在JavaScript中,require、export和import是Node.js的模块系统中的关键字,用于处理模块间的依赖关系。
1、require:这是Node.js中引入模块的方法。当你需要使用其他模块提供的功能时,可以使用require关键字来引入该模块。例如:
common.js
const name = 'kexuexiong';
var kexuexiongNamePrint = function(){
console.log('kexuexiong-print');
}
module.exports = {name,kexuexiongNamePrint};
var {name,kexuexiongNamePrint} = require('./common.js');
console.log(name);
kexuexiongNamePrint();
运行node .\demo.js,输出:

在上面的代码中,我们使用require关键字引入了一个名为common.js的模块,并将其赋值给变量name、kexuexiongNamePrint。现在,我们就可以使用name、kexuexiongNamePrint变量来访问该模块提供的功能了。
2、export:这是Node.js中导出模块的方法。当你需要让其他模块能够使用你编写的模块提供的功能时,可以使用export关键字将某些功能导出。例如:
common.js
const name = 'kexuexiong';
var kexuexiongNamePrint = function(){
console.log('kexuexiong-print');
}
module.exports = {name,kexuexiongNamePrint};
在上面的代码中,我们定义了name,kexuexiongNamePrint,并将其赋值给module.exports。这样,其他模块就可以使用require关键字引入该模块,并使用name,kexuexiongNamePrint变量和函数。
3、import:这是ES6中引入模块的方法。与Node.js的require不同,ES6的import主要用于在浏览器端引入模块。例如:
import { functionName } from './module.js';
在上面的代码中,我们使用import关键字从名为module.js的模块中引入了一个名为functionName的函数。现在,我们就可以直接使用该函数了。













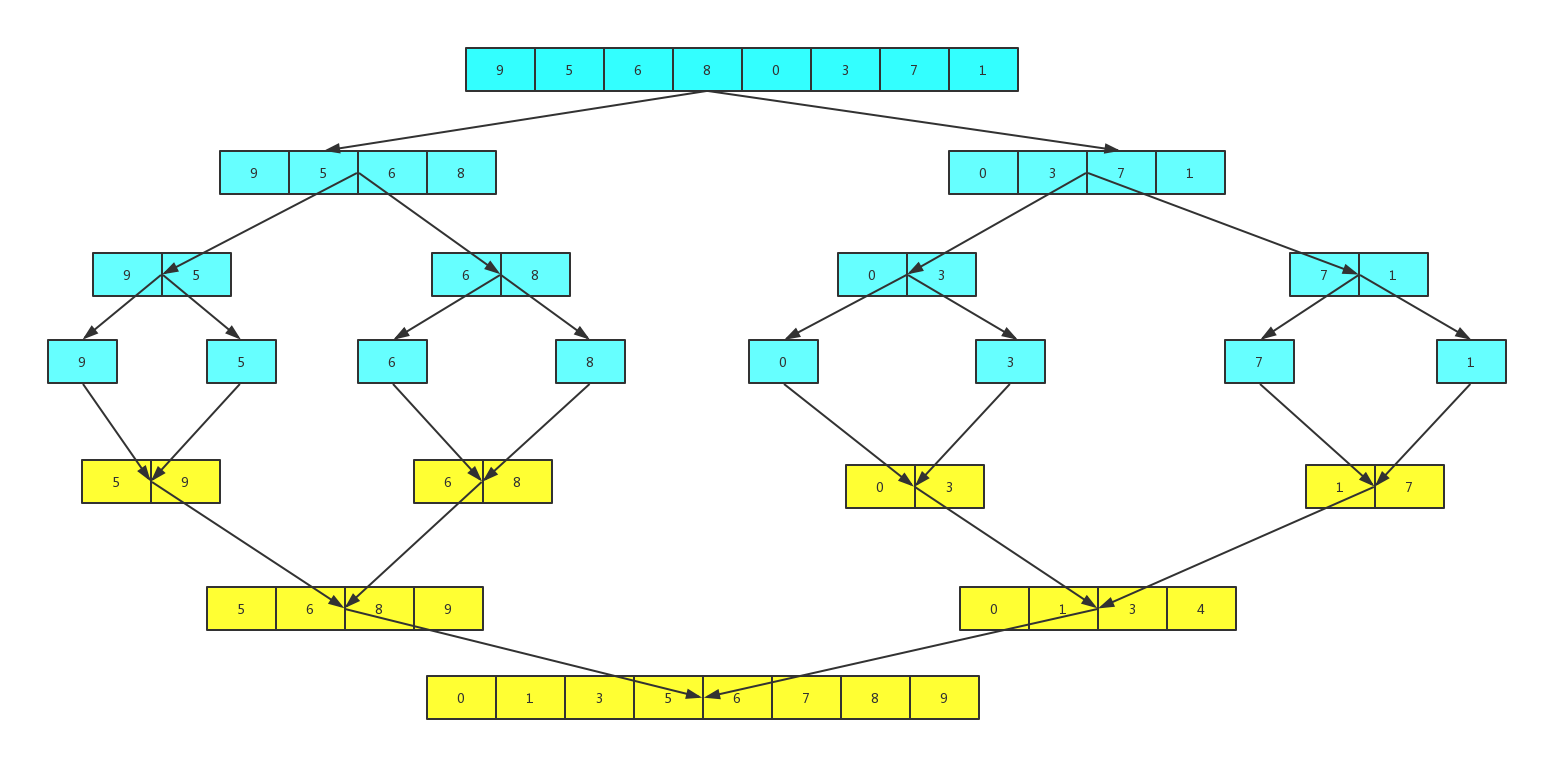
![数据结构——七大排序[源码+动图+性能测试]](https://img-blog.csdnimg.cn/img_convert/063e2967083621d3c6c701762af9cde6.png)