文字/排版
默认设置
- font-size:Bootstrap 5 的默认字体大小为 16px,也可以通过自定义 CSS 样式来修改。
- line-height:默认行高为 1.5,这意味着每行文本的高度是字体大小的 1.5 倍。也可以通过自定义 CSS 样式来修改行高。
- 字体设置:默认的字体族为 "Helvetica Neue",Helvetica,Arial,sans-serif。这意味着将使用 Helvetica Neue 字体,如果系统没有安装该字体,则回退到 Helvetica 或 Arial 字体,如果这些字体也没有,则使用无衬线的通用字体。也可以通过自定义 CSS 样式来修改字体族。
- 段落边距:所有的 <p> 元素默认 margin-top(上边距)为 0,margin-bottom(下边距)为 1rem(16px)。这是为了确保段落之间的空白间距一致。也可以通过自定义 CSS 样式来修改段落的边距。
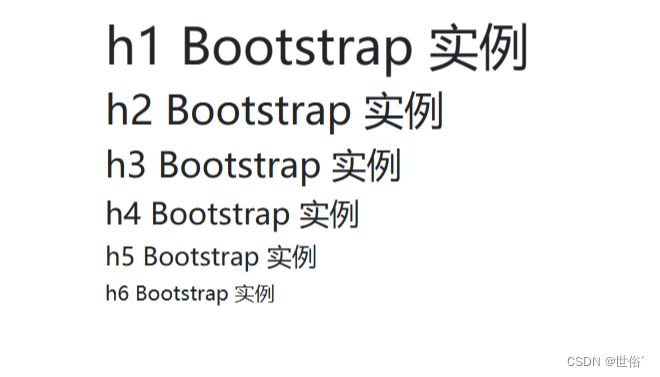
<h1> - <h6>
Bootstrap 5 把 HTML 标题(<h1> 到 <h6>)的样式设置为有更粗的 font-weight 以及响应式的 font-size。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>h1 Bootstrap 实例</h1>
<h2>h2 Bootstrap 实例</h2>
<h3>h3 Bootstrap 实例</h3>
<h4>h4 Bootstrap 实例</h4>
<h5>h5 Bootstrap 实例</h5>
<h6>h6 Bootstrap 实例</h6>
</div>
</body>
</html>也可以在其他元素上使用 .h1 到 .h6 类,使它们表现为标题:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<p class="h1">h1 Bootstrap 实例</p>
<p class="h2">h2 Bootstrap 实例</p>
<p class="h3">h3 Bootstrap 实例</p>
<p class="h4">h4 Bootstrap 实例</p>
<p class="h5">h5 Bootstrap 实例</p>
<p class="h6">h6 Bootstrap 实例</p>
</div>
</body>
</html>运行结果:

Display 标题类
.display-title 类用于创建比普通标题更突出(更大的字体大小和更细的字体粗细)的标题。它有六个不同的类可供选择,从 .display-1 到 .display-6,每个类都有不同的字体大小和字体粗细。
以下是每个类的详细说明:
- .display-1:最大的标题,通常用于页面标题或最重要的内容标题。
- .display-2:比 .display-1 小一些的标题,用于较重要的内容标题。
- .display-3:比 .display-2 小一些的标题,用于较为重要的内容标题。
- .display-4:比 .display-3 小一些的标题,用于在表格或其他列表中显示较重要的信息。
- .display-5:比 .display-4 小一些的标题,用于在表格或其他列表中显示次要的信息。
- .display-6:比 .display-5 小一些的标题,用于在表格或其他列表中显示最次要的信息。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1 class="display-1">h1 Bootstrap 实例</h1>
<h2 class="display-2">h2 Bootstrap 实例</h2>
<h3 class="display-3">h3 Bootstrap 实例</h3>
<h4 class="display-4">h4 Bootstrap 实例</h4>
<h5 class="display-5">h5 Bootstrap 实例</h5>
<h6 class="display-6">h6 Bootstrap 实例</h6>
</div>
</body>
</html>运行结果:

<small>
在 Bootstrap 5 中,HTML <small> 元素和 .small 类提供了方便的标记方式来在标题中添加较小的辅助文本。这种用法通常适用于在标题旁边显示附加信息,例如提示、附加说明或行动按钮等。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>主要标题 <small>附加信息</small></h1>
<h2 class="small">主要标题 <span class="small">附加信息</span></h2>
</div>
</body>
</html>运行结果:

<mark>
在 Bootstrap 5 中,<mark> 标签和 .mark 类被定义为一个带有黄色背景和一定内边距的文本高亮效果。这个特性可以用于突出显示文本中的特定部分,以引起用户的注意。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<p>这是一段普通的文本,<mark>这段文本将被突出显示</mark>。</p>
<p>这是一段普通的文本,<span class="mark">这段文本将被突出显示</span>。</p>
</div>
</body>
</html>运行结果:

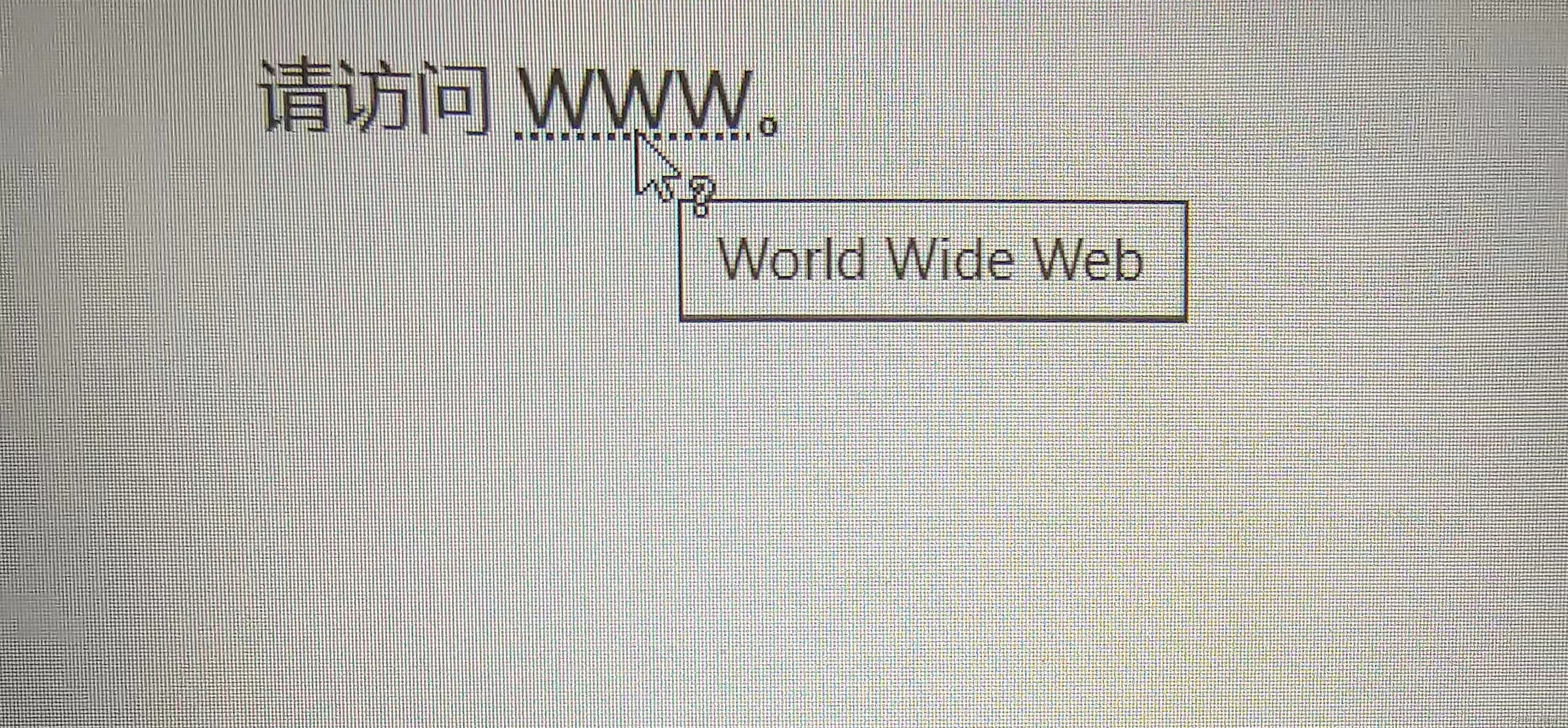
<abbr>
在 Bootstrap 5 中,HTML <abbr> 元素的样式被设置为底部带有虚线边框,并且在悬停时显示带有问号的光标。这种样式可以用于表示缩写或简写,当用户将鼠标悬停在缩写上时,将显示完整的文本。
注意:要使用 <abbr> 元素,只需将其包裹在需要高亮的文本周围即可。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<p>请访问 <abbr title="World Wide Web">WWW</abbr>。</p>
</div>
</body>
</html>运行结果:

<blockquote>
在 HTML 中,<blockquote> 元素用于引用来自另一个来源的块级文本。通过将 .blockquote 类添加到 <blockquote> 元素,可以应用 Bootstrap 提供的一些样式。
此外,如果想在引用的文本块后面添加脚注或来源信息,请将 .blockquote-footer 类添加到 <footer> 元素。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<blockquote class="blockquote">
<p class="mb-0">这是一段引用的文本。</p>
<footer class="blockquote-footer">来自世界自然基金会的网站</footer>
</blockquote>
</div>
</body>
</html>运行结果:

<dl>
在 Bootstrap 5 中,可以使用以下类来设置 HTML <dl> 元素(定义列表)的样式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<dl>
<dt>Term 1</dt>
<dd>Definition 1</dd>
<dt>Term 2</dt>
<dd>Definition 2</dd>
</dl>
</div>
</body>
</html>运行结果:

<code>
.code类:用于应用等宽字体和固定宽度的样式,使代码看起来更加整洁和易于阅读。在代码中使用其他语言时,可以通过添加class属性来指定语言类型,以便Bootstrap 5自动应用相应的语法高亮。
实例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1><code>你好!</code></h1>
<p>准备学习好<code>Bootstrap5</code>了吗?</p>
</div>
</body>
</html>运行结果:

<kbd>
在Bootstrap 5中,<kbd>元素的样式是通过CSS类.kbd来定义的。这个类为键盘输入的文本提供了一种专门的样式,使其看起来像在键盘上输入的文本。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<kbd>Ctrl + Shift + S</kbd>
</div>
</body>
</html>在上面的示例中,<kbd>元素用于包裹键盘快捷键组合,使其呈现为在键盘上输入的文本样式。
运行结果:

如果想要自定义<kbd>元素的样式,可以在CSS文件中添加自定义样式规则,覆盖Bootstrap 5的默认样式。例如,可以为.kbd类添加自定义的字体大小、颜色或其他样式属性。
<pre>
在Bootstrap 5中,<pre>元素的样式是通过CSS类.pre-scrollable来定义的。这个类提供了一种可滚动的预格式化文本容器,当文本内容超过特定高度时,会出现滚动条。对于多行代码,请使用 pre 元素。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<pre class="pre-scrollable">
Bootstrap 实例...
</pre>
</div>
</body>
</html>在上面的示例中,<pre>元素用于包含长文本,并通过添加class="pre-scrollable"来应用可滚动的样式。当文本内容超过特定高度时,将自动出现滚动条,以便用户可以滚动查看更多内容。
如果想要自定义<pre>元素的样式,可以在CSS文件中添加自定义样式规则,覆盖Bootstrap 5的默认样式。例如,可以为.pre-scrollable类添加自定义的字体大小、颜色或其他样式属性。
运行结果:

更多排版类
下表提供了 Bootstrap5 更多排版类的实例:
| 类 | 描述 | 例子 |
|---|---|---|
.lead | 突出段落。 | 试一试 |
.text-left | 规定左对齐文本。 | 试一试 |
.text-break | 防止长文本破坏布局。 | 试一试 |
.text-center | 规定居中对齐的文本。 | 试一试 |
.text-decoration-none | 删除链接中的下划线。 | 试一试 |
.text-end | 规定右对齐文本。 | 试一试 |
.text-nowrap | 规定文本不换行。 | 试一试 |
.text-lowercase | 规定小写文本。 | 试一试 |
.text-uppercase | 规定大写文本。 | 试一试 |
.text-capitalize | 规定大写文本。 | 试一试 |
.initialism | 以稍小的字体显示 <abbr> 元素内的文本。 | 试一试 |
.list-unstyled | 删除列表项的默认 list-style 和左外边距(适用于 <ul> 和 <ol>)。 此类仅适用于直接子列表项。 如需从任何嵌套列表中删除默认列表样式,也请将此类应用于嵌套列表。 | 试一试 |
.list-inline | 将所有列表项放在一行上。 请与每个 <li> 元素上的 .list-inline-item 一起使用。 | 试一试 |
颜色
文本颜色
Bootstrap 5 有一些上下文类,可用于提供“由颜色表达的某种意义”。
针对文本颜色的类是:
- .text-muted 是一个较淡的灰色,通常用于次要文本或已经不再重要的信息。
- .text-primary 用于传达与主要颜色相同或相关的信息。
- .text-success 用于表示成功或积极的行动。
- .text-info 用于传达一般的信息或描述。
- .text-warning 用于表示警告或需要注意的情况。
- .text-danger 用于表示危险或错误的情况。
- .text-secondary 是一个较淡的辅助颜色,通常用于次要文本或补充信息。
- .text-white 将文本颜色设置为白色。
- .text-dark 将文本颜色设置为深色,通常用于突出主要内容。
- .text-body 是默认的 body 颜色,通常为黑色。
- .text-light 将文本颜色设置为浅色,通常用于补充或次要内容。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="container">
<h1>文本颜色</h1>
<a href="#" class="text-muted">柔和的链接。</a>
<a href="#" class="text-primary">主要链接。</a>
<a href="#" class="text-success">成功链接。</a>
<a href="#" class="text-info">信息文本链接。</a>
<a href="#" class="text-warning">警告链接。</a>
<a href="#" class="text-danger">危险链接。</a>
<a href="#" class="text-secondary">副标题链接。</a>
<a href="#" class="text-dark">深灰色链接。</a>
<a href="#" class="text-light">浅灰色链接。</a>
</div>
</div>
</body>
</html>运行结果:

