前置知识点
成员变量和成员函数分开存储,只有非静态成员变量才属于类的对象上。
静态成员变量和静态成员函数没有在类上存储。
非静态成员函数也不属于类的对象上
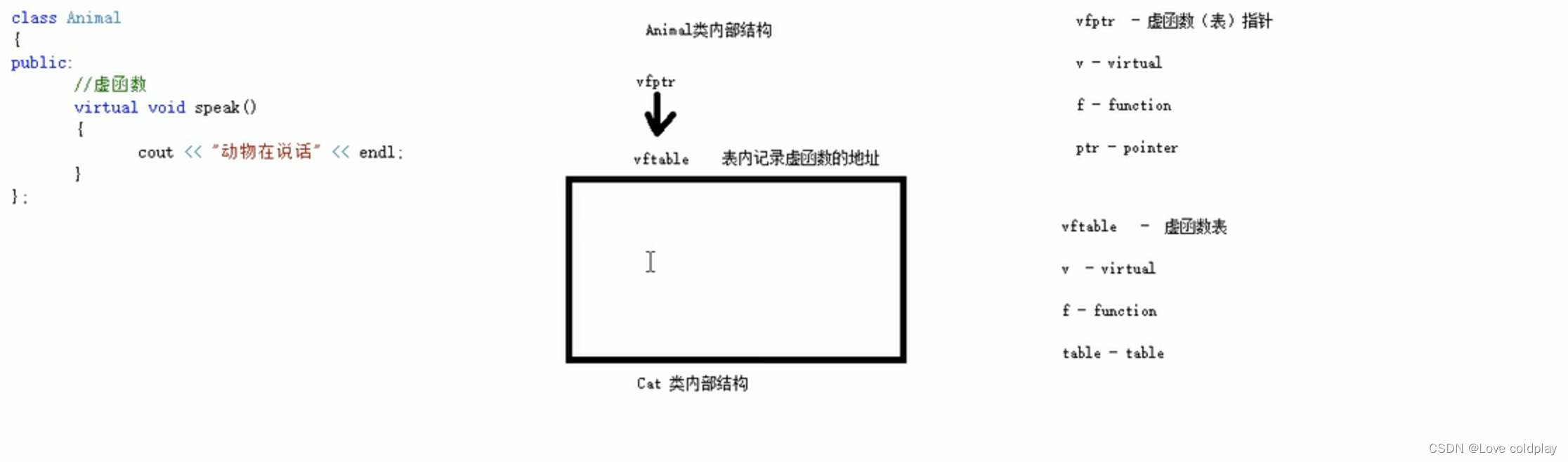
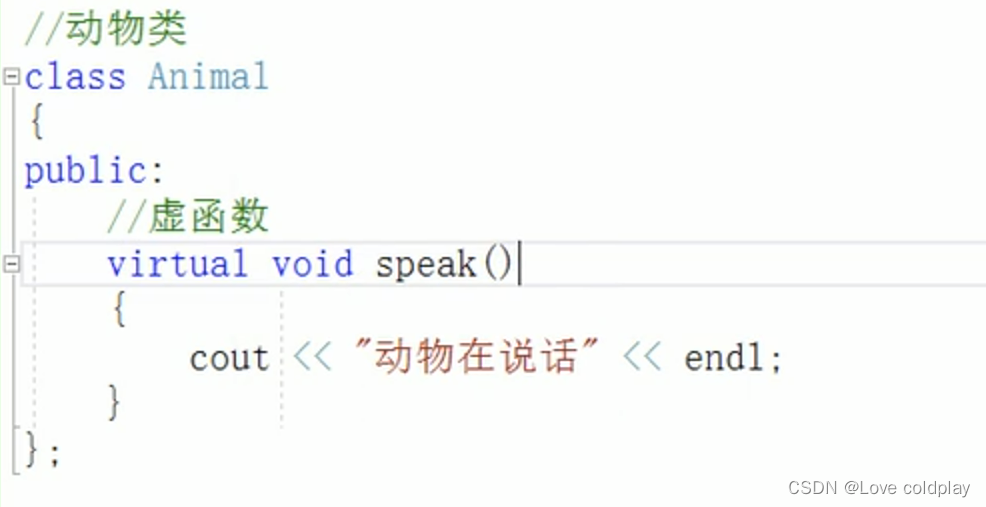
class Animal
{
public:
virtual void speak()
{
cout<<"动物在说话"<<endl;
}
}
vfptr(virtual function table pointer)—虚函数(表)指针
指针指向虚函数表
vftable------虚函数表
表内记录虚函数的地址

