声明式传参(使用带href /或本质上是a标签的时候)
直接带路径里带携带参数

下例
在地址栏是可以看到参数的(querys传参)

在vue.tools插件里可以观察到

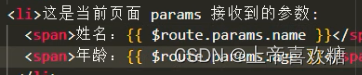
取出路径参数的方式

params传参
首先需要在路由规则里配置 下图(复制这行路由规则,加上:name/:age 这样可以同时使用两种传参方式,或不传参也不影响跳转)
![]()
在路径中携带参数

在地址里的效果

vue.tools插件里查看

取出路径参数的方式

编程式导航(使用js代码跳转/在标签上设置事件跳转传参)
p标签绑定点击事件

点击事件执行函数/跳转传参(query传参) //取数据和前面方法一样
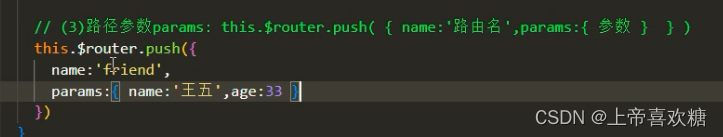
点击事件执行函数/跳转传参(parmas传参)
首先需要加路由名,也是建议复制原路由规则,然后增加路由名

传参方式