可以设置文本颜色透明度为 50% ,使用 .text-black-50 或 .text-white-50 类:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<p class="text-black-50">透明度为 50% 的黑色文本,背景为白色。</p>
<p class="text-white-50 bg-dark">透明度为 50% 的白色文本,背景为黑色。</p>
</div>
</body>
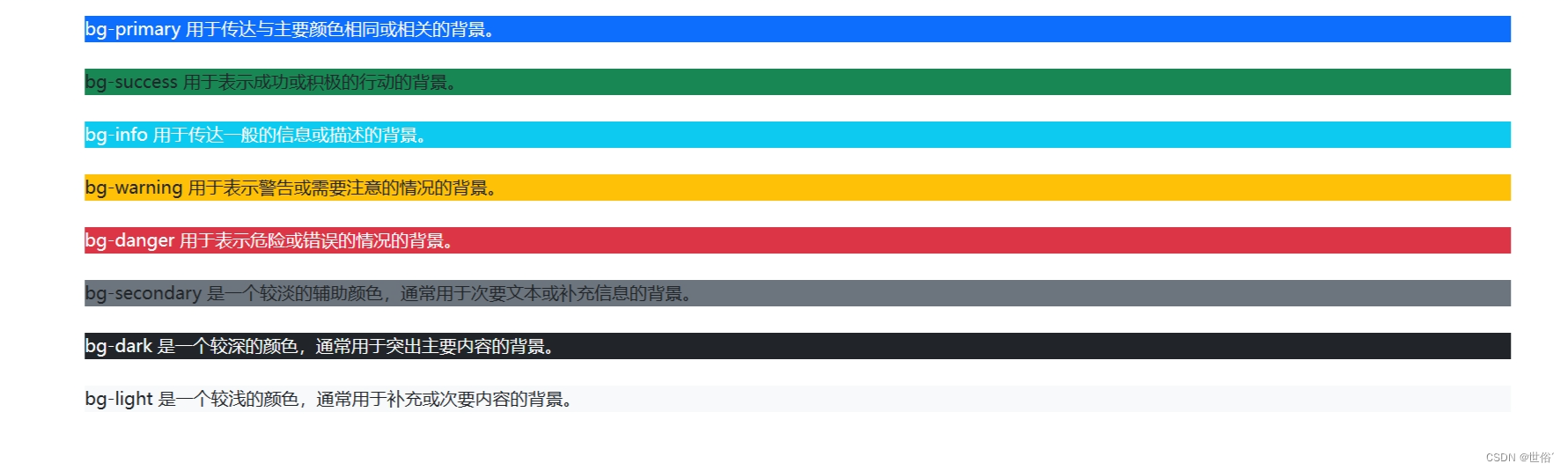
</html>背景颜色
针对背景颜色的类是:
- .bg-primary 用于传达与主要颜色相同或相关的背景。
- .bg-success 用于表示成功或积极的行动的背景。
- .bg-info 用于传达一般的信息或描述的背景。
- .bg-warning 用于表示警告或需要注意的情况的背景。
- .bg-danger 用于表示危险或错误的情况的背景。
- .bg-secondary 是一个较淡的辅助颜色,通常用于次要文本或补充信息的背景。
- .bg-dark 是一个较深的颜色,通常用于突出主要内容的背景。
- .bg-light 是一个较浅的颜色,通常用于补充或次要内容的背景。
请注意:背景颜色不会自动设置文本颜色,因此可能需要使用 .text-* 类来改变文本颜色以使其在背景上可见。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="bg-primary text-white">bg-primary 用于传达与主要颜色相同或相关的背景。</div><br />
<div class="bg-success text-dark">bg-success 用于表示成功或积极的行动的背景。</div><br />
<div class="bg-info text-white">bg-info 用于传达一般的信息或描述的背景。</div><br />
<div class="bg-warning text-dark">bg-warning 用于表示警告或需要注意的情况的背景。</div><br />
<div class="bg-danger text-white">bg-danger 用于表示危险或错误的情况的背景。</div><br />
<div class="bg-secondary text-dark">bg-secondary 是一个较淡的辅助颜色,通常用于次要文本或补充信息的背景。</div><br />
<div class="bg-dark text-white">bg-dark 是一个较深的颜色,通常用于突出主要内容的背景。</div><br />
<div class="bg-light text-dark">bg-light 是一个较浅的颜色,通常用于补充或次要内容的背景。</div><br />
</div>
</body>
</html>运行结果: