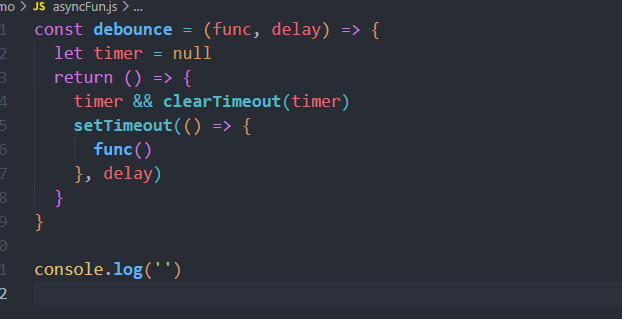
之前每次写完代码都是双引号还有分号,看着很难受,就像修改一下,让它变成单引号,并且不加上引号:如下形式,看着简洁清晰明了

修改方式:更改 settings.json 文件
快捷键“Ctrl + Shift + P”打开命令面板
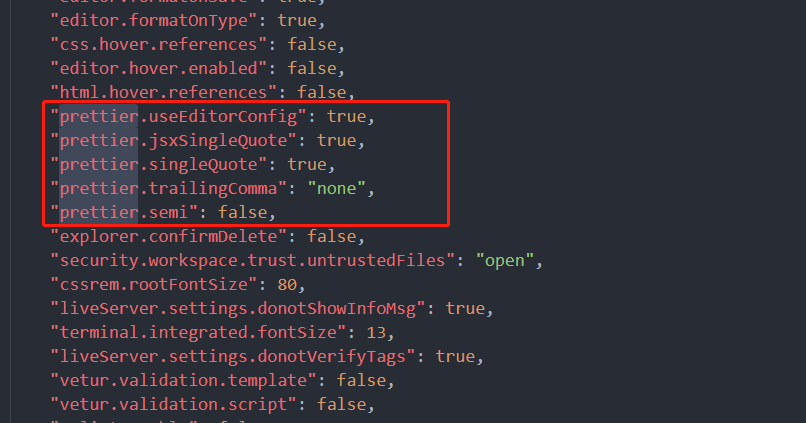
加上这几个配置:
贴上我的完整配置:
{
"editor.fontSize": 18,
"editor.linkedEditing": true,
"editor.unicodeHighlight.ambiguousCharacters": false,
"extensions.ignoreRecommendations": true,
"editor.unicodeHighlight.invisibleCharacters": false,
"explorer.confirmDragAndDrop": false,
"editor.formatOnSave": true,
"editor.formatOnType": true,
"css.hover.references": false,
"editor.hover.enabled": false,
"html.hover.references": false,
"prettier.useEditorConfig": true,
"prettier.jsxSingleQuote": true,
"prettier.singleQuote": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
"explorer.confirmDelete": false,
"security.workspace.trust.untrustedFiles": "open",
"cssrem.rootFontSize": 80,
"liveServer.settings.donotShowInfoMsg": true,
"terminal.integrated.fontSize": 13,
"liveServer.settings.donotVerifyTags": true,
"vetur.validation.template": false,
"vetur.validation.script": false,
"eslint.enable": false,
"gitlens.advanced.messages": {
"suppressLineUncommittedWarning": true
},
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"workbench.iconTheme": "vscode-icons",
"workbench.colorTheme": "One Dark Pro Flat",
"terminal.external.osxExec": "iTerm.app",
"workbench.startupEditor": "none",
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
},
"vsicons.dontShowNewVersionMessage": true,
"emmet.triggerExpansionOnTab": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}