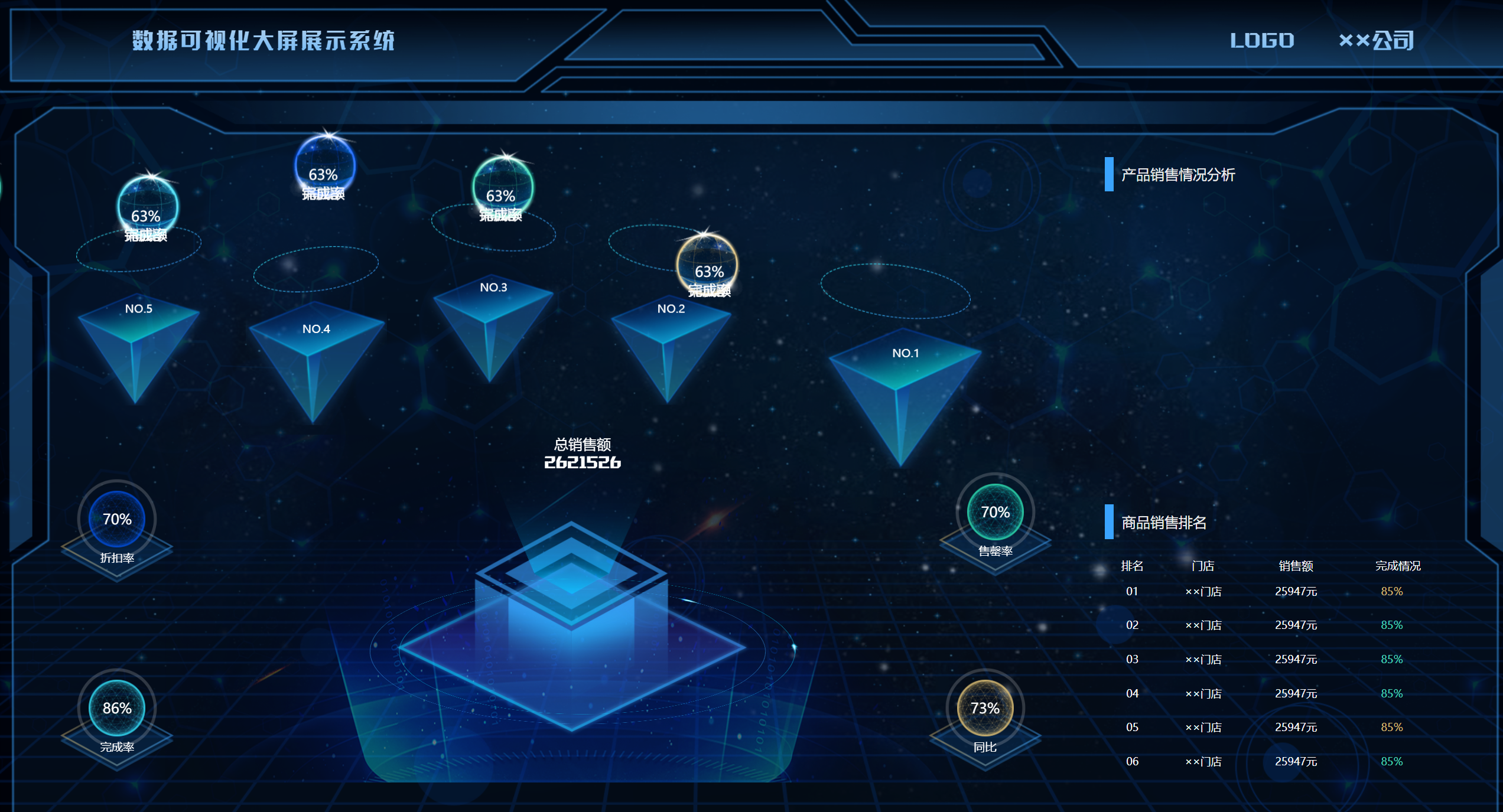
大数据可视化大屏实战项目(2)公司季度销售额度可视化展示—HTML+CSS+JS【源码在文末】(可用于比赛项目或者作业参考中🐕🐕🐕)
一,项目概览
☞☞☞☞☞☞项目演示链接:http://59.110.22.223:8080/Data/2/
☞☞☞☞☞☞项目演示链接:http://59.110.22.223:8080/Data/2/
☞☞☞☞☞☞项目演示链接:http://59.110.22.223:8080/Data/2/

二,运行视频
☞☞☞☞☞☞B站演示视频:
【大数据可视化大屏实战项目(2)公司季度销售额度可视化展示—HTML+CSS+JS(可用于比赛项目或者作业参考中)】 https://www.bilibili.com/video/BV1zh4y1e76j/?share_source=copy_web&vd_source=b2e9b9ed746acda34f499009647748ed
三,部分代码讲解
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
overflow: hidden;
height: 100%;
}
body {
background: url(../images/bg.png) no-repeat;
background-size: 100%;
}
ul,
li {
list-style: none;
}
@font-face {
font-family: '汉仪铸字超然体';
src: url('../fonts/汉仪铸字超然体.TTF');
}
.header {
width: 100%;
height: 10%;
}
.header .title {
float: left;
width: 35%;
height: 100%;
text-align: center;
font-size: 1.5rem;
display: table;
font-family: '汉仪铸字超然体';
letter-spacing: 0.2rem;
background-image: -webkit-linear-gradient(bottom, #3aa4ff, #e6e5e5);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.header .title span {
display: table-cell;
vertical-align: middle;
}
.header .time {
width: 25%;
float: left;
height: 80%;
text-align: center;
background-image: -webkit-linear-gradient(bottom, #3aa4ff, #e6e5e5);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 1rem;
display: table;
font-family: '汉仪铸字超然体';
}
.header .time span {
display: table-cell;
vertical-align: middle;
}
.header .company {
width: 15%;
height: 100%;
margin-right: 5%;
background-color: rgba(255, 255, 255, 0.4);
float: right;
text-align: center;
background-image: -webkit-linear-gradient(bottom, #3aa4ff, #e6e5e5);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 1.5rem;
display: table;
font-family: '汉仪铸字超然体';
}
.header .company span {
display: table-cell;
vertical-align: middle;
}
.main {
width: 100%;
height: 85%;
margin-top: 5%;
padding: 0 4%;
box-sizing: border-box;
}
.main > div {
float: left;
}
.main .animate {
width: 75%;
height: 100%;
}
.main .animate .float {
width: 100%;
height: 40%;
}
.main .animate .float > div {
float: left;
}
.main .animate .float .floating1 {
width: 15%;
height: 75%;
background: url(../images/5.png) no-repeat bottom center;
background-size: 90%;
animation: float 8s linear infinite;
}
.main .animate .float .floating1 #roate1 {
width: 100%;
height: 50%;
background: url(../images/cicle5.png) no-repeat center;
background-size: 80%;
position: relative;
}
.main .animate .float .floating1 #roate1 .roate-item {
position: absolute;
left: 0;
top: 0;
width: 5rem;
height: 5rem;
background: url(../images/yuan2-01.png) no-repeat center;
background-size: 100%;
transform: translate(-180%, -70%);
text-align: center;
padding-top: 25%;
box-sizing: border-box;
color: #fff;
}
.main .animate .float .floating1 .pm {
text-align: center;
color: #fff;
font-size: 0.8rem;
}
.main .animate .float .floating2 {
width: 15%;
height: 75%;
margin-top: 10%;
background: url(../images/3.png) no-repeat bottom center;
background-size: 90%;
margin-left: 2%;
animation: float2 6s linear infinite;
}
.main .animate .float .floating2 #roate2 {
width: 100%;
height: 50%;
background: url(../images/cicle2.png) no-repeat center;
background-size: 80%;
position: relative;
}
.main .animate .float .floating2 #roate2 .roate-item2 {
position: absolute;
left: 0;
top: 0;
width: 5rem;
height: 5rem;
background: url(../images/yuan4-01.png) no-repeat center;
background-size: 100%;
transform: translate(-180%, -70%);
text-align: center;
padding-top: 25%;
box-sizing: border-box;
color: #fff;
}
.main .animate .float .floating2 .pm2 {
text-align: center;
color: #fff;
font-size: 0.8rem;
}
.main .animate .float .floating3 {
width: 15%;
height: 75%;
margin-top: 5%;
background: url(../images/4.png) no-repeat bottom center;
background-size: 90%;
margin-left: 2%;
animation: float3 8s linear infinite;
}
.main .animate .float .floating3 #roate3 {
width: 100%;
height: 50%;
background: url(../images/cicle3.png) no-repeat center;
background-size: 80%;
position: relative;
}
.main .animate .float .floating3 #roate3 .roate-item3 {
position: absolute;
left: 0;
top: 0;
width: 5rem;
height: 5rem;
background: url(../images/yuan3-01.png) no-repeat center;
background-size: 100%;
transform: translate(-180%, -70%);
text-align: center;
padding-top: 25%;
box-sizing: border-box;
color: #fff;
}
.main .animate .float .floating3 .pm3 {
text-align: center;
color: #fff;
font-size: 0.8rem;
}
.main .animate .float .floating4 {
width: 15%;
height: 75%;
background: url(../images/4.png) no-repeat bottom center;
background-size: 90%;
margin-left: 2%;
animation: float4 8s linear infinite;
}
.main .animate .float .floating4 #roate4 {
width: 100%;
height: 50%;
background: url(../images/cicle3.png) no-repeat center;
background-size: 80%;
position: relative;
}
.main .animate .float .floating4 #roate4 .roate-item4 {
position: absolute;
left: 0;
top: 0;
width: 5rem;
height: 5rem;
background: url(../images/yuan2-01.png) no-repeat center;
background-size: 100%;
transform: translate(-180%, -70%);
text-align: center;
padding-top: 25%;
box-sizing: border-box;
color: #fff;
}
.main .animate .float .floating4 .pm4 {
text-align: center;
color: #fff;
font-size: 0.8rem;
}
.main .animate .float .floating5 {
width: 20%;
height: 75%;
background: url(../images/5.png) no-repeat bottom center;
background-size: 85%;
margin-left: 5%;
margin-top: 15%;
animation: float5 6s linear infinite;
}
.main .animate .float .floating5 #roate5 {
width: 90%;
height: 30%;
background: url(../images/cicle1.png) no-repeat center;
background-size: 80%;
position: relative;
}
.main .animate .float .floating5 #roate5 .roate-item5 {
position: absolute;
left: 0;
top: 0;
width: 5rem;
height: 5rem;
background: url(../images/yuan1-01.png) no-repeat center;
background-size: 100%;
transform: translate(-180%, -50%);
text-align: center;
padding-top: 20%;
box-sizing: border-box;
color: #fff;
}
.main .animate .float .floating5 .pm5 {
text-align: center;
color: #fff;
font-size: 0.8rem;
margin-top: 11%;
}
.main .animate .sum {
position: relative;
width: 100%;
height: 50%;
background: url(../images/big.png) no-repeat center;
background-size: 80%;
}
.main .animate .sum .data {
width: 100%;
height: 20%;
position: absolute;
left: 0;
top: 0;
text-align: center;
color: #fff;
}
.main .animate .sum .data span {
font-family: '汉仪铸字超然体';
font-size: 1.2rem;
}
.main .animate .sum .cicle1 {
transform-style: preserve-3d;
position: absolute;
top: 50%;
left: 50%;
margin: -12rem 0 0 -15rem;
width: 30rem;
height: 30rem;
background: url(../images/circle.png) no-repeat center;
