微信小程序文档 - slots介绍
 由上述文档看俩来,微信小程序官方并没有提及动态插槽内容。
由上述文档看俩来,微信小程序官方并没有提及动态插槽内容。
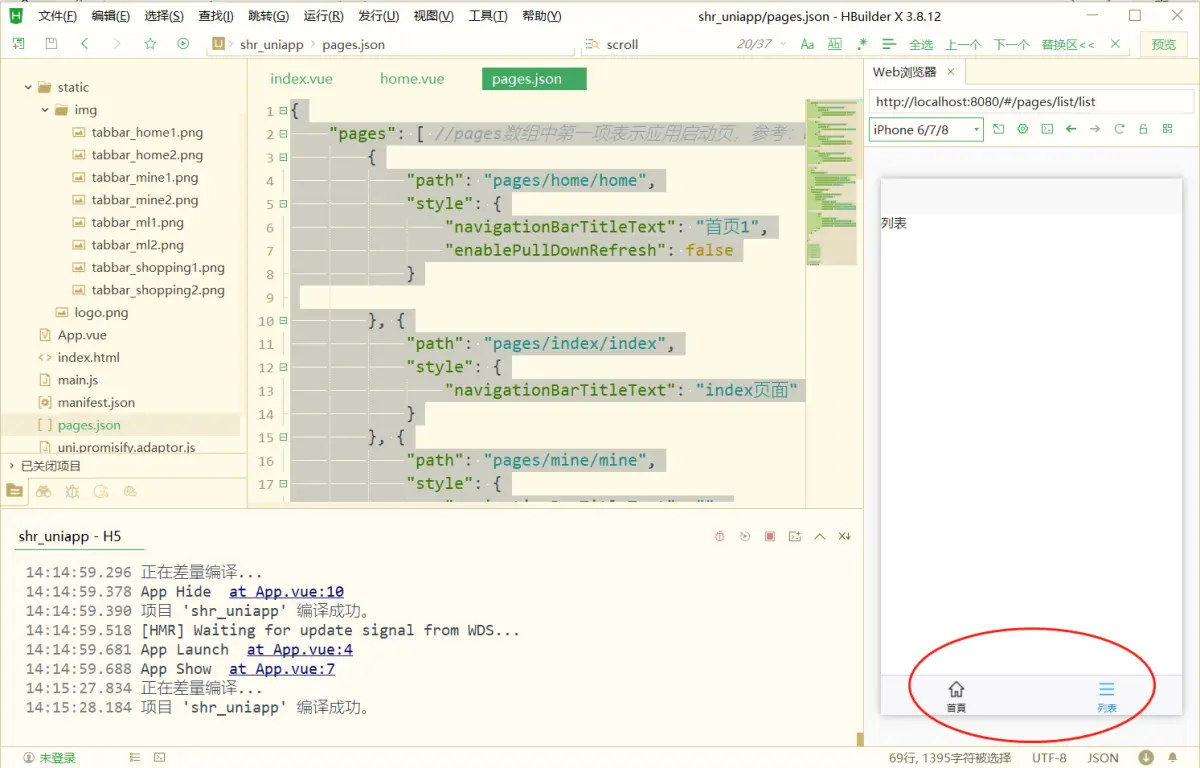
uniapp文档 - slots介绍
uni官方也未提及关于动态插槽的内容
在实际使用中,直接通过 <<slot :name="item.xxx" /> 这种形式会报错,
网上搜了大量资料发现只能通过条件编译的方式
下面是兼容微信小程序和h5的代码:
定义组件:
<!-- HACK: uni-app 处理动态 slot 名字不兼容,需要使用不同的语法 -->
<!-- #ifdef H5 -->
<slot :name="`tab:${item.key}`"></slot>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN-->
<slot name="tab:{{item.key}}"></slot>
<!-- #endif -->使用组件 :
<view>
<!-- HACK: uni-app 处理动态 slot 名字不兼容,需要使用不同的语法 -->
<!-- #ifdef H5 -->
<template v-for="item in list" :slot="`tab:${item.id}`">
<post-list :key="item.id" />
</template>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN-->
<template v-for="item in lits" slot="tab:professional:{{item.id}}">
<post-list :key="item.id" />
</template>
<!-- #endif -->
</view>以上解决办法来源于资料:动态插槽名问题讨论和 HACK 方案 - DCloud问答