嵌入式虚拟仿真实验教学平台使用教程之创建课程计划
所谓「课程计划」就是将一系列实验按照一定的顺序组织成一个教学计划,和传统的教学计划模式比较类似。接下来我将为大家讲解如何通过该平台创建属于自己的课程计划。
嵌入式虚拟仿真实验教学平台提供了两种创建课程计划的方式。
-
通过将系统提供的默认资源创建课程计划 -
从0开始创建课程计划
通过复制系统提供的资源创建
1、首先登录到教学平台
-
在教学平台页面你可以看到有一个 「示例教学资源」菜单,其下有下面三个子菜单 -
基础实验课 -
综合实验课 -
场景实验课
-
-
这三个菜单中的示例资源均是系统默认为我们提供的教学资源
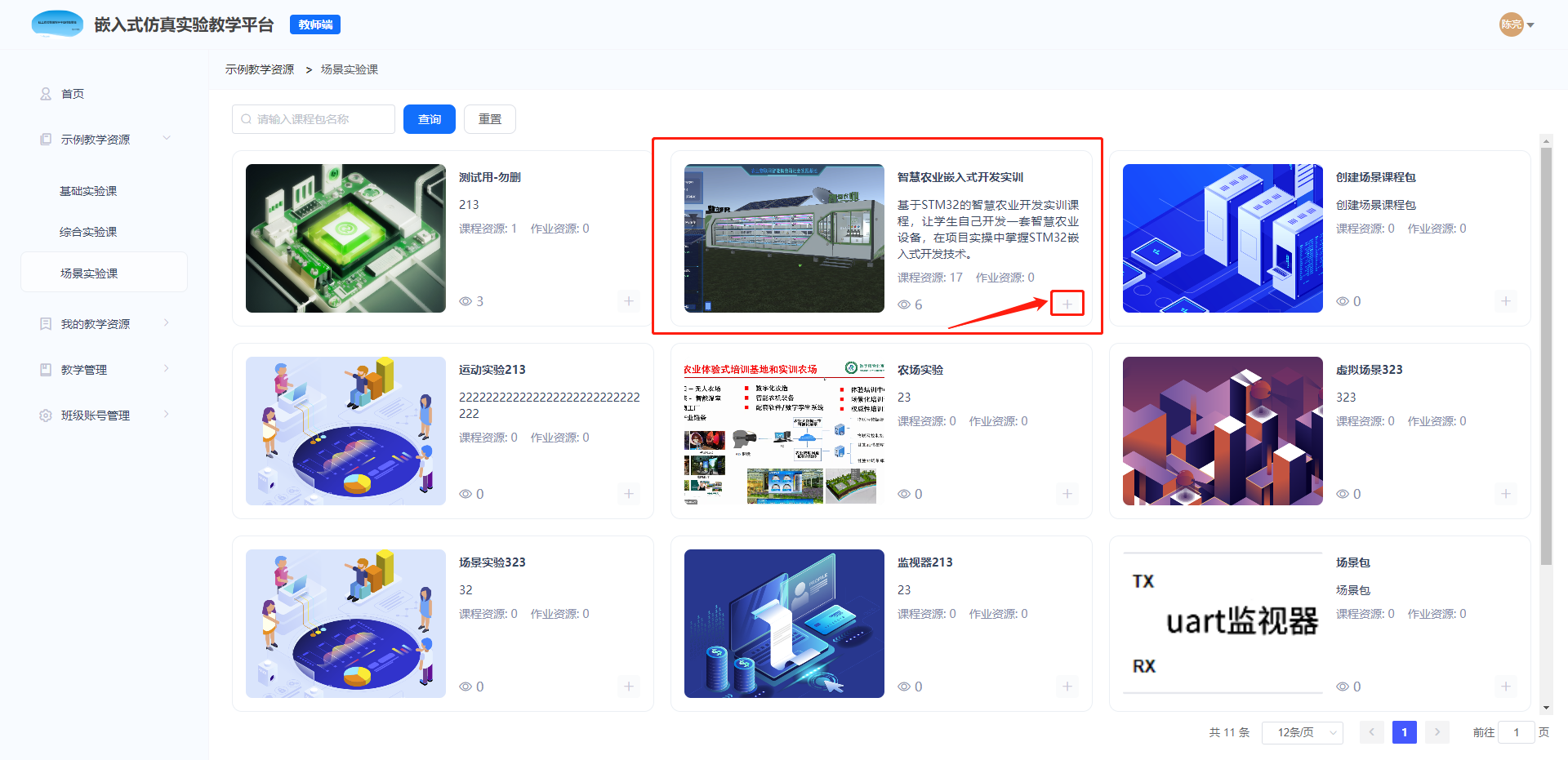
2、 选中对应的某个教学资源  点击上图中的
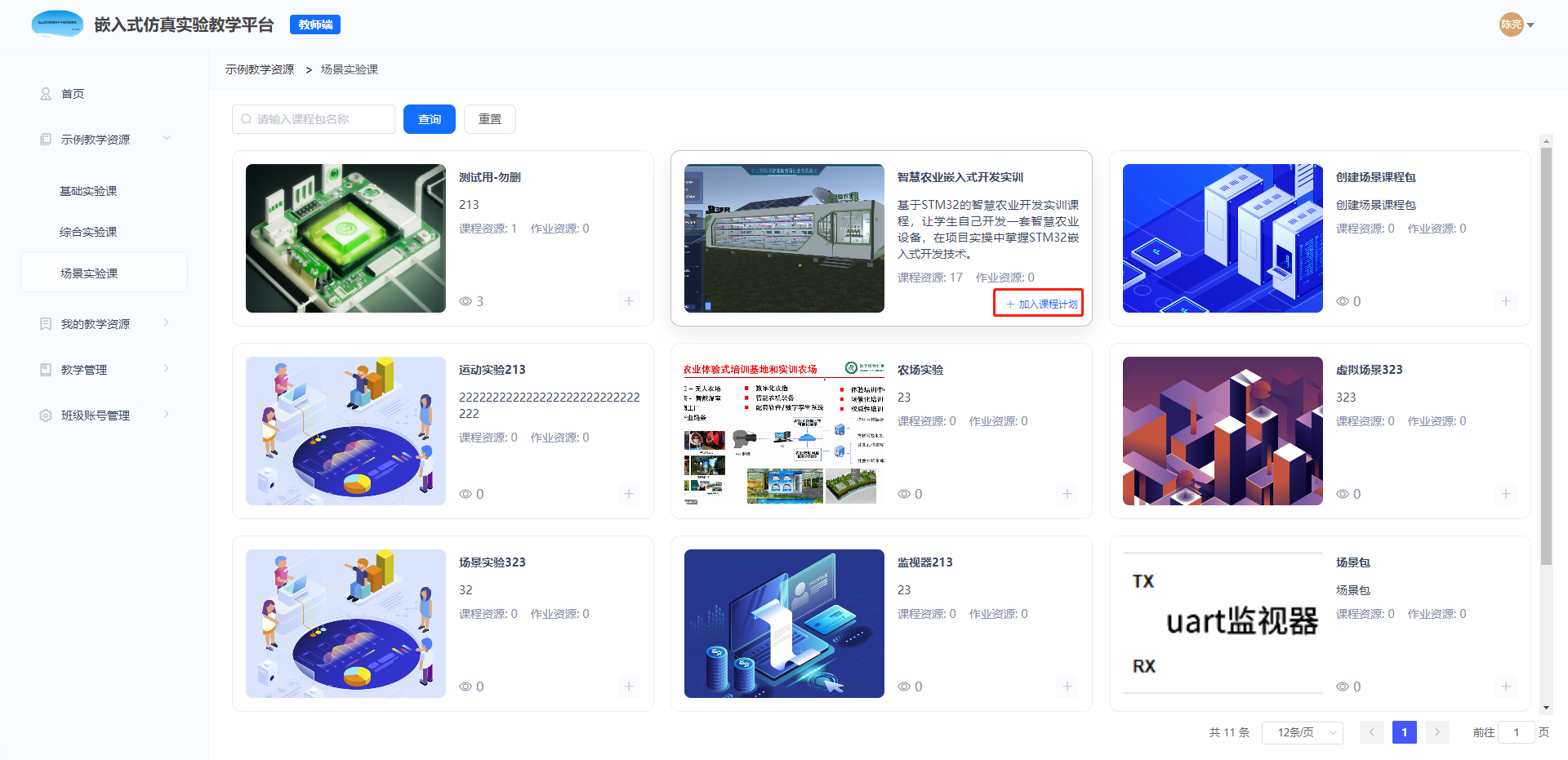
点击上图中的+号,会变成如下效果 
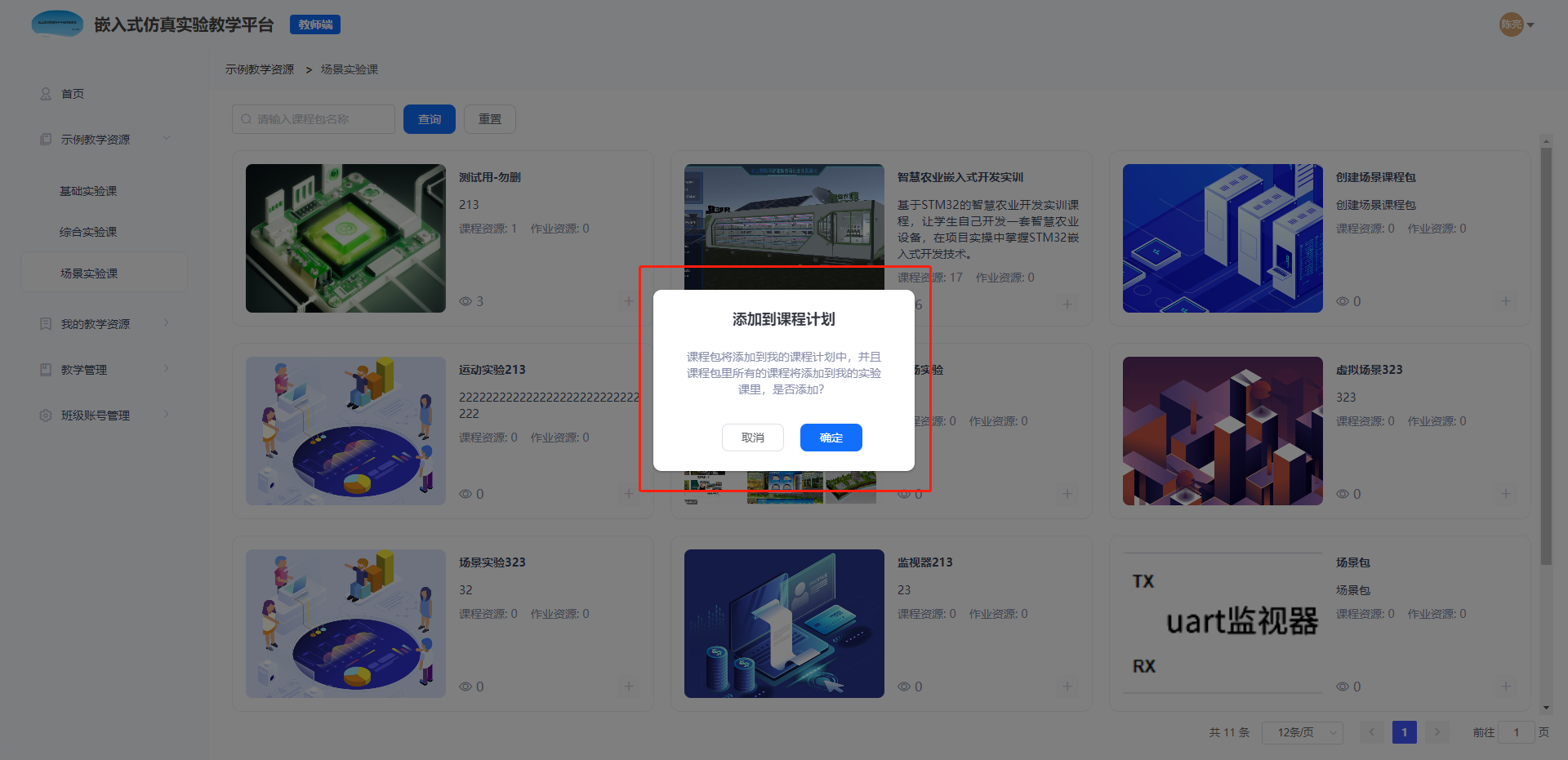