background-size: contain;
transform: rotateX(70deg);
animation: circle 5s linear infinite;
}
.main .animate .sum #canvas1 {
position: absolute;
left: 0;
top: 0;
z-index: 1;
}
.main .animate .sum #canvas2 {
position: absolute;
left: 0;
top: 0;
z-index: 2;
}
.main .animate .sum .data1,
.main .animate .sum .data2,
.main .animate .sum .data3,
.main .animate .sum .data4 {
color: #fff;
text-align: center;
position: absolute;
width: 8rem;
height: 8rem;
background: url(../images/di.png) no-repeat bottom center;
background-size: contain;
padding-top: 2%;
box-sizing: border-box;
}
.main .animate .sum .data1 .qiu,
.main .animate .sum .data2 .qiu,
.main .animate .sum .data3 .qiu,
.main .animate .sum .data4 .qiu {
position: relative;
width: 4rem;
height: 4rem;
margin: auto;
display: table;
}
.main .animate .sum .data1 .qiu p,
.main .animate .sum .data2 .qiu p,
.main .animate .sum .data3 .qiu p,
.main .animate .sum .data4 .qiu p {
display: table-cell;
vertical-align: middle;
}
.main .animate .sum .data1 .qiu::before,
.main .animate .sum .data2 .qiu::before,
.main .animate .sum .data3 .qiu::before,
.main .animate .sum .data4 .qiu::before {
content: '';
display: block;
width: 4rem;
height: 4rem;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
border: 3px solid rgba(255, 255, 255, 0.5);
animation: scale 2s linear infinite;
}
.main .animate .sum .data1 span,
.main .animate .sum .data2 span,
.main .animate .sum .data3 span,
.main .animate .sum .data4 span {
font-size: 0.8rem;
}
.main .animate .sum .data1 {
left: 0%;
top: 10%;
}
.main .animate .sum .data1 .qiu {
background: url(../images/cicle04.png) no-repeat center;
background-size: 100%;
}
.main .animate .sum .data2 {
right: 5%;
top: 8%;
}
.main .animate .sum .data2 .qiu {
background: url(../images/cicle02.png) no-repeat center;
background-size: 100%;
}
.main .animate .sum .data3 {
left: 0;
bottom: 3%;
}
.main .animate .sum .data3 .qiu {
background: url(../images/cicle03.png) no-repeat center;
background-size: 100%;
}
.main .animate .sum .data4 {
right: 6%;
bottom: 3%;
}
.main .animate .sum .data4 .qiu {
background: url(../images/cicle01.png) no-repeat center;
background-size: 100%;
}
.main .charts {
