模版与渲染
- 一. 返回
- 二. 模版
- 2.1 基础模版
- 2.2 同名模版
- 2.3 模版继承
- 2.4 模版语法
一. 返回
如果只是想返回数据,可以使用以下函数:
func (c *Context) JSON(code int, obj any)
func (c *Context) JSONP(code int, obj any)
func (c *Context) String(code int, format string, values ...any)
func (c *Context) XML(code int, obj any)
func (c *Context) YAML(code int, obj any)
func (c *Context) ProtoBuf(code int, obj any)
例如:
r.GET("/", func(ctx *gin.Context) {
ctx.JSON(200, gin.H{"status": "OK"})
})
则会返回一个JSON

二. 模版
2.1 基础模版
使用模版前,需要载入模版:
router.LoadHTMLGlob("templates/*")
使用func (c *Context) HTML(code int, name string, obj any)即可渲染:
r.GET("/", func(ctx *gin.Context) {
ctx.HTML(200, "index.html", gin.H{"title": "首页"})
})
2.2 同名模版
每个模版的开始与结束需要使用{{ define }} {{ end }} 来定义模版名称,比如:
{{ define "APP1/index.html" }}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>这是一个APP1模板</h1>
<h3>{{.title}}</h3>
</body>
</html>
{{ end }}
载入的时候需要载入全部模版,调用时,需要使用在模版里定义的名称:
func main() {
r := gin.Default()
r.LoadHTMLGlob("template/**/*")
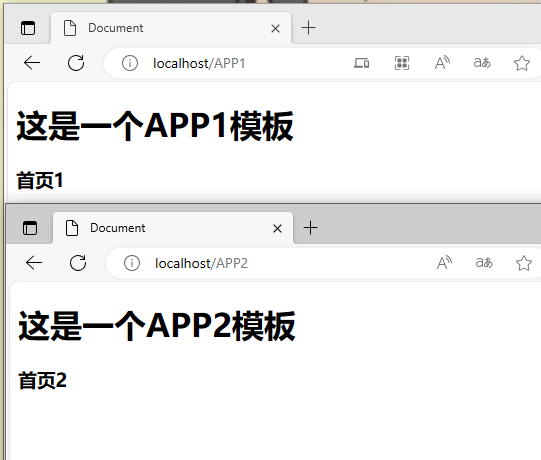
r.GET("/APP1", func(ctx *gin.Context) {
ctx.HTML(200, "APP1/index.html", gin.H{"title": "首页1"})
})
r.GET("/APP2", func(ctx *gin.Context) {
ctx.HTML(200, "APP2/index.html", gin.H{"title": "首页2"})
})
r.Run(":80")
}

2.3 模版继承
仅需要在模版里使用{{template "common/nav.html" .}}(注意最后的那个点),即可继承(嵌套)已存在的模版,提高复用率。
2.4 模版语法
- 输出
{{ . }} .后面加对象,可以重复调用 eg:{{ .stu.name }}
- 变量
{{ $obj := .xx}} 变量初始化
{{ $obj := xx}} 变量更改
{{ $obj }} 变量使用
- 条件
{{if pipeline}} T1 {{end}}
{{if pipeline}} T1 {{else}} T0 {{end}}
{{if pipeline}} T1 {{else if pipeline}} T0 {{end}}
- 判断
{{ .A eq .B }}
eq 如果 arg1 == arg2 则返回真
ne 如果 arg1 != arg2 则返回真
lt 如果 arg1 < arg2 则返回真
le 如果 arg1 <= arg2 则返回真
gt 如果 arg1 > arg2 则返回真
ge 如果 arg1 >= arg2 则返回真
- 循环
{{range $value := .}}
{{range $key,$value := .}}
- 自定义模版函数
router.SetFuncMap(template.FuncMap{
"add": func(x, y int) int {
return x + y
},
})
- 预设函数
and
函数返回它的第一个 empty 参数或者最后一个参数;
就是说"and x y"等价于"if x then y else x";所有参数都会执行;
or
返回第一个非 empty 参数或者最后一个参数;
亦即"or x y"等价于"if x then x else y";所有参数都会执行;
not
返回它的单个参数的布尔值的否定
len
返回它的参数的整数类型长度
index
执行结果为第一个参数以剩下的参数为索引/键指向的值;
如"index x 1 2 3"返回 x[1][2][3]的值;每个被索引的主体必须是数组、切片或者字典。
print
即 fmt.Sprint
printf
即 fmt.Sprintf
println
即 fmt.Sprintln
html
返回与其参数的文本表示形式等效的转义 HTML。
这个函数在 html/template 中不可用。
urlquery
以适合嵌入到网址查询中的形式返回其参数的文本表示的转义值。
这个函数在 html/template 中不可用。
js
返回与其参数的文本表示形式等效的转义 JavaScript。
call
执行结果是调用第一个参数的返回值,该参数必须是函数类型,其余参数作为调用该函
数的参数;
如"call .X.Y 1 2"等价于 go 语言里的 dot.X.Y(1, 2);
其中 Y 是函数类型的字段或者字典的值,或者其他类似情况;
call 的第一个参数的执行结果必须是函数类型的值(和预定义函数如 print 明显不同);
该函数类型值必须有 1 到 2 个返回值,如果有 2 个则后一个必须是 error 接口类型;
如果有 2 个返回值的方法返回的 error 非 nil,模板执行会中断并返回给调用模板执行者
该错误
eg:
{{len .title}}
{{index .hobby 2}}