一、完成登陆界面跳转到聊天室

1> 项目结构

2> 源码
① .pro

②main
#include "mywnd.h"
#include"chatCli.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWnd w;
w.show();
Form f;
QObject::connect(&w, &MyWnd::jump,&f,&Form::jump_slot);
return a.exec();
}
③ mywnd.h
#ifndef MYWND_H
#define MYWND_H
#include <QWidget>
#include<QDebug>
#include<QString>
#include<QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui { class MyWnd; }
QT_END_NAMESPACE
class MyWnd : public QWidget
{
Q_OBJECT
signals:
void jump(); //跳转界面的自定义信号函数 //jump是在头文件中自定义的信号函数
public slots:
void login_slot(); //登陆界面的自定义的槽函数
public:
MyWnd(QWidget *parent = nullptr);
~MyWnd();
private:
Ui::MyWnd *ui;
};
#endif // MYWND_H
④ mywnd.cpp
#include "mywnd.h"
#include "ui_mywnd.h"
MyWnd::MyWnd(QWidget *parent)
: QWidget(parent)
, ui(new Ui::MyWnd)
{
ui->setupUi(this);
//更改窗口标题
this->setWindowTitle("MyQQ");
//更改窗口图标
this->setWindowIcon(QIcon(":/icon/wodepeizhenshi.png"));
//更改logo图
ui->logoLab->setPixmap(QPixmap(":/icon/logo.png"));
ui->logoLab->setScaledContents(true); //设置内容自适应
//更改 账号和密码lab
ui->userNameLab->setPixmap(QPixmap(":/icon/userName.jpg"));
ui->userNameLab->setScaledContents(true);
ui->pwdLab->setPixmap(QPixmap(":/icon/passwd.jpg"));
ui->pwdLab->setScaledContents(true);
//设置账户和密码edit
ui->userNameEdit->setPlaceholderText("QQ/邮箱/手机");
ui->pwdEdit->setPlaceholderText("密码");
ui->pwdEdit->setEchoMode(QLineEdit::Password);
//对按钮设置图标
ui->loginBtn->setIcon(QIcon(":/icon/login.png"));
ui->cancelBtn->setIcon(QIcon(":/icon/cancel.png"));
//将登录按钮连接到自定义的槽函数中
connect(ui->loginBtn,&QPushButton::clicked,this,&MyWnd::login_slot);
//将取消按钮连接到自定义的槽函数中
connect(ui->cancelBtn,SIGNAL(pressed()),this,SLOT(close()));
}
MyWnd::~MyWnd() //析构函数的定义
{
delete ui; //释放ui指针的内存
}
void MyWnd::login_slot()
{
QString username = ui->userNameEdit->text();
