文章目录
- 一、说明:
- 二、手动利用HTML5的本地存储:
- 三、利用vuex-persistedstate插件
- 【1】安装
- 【2】配置使用
- 【3】存储sessionStorage的情况
- 【4】存储cookie的情况
- 【5】默认持久化所有state,指定需要持久化的state,配置如下
- 【6】vuex引用多个插件的写法
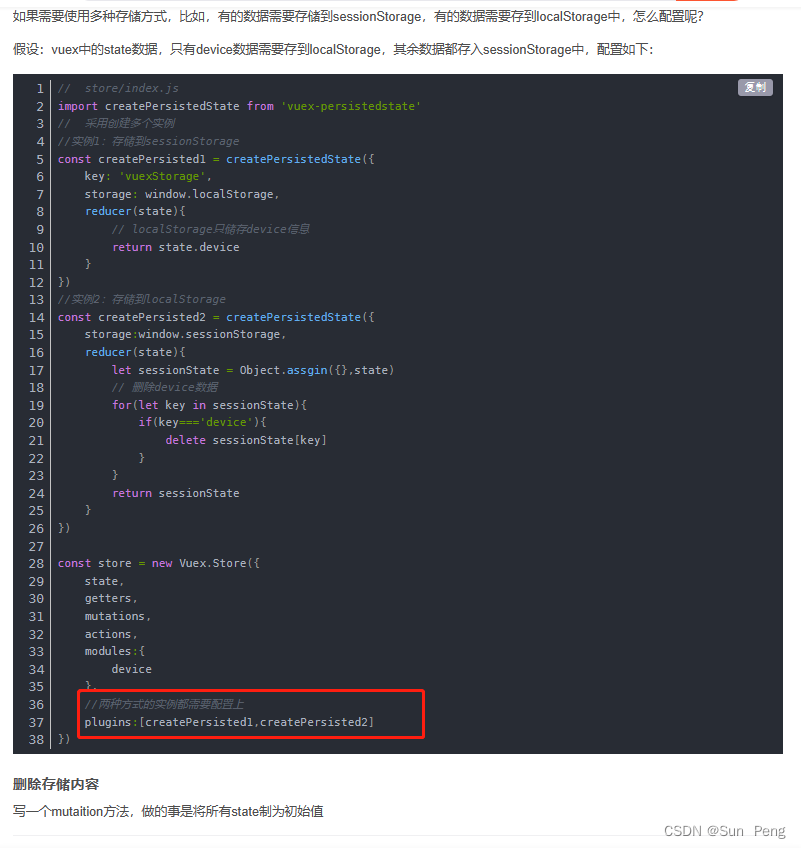
- 【7】 自定义 多种存储方式 – 配置
- 四、API
一、说明:
Vuex是在中大型项目中必不可少的状态管理组件,刷新会重新更新状态,但是有时候我们并不希望如此。例如全局相关的,如登录状态、token、以及一些不常更新的状态等,我们更希望能够固化到本地,减少无用的接口访问,以及更佳的用户体验。
页面刷新后,想保存页面未保存的数据。我们总是习惯于放在浏览器的sessionStorage、localStorage、cookie中。但是用了vue后,vuex便可以被应用了。
vuex优势: 相比sessionStorage,存储数据更安全,sessionStorage可以在控制台被看到。
vuex劣势: 在F5刷新页面后,vuex会重新更新state,所以,存储的数据会丢失。(即刷新浏览器,vuex数据丢失)
二、手动利用HTML5的本地存储:
vuex的state在localStorage或sessionStorage或其它存储方式中取值 在mutations定义的方法里对vuex的状态操作的同时对存储也做对应的操作。这样state就会和存储一起存在并且与vuex同步
问题:最直观的就是,手动写比较麻烦
三、利用vuex-persistedstate插件
vuex可以进行全局的状态管理,但刷新后刷新后数据会消失,这是我们不愿意看到的。怎么解决呢,我们可以结合本地存储做到数据持久化,也可以通过插件vuex-persistedstate
插件的原理其实也是结合了存储方式,只是统一的配置就不需要手动每次都写存储方法
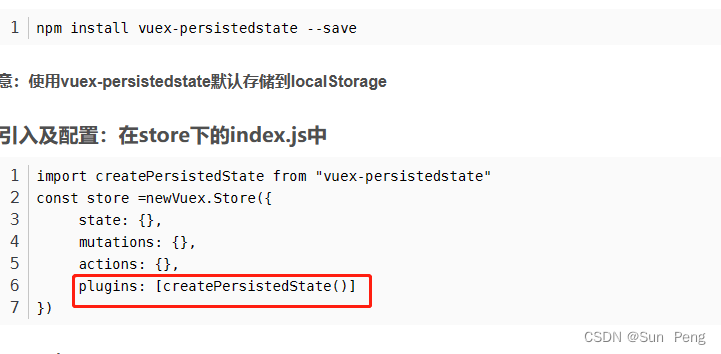
【1】安装
npm install vuex-persistedstate --save
【2】配置使用
在vuex初始化时候,作为组件引入
#在store下的index.js中
import createPersistedState from 'vuex-persistedstate'
export default new Vuex.Store({
// ...
plugins: [createPersistedState ()]
})
#vuex-persistedstate默认使用localStorage来固化数据(默认存储于localStorage)
【3】存储sessionStorage的情况
import createPersistedState from "vuex-persistedstate"
const store = new Vuex.Store({
// ...
plugins: [
createPersistedState({
storage: window.sessionStorage
})
]
})
【4】存储cookie的情况
import persistedState from 'vuex-persistedstate'
import * as Cookies from 'js-cookie'
export default new Vuex.Store({
// ...
plugins: [
persistedState({
storage: {
getItem: key => Cookies.get(key),
setItem: (key, value) => Cookies.set(key, value, {
expires: 7
}),
removeItem: key => Cookies.remove(key)
}
})
]
})
【5】默认持久化所有state,指定需要持久化的state,配置如下
import createPersistedState from "vuex-persistedstate"
const store = new Vuex.Store({
// ...
plugins: [
createPersistedState({
storage: window.sessionStorage,
reducer(val) {
return {
// 只储存state中的assessmentData
assessmentData: val.assessmentData
}
}
})
]
})
【6】vuex引用多个插件的写法
#譬如:vuex提示的插件和持久化的插件一起使用,配置如下
import createPersistedState from "vuex-persistedstate"
import createLogger from 'vuex/dist/logger'
// 判断环境 vuex提示生产环境中不使用
const debug = process.env.NODE_ENV !== 'production'
const createPersisted = createPersistedState({
storage: window.sessionStorage
})
export default new Vuex.Store({
// ...
plugins: debug ? [createLogger(), createPersisted] : [createPersisted]
})
// plugins要是一个一维数组不然会解析错误
【7】 自定义 多种存储方式 – 配置

四、API
createPersistedState([options])使用给定的选项创建插件的新实例。可以提供以下选项来配置您的特定需求的插件:
| API | 说明 | 默认值 |
|---|---|---|
| key | 存储持久状态的键 | vuex |
| paths | 部分持续状态的任何路径的数组。如果没有路径给出,完整的状态是持久的 | [] |
| reducer | 一个函数,将被调用来基于给定的路径持久化的状态 | 都包含这些值 |
| subscriber | 一个被调用来设置突变订阅的函数 | store => handler => store.subscribe(handler) |
| storage | 而不是(或与)getState和setState | localStorage |
| getState | 将被调用以重新水化先前持久状态的函数 | storage |
| setState | 将被调用来保持给定状态的函数 | storage |
| filter | 将被调用来过滤将setState最终触发存储的任何突变的函数 | () => true |