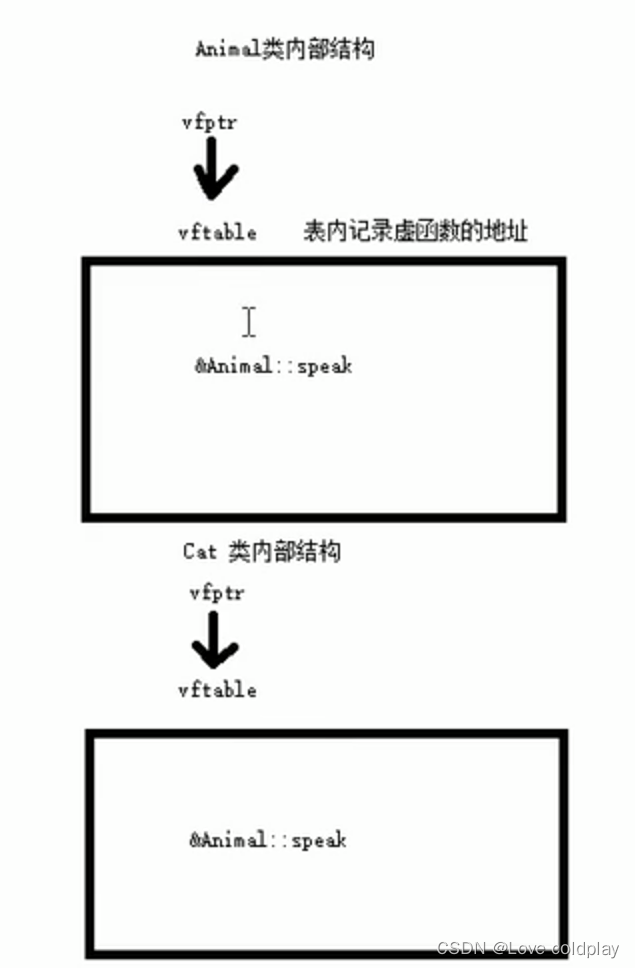
如何记录呢,虚函数表内记录入口地址
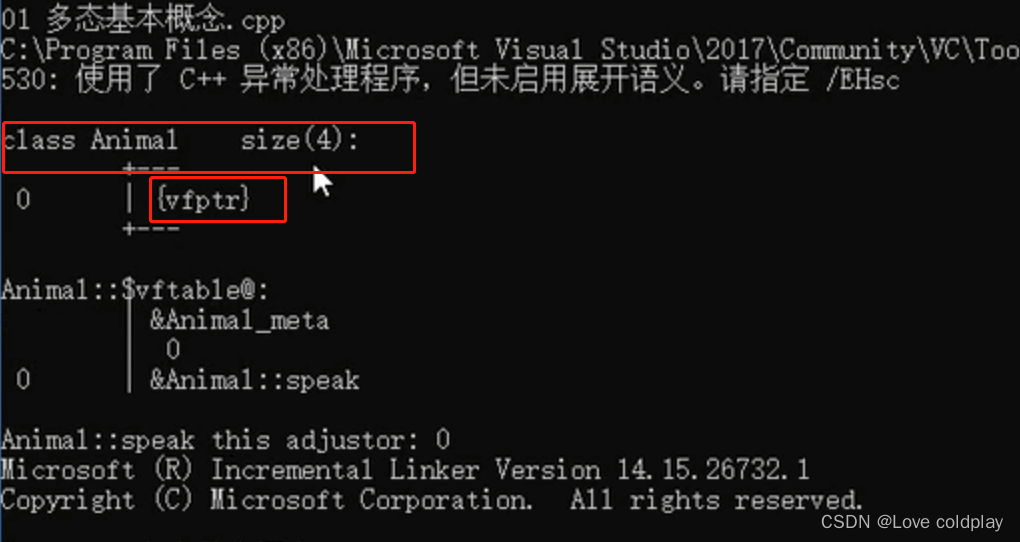
&Animal:speak
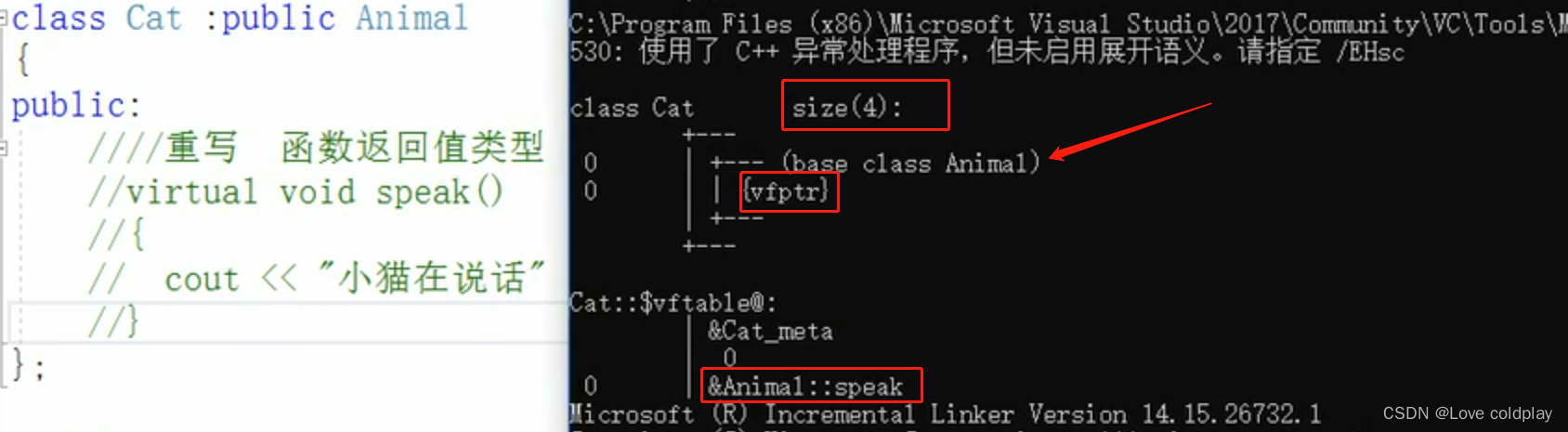
如果直接继承,不重写父类的虚函数