QString pwd = ui->pwdEdit->text();
if(username == "admin" && pwd == "123456")
{
qDebug()<<"登录成功";
QMessageBox box(QMessageBox::Information,"提示","登录成功",QMessageBox::Yes,this);
int ret = box.exec();
if(ret == QMessageBox::Yes)
{
emit jump();
this->close();
}
}
else
{
qDebug()<<"登录失败";
//静态成员函数版本对话框实现,无需实例化对象,直接调用静态成员函数即可(函数名自带Icon)
int ret = QMessageBox::question(this,"问题","账号密码不匹配,是否重新登录!?", //对话框中文本内容
QMessageBox::Yes|QMessageBox::No, //提供的按钮
QMessageBox::Yes); //默认选中的按钮
//对用户点击的按钮进行判断
if(ret == QMessageBox::Yes)
{
ui->pwdEdit->clear(); //清楚密码框内容
}
else
{
this->close(); //关闭本界面
}
}
}
⑤ charCli.h
#ifndef FORM_H
#define FORM_H
#include <QWidget>
#include <QDebug>
#include <QTcpServer>
#include <QTcpSocket>
#include <QMessageBox>
namespace Ui {
class Form;
}
class Form : public QWidget
{
Q_OBJECT
public:
explicit Form(QWidget *parent = nullptr);
~Form();
public slots:
void jump_slot(); //跳转界面的自定义的槽函数
void on_connectBtn_clicked();
void connected_slot(); //自定义处理connected信号的槽函数
void readyRead_slot(); //自定义处理readyRead信号的槽函数
void disconnected_slot(); //自定义处理disconnected信号的槽函数
void on_disConnectBtn_clicked();
void on_sendBtn_clicked();
private:
Ui::Form *ui;
QTcpSocket * socket; //定义一个客户端指针
QString username; //将用户名设置为类中的私有成员,以便槽函数访问
};
#endif // FORM_H
⑥ charCli.cpp
#include "chatCli.h"
#include "ui_chatCli.h"
Form::Form(QWidget *parent) :
QWidget(parent),
ui(new Ui::Form)
{
ui->setupUi(this);
//将发送区域的组件设置为不可用状态
ui->sendBtn->setEnabled(false);
ui->msgEdit->setEnabled(false);
ui->disConnectBtn->setEnabled(false);
//实例化客户端指针
socket = new QTcpSocket(this); //此刻就有一个客户端了
//如果连接服务器成功,那么该客户端就会自动发射一个connected信号,我们可以将信号连接到槽函数中处理相关逻辑
connect(socket,&QTcpSocket::connected,this,&Form::connected_slot);
//如果服务器向客户端发送了数据,那么客户端会自动发起一个readyRead信号,我们可以将信号连接到槽函数中处理相关逻辑