3、点击上图中的加入课程计划会出现如下图所示的弹窗  然后点击
然后点击确定按钮即可完成课程计划添加
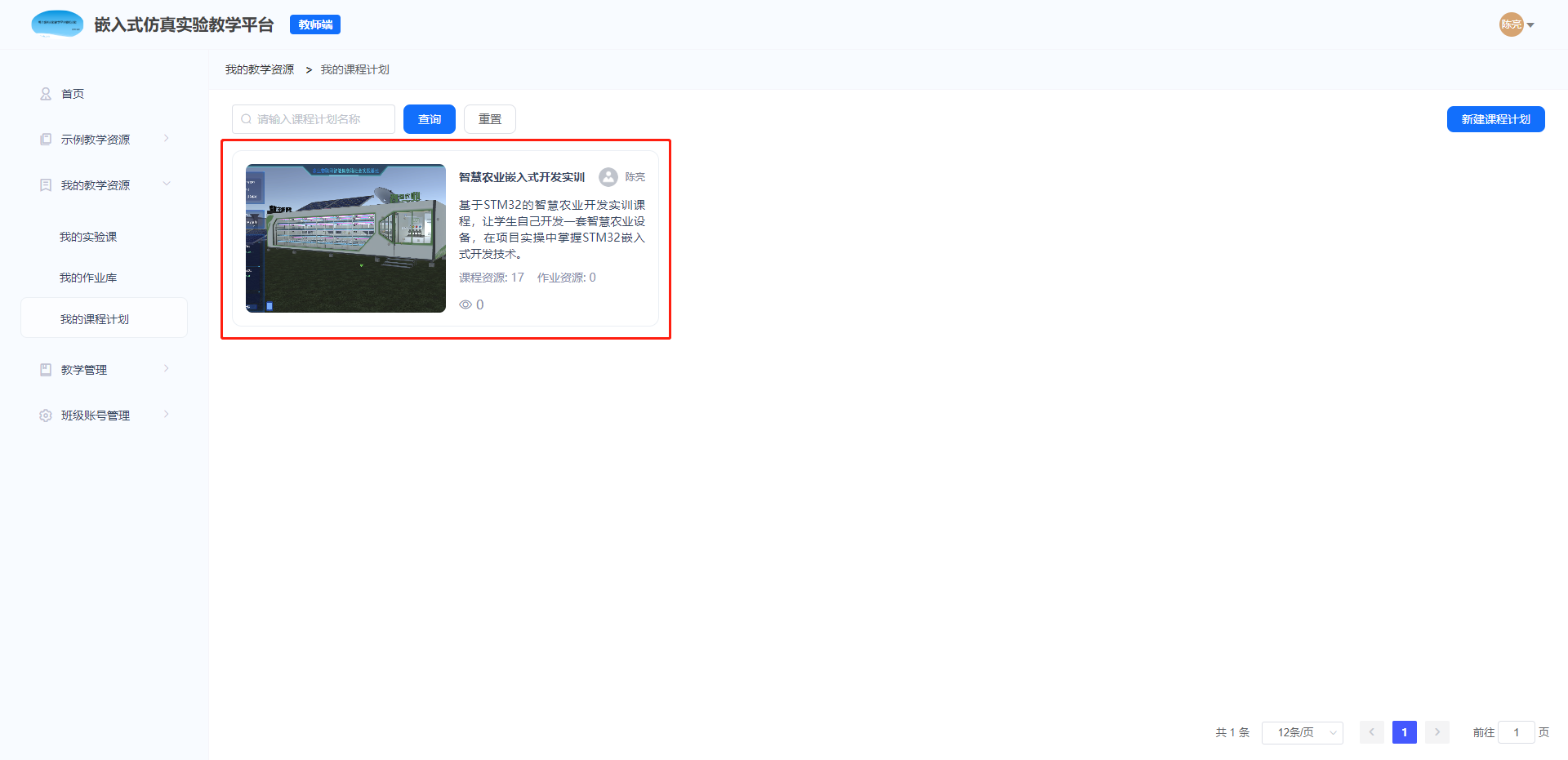
4、然后到我的教学资源 -> 我的课程计划菜单对应的页面中就可以看到我们刚刚添加的示例可成计划啦 
从0开始创建课程计划
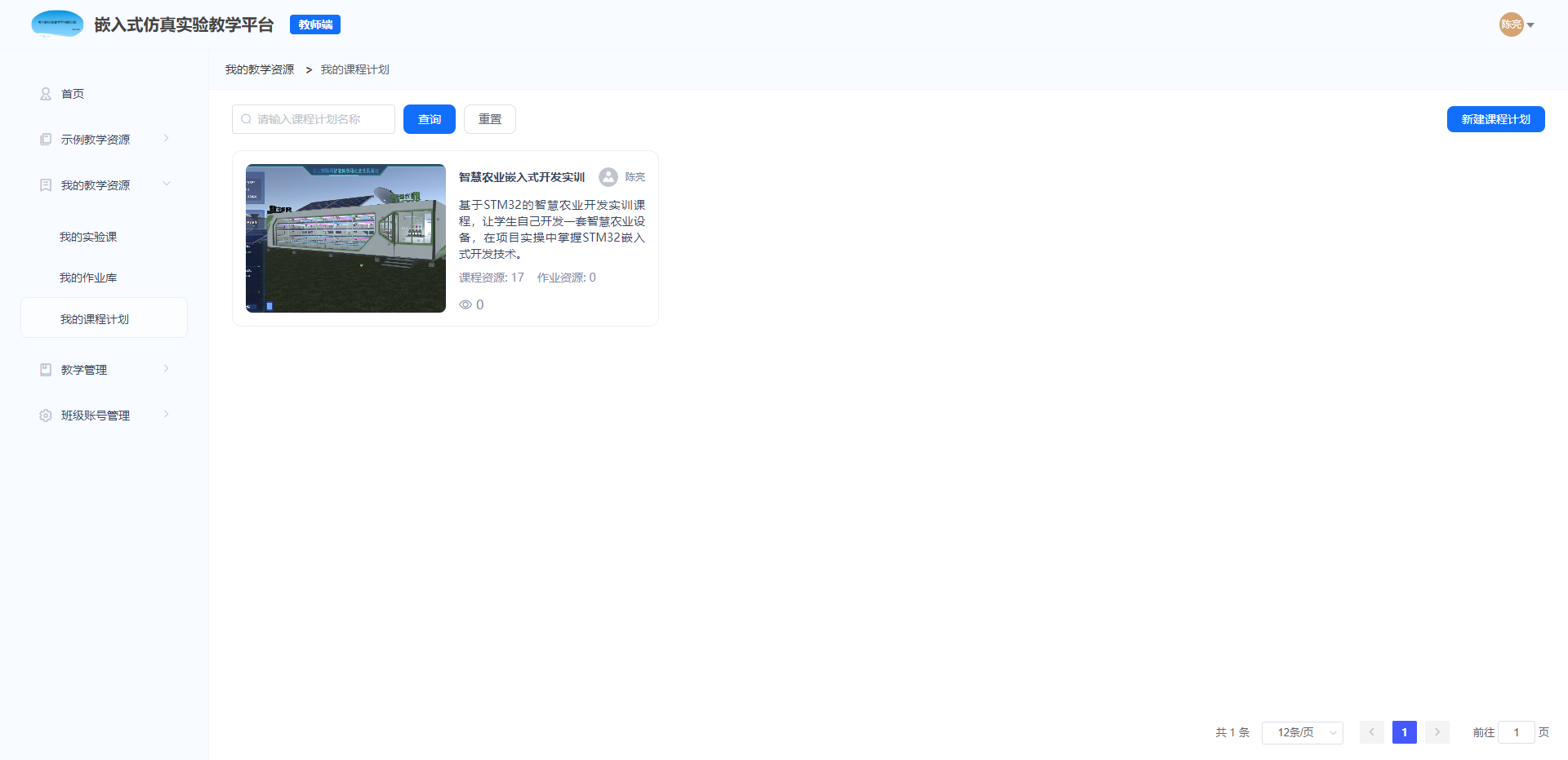
1、首先登录到教学平台,然后点击左侧菜单中的我的教学资源 -> 我的课程计划,进入到如下图所示页面中 
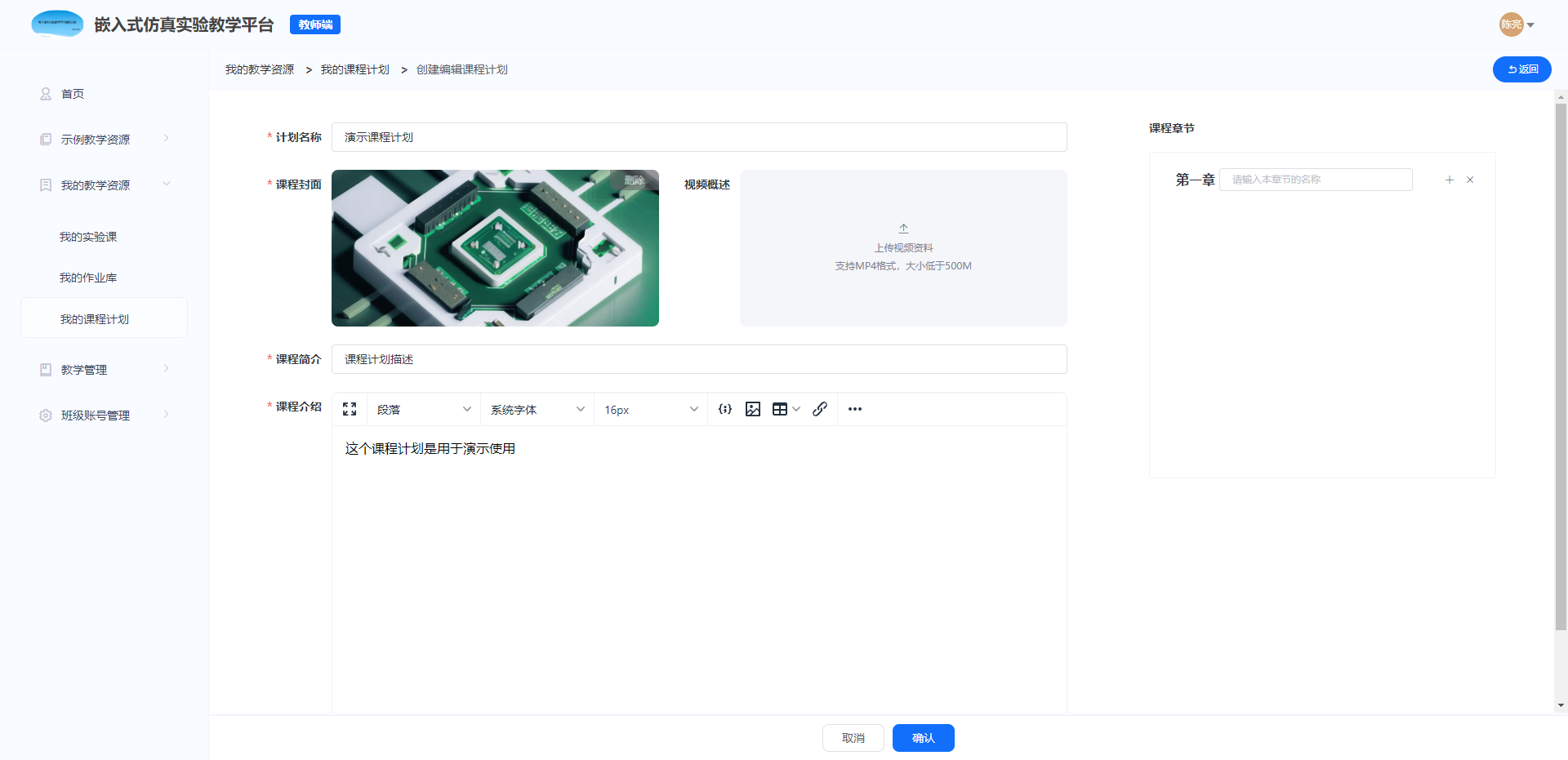
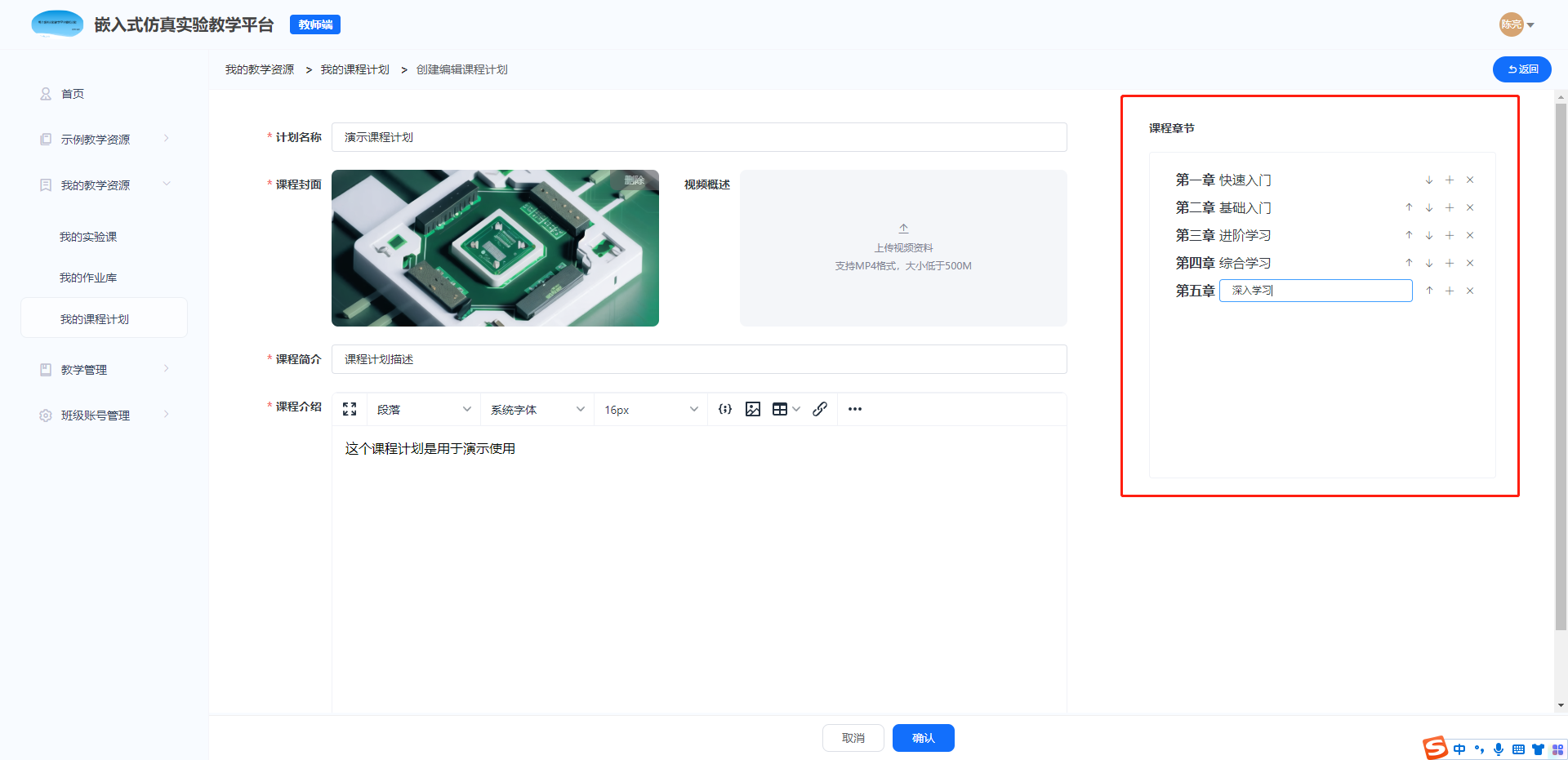
2、点击上图中的新建课程计划按钮,进入到课程计划的创建页面,然后填写相关数据 
3、从上图中可以看到右侧有个课程章节面板,可以按照自己的需要提供章节数量以及章节名称  「注意」: 如果发现添加的章节顺序不对,可以通过点击右侧的上下箭头来调节章节具体的顺序。
「注意」: 如果发现添加的章节顺序不对,可以通过点击右侧的上下箭头来调节章节具体的顺序。
4、在第三步中我们组织好了五个章节,分别是快速入门、基础入门、进阶学习、综合学习、深入学习,这里我们只创建好了章结,但是每一章节对应的内容是什么还未设置,所以接下来我们来为每一章关联内容
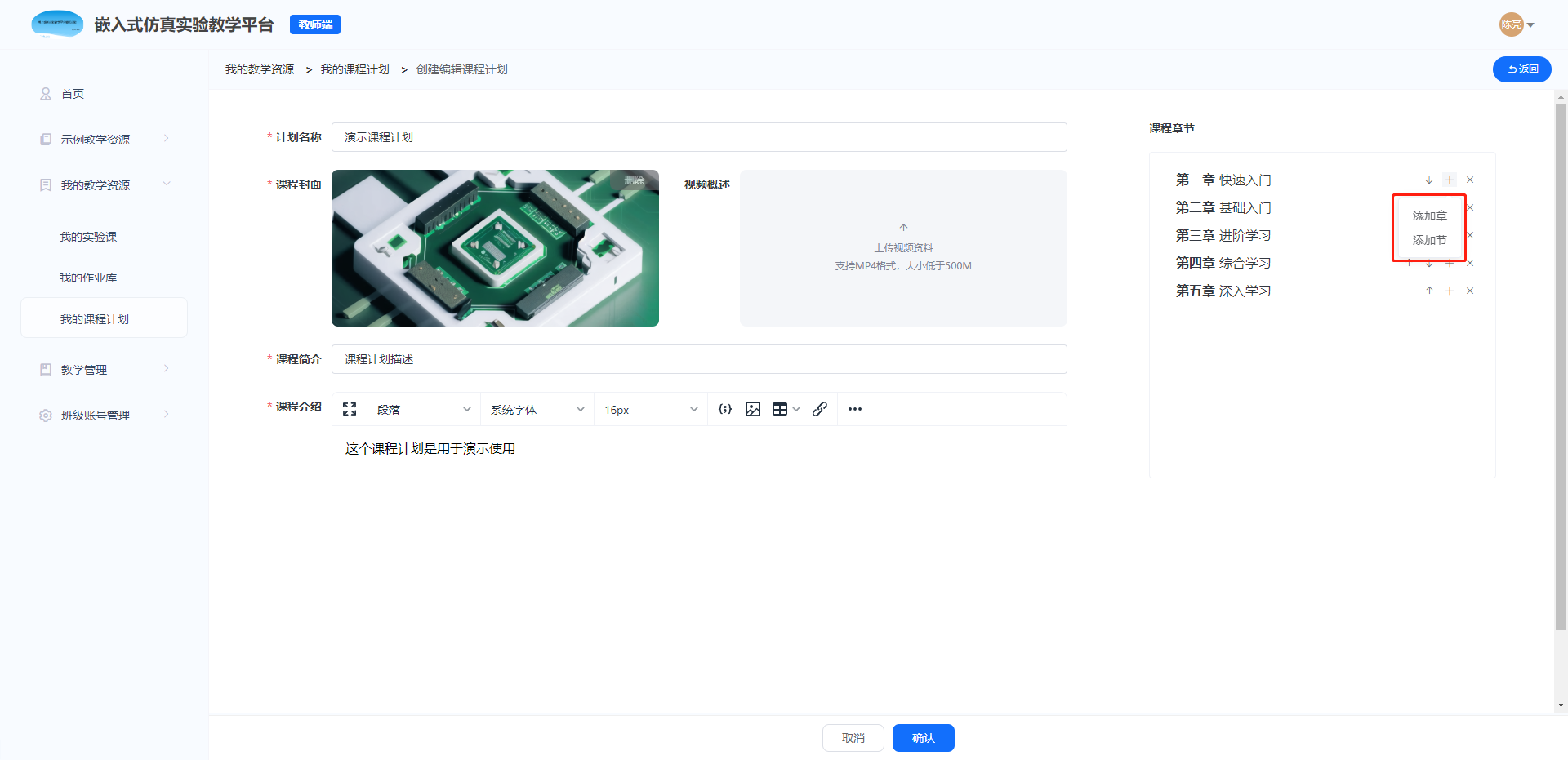
5、点击章节后面的+号,会出现如下图所示的面板 
-
添加章: 是添加和当前章同级的章节 -
添加节:添加当前章节的子节点
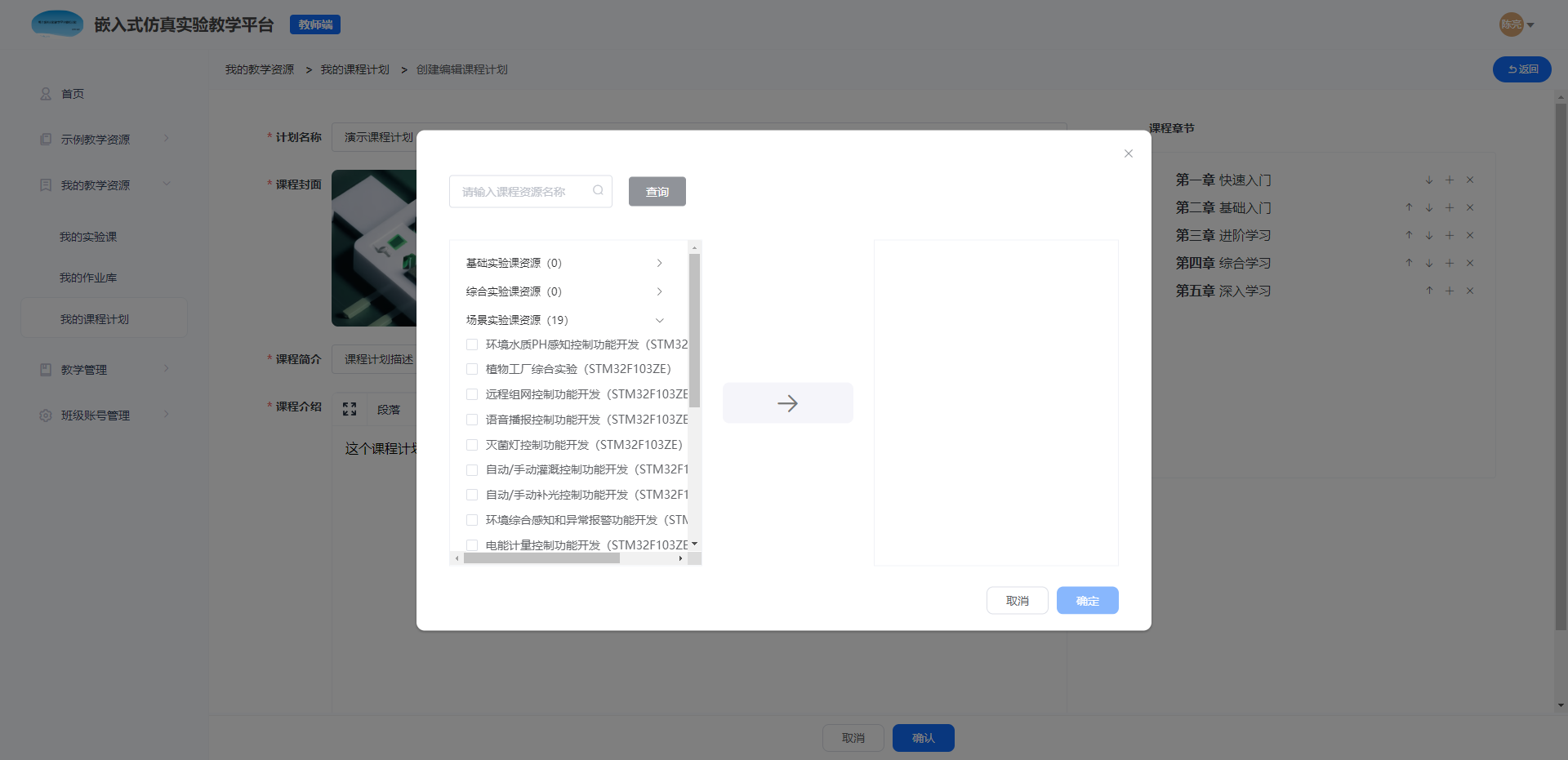
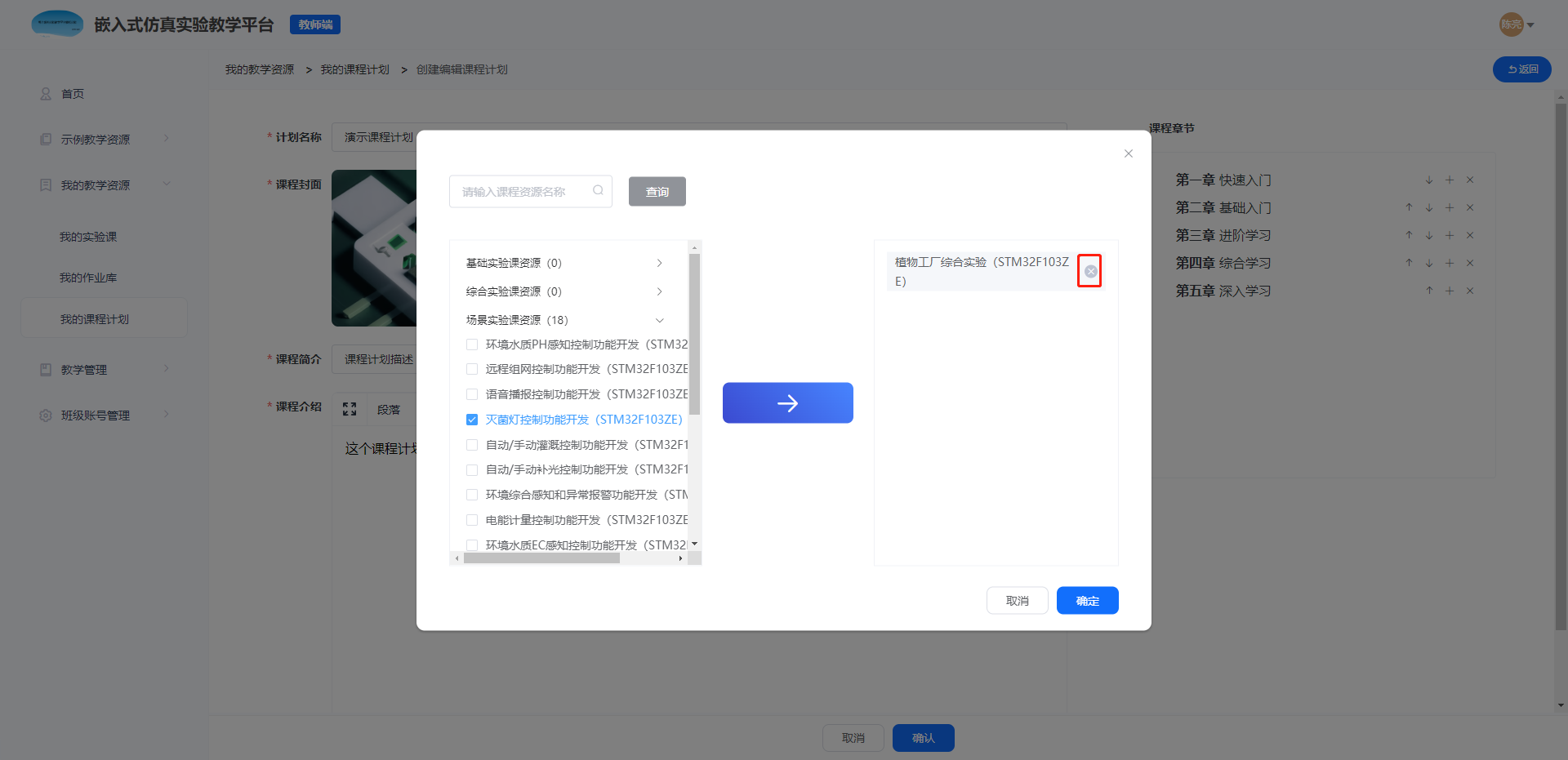
6、这里我们添加节,即点击添加节,会出现如下图所示的窗口  选择对应的教学资源即可,例如: 我们选择
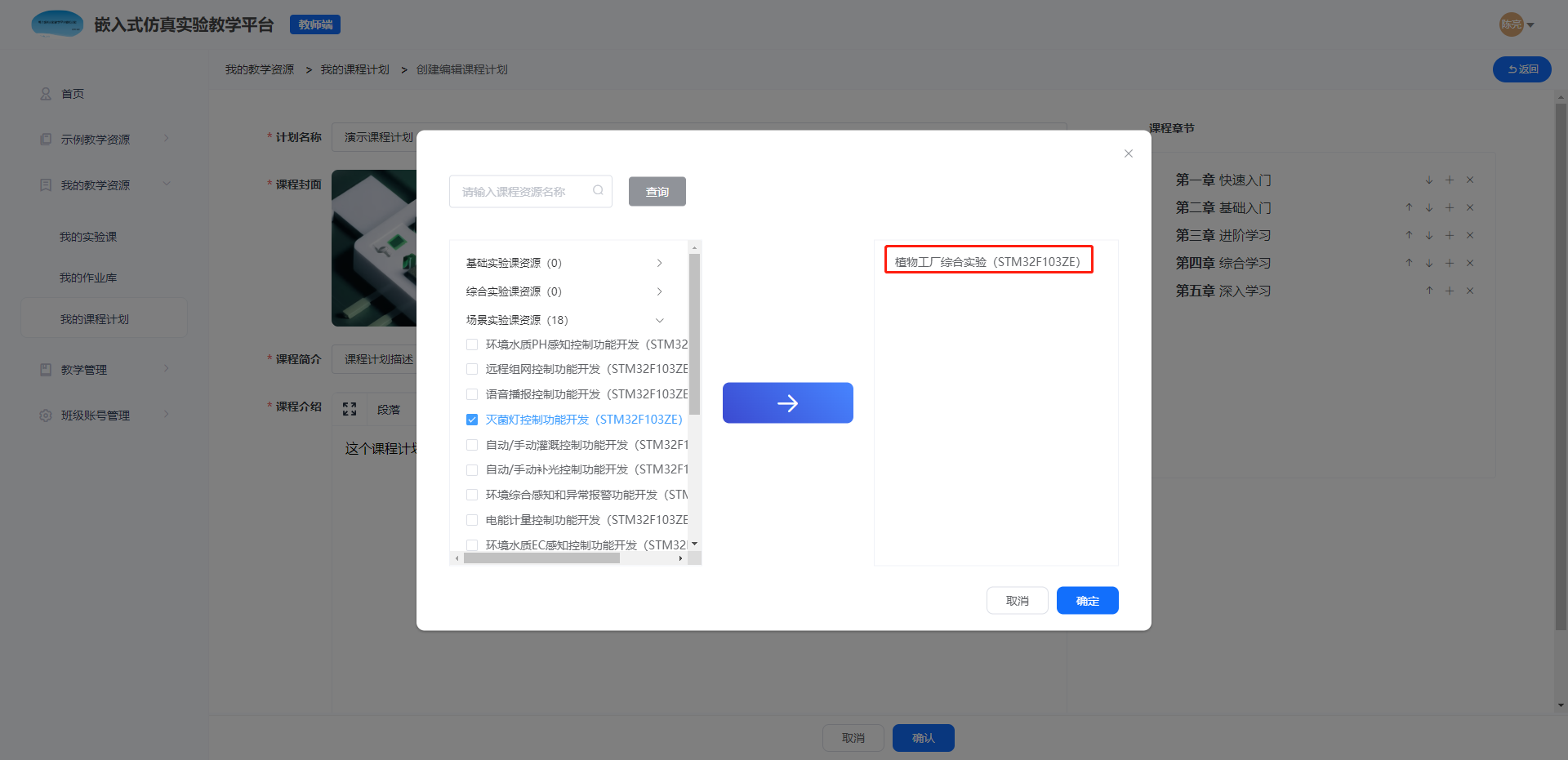
选择对应的教学资源即可,例如: 我们选择植物工厂综合实验,然后点击中间的箭头按钮就会将植物工厂综合实验选中移入右侧,点击确定按钮即可。  如果实验添加错了也可以移入右侧实验名称上会出现移除按钮
如果实验添加错了也可以移入右侧实验名称上会出现移除按钮 
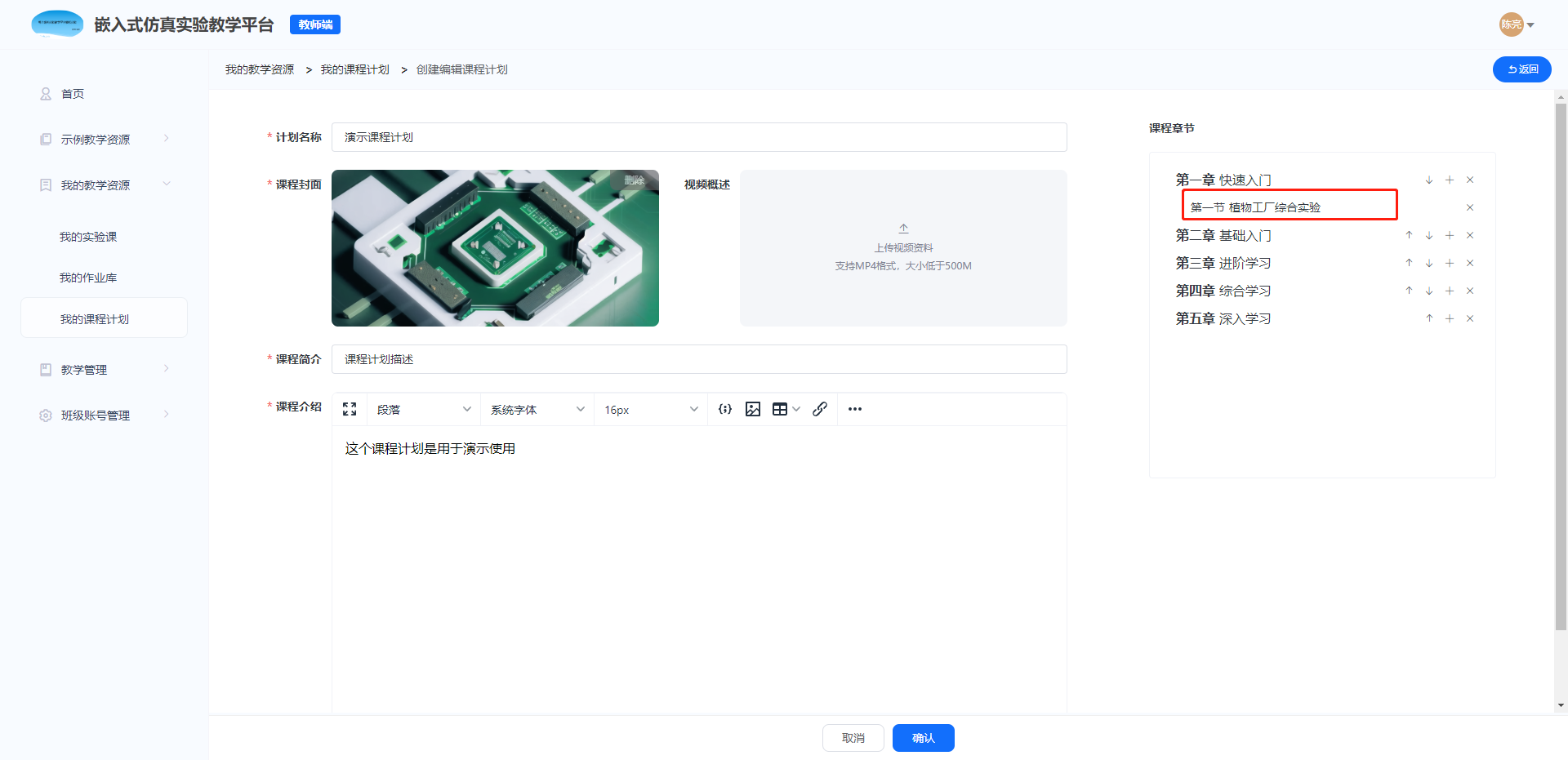
7、点击确定后可以回到我们的可成计划创建页面就有了我们选择的实验资源 
8、在组织好教学计划后点击底部的确定按钮即可完成课程计划的创建 
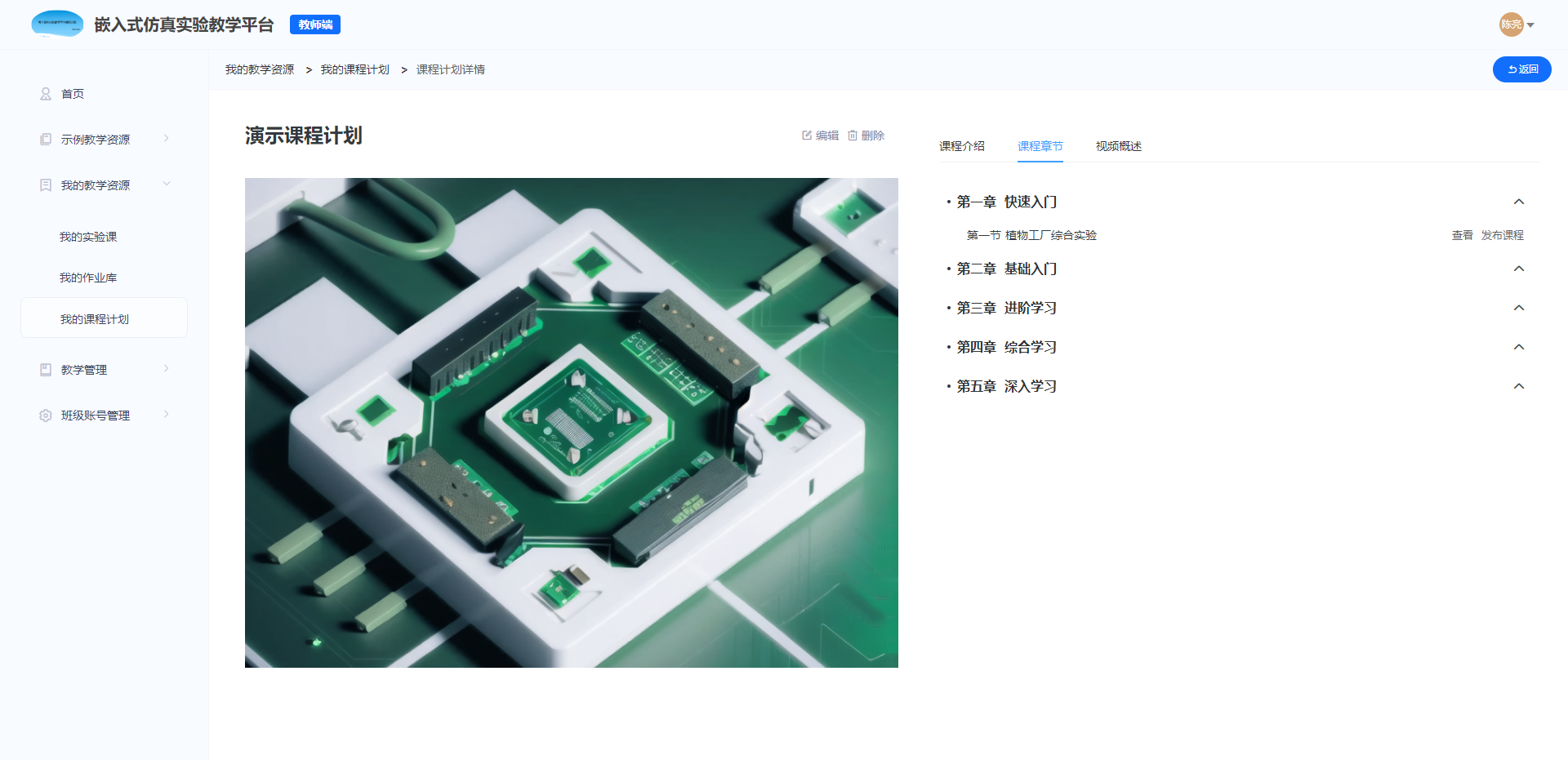
9、点击上图选中的可成计划,进入到课程计划详情页面  在这里就可以看到我们刚刚组织的课程计划内容
在这里就可以看到我们刚刚组织的课程计划内容
接下来就可以按照这个教学计划来进行教学啦!
结尾
感兴趣的朋友们可以到https://app.puliedu.com/仿真平台注册登录体验体验吧!
或者可以直接在评论区留言,我看到留言后会第一时间联系你!!!
本文由 mdnice 多平台发布