会发生什么呢

子类会直接继承父类的虚函数表
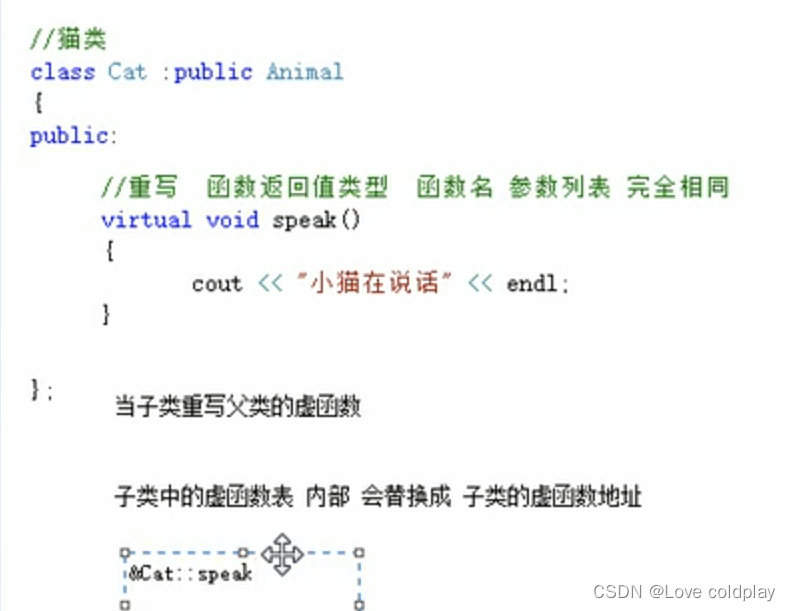
如果重写父类的虚函数
当子类重写父类的虚函数,
子类的虚函数表内部会替换成子类的虚函数地址
而父类的虚函数表还是没有发生改变

