目录
🌟概念
🌟背景
🌟前端包管理器
🌟包的安装
本地安装
全局安装
🌟包配置
配置文件
保存依赖关系
🌟包的使用
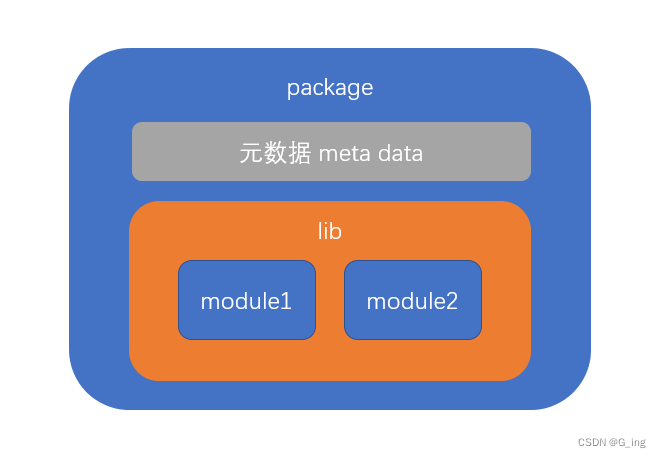
🌟概念
模块(module)
通常以单个文件形式存在的功能片段,入口文件通常称之为入口模块或主模块
库(library,简称lib)
以一个或多个模块组成的完整功能块,为开发中某一方面的问题提供完整的解决方案
包(package)
包含元数据的库,这些元数据包括:名称、描述、git主页、许可证协议、作者、依赖等等

🌟背景
CommonJS 的出现,使 node 环境下的 JS 代码可以用模块更加细粒度的划分。一个类、一个函数、一个对象、一个配置等等均可以作为模块,这种细粒度的划分,是开发大型应用的基石。
为了解决在开发过程中遇到的常见问题,比如加密、提供常见的工具方法、模拟数据等等,一时间,在前端社区涌现了大量的第三方库。这些库使用 CommonJS 标准书写而成,非常容易使用。
然而,在下载使用这些第三方库的时候,遇到难以处理的问题:
- 下载过程繁琐
- 进入官网或 github 主页
- 找到并下载相应的版本
- 拷贝到工程的目录中
- 如果遇到有同名的库,需要更改名称
- 如果该库需要依赖其他库,还需要按照要求先下载其他库
- 开发环境中安装的大量的库如何在生产环境中还原,又如何区分
- 更新一个库极度麻烦
- 自己开发的库,如何在下一次开发使用
以上问题,就是包管理工具要解决的问题
🌟前端包管理器
本门课程讲解的包管理器 npm:重点 yarn:次重点 其他:了解
几乎可以这样认为,前端所有的包管理器都是基于 npm 的,目前,npm 即是一个包管理器,也是其他包管理的基石
npm 全称为 node package manager,即 node 包管理器,它运行在 node 环境中,让开发者可以用简单的方式完成包的查找、安装、更新、卸载、上传等操作
npm 之所以要运行在 node 环境,而不是浏览器环境,根本原因是因为浏览器环境无法提供下载、删除、读取本地文件的功能。而 node 属于服务器环境,没有浏览器的种种限制,理论上可以完全掌控运行 node 的计算机。
npm 的出现,弥补了 node 没有包管理器的缺陷,于是很快,node 在安装文件中内置了 npm,当开发者安装好 node 之后,就自动安装了 npm,不仅如此,node 环境还专门为 npm 提供了良好的支持,使用 npm 下载的包更加方便了。
npm 由三部分组成:
- registry:入口
- 可以把它想象成一个庞大的数据库
- 第三方库的开发者,将自己的库按照 npm 的规范,打包上传到数据库中
- 使用者通过统一的地址下载第三方包
- 官网:https://www.npmjs.com/
- 查询包
- 注册、登录、管理个人信息
- CLI:command-line interface 命令行接口
- 安装好 npm 后,通过 CLI 来使用 npm 的各种功能
node 和 npm 是互相成就的,node 的出现让 npm 火了,npm 的火爆带动了大量的第三方库的发展,很多优秀的第三方库打包上传到了 npm,这些第三方库又为 node 带来了大量的用户
🌟包的安装
安装(install)即下载包 由于 npm 的官方 registry 服务器位于国外,可能受网速影响导致下载缓慢或失败。因此,安装好 npm 之后,需要重新设置 registry 的地址为国内地址。目前,淘宝 https://registry.npm.taobao.org 提供了国内的 registry 地址,先设置到该地址。设置方式为
npm config set registry https://registry.npm.taobao.org。设置好后,通过命令npm config get registry进行检查
npm 安装一个包,分为两种安装方式:
- 本地安装
- 全局安装
本地安装
使用命令npm install 包名或npm i 包名即可完成本地安装
本地安装的包出现在当前目录下的node_modules目录中
随着开发的进展,
node_modules目录会变得异常庞大,目录下的内容不适合直接传输到生产环境,因此通常使用.gitignore文件忽略该目录中的内容 本地安装适用于绝大部分的包,它会在当前目录及其子目录中发挥作用 通常在项目的根目录中使用本地安装 安装一个包的时候,npm 会自动管理依赖,它会下载该包的依赖包到node_modules目录中 如果本地安装的包带有 CLI,npm 会将它的 CLI 脚本文件放置到node_modules/.bin下,使用命令npx 命令名即可调用
全局安装
全局安装的包放置在一个特殊的全局目录,该目录可以通过命令npm config get prefix查看
使用命令npm install --global 包名 或 npm i -g 包名
重要:全局安装的包并非所有工程可用,它仅提供全局的 CLI 工具
大部分情况下,都不需要全局安装包,除非:
- 包的版本非常稳定,很少有大的更新
- 提供的 CLI 工具在各个工程中使用的非常频繁
- CLI 工具仅为开发环境提供支持,而非部署环境
🌟包配置
目前遇到的问题:
- 拷贝工程后如何还原?
