什么是WebSocket
WebSocket,是一种网络传输协议,位于 OSI 模型的应用层。可在单个 TCP 连接上进行全双工通信,能更好的节省服务器资源和带宽并达到实时通迅 客户端和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输.
WebSocket 协议在2008年诞生,2011年成为国际标准。现在所有浏览器都已经支持了。
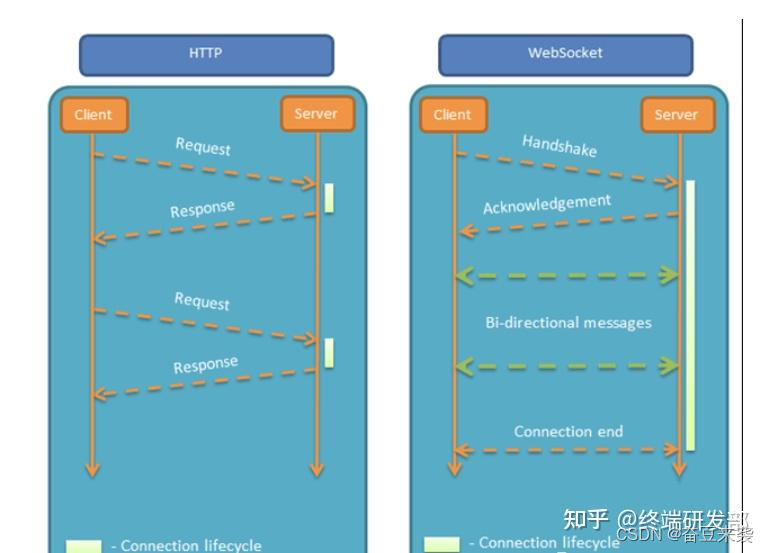
WebSocket 与 HTTP的区别
WebSocket 的最大特点就是长连接,而且服务器和客户端可以互相发送信息。
HTTP 是短连接, 只能由客户端向服务端发起, HTTP为了添加长连接的功能, 有 1.1 和 1.0 之说,也就是所谓的 keep-alive ,把多个 HTTP 请求合并为一个,但是本质上就是客户端一次发多个请求,然后服务端慢慢返回多个response, 这不呢能称的上是长连接.

WebSocket的使用示例
下面是一个简单的使用 WebSocket 的示例:
客户端代码(JavaScript):
const socket = new WebSocket('ws://localhost:8080');
// 连接成功时的回调函数
socket.onopen = function () {
console.log('WebSocket 连接成功');
};
// 接收到消息时的回调函数
socket.onmessage = function (event) {
const message = event.data;
console.log('接收到消息:', message);
};
// 连接关闭时的回调函数
socket.onclose = function () {
console.log('WebSocket 连接关闭');
};
// 发送消息给服务器
function sendMessage(message) {
if (socket.readyState === WebSocket.OPEN) {
socket.send(message);
} else {
console.error('WebSocket 连接未打开');
}
}
服务器端代码(Node.js,使用 ws 库):
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function (ws) {
console.log('有新的 WebSocket 连接');
// 接收客户端消息
ws.on('message', function (message) {
console.log('收到客户端消息:', message);
// 广播消息给所有连接的客户端
wss.clients.forEach(function (client) {
if (client.readyState === WebSocket.OPEN) {
client.send(message);
}
});
});
// 连接关闭时的回调函数
ws.on('close', function () {
console.log('WebSocket 连接关闭');
});
// 发生错误时的回调函数
ws.on('error', function (error) {
console.error('WebSocket 错误:', error);
});
});
上述代码创建了一个 WebSocket 客户端和一个 WebSocket 服务器。客户端通过实例化 WebSocket 对象并指定服务器的 URL 来连接到服务器。服务器使用 WebSocket 库创建一个 WebSocket 服务器,并监听连接、接收消息、广播消息等事件。
你可以根据需要修改代码以适应你的应用场景。
WebSocket 的适用场景
WebSocket 在以下情况下特别适用:
实时聊天应用:WebSocket 可以提供实时的双向通信,使得聊天应用能够实时地传递消息并更新聊天界面。
实时数据更新:如果你的应用需要实时地获取数据更新,例如股票市场行情、实时地图数据等,WebSocket 可以提供一种高效的方式来获取并传递这些实时数据。
多人协作应用:对于多人协作的应用,如实时编辑文档、白板协作等,WebSocket 可以实现实时同步和协作,让多个用户能够同时编辑和观察到最新的变化。
游戏应用:WebSocket 提供了实时双向通信的能力,使得游戏应用可以实现实时的游戏状态更新、多人游戏对战等功能。
总之,任何需要实时通信和即时更新的应用场景都可以考虑使用 WebSocket。
WebSocket 的优点
实时性:WebSocket 提供实时双向通信,能够实现实时的数据传输和更新,无需轮询或定时刷新页面。
效率高:WebSocket 使用持久连接,减少了每个请求的开销,并且通过数据帧的方式传输数据,减少了数据的开销。
可扩展性:WebSocket 可以扩展到支持大量的并发连接,适用于高并发的实时应用场景。
简化开发:WebSocket 提供了简单易用的 API,使得开发者能够轻松地实现实时通信功能。
跨平台支持:WebSocket 可以在各种平台上运行,包括 Web 浏览器、移动设备和服务器端。
WebSocket 的缺点
浏览器兼容性:旧版本的浏览器可能不支持 WebSocket,因此在考虑使用 WebSocket 时,需要考虑兼容性问题,并提供替代方案。
长连接维护:WebSocket 使用长连接,需要维护连接状态,这可能增加服务器的负载,并占用客户端和服务器的资源。
安全性问题:WebSocket 允许实时双向通信,因此需要确保在应用中采取必要的安全措施,防止恶意攻击或滥用。
需要服务器支持:WebSocket 需要服务器端实现 WebSocket 协议,因此需要在服务器端进行额外的配置或使用支持 WebSocket 的服务器框架。
总结:
综上所述,WebSocket 提供了一种强大的实时通信解决方案,适用于实时聊天、实时数据更新、多人协作和游戏等应用场景。然而,开发者需要在兼容性、长连接维护、安全性和服务器支持等方面进行综合考虑,并根据应用的需求选择合适的通信方案。
————————————————
版权声明:本文为CSDN博主「前端每日三省」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_42560424/article/details/131380857