当父类的指针或者引用指向子类对象的时候,就发生了多态
Animal& animal =cat;
animal.speak();
使用VS 2017的开发人员命令提示符工具进行验证
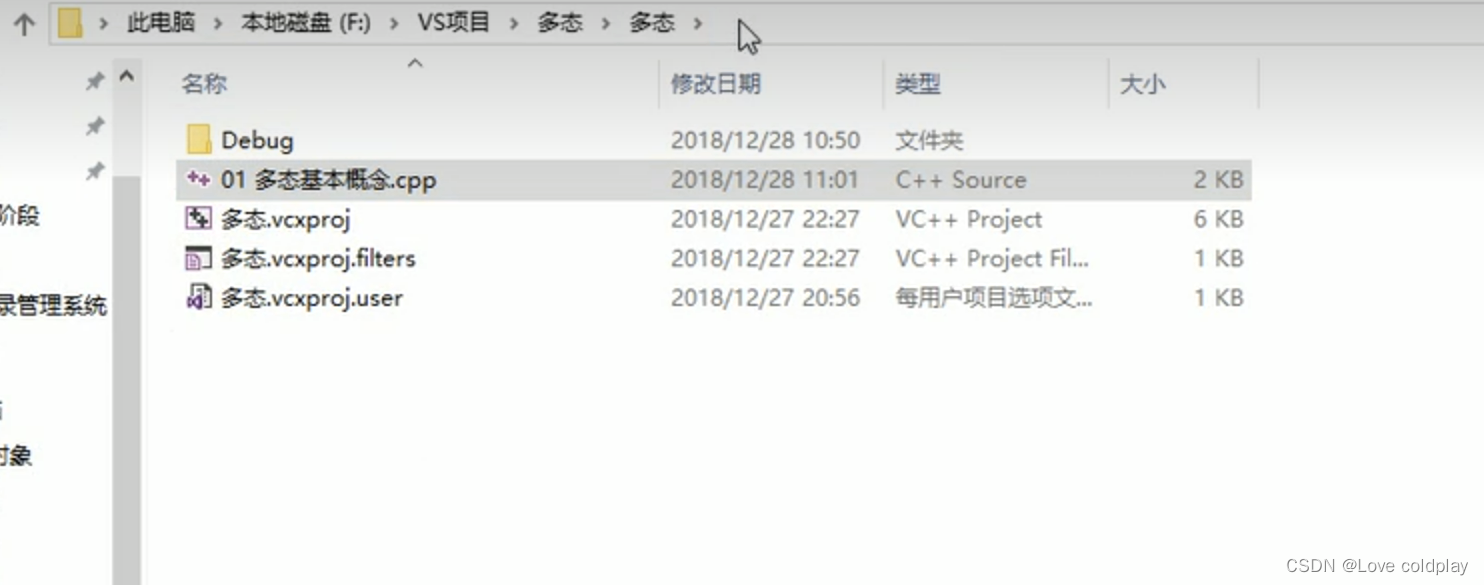
第一步:复制文件工程路径

