文章目录
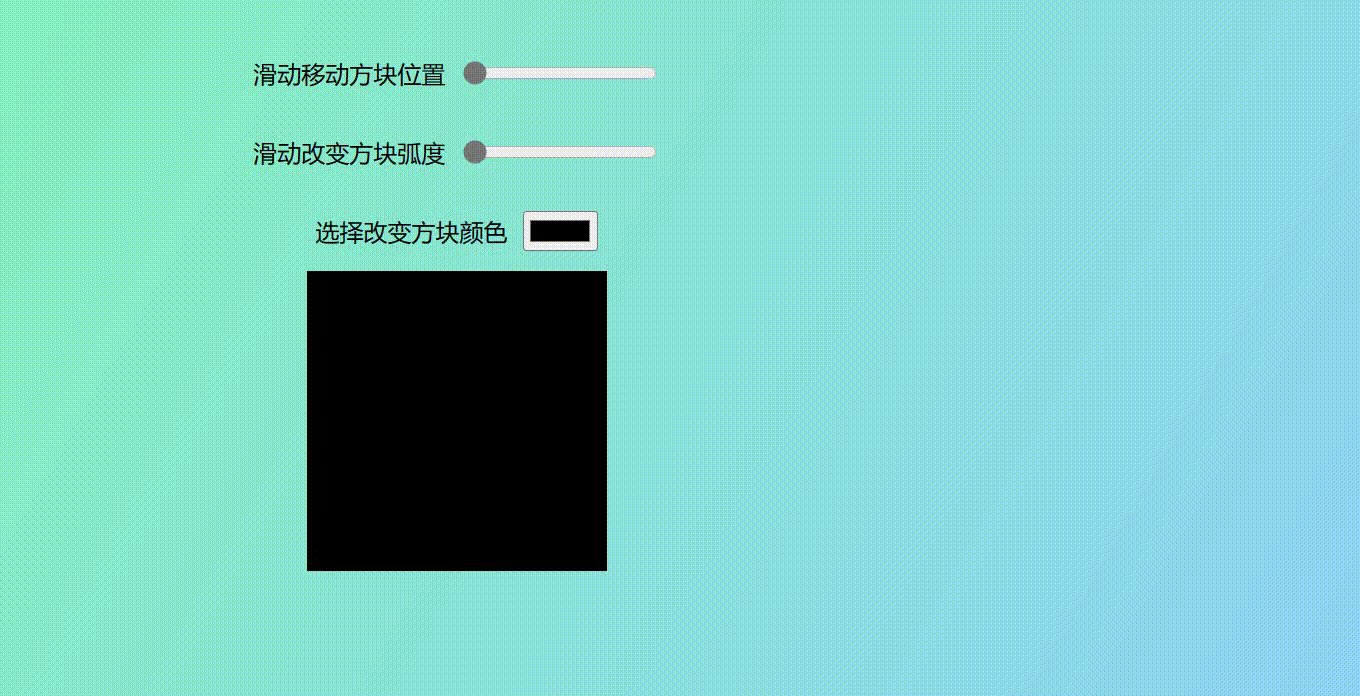
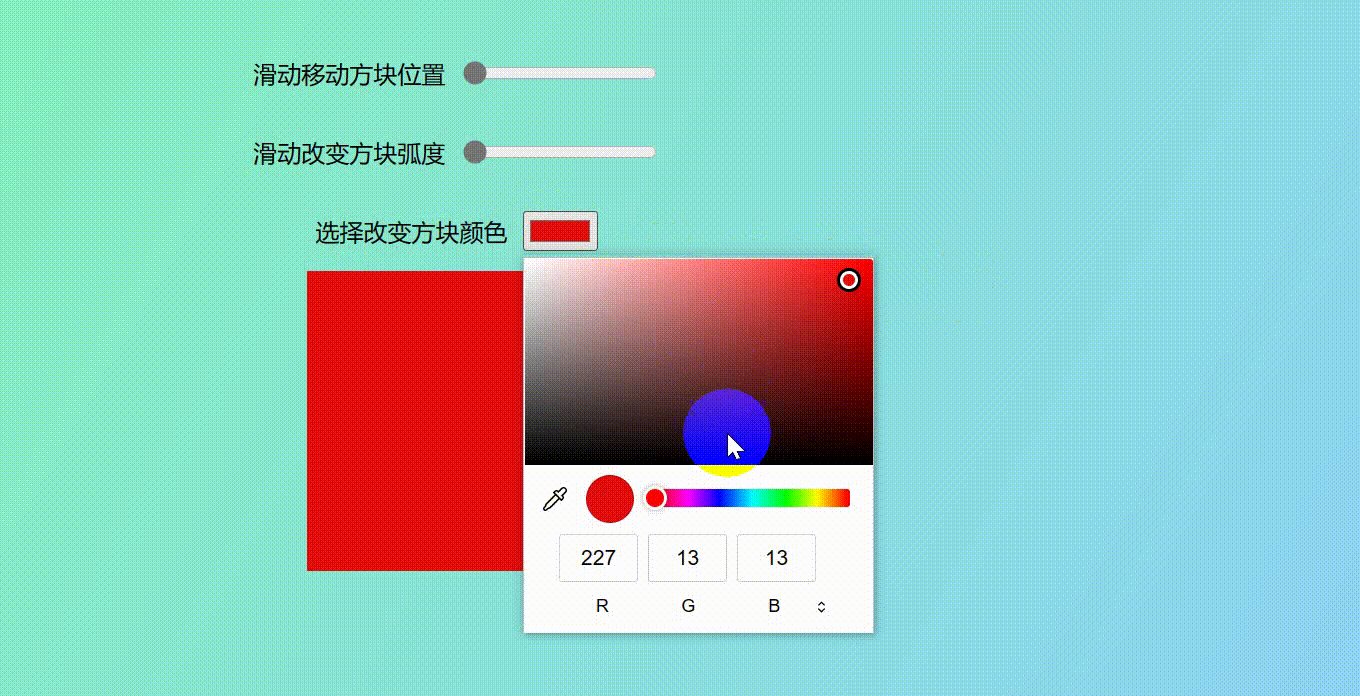
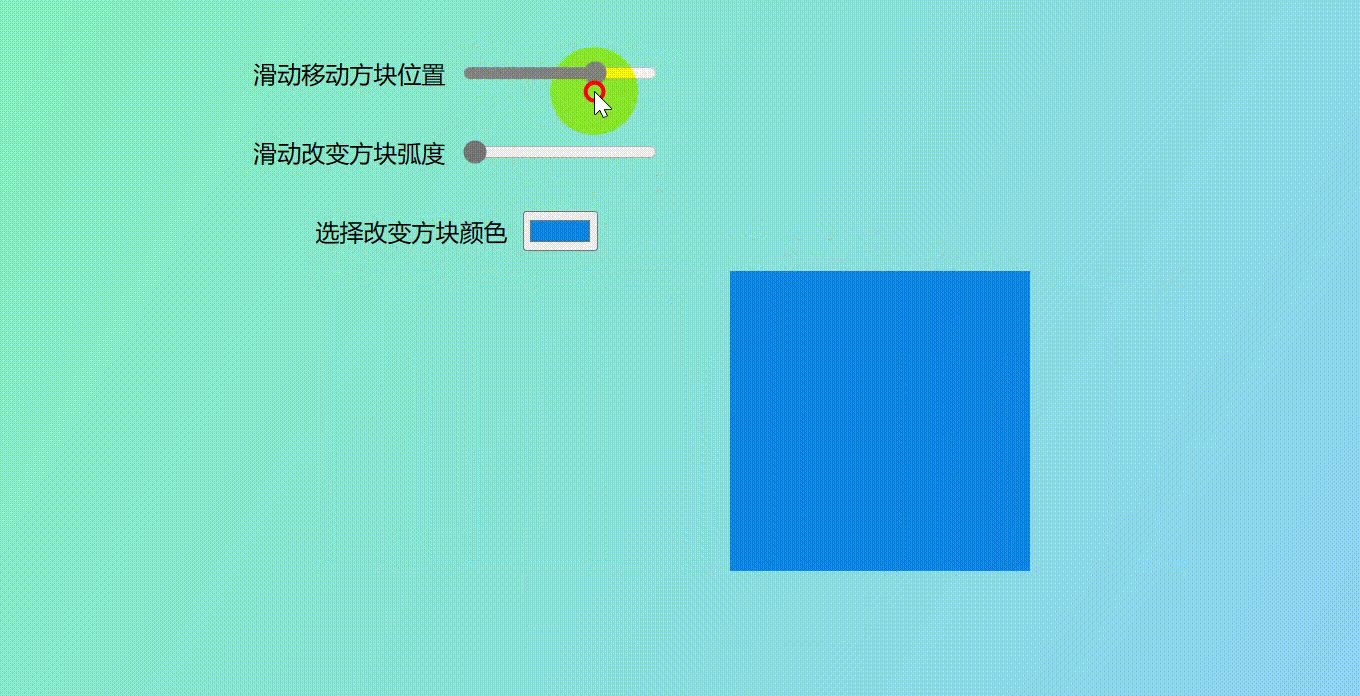
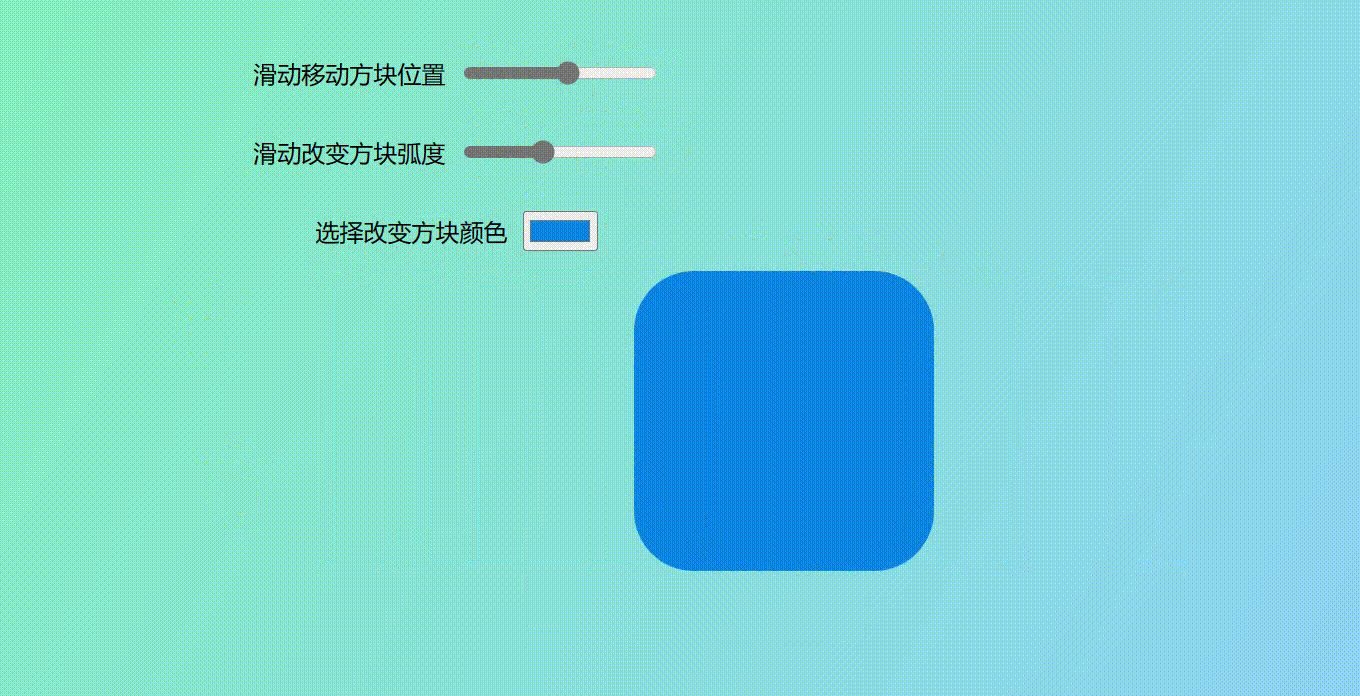
- 效果
- 过程
- html实现
- oninput与onchange事件
- 统一配置CSS
- 代码
- HTML
- CSS
- JS
其他demo
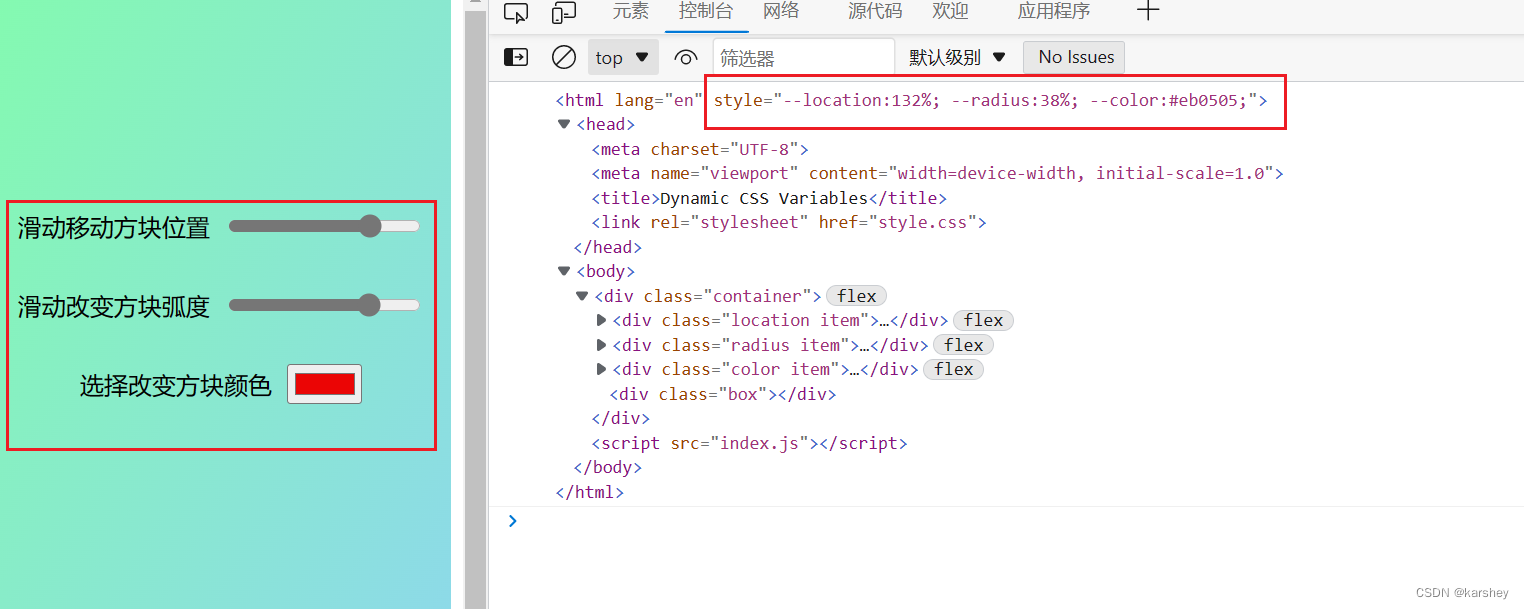
效果

动态显示CSS样式,由:root统一配置。
效果预览:https://codepen.io/karshey/pen/BavLrwy
参考:
Dynamic CSS Variables(codepen.io)
漫谈document.documentElement与document.body - 简书 (jianshu.com)
过程
html实现
滑动滑块和滑动border-radius由<input type='range'>实现,选择颜色由<input type='color'>实现

对于radius,四个角一起变化的最大值是50%。
oninput与onchange事件
oninput 事件在用户输入时触发。