connect(socket,&QTcpSocket::readyRead,this,&Form::readyRead_slot);
//如果成功断开与服务器的连接,那么该套接字就会自动发射一个disconnected的信号
connect(socket,&QTcpSocket::disconnected,this,&Form::disconnected_slot);
}
Form::~Form()
{
delete ui;
}
void Form::jump_slot()
{
this->show();
}
//连接服务器按钮对应的槽函数
void Form::on_connectBtn_clicked()
{
//获取ui界面中的信息 connrctToHost参数1
username = ui->userNameEdit->text();
QString ip = ui->ipEdit->text();
quint16 port = ui->portEidt->text().toUInt();
//调用connectToHost函数连接服务器
socket->connectToHost(ip,port);
//如果连接服务器成功,那么该客户端就会自动发射一个connected信号,我们可以将信号连接到槽函数中处理相关逻辑
//connect(socket,&QTcpSocket::connected,this,&Widget::connected_slot);
}
//自定义处理connected信号的槽函数
void Form::connected_slot()
{
//设置组件的可用状态
ui->msgEdit->setEnabled(true);
ui->sendBtn->setEnabled(true);
ui->disConnectBtn->setEnabled(true);
ui->userNameEdit->setEnabled(false);
ui->ipEdit->setEnabled(false);
ui->portEidt->setEnabled(false);
ui->connectBtn->setEnabled(false);
QString msg = username + ":已进入聊天室"; //准备数据发送给服务器
socket->write(msg.toLocal8Bit()); //将数据写入socket套接字
}
//自定义处理readyRead信号的槽函数
void Form::readyRead_slot()
{
QByteArray msg = socket->readAll(); //读取所有套接字中的数据
ui->msgList->addItem(QString::fromLocal8Bit(msg)); //将数据展示在ui界面
}
//自定义发送按钮的槽函数
void Form::on_sendBtn_clicked()
{
QString m = ui->msgEdit->text(); //获取要发送的信息
QString msg = username + ":" + m; //整合要发送给服务器的数据
socket->write(msg.toLocal8Bit()); //write的数据应该为QByteArray的,QString类型可以使用toLocal8Bit转换成QByteArray类型
ui->msgEdit->clear(); //清空发送框的数据
}
//自定义断开服务器按钮的
void Form::on_disConnectBtn_clicked()
{
QString msg = username + ":已离开聊天室";
socket->write(msg.toLocal8Bit());
socket->disconnectFromHost();
}
//自定义处理disconnected信号的槽函数
void Form::disconnected_slot()
{
QMessageBox::information(this,"退出","退出聊天室");
//设置组件的可用状态
ui->msgEdit->setEnabled(false);