- 如何区分开发依赖和生产依赖?
- 如果自身的项目也是一个包,如何描述包的信息
以上这些问题都需要通过包的配置文件解决
配置文件
npm 将每个使用 npm 的工程本身都看作是一个包,包的信息需要通过一个名称固定的配置文件来描述
配置文件的名称固定为:package.json
可以手动创建该文件,而更多的时候,是通过命令npm init创建的
配置文件中可以描述大量的信息,包括:
- name:包的名称,该名称必须是英文单词字符,支持连接符
- version:版本
- 版本规范:主版本号.次版本号.补丁版本号
- 主版本号:仅当程序发生了重大变化时才会增长,如新增了重要功能、新增了大量的API、技术架构发生了重大变化
- 次版本号:仅当程序发生了一些小变化时才会增长,如新增了一些小功能、新增了一些辅助型的API
- 补丁版本号:仅当解决了一些 bug 或 进行了一些局部优化时更新,如修复了某个函数的 bug、提升了某个函数的运行效率
- description:包的描述
- homepage:官网地址
- author:包的作者,必须是有效的 npm 账户名,书写规范是
account <mail>,例如:zhangsan <zhangsan@gmail.com>,不正确的账号和邮箱可能导致发布包时失败 - repository:包的仓储地址,通常指 git 或 svn 的地址,它是一个对象
- type:仓储类型,git 或 svn
- url:地址
- main:包的入口文件,使用包的人默认从该入口文件导入包的内容
- keywords: 搜索关键字,发布包后,可以通过该数组中的关键字搜索到包
使用npm init --yes或npm init -y可以在生成配置文件时自动填充默认配置
保存依赖关系
大部分时候,我们仅仅是开发项目,并不会把它打包发布出去,尽管如此,我们仍然需要package.json文件
package.json文件最重要的作用,是记录当前工程的依赖
- dependencies:生产环境的依赖包
- devDependencies:仅开发环境的依赖包
配置好依赖后,使用下面的命令即可安装依赖
## 本地安装所有依赖 dependencies + devDependencies npm install npm i ## 仅安装生产环境的依赖 dependencies npm install --production
这样一来,代码移植就不是问题了,只需要移植源代码和package.json文件,不用移植node_modules目录,然后在移植之后通过命令即可重新恢复安装
为了更加方便的添加依赖,npm支持在使用install命令时,加入一些额外的参数,用于将安装的依赖包保存到package.json文件中
涉及的命令如下
## 安装依赖到生产环境 npm i 包名 npm i --save 包名 npm i -S 包名 ## 安装依赖到开发环境 npm i --save-dev 包名 npm i -D 包名
🌟包的使用
nodejs 对 npm 支持非常良好
当使用 nodejs 导入模块时,如果模块路径不是以 ./ 或 ../ 开头,则 node 会认为导入的模块来自于 node_modules 目录,例如:
let _lodash = require("lodash");它首先会从当前目录的以下位置寻找文件
node_modules/lodash.js node_modules/lodash/入口文件
若当前目录没有这样的文件,则会回溯到上级目录按照同样的方式查找
如果到顶级目录都无法找到文件,则抛出错误
上面提到的入口文件按照以下规则确定
- 查看导入包的package.json文件,读取main字段作为入口文件
- 若不包含main字段,则使用index.js作为入口文件
🌟写在最后
包管理工具--》栏目将详细讲解前端包管理器,包括npm,yarn,及其他包管理器,如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅一下:点击查看更多实用技巧与知识