width: 25%;
height: 100%;
}
.main .charts > div {
width: 100%;
height: 50%;
}
.main .charts > div .charts-title {
width: 100%;
height: 10%;
background: url(../images/title.png) no-repeat;
display: table;
padding-left: 5%;
color: #eee;
font-weight: 500;
}
.main .charts > div .charts-title span {
display: table-cell;
vertical-align: middle;
}
.main .charts > div .content {
width: 100%;
height: 80%;
}
@keyframes circle {
0% {
transform: rotateX(70deg) rotateZ(0);
}
100% {
transform: rotateX(70deg) rotateZ(360deg);
}
}
@keyframes scale {
0% {
transform: translate(-50%, -50%) scale(0.9);
opacity: 1;
}
100% {
transform: translate(-50%, -50%) scale(1.5);
opacity: 0;
}
}
这段源代码看起来是用来定义网页的样式(CSS),它描述了如何渲染网页的不同部分。以下是代码的解释:
-
*选择器:- 设置所有元素的外边距(margin)和内边距(padding)都为零。这会清除默认的外边距和内边距,使得元素之间没有额外的间距。
-
html和body选择器:- 将整个网页的宽度设置为100%。
- 禁用页面的滚动条(overflow: hidden),这意味着用户无法滚动页面。
- 设置页面的高度为100%。
-
body选择器:- 设置页面的背景图片为
bg.png,并且不重复(no-repeat)。 - 设置背景图片的尺寸为100%(background-size: 100%),以使其填充整个页面。
- 设置页面的背景图片为
-
ul和li选择器:- 移除列表元素(ul和li)的默认样式,例如圆点列表符号。
-
@font-face规则:- 定义了一个自定义字体(‘汉仪铸字超然体’)的引用。
- 引用了字体文件(‘汉仪铸字超然体.TTF’),该文件位于 ‘…/fonts/’ 目录中。
接下来是一系列样式规则,这些规则定义了页面中的不同元素的样式:
.header定义了页面的页头部分的样式,包括标题、时间和公司信息。.main定义了页面的主要内容区域的样式,包括动画效果和数据展示。.charts定义了页面中的图表区域的样式。
接下来,代码中包括了一些关键帧动画(@keyframes)规则,用于创建元素的浮动和旋转动画。
请注意,这段代码是CSS代码,用于控制网页的外观和布局。要完全理解网页的功能和行为,还需要查看与之关联的HTML和JavaScript代码,因为CSS仅负责样式和外观。如果您有关于特定部分的更详细的问题,或者需要解释特定样式规则的作用,请提出更具体的问题。
可视化图表的使用技巧
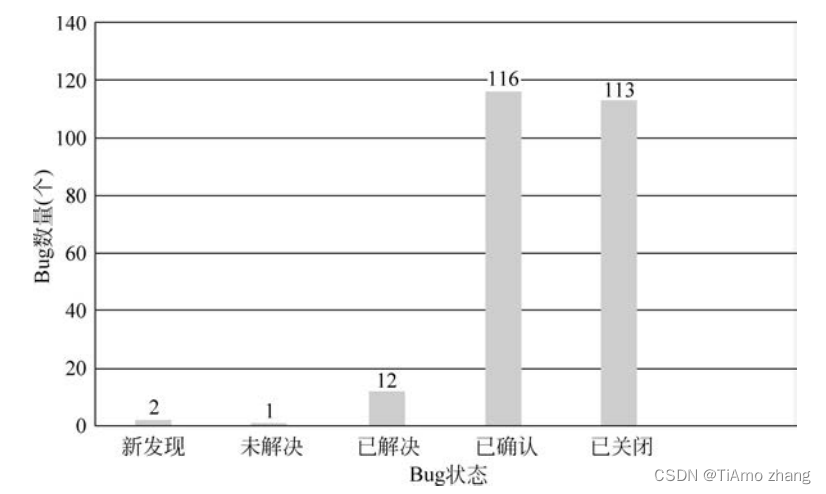
1、柱状图
柱状图中的颜色尽量不要超过3种。
柱状图柱子间的宽度和间隙要是适当。住在太窄,用户的视觉可能会集中在两个柱子之间的负空间
对多个数据系列排序时,最好复合一定的逻辑,用直观的方式引导用户更好的查看数据,此时可以通过升序和降序排列。
2、折线图
折线图连接各点可以使用直线和曲线,这样更美观,数据展示更加清晰
折线的颜色要清晰,尽量不要使用与背景色和坐标轴相近的颜色
折线图中的线条尽量不要超过4条,过多的线条会导致界面混乱,无法阅读。
3、饼图
饼图适合用来展示单一维度数据的占比,要求其数值没有零或者负值,并确保各个分块占比总和为100%。
饼图不适合用于精确数据的比较,因此当各类别数据占比相似时,很难分辨出哪个类别占比比较大。
大多数人的视觉习惯是按照顺时针自上而下的顺序去观察,因此在绘制饼图时建议从12点钟开始沿着顺时针右边的第一个分块绘制饼图最大的数据分块,这样可以有效地强调其重要性
4、散点图
如果一个散点图没有显示变量的任何关系,那么或许该图表类型不是次数据的最佳选择
散点图只有在足够多的数据点并且数据间有相关性时,才能呈现很好的结果。
如果数据包含不同系列,可以给不同系列使用不同的颜色
四,源码
链接:https://pan.baidu.com/s/1KbFZRb9k7oJ0FYqNgmu3TQ?pwd=0616
提取码:
创作不易,项目已加密,有偿(—5r—,可修改页面,做实验报告,代码讲解,待上服务器等…)
请私信作者(v)15135757306
注:非白嫖仅为维护服务器,若想白嫖请CSDN私信我(可能时间忙顾不上回复)
若侵权请私信作者下架博客