HTML 标签讲解
- HTML 语言结构
- 根元素
- 元数据元素
- 主体根元素
- 大纲元素
- 文本内容
- 语义化内联文本
- 图像与多媒体
- 编辑标识
- table表格内容
- 表单内容
- table表单
HTML 语言结构
- Markup (标记、标签)用来容纳和描述内容
严格意义上,标签是指开始标签(例如 <p> 标签)或结束标签(例如 </p> 标签);元素(例如 p 元素或者称为<p>元素)则包括开始标签(自然也包括标签中定义的属性)、结束标签以及中间的内容(Content)。
根元素
该元素表示一个HTML文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。
- HTML (Hypertext Markup Language 超文本标记语言)
- 标签含义:
html它把其内部的内容描述为html代码,所有的html代码都必须放在html标签当中html标签只包含 body 和 head 标签

元数据元素
该元素用来设定文档相关的配置信息(元数据),包括文档的标题,引用的文档样式和脚本等。
基本信息以及对该网页描述类的数据都要放在该标签中,其中包括style和link标签
该元素可以包含任何可配置的元数据信息。
<meta charset="UTF-8">
<meta auther="jeffrey">
<meta email="tm@163.com">
-
meta表示基本信息,中文含义:元
meta属于单标签,单标签无法加载内容
-
charset表示字符编码,中文含义:属性,charset属于meta的私有属性- 即:meta用来承载基本信息,交给浏览器,属性名=“属性值” key=“value”
该元素用来定义文档的标题,显示在浏览器的标题栏或标签页上。它只可以包含文本,若是包含有标签,则包含的任何标签都不会被解释。
该元素规定了外部资源与当前文档的关系。这个元素最常于链接样式表。
该元素的内部内容用来定义文档的样式风格,即层叠样式表。
style.css文件的引用
<link rel="stylesheet" href="./css/style.css">
rel全名relationshiop,中文:关联;表示引入的文件与当前文件的关系href全名hypertext reference,超文本协议
该元素指定用于一个文档中包含的所有相对 URL 的根 URL。一份中只能有一个 <base> 元素。
base 用于定义href的基础网站,默认的根链接
1. 若href没有网络协议,则跳转至根链接,否则反之
- 如果没有base的,即默认base为当前服务器目录
主体根元素
该元素称为网页主体,所有的网页主体内容都在body当中,即显示在网页可视化窗口中展示的内容。
块级元素是纵向开辟空间,所以块级元素始终可以向下延展,css认为高度没有参考价值,因为可以随时可边,但宽度不能延展,块元素不能横向开辟空间,所以只有宽度可以被子元素参考。
body默认贴合窗口,body有margin值但不能发生穿透,body默认高度为0,它是所有元素的父级元素,任何块级元素的默认宽度都是父级元素的100%,但高度是根据自身内容而定,无法参照。
-
若想参照父元素的宽度,有三个方法:
-
必须给父级元素固定高度,若子元素参照父级元素的百分比,会造成溢出。
假设父级元高为100,子元素为父元素的50%,也就是50,那么父级元素会增长到150,那么子元素的高到底是多少;
-
将父级元素为body元素宽高的100%,然后绝对定位,top和left都为0,绝对定位参照整个可视化页面,窗口有多大,父级元素就有多大;
-
将父级元素绝对定位,上下左右全为0,不能有固定宽高。
-
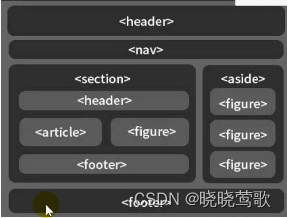
大纲元素
该元素表示这部分内容在文档中应当是独一无二的,不包含在任何一系列文档中重复的内容,用来体现网页中的主要信息。使用 <main> 元素值得注意的一点是,它在每个页面中只能使用一次。<main> 元素的另外一个规定是,它不能作为 <article>, <header>, <aside>, <footer>, <nav> 的子元素节点。
该元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。
该元素用来描绘一个含有多个超链接的区域,这个区域包含转到其他页面,或者页面内部其他部分的链接列表。
该元素表示文档中的一个区域,我们使用该元素来进行页面的逻辑性分区。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/973059.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!