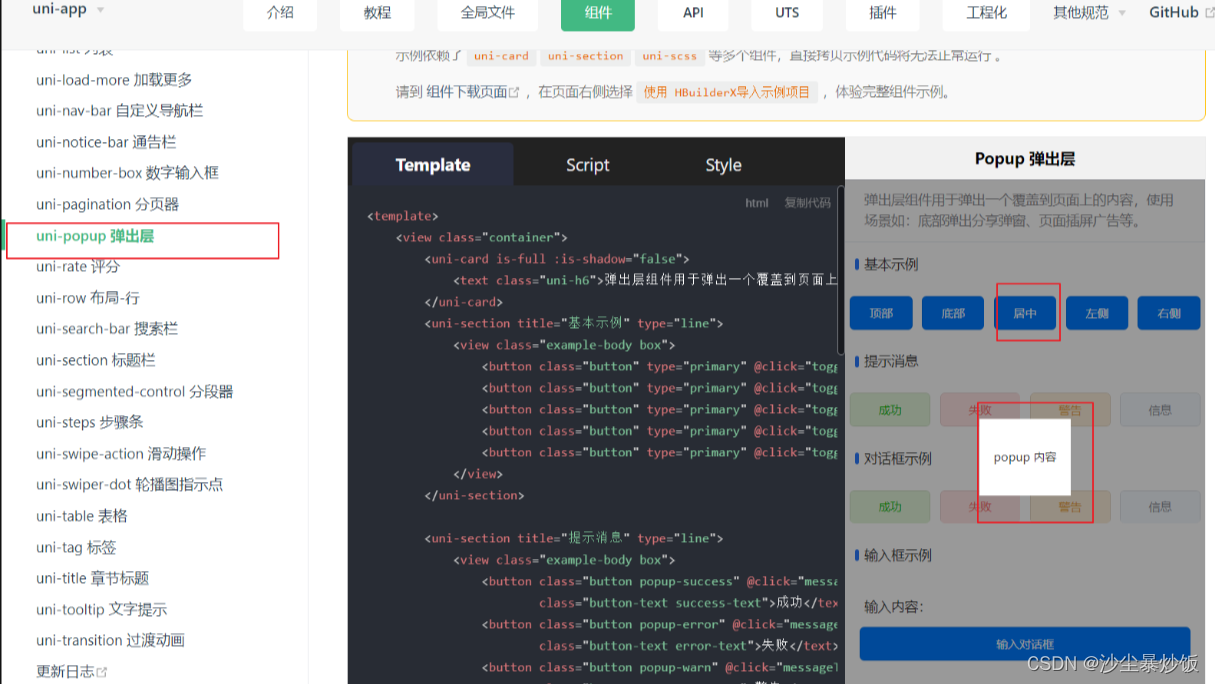
4.开发中使用
弹框用到了uni-app提供的uni-popup弹框,把二维码放到内容那块,替换即可











![[hpsupport@privatemail.com].Elbie勒索病毒的最新威胁:如何恢复您的数据?](https://img-blog.csdnimg.cn/16980483a441479abef07cda2a7ea5ae.png)