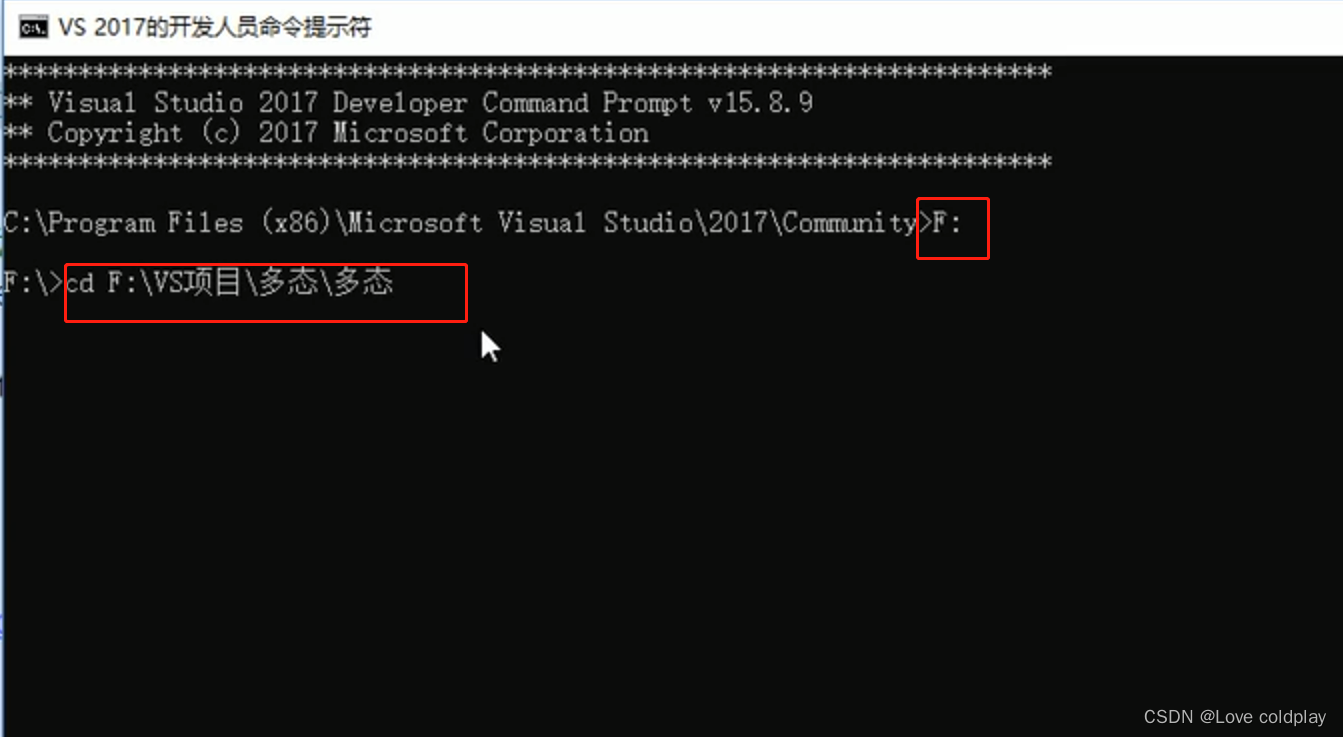
第二步:跳转到复制的路径

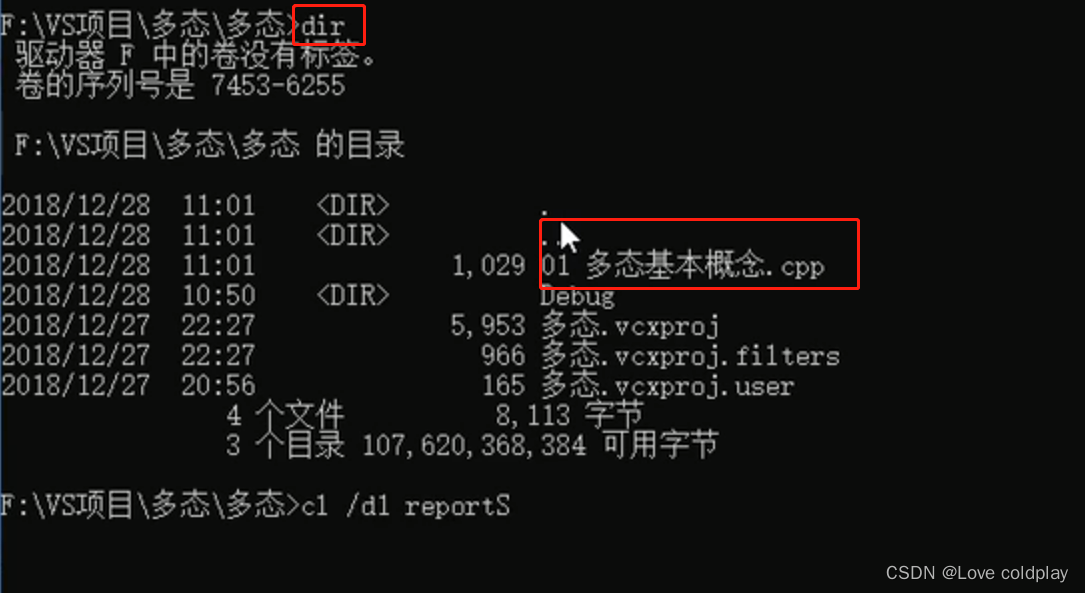
第三步:查看有无 .cpp文件

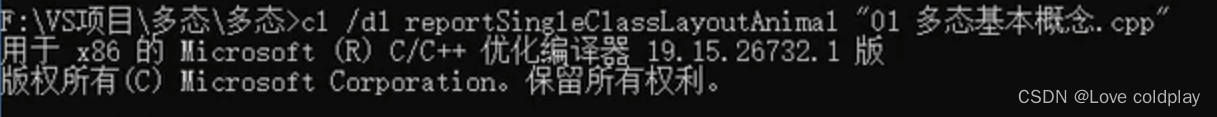
第四步:输入c1 /d1 reportSingleClassLayoutAnima1 “01 多态基本概念.cpp

