uniapp的小程序中使用web-view进行相互传参,并监听web-view的返回键
一、unaipp给webview传参
//uniapp页面中
<web-view :src="src" @message="getMessage" @onPostMessage="getPostMessage">
</web-view>
data() {
return {
nowObj:{
name:'' 我是uniapp的值",
},
src:" "
}
},
onLoad() {
this.src = 'http://192.168.28.57:3333/#/signin?itemObj=' + JSON.stringify(this.nowObj)
},
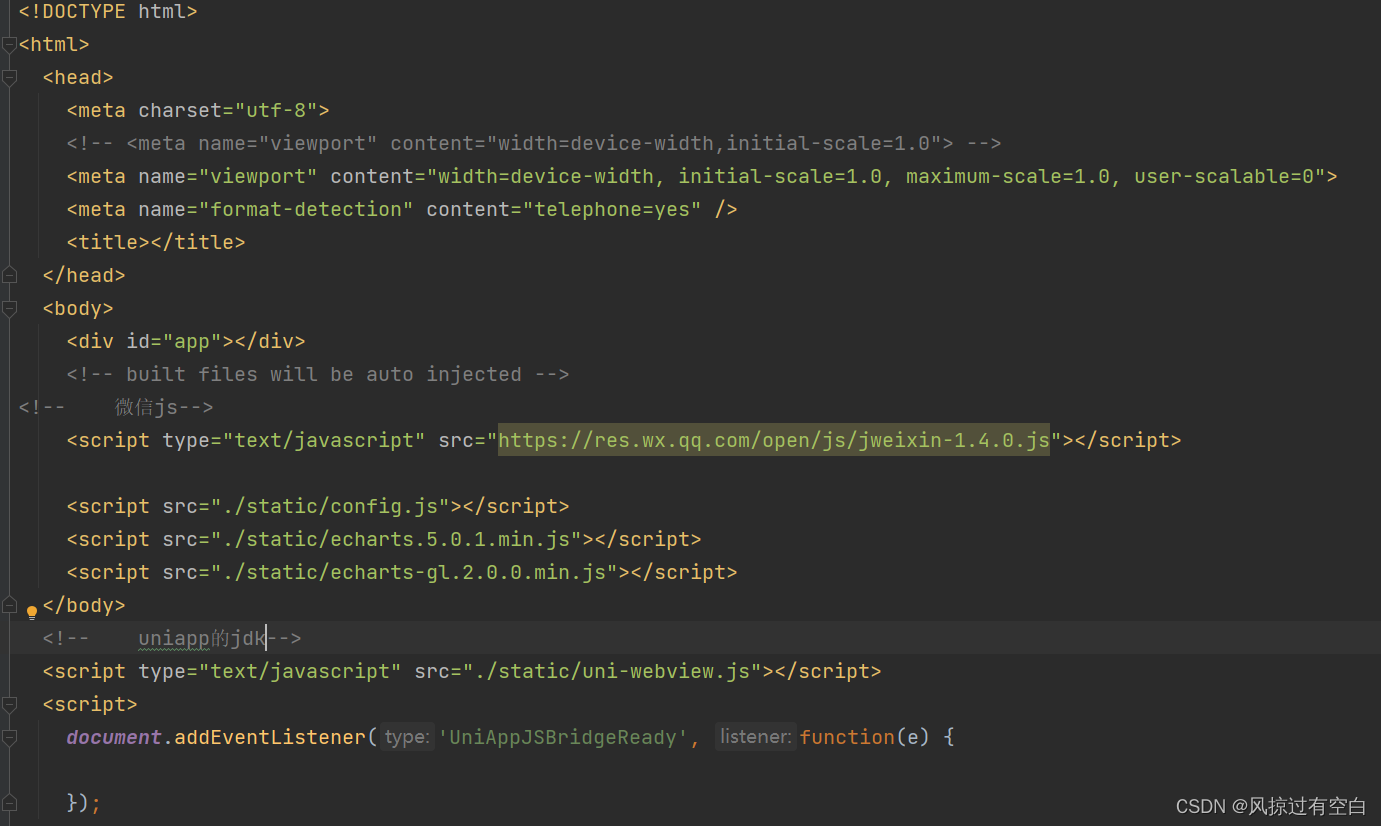
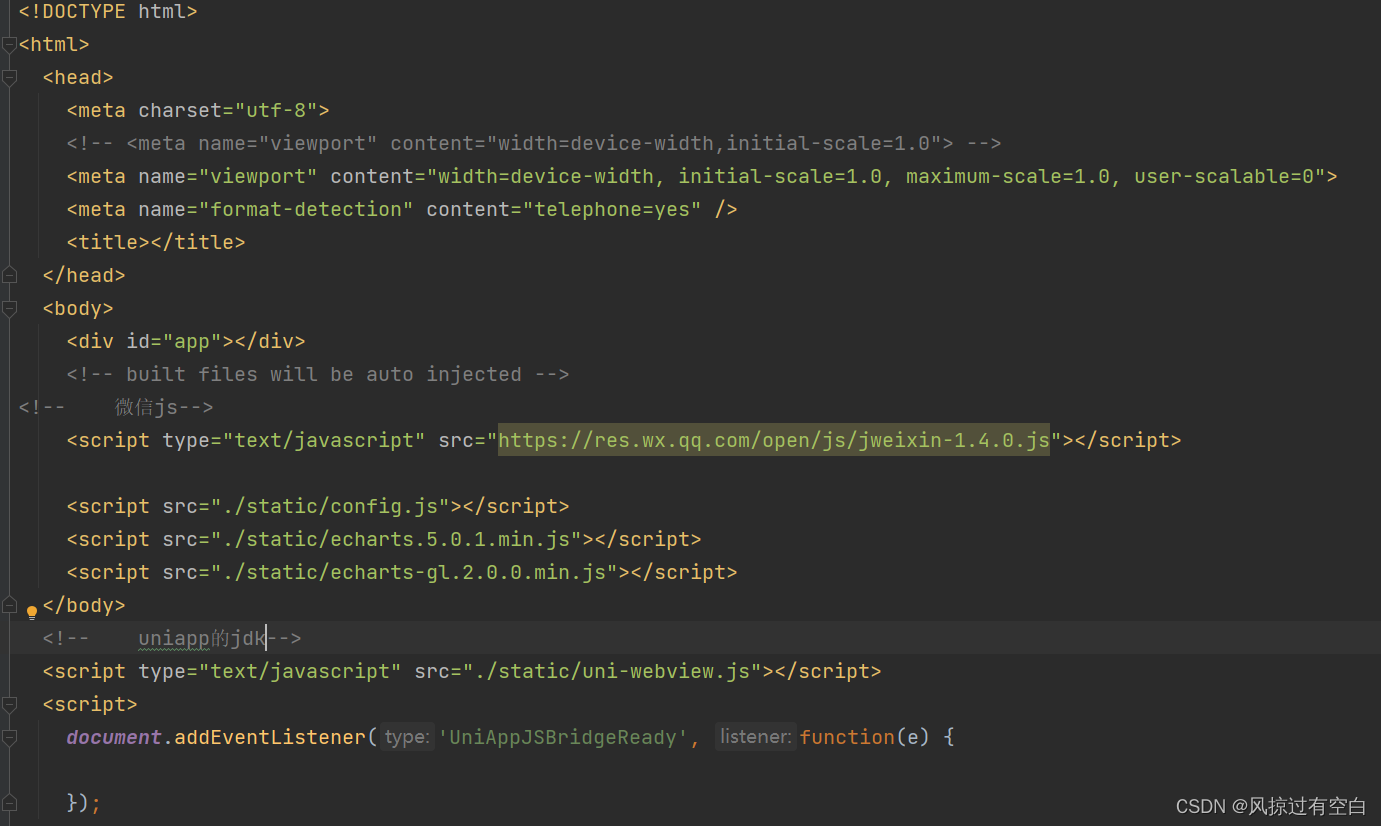
H5页面中
1.引入微信js https://res.wx.qq.com/open/js/jweixin-1.4.0.js
3.写好UniAppJSBridgeReady

vue页面中接收值
//直接在mounted中获取
JSON.parse(this.$route.query.itemObj) //获取到uniapp传过来的值
二、webview给unaipp传参 (index.html跟上面一样要写)
在vue的h5页面中
methods:{
// 监听返回事件
backChange(){
uni.postMessage({
data: {
action: 'message'
}
})
},
}
在uniapp页面中通过@message拿值
<web-view :src="src" :update-title="false" @message="getMessage" @onPostMessage="getPostMessage">
</web-view>
methods: {
getMessage(e) {
console.log('拿到webview传来的值', e);
},
}
三、监听webview的返回键,控制是否返回小程序还是返回上一页
原因:官方说小程序使用web-view是隐藏不了导航栏的,所以只能做个监听浏览器返回按钮的操作
在需要返回小程序的页面中写入一下代码(不写的话就是简单的浏览器返回上一页)
destroyed(){
//销毁监听
window.removeEventListener('popstate',this.backChange,false)
},
mounted() {
if(window.history && window.history.pushState){
history.pushState(null, null, document.URL);
window.addEventListener('popstate',this.backChange,false)
}
},
methods:{
// 监听返回事件并传参
backChange(){
uni.postMessage({
data: {
action: 'message'
}
})
//navigateBack必填,否则关闭不了
uni.navigateBack()
},
}