vue页面添加水印
- 背景
- 实现
- 新建vue组件
- 使用
- 效果
- 尾巴
背景
最近实现了一个小功能,就是给页面添加背景水印。实现思路就是定义一个宽高充满屏幕的组件,然后使用绝对定位并通过层级控制让水印显示在页面的最前端。
实现
代码相对简单,相信有点vue基础的人都能看懂
新建vue组件
watermark.vue
<template>
<view class="make">
<view class="list">
<!--这里循环生成水印文字-->
<view class="item" v-for="i in 300">
<text>{{ info }}</text>
</view>
</view>
</view>
</template>
<script setup>
const props = defineProps({
info: {
type: String,
default: '默认水印'
}
})
</script>
<style lang="scss" scoped>
.make {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 9999;
background: rgba(0, 0, 0, 0);
pointer-events: none;
.list {
width: 500%;
height: 400%;
position: absolute;
top: -50%;
left: -50%;
transform: rotate(-45deg);//旋转水印
display: flex;
flex-wrap: wrap;
justify-content: space-between;
pointer-events: none;
.item {
font-size: 50rpx;
color: rgba(220, 220, 220, 0.3);
font-weight: bold;
padding: 30rpx;
pointer-events: none;//这句很关键,让事件穿透
}
}
}
</style>
使用
新建任意页面,然后引入上一步中的watermark.vue组件
<template>
<view>
<button>test</button>
<view>水印测试</view>
<Ywatermark info="吗咿呀嘿"></Ywatermark>
</view>
</template>
<script>
import Ywatermark from '../watermark.vue'
//这里省略其他无关代码
...
</script>
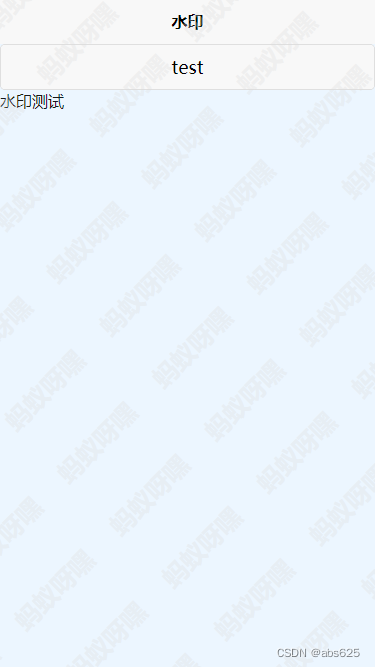
效果
H5页面运行效果

尾巴
今天实现效果较为简单,在H5页面效果最佳,APP上存在有些原生控件层级最高的问题,就会被遮挡,这个问题可以使用nvue尝试下,理论上pc端vue项目也能使用。
希望今天的文章能给大家帮助,如果喜欢我的文章,欢迎给我点赞,评论,关注,谢谢大家!