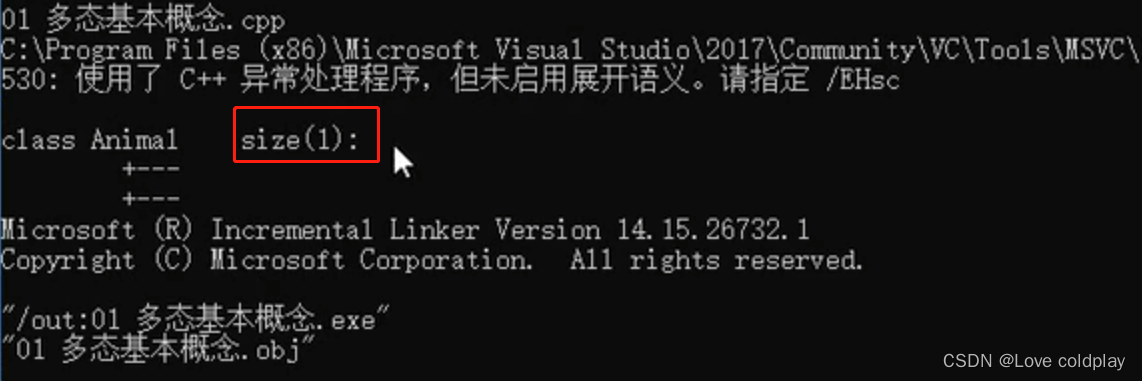
第五步:验证空类的所占内存空间为1

第六步:父类加上虚函数,而且子类不重写
验证父类此时所占内存空间为4,且存在虚函数指针
虚函数指针指向虚函数表,虚函数表内记录虚函数地址


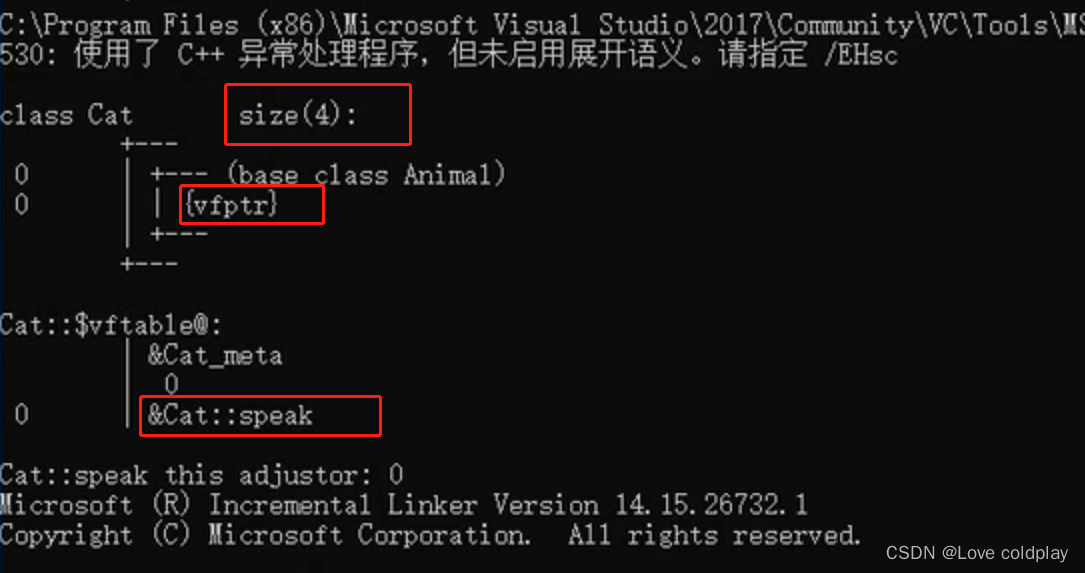
第七步:子类不重写父类的虚函数,查看子类的存储,输入c1 /d1 reportSingleClassLayoutCat “01 多态基本概念.cpp

第八步:子类重写,输入c1 /d1 reportSingleClassLayoutCat “01 多态基本概念.cpp