文章目录
- 一、防抖 (多次触发 只执行最后一次)
- 二、节流 (规定时间内 只触发一次)
- 三、防抖和节流的使用场景
- 【1】防抖(debounce)
- 【2】节流(throttle)
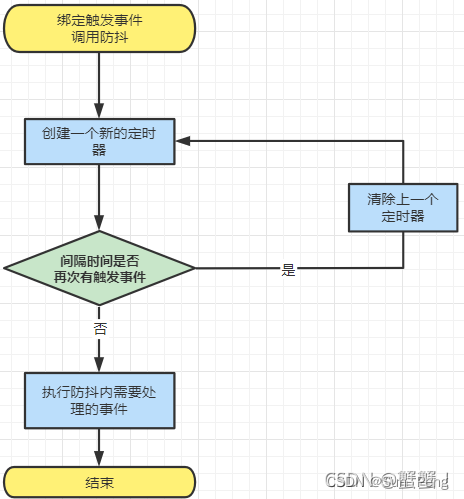
一、防抖 (多次触发 只执行最后一次)
作用: 高频率触发的事件,在指定的单位时间内,只响应最后一次,如果在指定的时间内再次触发,则重新计算时间
防抖类似于英雄联盟回城6秒,如果回城中被打断,再次回城需要再等6秒
<body>
<input type="text" id="inp">
<script>
// 1.封装防抖函数
function debounce(fn, time) {
// 4.创建一个标记用来存放定时器的返回值
let timeout = null;
return function () {
// 5.每当用户触发input事件 把前一个 setTimeout 清楚掉
clearTimeout(timeout);
// 6.然后又创建一个新的 setTimeout, 这样就能保证输入字符后等待的间隔内 还有字符输入的话,就不会执行 setTimeout里面的内容
timeout = setTimeout(() => {
// 7.这里进行防抖的内容
fn();
}, time);
};
}
// 2.获取inpt元素
var inp = document.getElementById('inp');
// 8. 测试防抖临时使用的函数
function sayHi() {
console.log('防抖成功');
}
// 3.给inp绑定input事件 调用封装的防抖函数 传入要执行的内容与间隔事件
inp.addEventListener('input', debounce(sayHi, 5000));
</script>
</body>
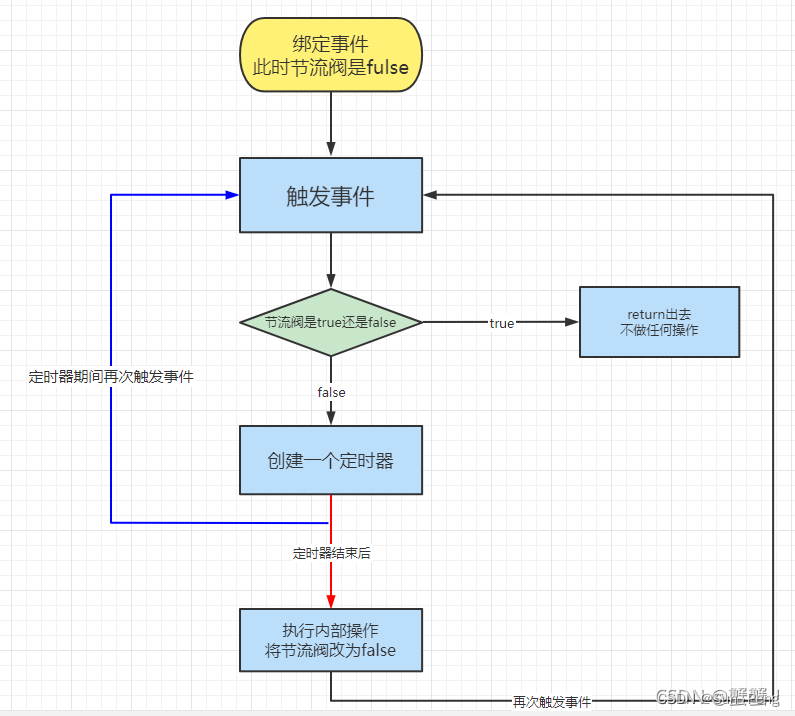
二、节流 (规定时间内 只触发一次)
作用: 高频率触发的事件,在指定的单位时间内,只响应第一次
节流类似于英雄联盟里的英雄平A 一定是内点击多次只进行攻击一次
<script>
// 1.封装节流函数
function throttle(fn, time) {
//3. 通过闭包保存一个 "节流阀" 默认为false
let temp = false;
return function () {
//8.触发事件被调用 判断"节流阀" 是否为true 如果为true就直接trurn出去不做任何操作
if (temp) {
return;
} else {
//4. 如果节流阀为false 立即将节流阀设置为true
temp = true; //节流阀设置为true
//5. 开启定时器
setTimeout(() => {
//6. 将外部传入的函数的执行放在setTimeout中
fn.apply(this, arguments);
//7. 最后在setTimeout执行完毕后再把标记'节流阀'为false(关键) 表示可以执行下一次循环了。当定时器没有执行的时候标记永远是true,在开头被return掉
temp = false;
}, time);
}
};
}
function sayHi(e) {
// 打印当前 document 的宽高
console.log(e.target.innerWidth, e.target.innerHeight);
}
// 2.绑定事件,绑定时就调用节流函数
// 敲黑板!!! 这里是重点 绑定是就要调用一下封装的节流函数 触发事件是触发封装函数内部的函数
window.addEventListener('resize', throttle(sayHi, 2000));
</script>
三、防抖和节流的使用场景
【1】防抖(debounce)
1.search搜索时,用户在不断输入值时,用防抖来节约请求资源。
【2】节流(throttle)
1.鼠标不断点击触发,mousedown(单位时间内只触发一次)
2.监听滚动事件,比如是否滑到底部自动加载更多,用throttle来判断