ui->sendBtn->setEnabled(false);
ui->disConnectBtn->setEnabled(false);
ui->userNameEdit->setEnabled(true);
ui->ipEdit->setEnabled(true);
ui->portEidt->setEnabled(true);
ui->connectBtn->setEnabled(true);
}3> 效果展示


二、学生管理系统的查找和删除功能
//查找按钮对应的槽函数
void Widget::on_serachBtn_clicked()
{
//清空信息
ui->tableWidget->clear();
//1、获取ui界面的信息(学号、姓名)
int numb_ui = ui->numbEdit->text().toUInt();
QString name_ui = ui->nameEdit->text();
//2、判断是否有漏填数据
if(numb_ui == 0 || name_ui.isEmpty())
{
QMessageBox::information(this,"提示","请将查询信息补充完整");
return;
}
//3、准备sql语句
QString sql = QString("select * from myTable WHERE numb = '%1' AND name = '%2'").arg(numb_ui).arg(name_ui);
qDebug()<<sql;
//4、实例化一个执行者
QSqlQuery querry;
if(!querry.exec(sql))
{
QMessageBox::information(this,"失败","查找失败");
return;
}
// if(!querry.next())
// {
// QMessageBox::information(this,"失败","查找失败,无匹配数据");
// return;
// }
int i = 0;
//5、遍历查找到的数据,并将数据填充到ui界面中
while(querry.next())
{
for(int j = 0 ;j<querry.record().count()-1;j++)
{
ui->tableWidget->setItem(i,j,new QTableWidgetItem(querry.record().value(j+1).toString()));
}
}
}
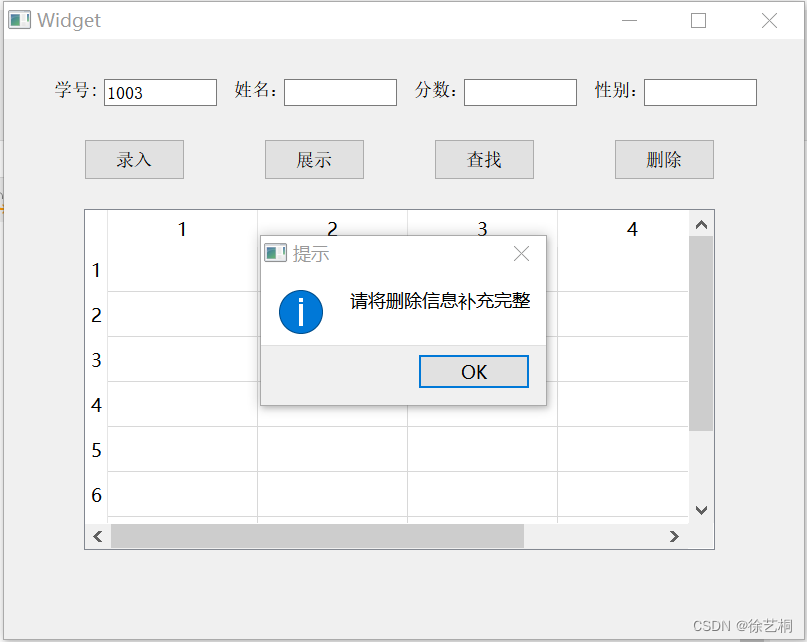
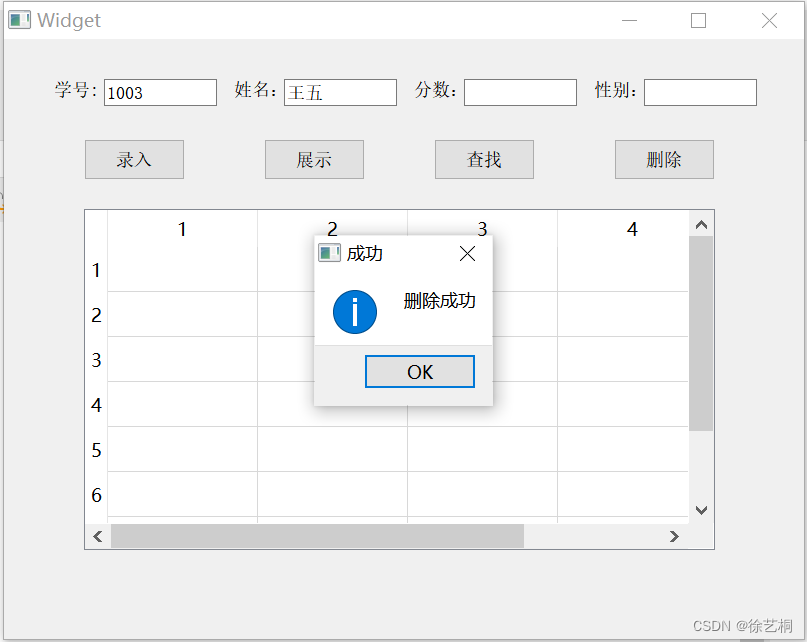
//删除按钮对应的槽函数
void Widget::on_deleteBtn_clicked()
{
//清空信息
ui->tableWidget->clear();
//1、从ui界面获取信息(学号、姓名)
int numb_ui = ui->numbEdit->text().toUInt();
QString name_ui = ui->nameEdit->text();
//2、判断数据是否漏填
if(numb_ui == 0 || name_ui.isEmpty())
{
QMessageBox::information(this,"提示","请将删除信息补充完整");
return;
}
//3、准备sql语句
QString sql = QString("delete from myTable WHERE numb = '%1' AND name = '%2'").arg(numb_ui).arg(name_ui);
//4、实例化一个执行者
QSqlQuery querry;
if(!querry.exec(sql))
{
QMessageBox::information(this,"失败","删除失败");
return;
}
else
{
QMessageBox::information(this,"成功","删除成功");
}
}
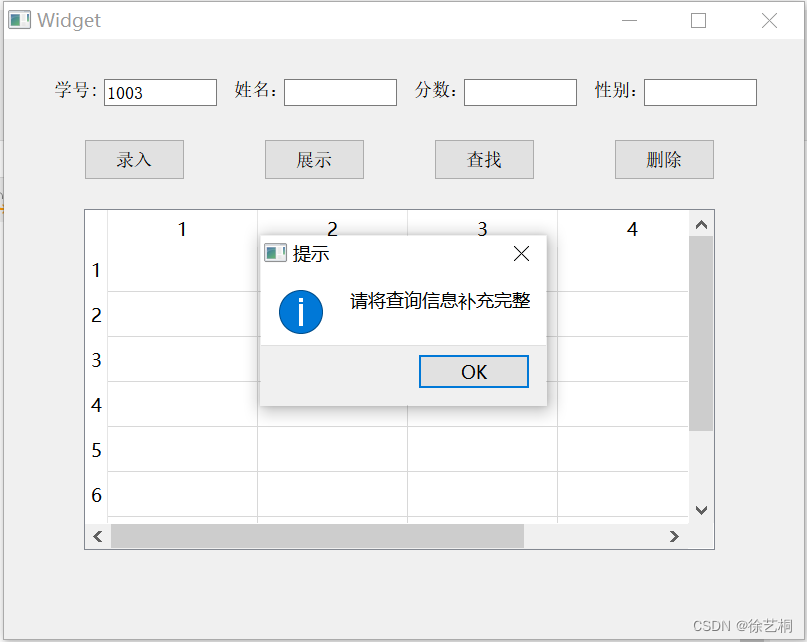
1> 效果展示
查找


删除