代码来源:
Vue 3结合element plus(问题总结二)之 table组件实现多选和清除选中(在vue3中获取ref 的Dom)_multipletableref.value.togglerowselection()打印出来的是u_子时不睡的博客-CSDN博客
前言
为了实现批量删除功能的功能需要用到多选表格,自己用vue实现很麻烦,遂上上网查找.
终于找到了上面的文章。
实现结果图
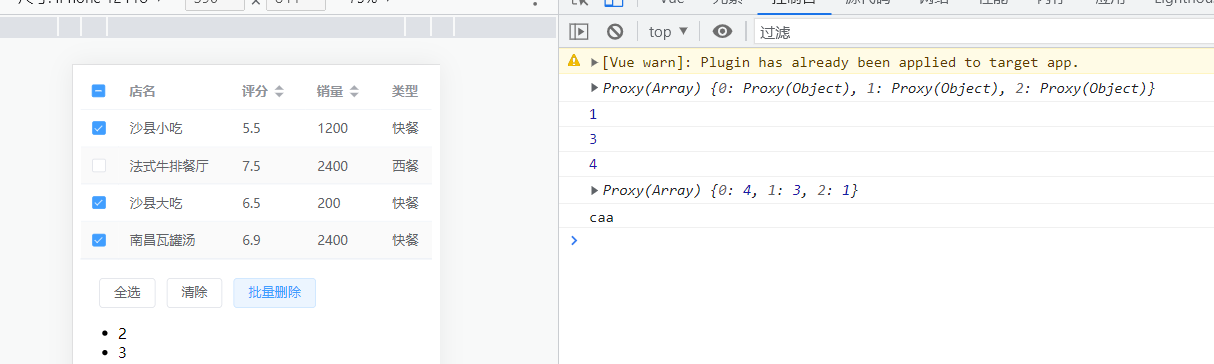
如下一个是前端的图,一个是后端的图,点击批量删除之后就可以看见三个元素的id被发送到后端了。虽然前端页面还是没有变,不过实际已经算是删除了。要刷新页面可以在success回调方法中再获取一次列表数据。


代码实现
实现思路
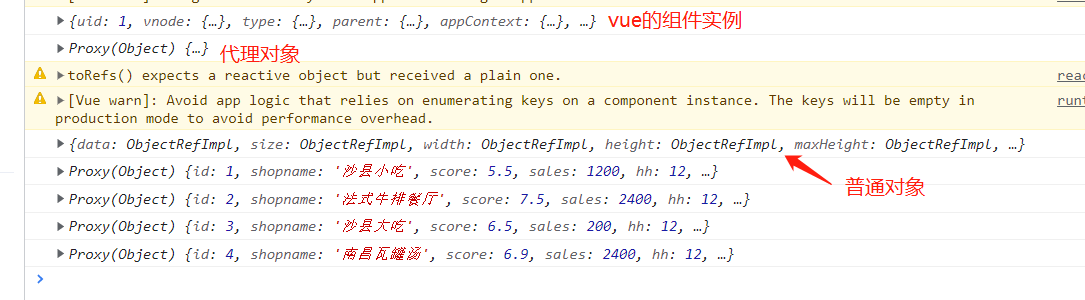
按照原文博主说的,因为这个表格代码原本是用ts写的,有两个方法用ts时可以找到,用js里面找不到,原因是vue3获取ref绑定的dom元素失败,并且好像也不能在onMounted钩子函数里面获取到(没试过)。然后直接在setup或是onMounted里面使用了getCurrentInstance()获取了整个vue组件的实例。
然后在实例的refs上发现了表格绑定的那一个dom元素的代理对象,获取到了这个dom元素的代理响应式对象。
在该实例的refs区域可以看见有表格的dom元素绑定的ref变量的代理对象

Vue3 学习笔记 —— toRefs_...torefs_tanleiDD的博客-CSDN博客看这个toRefs方法
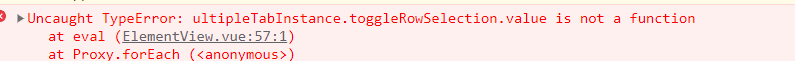
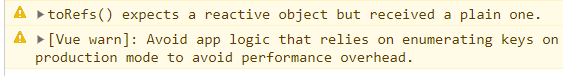
这里如果不使用teRefs转的话就有如下,说它不是方法,也就是使用代理对象没法使用里面的方法

用了toRefs它就说收到一个普通对象?什么傻逼玩意真有它的.

