黑色星期五通常会利用折扣和独一无二的优惠为电子商务商店带来大量新客户。黑色星期五可能会给您的在线商店带来丰厚的利润,如果无法留住这些客户,您就会损失巨大。通过对电子商务客户服务策略进行一些调整,您可以将这些黑色星期五客户转变为不断回头的忠实客户群。

为什么黑色星期五可以成为一个很好的长期增长策略
大多数企业只关注黑色星期五的销售,如果处理得当,当天的销售额将会大幅上升,从长远来看,如果这些顾客都成为回头客,您的商店会获得更多利润。留存客户到底有多有价值呢?据统计,公司大约 80% 的利润将来自20% 的客户,如果您无法留住客户,可能造成销售额大幅下降。留住客户实际上还降低了成本,向新客户推销比向现有客户推销要花费更多的钱。所以,不要轻视黑色星期五。
思考如何利用黑色星期五来发挥自己的优势,鼓励长期增长率并建立忠诚的客户群。
1.注重购后体验
通过主动联系跟进客户。使用客户服务平台例如SaleSmartly(SS客服),客户完成购买后,您可以为他们提供未来购买折扣,为他们增加价值,例如如何使用、哪里出问题了需要怎样解决等,还可以发送收据、订单跟踪详细信息以及遇到问题时候的联系方式。如此去为您的客户提供一个良好的售后服务,吸引他们再次购买更多产品。
2. 制定退货政策
很多时候,消费者在黑色星期五购买大量商品,但是后面又会打算退货一部分。作为一家在线企业,您会希望通过针对退货制定政策来避免处理大量退货所带来的成本。您要在客户购买过程中就跟他们明确您的退货和换货政策,尤其在客户结账之前。否则,客户在退货换货方面遇到问题,可能就会遇到麻烦。
3. 让您的客户了解最新情况
透明、定期和有用的售后沟通是关键,例如让客户随时了解他们的订单、物流提醒等,通过电子邮件向他们发送包含跟踪详细信息的电子邮件(可以借助SS客服的群发、第三方代发等功能),以便他们可以亲自了解商品预计何时到达,或者遇到了什么问题。另外,考虑客户更喜欢的联系方式与他们沟通会更好。
4. 突出您的忠诚度计划和其他产品
制定忠诚度计划,让客户可以在完成某些操作(例如推荐朋友或进行后续购买)时享受折扣等。成为忠诚度计划的一部分不仅让顾客感到特别和受到重视,而且还使他们更有可能在特定卖家那里购物。除了将客户引向您的忠诚度计划的方向外,还可以将他们的注意力转移到您的其他产品上。根据客户购买记录向他们推荐类似的产品,让客户感到受到被重视,促进再次购买。
5.收集反馈

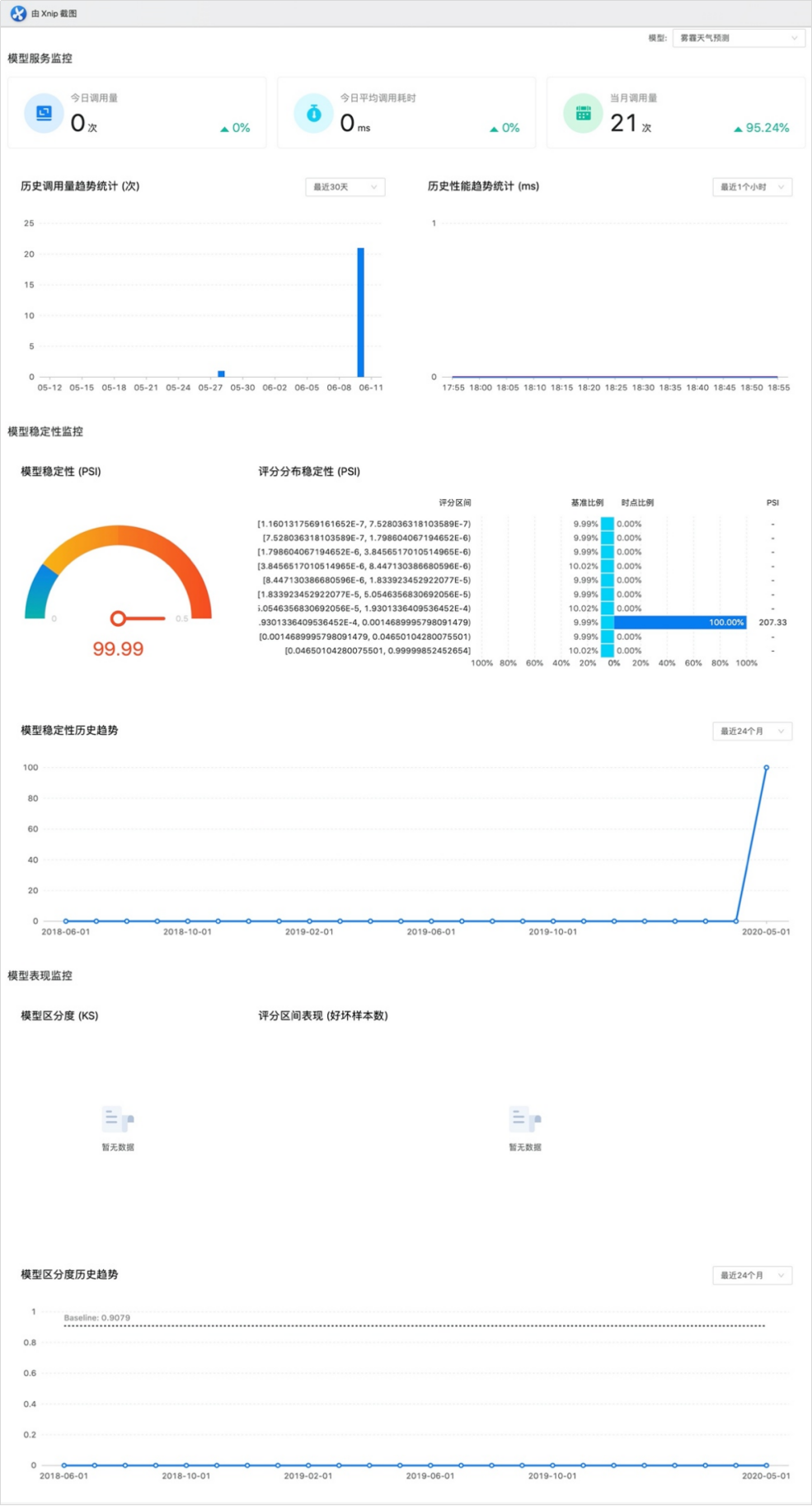
图片来源:SaleSmartly官网
通过倾听客户对购买体验的喜好和不满意之处,您可以利用宝贵的见解来改善客户服务。通过请求黑色星期五客户的反馈和评论,您可以深入了解用户对您的商店的看法。通过表现出您以客户想要的方式进行改进的愿望,他们会感到更有价值。此外,积极的评论会转化为更好的销售,许多购物者在购买前寻求其他消费者的认可。
即使黑色星期五结束后,您仍有机会留住客户。如果您回复客户的时间太长,您的客户服务选项太少,或者您的沟通太差,您就有可能永远失去潜在客户。这就是SS客服的用武之地。这是一款客户服务平台,支持集成多个主流社媒渠道,例如WhatsApp、Facebook等,无论您在哪个渠道联系客户或者进行销售,他都可以帮助您高效完成客户服务。