在QT中,经常需要我们显示图片(作为背景,游戏元素,菜单背景,等待)。
本文将用最简洁的方法介绍如何将图片素材显示在指定控件的指定位置。
一.基础知识
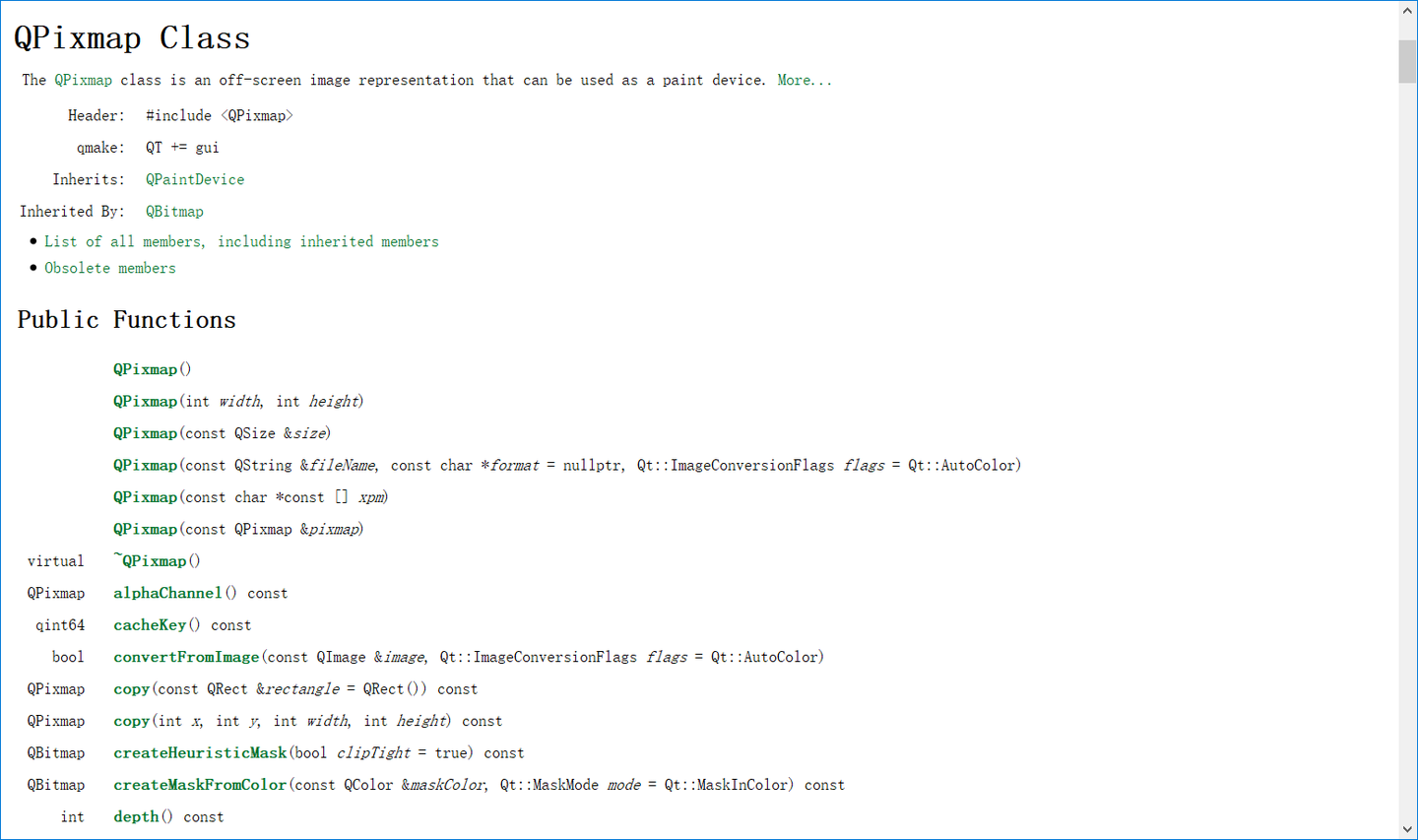
QPixmap
该类可以加载(load)一幅 png 图片,这个图片需要提前加载到工程qrc文件中作为项目资源。
QPixmap Class | Qt GUI 6.5.2 官方文档

QPainter
QPainter Class | Qt GUI 6.5.2 官方文档
该类用来在执行绘制的动作。
比如,Qt 创口需要刷新的时候,将图片绘制到当前窗口QWidget上的指定位置,显示出来。
其中,QPainter 就包括绘制一个QPixmap 加载的图片数据。

二.开发过程
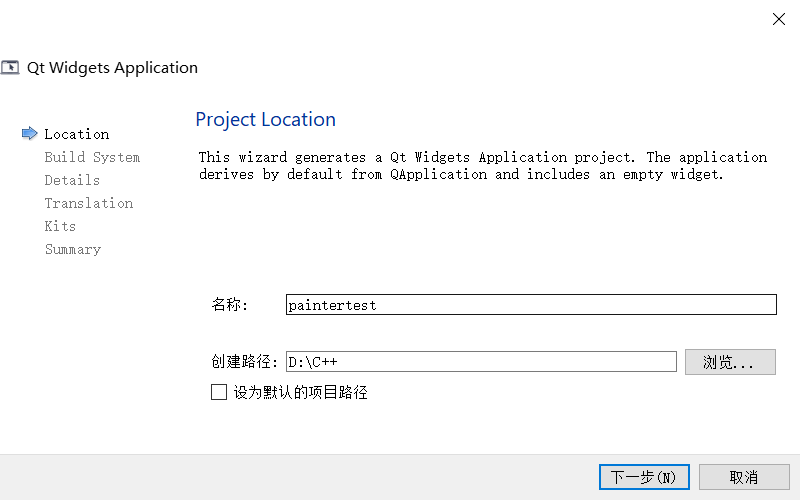
首先,创建一个名称为paintertest的Qt默认的Widget程序。

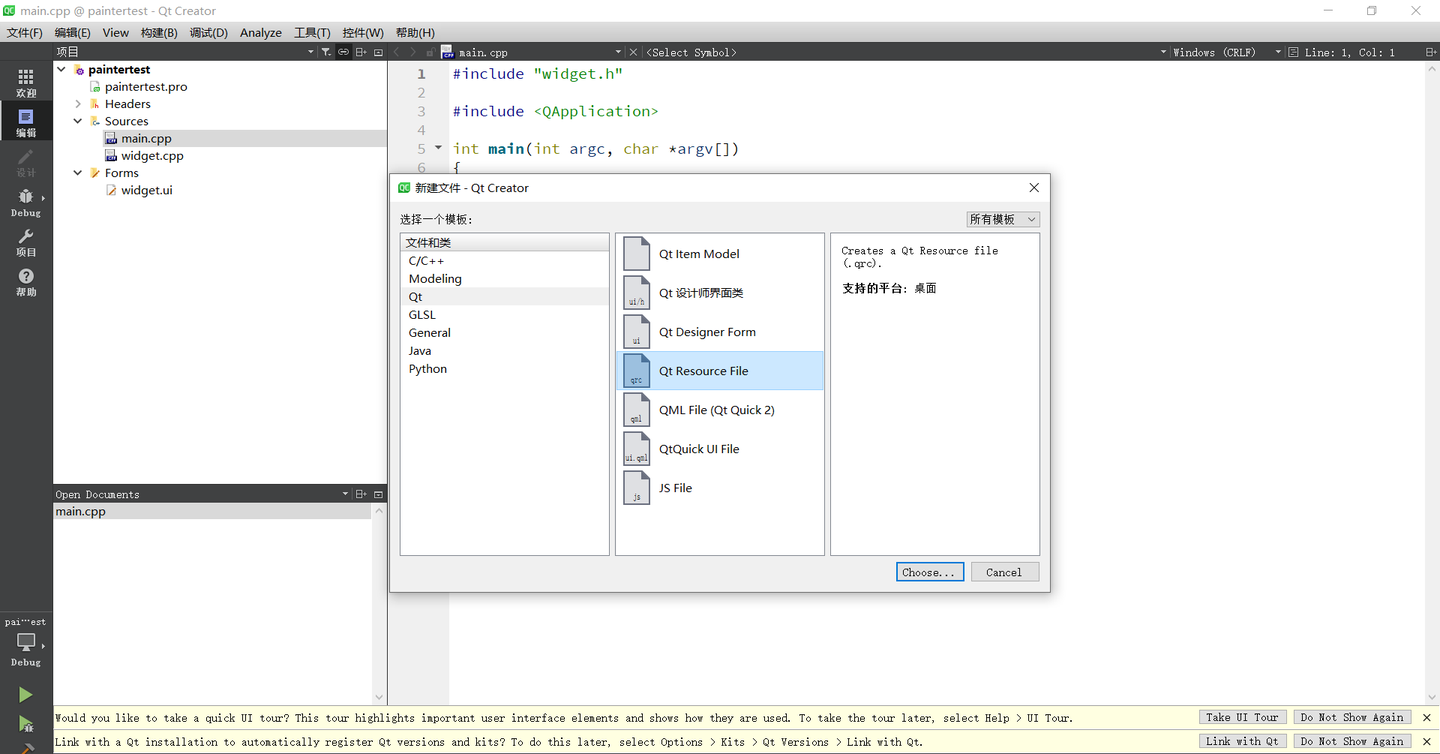
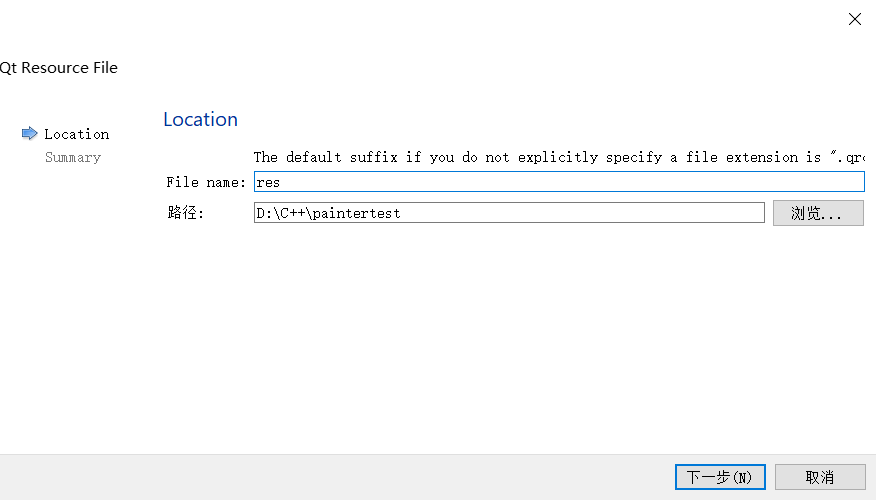
接着选择Qt Resource File 把我们挑选好的图片添加进来


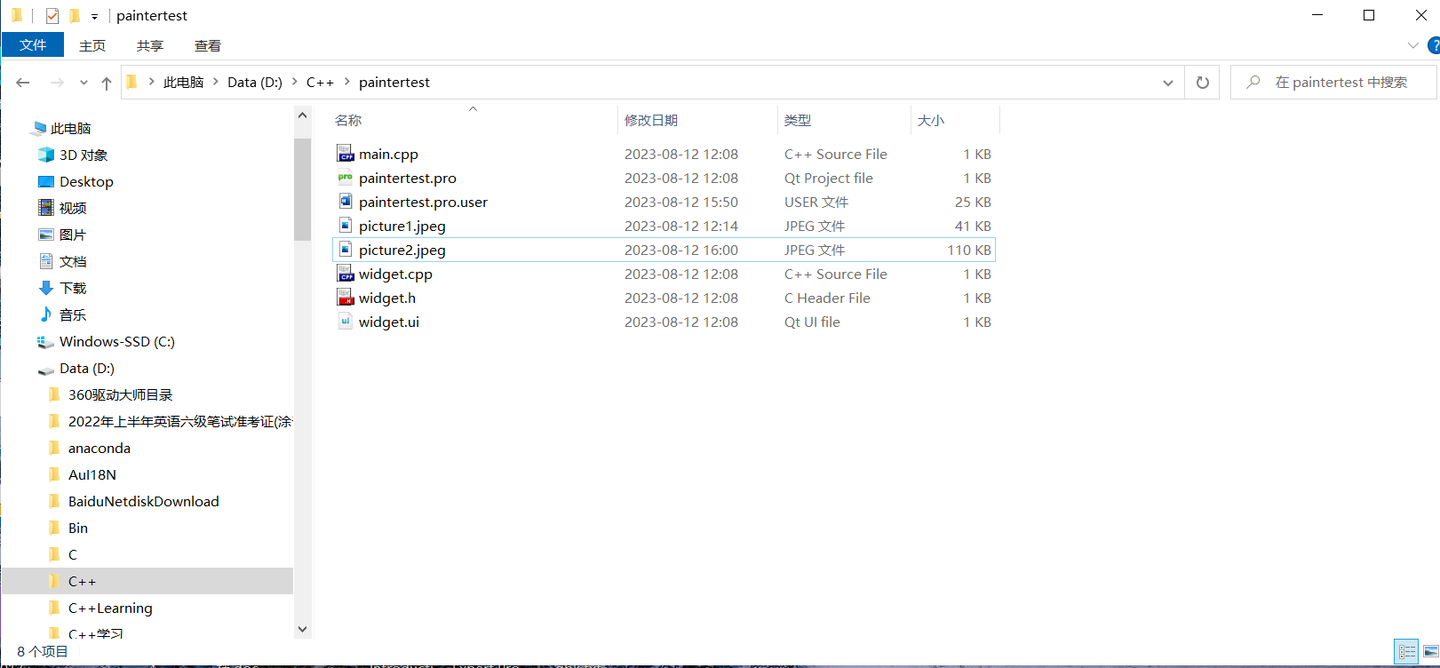
确保图片已经全部放在文件夹中
将我们选择好的文件都放入res文件夹中
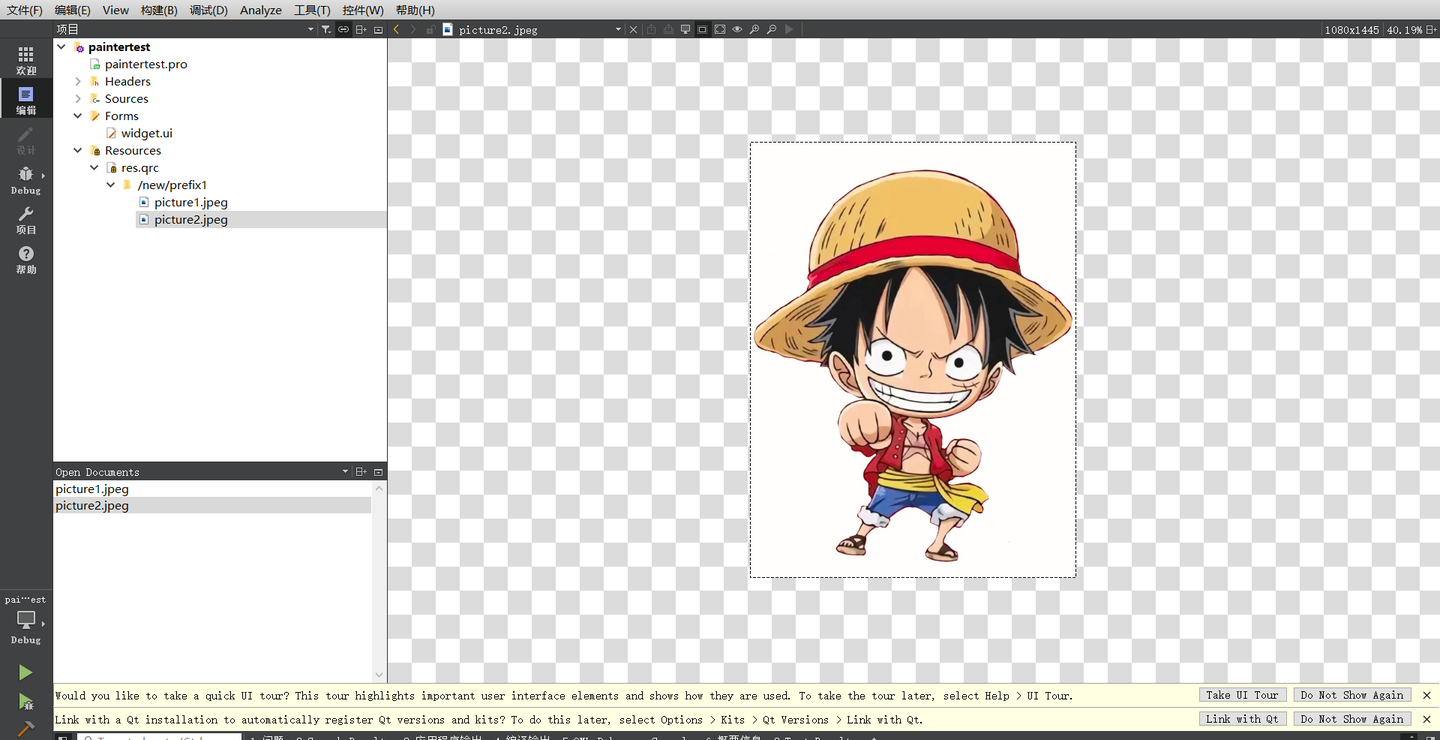
现在所有的图片资源都添加了进来


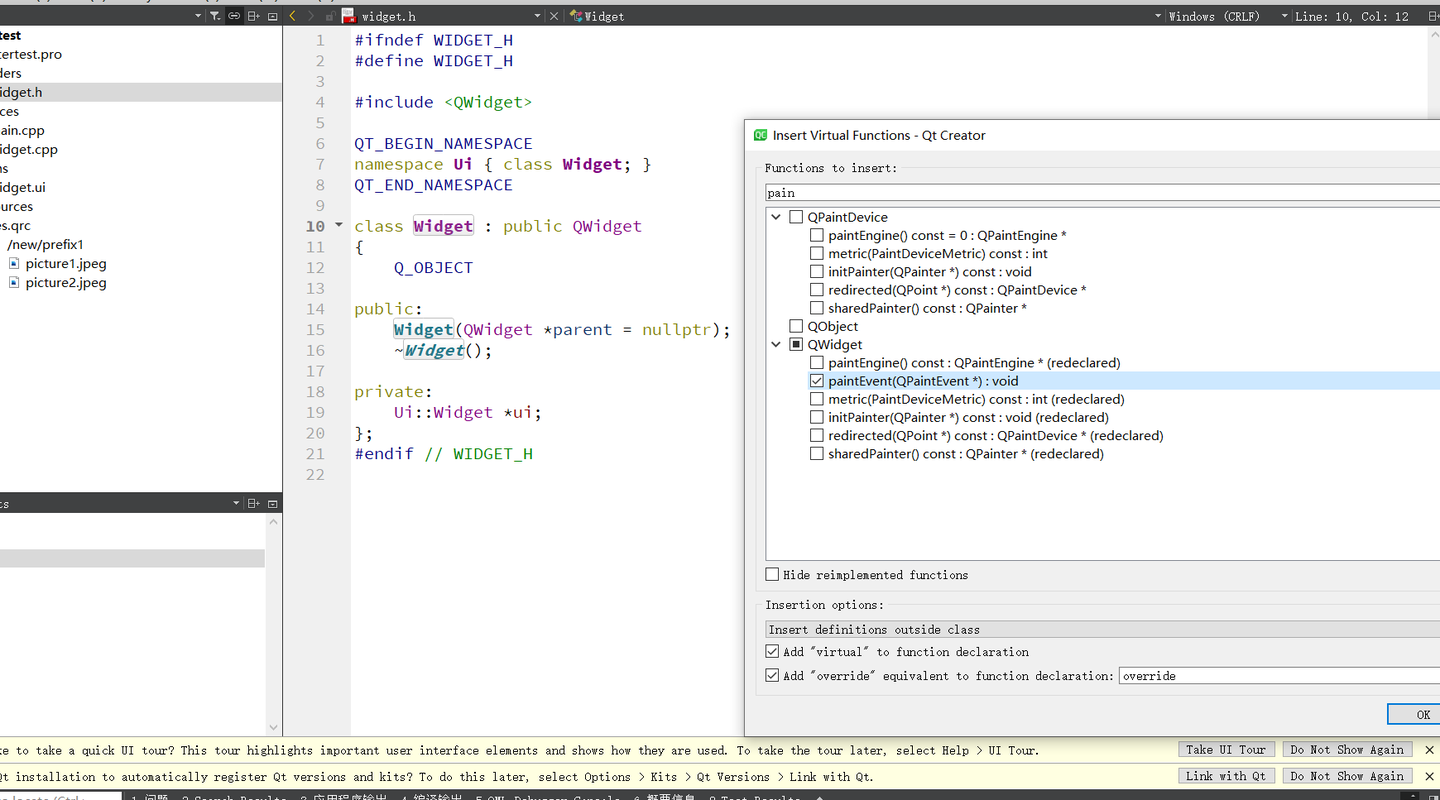
在Widget中增加paintEvent虚函数

void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);//设置画家
QPixmap pix;//使用pixmap来加载我们的资源图片
pix.load(":/new/prefix1/picture1.jpeg");//这里要填写图片所在的路径
painter.drawPixmap(0,0,this->width(),this->height(),pix);//表示在widget的(0,0)位置绘制一张宽高和
//widget相等的图
}paintEvent函数的内部实现
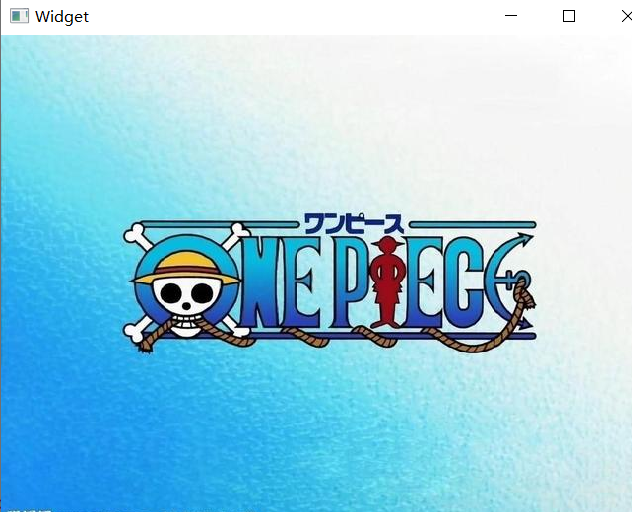
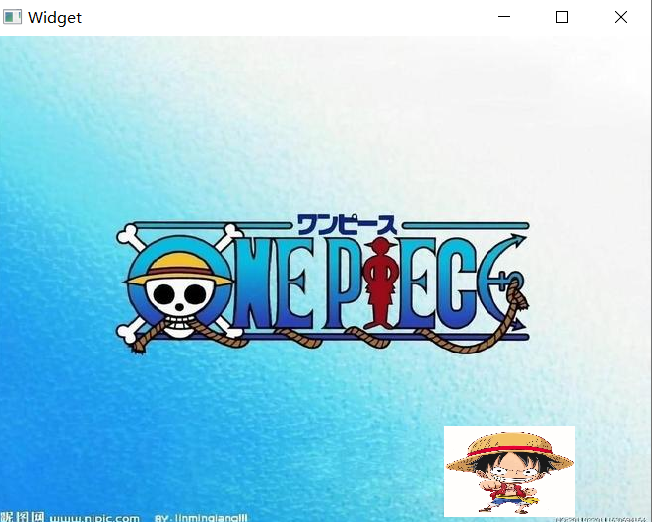
这样我们就给这个widget添加了一个背景

三.其他插入图片的方式
如果我们还想在其他地方添加图片呢?比如在一个button或者Label上加一幅图
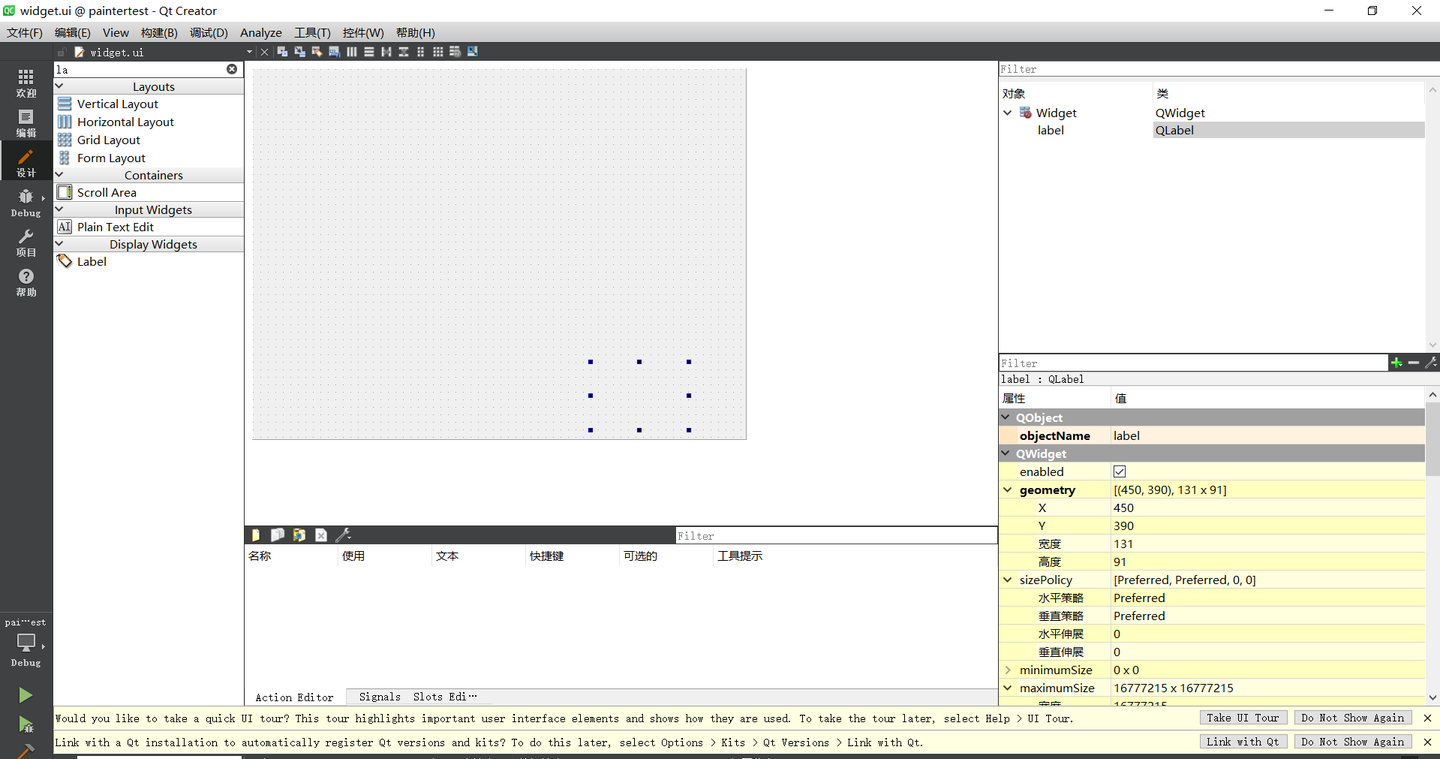
我们先通过ui放置一个Label

接着我们把这张图片的大小设置成与Label一样的。(scaled函数是用来裁剪图片大小的)
最后通过setPixmap将这张图片在Label上显示出来
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPixmap pic;
QSize size;//画框大小
pic.load(":/new/prefix1/picture2.jpeg");
//设置图片显示尺寸
size.setHeight(ui->label->height());
size.setWidth(ui->label->width());
//照片处理
pic=pic.scaled(size,Qt::IgnoreAspectRatio);
//显示
ui->label->setPixmap(pic);
}
![算法:合并两个有序数组---双指针[1]](https://img-blog.csdnimg.cn/901cb5a6d22247e4a1b2fcb20c6adfe5.png#pic_center)