该事件在 <input> 或 <textarea> 元素的值发生改变时触发。
该事件类似于 onchange事件。不同之处:oninput 事件在元素值发生变化是立即触发, onchange 在元素失去焦点时触发。
在这里,显然滑块的滑动是不能失去焦点才触发的(滑块滑动的时候box要同步移动),但颜色的选择可以(可以试一试,改变颜色是选择颜色之后再点击空白区域,方块颜色才会发生改变)。
统一配置CSS
我们的目的是实现动态改变box的样式。因此,可以将box的样式统一在root处配置:
/* 统一配置box的样式 */
:root {
--color: #000;
--location: 0;
--radius: 0;
}
.box {
height: 200px;
width: 200px;
background-color: var(--color);
border-radius: var(--radius);
/* 向右移动 */
transform: translateX(var(--location));
transition: width 2s;
}
因此,如果想改变box的样式,只需改变:root中的值即可。
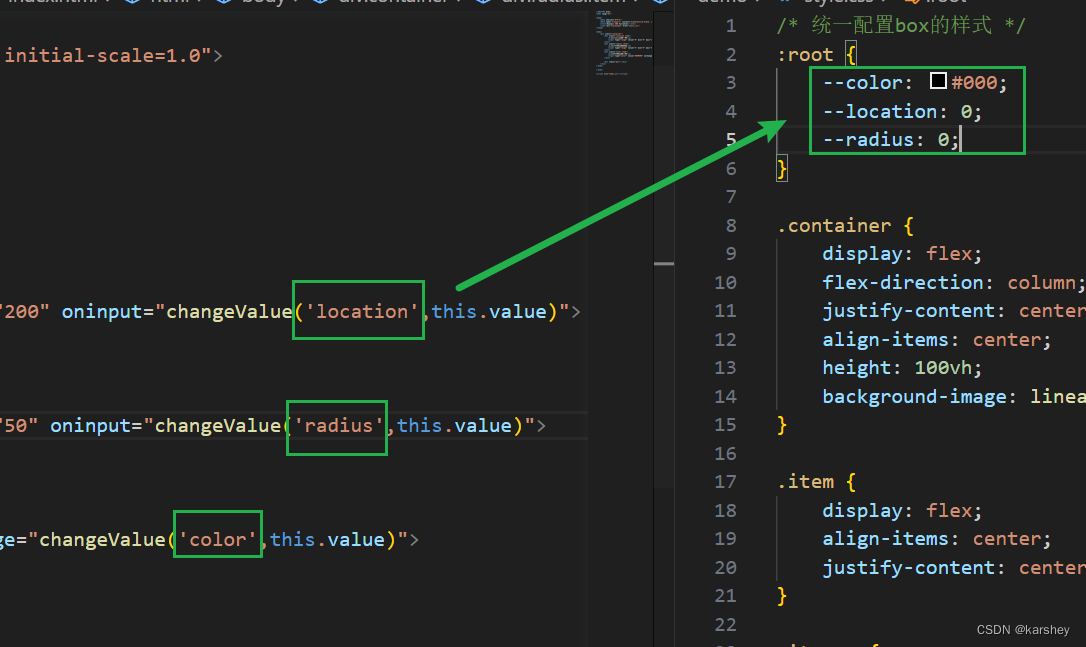
注意,这里root中的变量名(color,location,radius),正好对应方法changeValue的第一个参数。