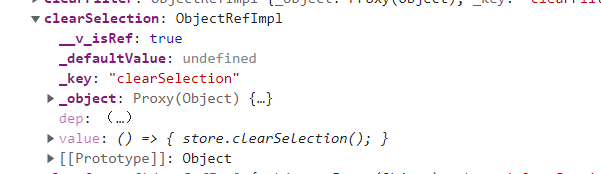
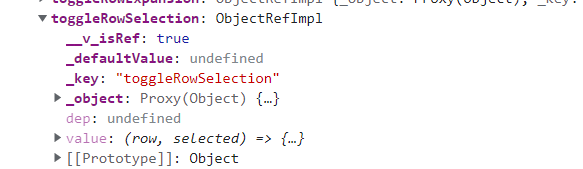
然后使用toRefs方法_将表格的代理对象转换转换为普通对象,普通对象里面属性都变成了ref的,然后可以看见里面有需要的两个方法。
下图是直接表格的代理对象转换为普通对象后找到的两个方法结果


前端控制台输出

后端代码
@PostMapping("/posts/add2")
public String add2post(@RequestBody Content content){
for(int i=0;i<content.getContent().length;i++)
System.out.println(content.getContent()[i]);
if(content!=null)
return "success";
return "error";
}前端代码
<template >
<div id="shoplist">
<el-table ref="multipleTableRef" :data="data.arr" style="width: 100%" height="90%" stripe
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="40" />
<el-table-column property="shopname" label="店名" width="120" show-overflow-tooltip />
<el-table-column property="score" label="评分" sortable width="80" />
<el-table-column property="sales" label="销量" sortable width="80" />
<el-table-column property="type" label="类型" width="70" />
</el-table>
<div style="margin-top: 20px; margin-left:20px">
<el-button @click="toggleSelection(data.arr)">全选</el-button>
<el-button @click="toggleSelection()">清除</el-button>
<el-button @click="delete_post">批量删除</el-button>
</div>
</div>
</template>
<script>
import { onMounted, ref } from 'vue';
import { getCurrentInstance } from 'vue'
import { reactive, toRefs } from '@vue/reactivity';
import $ from 'jquery'
export default {
name: 'ElementView',
setup() {
const instance = getCurrentInstance(); //这个玩意不能用在生产环境好像
const multipleTableRef = ref(null);
const multipleSelection = ref([])
const data2 = ref([])
const list = reactive([])
var toggleSelection = (rows) => {
console.log(instance) //输出了这个vue组件的实例对象
console.log(instance.refs.multipleTableRef) //输出了一个代理对象
var ultipleTabInstance = toRefs(instance.refs.multipleTableRef)//将代理对象转换为了普通对象,不转会报错
console.log(ultipleTabInstance); //输出了一个普通对象
if (rows) {
rows.forEach(row => {
ultipleTabInstance.toggleRowSelection.value(row, undefined)
console.log(row)
});
} else {
ultipleTabInstance.clearSelection.value()
}
}
//备用方案
onMounted(() => {
// console.log(multipleTableRef);
})
//该方法用于将表格数据赋给ref变量
var handleSelectionChange = (val) => {
multipleSelection.value = val;
}
//此处是实现删除逻辑的方法
var delete_post = () => {
data2.value = multipleSelection.value
console.log(data2.value)
data2.value.forEach(a => {
console.log(a.id)
list.unshift(a.id)
})
console.log(list)
//将该id数组传到后端进行批量删除
$.ajax({
url: "http://127.0.0.1:4000/posts/add2",
type: "POST",
headers: {
'Content-Type': 'application/json;charset=utf-8',
},
data: JSON.stringify({ "content": list })
, success(resp) {
if (resp === "success") {
console.log("caa")
}
}
});
}
//到这里为止都是加上的
var data = reactive({
arr: [{
id: 1,
shopname: "沙县小吃",
score: 5.5,
sales: 1200,
hh: 12,
type: "快餐"
},
{
id: 2,
shopname: "法式牛排餐厅",
score: 7.5,
sales: 2400,
hh: 12,
type: "西餐"
},
{
id: 3,
shopname: "沙县大吃",
score: 6.5,
sales: 200,
hh: 12,
type: "快餐"
},
{
id: 4,
shopname: "南昌瓦罐汤",
score: 6.9,
sales: 2400,
hh: 12,
type: "快餐"
},
]
})
return {
data,
multipleTableRef,
toggleSelection,
handleSelectionChange,
delete_post,
data2,
}
},
}
</script>
<style></style>