因此可以通过将输入的type与--拼接直接形成CSS变量,然后直接赋值。
root.style.setProperty(`--${type}`, value + add)
注意,颜色的赋值是不用加%的,而border-radius和transform: translateX()的数值要加%。
const root = document.documentElement;
function changeValue(type, value) {
console.log(root)
const add = (type != 'color' ? '%' : '');
root.style.setProperty(`--${type}`, value + add)
}
这里的root是从html标签开始的整个文档树(DOM树)。我们使用root.style.setProperty将CSS变量直接赋值在文档树开头的style,就覆盖了原本CSS中的:root中的变量。
这样就可以动态赋值CSS。

参考:漫谈document.documentElement与document.body - 简书 (jianshu.com)
代码
HTML
<!-- author:https://blog.csdn.net/karshey -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dynamic CSS Variables</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="location item">
<p>滑动移动方块位置</p>
<input type="range" value="0" min="0" max="200" oninput="changeValue('location',this.value)">
</div>
<div class="radius item">
<p>滑动改变方块弧度</p>
<input type="range" value="0" min="0" max="50" oninput="changeValue('radius',this.value)">
</div>
<div class="color item">
<p>选择改变方块颜色</p>
<input type="color" value="#000000" onchange="changeValue('color',this.value)">
</div>
<div class="box"></div>
</div>
</body>
</html>
<script src="index.js"></script>
CSS
/* 统一配置box的样式 */
:root {
--color: #000;
--location: 0;
--radius: 0;
}
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);
}
.item {
display: flex;
align-items: center;
justify-content: center;
}
.item p {
margin-right: 10px;
}
.box {
height: 200px;
width: 200px;
background-color: var(--color);
border-radius: var(--radius);
/* 向右移动 */
transform: translateX(var(--location));
transition: width 2s;
}
JS
const root = document.documentElement;
function changeValue(type, value) {
console.log(root)
const add = (type != 'color' ? '%' : '');
root.style.setProperty(`--${type}`, value + add)
}













![[unity]三角形顶点顺序](https://img-blog.csdnimg.cn/00190330434348ff9d9cb5d6c7ca87a0.gif)